クイック スタート:ブラウザーで JavaScript v12 SDK を使用して BLOB を管理する
Azure Blob Storage は、大量の非構造化データを格納するために最適化されています。 BLOB は、テキストやバイナリ データ (画像、ドキュメント、ストリーミング メディア、アーカイブ データなど) を保持できるオブジェクトです。 このクイックスタートでは、ブラウザーで JavaScript を使用して BLOB を管理する方法について説明します。 ここでは、BLOB のアップロードと一覧表示のほか、コンテナーの作成と削除を行います。
サンプルコードは、JavaScript用のAzure Blobストレージクライアントライブラリを使用して、次のタスクを達成する方法を示しています:
- UI 要素のフィールドを宣言する
- ストレージ アカウントの情報を追加する
- クライアント オブジェクトを作成する
- ストレージ コンテナーを作成および削除する
- BLOB をリストする
- BLOB をアップロードする
- BLOB を削除する
その他のリソース:
API リファレンス | ライブラリのソース コード | パッケージ (npm) | サンプル
前提条件
オブジェクト モデル
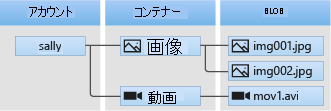
Blob Storage には、3 種類のリソースがあります。
- ストレージ アカウント
- ストレージ アカウント内のコンテナー
- コンテナー内の BLOB
次の図に、これらのリソースの関係を示します。

このクイックスタートでは、これらのリソースとやり取りするために、以下の JavaScript クラスを使用します。
- BlobServiceClient:
BlobServiceClientクラスを使用して、Azure Storage リソースと BLOB コンテナーを操作できます。 - ContainerClient:
ContainerClientクラスを使用して、Azure Storage コンテナーとその BLOB を操作できます。 - BlockBlobClient:
BlockBlobClientクラスを使用して、Azure Storage BLOB を操作できます。
ブラウザー アクセス用にストレージ アカウントを構成する
Web ブラウザーからストレージ アカウントにプログラムでアクセスするには、CORS アクセスを構成し、SAS 接続文字列を作成する必要があります。
CORS ルールを作成する
Web アプリケーションでクライアントから BLOB ストレージにアクセスするには、アカウントを構成して、クロス オリジン リソース共有 (CORS) を有効にしておく必要があります。
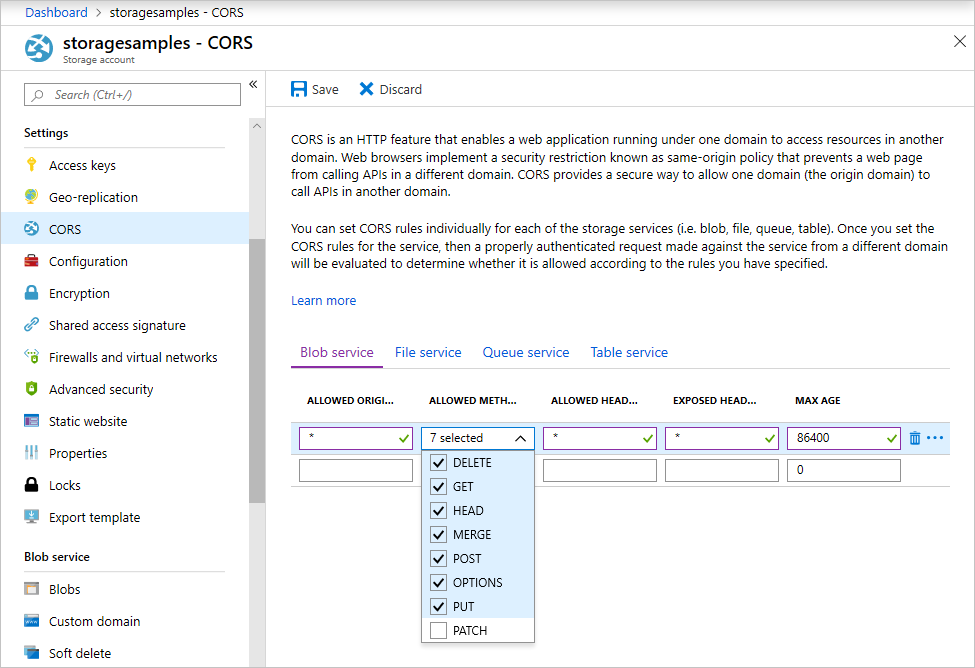
Azure portal で、自分のストレージ アカウントを選択します。 新しい CORS ルールを定義するために、 [設定] セクションに移動し、 [CORS] を選択します。 このクイック スタートでは、フルオープン CORS ルールを作成します:

次の表は、各 CORS 設定の説明と、ルールを定義するために使用する値を示しています。
| 設定 | 値 | 説明 |
|---|---|---|
| 許可されたオリジン | * | 許容されるオリジンとして設定されるドメインの、コンマ区切りの一覧を受け入れます。 値を * に設定すると、すべてのドメインがストレージ アカウントにアクセスできるようになります。 |
| 許可されたメソッド | DELETE、GET、HEAD、MERGE、POST、OPTIONS、PUT | ストレージ アカウントに対して実行できる HTTP 動詞の一覧です。 このクイック スタートの目的に合わせて、利用可能なすべてのオプションを選択します。 |
| 許可されたヘッダー | * | ストレージ アカウントによって許可される要求ヘッダー (プレフィックス付きヘッダーを含む) の一覧を定義します。 値を * に設定すると、すべてのヘッダーがアクセスできるようになります。 |
| 公開されるヘッダー | * | アカウントによって許可される応答ヘッダーの一覧です。 値を * に設定すると、アカウントは任意のヘッダーを送信できるようになります。 |
| 最長有効期間 | 86400 | ブラウザーがプレフライト OPTIONS 要求をキャッシュする最大時間 (秒)。 値を 86,400 にすると、キャッシュが丸 1 日保持されます。 |
この表の値を各フィールドに入力したら、[保存] ボタンを選択します。
重要
アクセスの安全性を保つため、運用環境で使用するすべての設定で、公開するアクセスの量は、ストレージ アカウントに必要な最小限度に抑えるようにしてください。 ここで説明されている CORS 設定は、緩やかなセキュリティ ポリシーを定義するため、クイック スタートに適しています。 ただし、これらの設定は、現実的なコンテキストには推奨しません。
SAS 接続文字列の作成
Shared Access Signature (SAS) は、Azure Blob Storage への要求を承認するために、ブラウザーで実行されているコードによって使用されます。 SAS を使用すると、クライアントはアカウント アクセス キーまたは接続文字列がなくても、ストレージ リソースへのアクセスを承認することができます。 SAS の詳細については、「Shared Access Signatures (SAS) の使用」を参照してください。
Blob service の SAS URL を取得するには、次の手順に従います。
- Azure portal で、自分のストレージ アカウントを選択します。
- [セキュリティとネットワーク] セクションに移動し、 [Shared Access Signature] を選択します。
- 許可されたサービスを確認して 、SAS トークンがすべてのストレージ アカウント サービスにアクセスできることを理解します:
- BLOB
- ファイル
- キュー
- テーブル
- 許可されるリソースの種類を選択して、以下を含めます:
- Service
- コンテナー
- Object
- 開始日と満了の日付/時刻を確認し、SASトークンがデフォルトで限られた有効期限を持っていることを理解します。
- 下へスクロールし、[SAS と接続文字列を生成する] ボタンを選択します。
- さらに下へスクロールし、 [Blob service の SAS URL] フィールドを見つけます。
- [Blob service の SAS URL] フィールドの右端にある [クリップボードにコピー] ボタンを選択します。
- 後の手順で使用できるよう、コピーした URL をどこかに保存します。
注意
ポータルから返される SAS トークンには、URL クエリ文字列に必要な区切り文字 ("?") が含まれていません。 SAS トークンをリソース URL に追加する場合は、SAS トークンを追加する前に、必ずリソース URL に区切り文字を追加してください。
JavaScript プロジェクトの作成
blob-quickstart-v12 という名前の JavaScript アプリケーションを作成します。
コンソール ウィンドウ (cmd、PowerShell、Bash など) で、プロジェクト用に新しいディレクトリを作成します。
mkdir blob-quickstart-v12新しく作成された blob-quickstart-v12 ディレクトリに切り替えます。
cd blob-quickstart-v12package.json を作成します。
npm init -yVisual Studio Code でプロジェクトを開きます。
code .
BLOB ストレージ用の npm パッケージをインストールする
Visual Studio Code のターミナルで、Azure Storage の npm パッケージをインストールします:
npm install @azure/storage-blobブラウザ用のファイルやパッケージをバンドルするbundlerパッケージをインストールします:
npm install parcel別のバンドルソフトを使用する場合は、Azure SDKのバンドルについて詳細をご覧ください。
ブラウザーのバンドル設定
Visual Studio Code で package.json ファイルを開き、
browserlistを追加します。 このbrowserlistでは、一般的なブラウザの最新版を対象にしています。 完成した package.json ファイルは、次のようになります。"browserslist": [ "last 1 Edge version", "last 1 Chrome version", "last 1 Firefox version", "last 1 safari version", "last 1 webkit version" ],Web サイトをバンドルする 開始 スクリプトを追加します:
"scripts": { "start": "parcel ./index.html" },
HTML ファイルの作成
index.htmlを作成し、次のHTMLコードを追加します:<!-- index.html --> <!DOCTYPE html> <html> <body> <button id="create-container-button">Create container</button> <button id="select-button">Select and upload files</button> <input type="file" id="file-input" multiple style="display: none;" /> <button id="list-button">List files</button> <button id="delete-button">Delete selected files</button> <button id="delete-container-button">Delete container</button> <p><b>Status:</b></p> <p id="status" style="height:160px; width: 593px; overflow: scroll;" /> <p><b>Files:</b></p> <select id="file-list" multiple style="height:222px; width: 593px; overflow: scroll;" /> </body> <script type="module" src="./index.js"></script> </html>
JavaScript ファイルを作成
プロジェクト ディレクトリで次の操作を行います。
index.jsという名前で新しいファイルを作成します。Azure Storage npm パッケージを追加します。
const { BlobServiceClient } = require("@azure/storage-blob");
UI 要素のフィールドを宣言する
ユーザーとの対話のために DOM 要素を追加します:
const createContainerButton = document.getElementById("create-container-button");
const deleteContainerButton = document.getElementById("delete-container-button");
const selectButton = document.getElementById("select-button");
const fileInput = document.getElementById("file-input");
const listButton = document.getElementById("list-button");
const deleteButton = document.getElementById("delete-button");
const status = document.getElementById("status");
const fileList = document.getElementById("file-list");
const reportStatus = message => {
status.innerHTML += `${message}<br/>`;
status.scrollTop = status.scrollHeight;
}
このコードでは、各 HTML 要素用のフィールドを宣言してから、出力を表示する reportStatus 関数を実装しています。
ストレージ アカウントの情報を追加する
ストレージアカウントにアクセスするには、 index.js ファイルの末尾に次のコードを追加します。 <placeholder>を、先ほど生成したBlobサービスの SAS URL に置き換えます。 index.js ファイルの末尾に次のコードを追加します。
// Update <placeholder> with your Blob service SAS URL string
const blobSasUrl = "<placeholder>";
クライアント オブジェクトを作成する
ストレージアカウントに接続するには、 BlobServiceClientとContainerClientオブジェクトを作成します。 index.js ファイルの末尾に次のコードを追加します。
// Create a new BlobServiceClient
const blobServiceClient = new BlobServiceClient(blobSasUrl);
// Create a unique name for the container by
// appending the current time to the file name
const containerName = "container" + new Date().getTime();
// Get a container client from the BlobServiceClient
const containerClient = blobServiceClient.getContainerClient(containerName);
ストレージ コンテナーを作成および削除する
Webページで対応するボタンを選択すると、ストレージコンテナーの作成と削除ができます。 index.js ファイルの末尾に次のコードを追加します。
const createContainer = async () => {
try {
reportStatus(`Creating container "${containerName}"...`);
await containerClient.create();
reportStatus(`Done. URL:${containerClient.url}`);
} catch (error) {
reportStatus(error.message);
}
};
const deleteContainer = async () => {
try {
reportStatus(`Deleting container "${containerName}"...`);
await containerClient.delete();
reportStatus(`Done.`);
} catch (error) {
reportStatus(error.message);
}
};
createContainerButton.addEventListener("click", createContainer);
deleteContainerButton.addEventListener("click", deleteContainer);
BLOB を一覧表示する
ファイル一覧ボタンを選択すると、ストレージ コンテナーの内容を一覧表示します。 index.js ファイルの末尾に次のコードを追加します。
const listFiles = async () => {
fileList.size = 0;
fileList.innerHTML = "";
try {
reportStatus("Retrieving file list...");
let iter = containerClient.listBlobsFlat();
let blobItem = await iter.next();
while (!blobItem.done) {
fileList.size += 1;
fileList.innerHTML += `<option>${blobItem.value.name}</option>`;
blobItem = await iter.next();
}
if (fileList.size > 0) {
reportStatus("Done.");
} else {
reportStatus("The container does not contain any files.");
}
} catch (error) {
reportStatus(error.message);
}
};
listButton.addEventListener("click", listFiles);
このコードは、ContainerClient.listBlobsFlat 関数を呼び出し、返された各 BlobItem の名前を、反復子を使用して取得します。 BlobItem ごとに、name プロパティの値で BlobItem リストを更新します。
コンテナーに BLOB をアップロードする
ファイルを選択してアップロードボタンを選択すると、ストレージ コンテナーにファイルをアップロードします。 index.js ファイルの末尾に次のコードを追加します。
const uploadFiles = async () => {
try {
reportStatus("Uploading files...");
const promises = [];
for (const file of fileInput.files) {
const blockBlobClient = containerClient.getBlockBlobClient(file.name);
promises.push(blockBlobClient.uploadBrowserData(file));
}
await Promise.all(promises);
reportStatus("Done.");
listFiles();
}
catch (error) {
reportStatus(error.message);
}
}
selectButton.addEventListener("click", () => fileInput.click());
fileInput.addEventListener("change", uploadFiles);
このコードでは、[Select and upload files]\(ファイルを選択してアップロード\) ボタンを非表示の file-input 要素に結び付けています。 ボタンの click イベントによりファイル入力の click イベントがトリガーされ、ファイル ピッカーが表示されます。 ファイルを選択してダイアログ ボックスを閉じると、input イベントが発生して uploadFiles 関数が呼び出されます。 この関数によって BlockBlobClient オブジェクトが作成され、選択したファイルごとに、ブラウザー専用の uploadBrowserData 関数が呼び出されます。 各呼び出しでは Promise が返されます。 各 Promise をリストに追加してすべてのファイルをまとめて待機状態にすることで、全ファイルを並列でアップロードしています。
BLOB を削除する
選択したファイルを削除するボタンを選択すると、ストレージ コンテナーからファイルを削除します。 index.js ファイルの末尾に次のコードを追加します。
const deleteFiles = async () => {
try {
if (fileList.selectedOptions.length > 0) {
reportStatus("Deleting files...");
for (const option of fileList.selectedOptions) {
await containerClient.deleteBlob(option.text);
}
reportStatus("Done.");
listFiles();
} else {
reportStatus("No files selected.");
}
} catch (error) {
reportStatus(error.message);
}
};
deleteButton.addEventListener("click", deleteFiles);
このコードでは、ContainerClient.deleteBlob 関数を呼び出して、一覧で選択された各ファイルを削除しています。 その後、先ほど紹介した listFiles 関数を呼び出して、listFiles一覧の内容を更新しています。
コードの実行
Visual Studio Code ターミナルからアプリを実行します。
npm startこのプロセスでは、ファイルをバンドルし、web サーバーを起動します。
次の URL を使用してブラウザーで web サイトにアクセスします:
http://localhost:1234
手順 1: コンテナーを作成する
- Web アプリで [Create container](コンテナーの作成) を選択します。 状態を見ると、コンテナーが作成されたことがわかります。
- Azure portal で、コンテナーが作成されたことを確認します。 使うストレージ アカウントを選びます。 [Blob service] で [コンテナー] を選択します。 新しいコンテナーが表示されることを確認します。 必要に応じて、 [Refresh](最新の情報に更新) を選択してください。
手順 2: コンテナーに BLOB をアップロードする
- ローカル コンピューターでテスト ファイル (test.txt など) を作成し、保存します。
- Webアプリでファイルの選択とアップロードを選択します。
- テスト ファイルを参照し、 [開く] を選択します。 状態を見ると、ファイルがアップロードされたこと、またファイル リストが取得されたことがわかります。
- Azure portal で、先ほど作成した新しいコンテナーの名前を選択します。 テスト ファイルが表示されることを確認します。
手順 3: BLOB を削除する
- Web アプリの [Files](ファイル) で、テスト ファイルを選択します。
- [Delete selected files](選択したファイルを削除) を選択します。 状態を見ると、ファイルが削除されたこと、またコンテナーにファイルが存在しないことがわかります。
- Azure portal で [Refresh](最新の情報に更新) を選択します。 "BLOB が見つかりませんでした" と表示されていることを確認します。
手順 4: コンテナーを削除する
- Web アプリで [Delete container](コンテナーの削除) を選択します。 状態を見ると、コンテナーが削除されていることがわかります。
- Azure portal のペインの左上にある <account-name> | [コンテナー] リンクを選択します。
- [最新の情報に更新] を選択します。 新しいコンテナーが消えます。
- Web アプリを閉じます。
ストレージ エミュレーターを使用する
このクイックスタートでは、Azure クラウド上にコンテナーと BLOB を作成しました。 Azure Blob Storage npm パッケージを使って、開発およびテスト用に Azure Storage エミュレーター上のローカルにこれらのリソースを作成することもできます。
リソースをクリーンアップする
- このクイックスタートを完了したら、
blob-quickstart-v12ディレクトリを削除します。 - Azure Storage リソースの使用が完了したら、次のいずれかの方法でリソースグループを削除します:
- Storage リソースを削除するにはAzure CLIを使用します
- リソースを 削除するには、Azure portalを使用します。
次のステップ
このクイックスタートでは、JavaScript を使用して BLOB をアップロード、一覧表示、削除する方法について説明しました。 また、Blob Storage コンテナーの作成方法と削除方法についても説明しました。
チュートリアル、サンプル、クイックスタートなどのドキュメントについては、次のページを参照してください。
- 詳細については、JavaScript 用 Azure Blob Storage クライアント ライブラリに関するページを参照してください。
- Blob Storage のサンプル アプリの詳細については、Azure Blob Storage クライアント ライブラリ v12 JavaScript サンプル ページを参照してください。