チュートリアル: ARM テンプレートを使用して Azure 静的 Web アプリを発行する
この記事では、Azure Resource Manager テンプレート (ARM テンプレート) を使用して Azure Static Web Apps をデプロイする方法を示します。
このチュートリアルで学習する内容は次のとおりです。
- Azure Static Web Apps 用の ARM テンプレートを作成する
- Azure Static Web Apps インスタンスを作成するために ARM テンプレートをデプロイする
前提条件
アクティブな Azure アカウント: お持ちでない場合は、無料でアカウントを作成できます。
GitHub アカウント: お持ちでない場合は、無料で GitHub アカウントを作成できます。
ARM テンプレート用のエディター: テンプレートの確認および編集には、JSON エディターが必要です。 Azure Resource Manager ツール拡張機能のある Visual Studio Code は、ARM テンプレートの編集に適しています。 Visual Studio Code をインストールして構成する方法については、「クイックスタート: Visual Studio Code を使用して ARM テンプレートを作成する」を参照してください。
Azure CLI または Azure PowerShell: ARM テンプレートをデプロイするには、コマンド ライン ツールが必要です。 インストール手順については、以下を参照してください。
GitHub 個人用アクセス トークンを作成する
repositoryToken は ARM テンプレートのパラメーターの 1 つで、これにより ARM デプロイ プロセスが、静的サイトのソース コードを保持している GitHub リポジトリとやりとりできるようになります。
GitHub アカウント プロファイル (右上隅) で、 [Settings](設定) を選択します。
[Developer Settings](開発者設定) を選択します。
[Personal Access Tokens](個人用アクセス トークン) を選択します。
[Generate New Token](新しいトークンの生成) を選択します。
このトークンの名前を [名前] フィールドに指定します (例: myfirstswadeployment)。
トークンの [有効期限] を選択します。既定値は 30 日です。
次の "スコープ" を指定します: repo、workflow、write:packages。
[Generate token](トークンの生成) を選択します。
後で使用するために、トークンの値をコピーしてテキスト エディターに貼り付けます。
重要
このトークンは必ずコピーし、安全な場所に格納してください。 このトークンを Azure Key Vault に格納し、自分の ARM テンプレートからアクセスすることを検討してください。
GitHub リポジトリを作成する
この記事では、簡単に作業を開始できるように、GitHub テンプレート リポジトリを使用します。 このテンプレートには、Azure Static Web Apps を使用してデプロイするために使用されるスターター アプリが含まれます。
新しいリポジトリを作成するために、次の場所に移動します。
リポジトリに myfirstswadeployment という名前を付けます。
Note
Azure Static Web Apps で Web アプリを作成するには、少なくとも 1 つの HTML ファイルが必要です。 このステップで作成するリポジトリには、1 つの index.html ファイルが含まれます。
[Create repository] (リポジトリの作成) を選択します。

ARM テンプレートを作成する
前提条件を満たしたら、次の手順として、ARM デプロイ テンプレート ファイルを定義します。
ARM テンプレートを保持するための新しいフォルダーを作成します。
新しいファイルを作成し、azuredeploy.json という名前を付けます。
次の ARM テンプレート スニペットを azuredeploy.json に貼り付けます。
{ "$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentTemplate.json#", "contentVersion": "1.0.0.0", "parameters": { "name": { "type": "string" }, "location": { "type": "string" }, "sku": { "type": "string" }, "skucode": { "type": "string" }, "repositoryUrl": { "type": "string" }, "branch": { "type": "string" }, "repositoryToken": { "type": "securestring" }, "appLocation": { "type": "string" }, "apiLocation": { "type": "string" }, "appArtifactLocation": { "type": "string" }, "resourceTags": { "type": "object" }, "appSettings": { "type": "object" } }, "resources": [ { "apiVersion": "2021-01-15", "name": "[parameters('name')]", "type": "Microsoft.Web/staticSites", "location": "[parameters('location')]", "tags": "[parameters('resourceTags')]", "properties": { "repositoryUrl": "[parameters('repositoryUrl')]", "branch": "[parameters('branch')]", "repositoryToken": "[parameters('repositoryToken')]", "buildProperties": { "appLocation": "[parameters('appLocation')]", "apiLocation": "[parameters('apiLocation')]", "appArtifactLocation": "[parameters('appArtifactLocation')]" } }, "sku": { "Tier": "[parameters('sku')]", "Name": "[parameters('skuCode')]" }, "resources":[ { "apiVersion": "2021-01-15", "name": "appsettings", "type": "config", "location": "[parameters('location')]", "properties": "[parameters('appSettings')]", "dependsOn": [ "[resourceId('Microsoft.Web/staticSites', parameters('name'))]" ] } ] } ] }新しいファイルを作成し、azuredeploy.parameters.json という名前を付けます。
次の ARM テンプレート スニペットを azuredeploy.parameters.json に貼り付けます。
{ "$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentParameters.json#", "contentVersion": "1.0.0.0", "parameters": { "name": { "value": "myfirstswadeployment" }, "location": { "value": "Central US" }, "sku": { "value": "Free" }, "skucode": { "value": "Free" }, "repositoryUrl": { "value": "https://github.com/<YOUR-GITHUB-USER-NAME>/<YOUR-GITHUB-REPOSITORY-NAME>" }, "branch": { "value": "main" }, "repositoryToken": { "value": "<YOUR-GITHUB-PAT>" }, "appLocation": { "value": "/" }, "apiLocation": { "value": "" }, "appArtifactLocation": { "value": "src" }, "resourceTags": { "value": { "Environment": "Development", "Project": "Testing SWA with ARM", "ApplicationName": "myfirstswadeployment" } }, "appSettings": { "value": { "MY_APP_SETTING1": "value 1", "MY_APP_SETTING2": "value 2" } } } }次のパラメーターを更新します。
パラメーター 必要な値 repositoryUrl自分の静的 Web アプリ用 GitHub リポジトリの URL を指定します。 repositoryTokenGitHub の PAT トークンを指定します。 次の手順でデプロイを実行する前に、更新を保存します。
デプロイを実行する
テンプレートをデプロイするには、Azure CLI または Azure PowerShell が必要です。
Azure へのサインイン
テンプレートをデプロイするには、Azure CLI と Azure PowerShell のいずれかにサインインします。
az login
複数の Azure サブスクリプションがある場合は、使用するサブスクリプションを選択します。 <SUBSCRIPTION-ID> を自分のサブスクリプション情報で置き換えます。
az account set --subscription <SUBSCRIPTION-ID>
リソース グループを作成する
テンプレートをデプロイするときは、関連リソースを格納するリソース グループを指定します。 デプロイ コマンドを実行する前に、Azure CLI または Azure PowerShell を使用してリソース グループを作成します。
Note
この記事の CLI の例は、Bash シェルを対象として記述されています。
resourceGroupName="myfirstswadeployRG"
az group create \
--name $resourceGroupName \
--location "Central US"
テンプレートのデプロイ
いずれかのデプロイ オプションを使用してテンプレートをデプロイします。
az deployment group create \
--name DeployLocalTemplate \
--resource-group $resourceGroupName \
--template-file <PATH-TO-AZUREDEPLOY.JSON> \
--parameters <PATH-TO-AZUREDEPLOY.PARAMETERS.JSON> \
--verbose
Azure CLI を使用してテンプレートをデプロイする方法の詳細については、「ARM テンプレートと Azure CLI でリソースをデプロイする」を参照してください。
Web サイトを表示する
静的アプリのデプロイには 2 つの側面があります。 まず、アプリを構成する基になる Azure リソースをプロビジョニングします。 2 つ目は、アプリケーションをビルドして発行する GitHub Actions ワークフローです。
新しい静的サイトに移動する前にまず、デプロイ ビルドの実行が完了している必要があります。
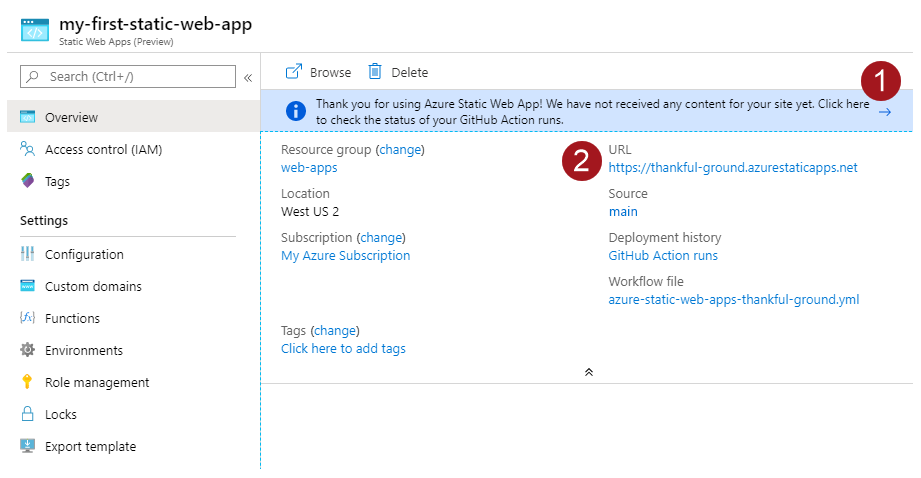
Static Web Apps の概要ウィンドウには、Web アプリとの対話に役立つ一連のリンクが表示されます。

"Click here to check the status of your GitHub Actions runs (こちらをクリックして、GitHub Actions の実行の状態を確認してください) " というバナーをクリックすると、リポジトリに対して実行されている GitHub アクションが表示されます。 デプロイ ジョブが完了したことを確認したら、生成された URL を使用して Web サイトに移動できます。
GitHub Actions ワークフローが完了したら、 [URL] リンクをクリックして、新しいタブで Web サイトを開くことができます。
リソースをクリーンアップする
リソース グループを削除して、デプロイしたリソースをクリーンアップします。
- Azure portal で、左側のメニューから [リソース グループ] を選択します。
- [名前でフィルター] フィールドに、リソース グループ名を入力します。
- リソース グループ名を選択します。
- トップ メニューから [リソース グループの削除] を選択します。