チュートリアル: Azure Static Web Apps 用の CDN を構成する
静的 Web アプリの CDN として Azure Front Door を追加して、Web アプリケーションを迅速に配信するための安全なエントリ ポイントのメリットが得られます。
Static Web Apps を使用した場合は、Azure Front Door と統合するための 2 つのオプションがあります。 エンタープライズレベルのエッジを有効にして静的 Web アプリに Azure Front Door を追加できます。これは、Azure Front Door と Static Web Apps のマネージド統合です。 または、静的 Web アプリの前で Azure Front Door リソースを手動で構成することができます。
次のメリットを考慮して、どちらのオプションがニーズに最も適しているかを判断してください。
エンタープライズレベルのエッジは、以下を提供します。
- ゼロ構成変更
- ダウンタイムなし
- 自動的に管理された SSL 証明書とカスタム ドメイン
Azure Front Door を手動で設定すると、CDN 構成を完全に制御でき、次のことを実行できます。
- 配信元ごとにトラフィックを制限する
- Web アプリケーション ファイアウォール (WAF) を追加する
- 複数のアプリケーションにわたってルーティングする
- Azure Front Door のより高度な機能を使用する
このチュートリアルでは、静的 Web アプリに Azure Front Door を追加する方法を学習します。
前提条件
- Time to Live (TTL) が 48 時間未満に設定された静的 Web アプリ用に構成されたカスタム ドメイン。
- Azure Static Web Apps を使用してデプロイされ、Standard ホスティング プランを使用するアプリケーション。
Static Web Apps リソースでエンタープライズレベルのエッジを有効にする
Azure portal で、静的 Web アプリに移動します。
左側のメニューで、[エンタープライズ レベルのエッジ] を選択します。
[エンタープライズ レベルのエッジの有効化] というラベルのボックスをオンにします。
[保存] を選択します。
[OK] を選択して保存を確定します。
この機能を有効にすると、追加のコストが発生します。
前提条件
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成する
- Azure Static Web Apps サイト。 最初の静的 Web アプリを構築する
- Azure Static Web Apps Standard および Azure Front Door Standard/Premium プラン。 詳細については、Static Web Apps の料金のページを参照してください。
- グローバル アプリケーションのページ読み込みの高速化、セキュリティの強化、信頼性の最適化を実現するために、エンタープライズ グレードのエッジを使用することを検討してください。
Azure Front Door を作成する
Azure portal にサインインします。
ホーム ページまたは Azure メニューから[+ リソースの作成] を選択します。 Front Door プロファイルと CDN プロファイルを検索し、[作成]>[Front Door プロファイルと CDN プロファイル] を選択します。
[比較オファリング] ページで [クイック作成] を選択してから、[続行して Front Door を作成] を選択します。
[Front Door プロファイルの作成] ページで、次の設定を入力するか、選択します。
設定 値 サブスクリプション Azure サブスクリプションを選択します。 リソース グループ リソース グループ名を入力します。 この名前は、多くの場合、静的 Web アプリで使用されるグループ名と同じです。 リソース グループの場所 新しいリソース グループを作成する場合は、最も近い場所を入力します。 名前 「my-static-web-app-front-door」と入力します。 レベル 標準を選択します。 エンドポイント名 Front Door ホストの一意の名前を入力します。 発生元の種類 [Static Web App](静的 Web アプリ) を選択します。 配信元のホスト名 ドロップダウンから静的 Web アプリのホスト名を選択します。 キャッシュ [キャッシュを有効にする] チェックボックスをオンにします。 クエリ文字列のキャッシュ動作 [クエリ文字列を使用する] を選択します 圧縮 [圧縮を有効にする] を選択します WAF ポリシー この機能を有効にする場合は、[新規作成] を選択するか、ドロップダウンから既存の Web アプリケーション ファイアウォール ポリシーを選択します。 Note
Azure Front Door プロファイルを作成するときは、Front Door を作成したものと同じサブスクリプションから配信元を選択する必要があります。
[確認と作成] を選択し、次に [作成] を選択します。 作成プロセスが完了するまでに数分かかることがあります。
デプロイが完了したら、[リソースに移動] を選択します。
認証ワークフローのキャッシュを無効にする
Note
キャッシュの有効期限、キャッシュ キーのクエリ文字列、および起点グループのオーバーライド アクションは非推奨です。 これらのアクションは引き続き正常に動作しますが、ルール セットは変更できません。 ルール セットを変更する前に、それらを新しいルート設定オーバーライド アクションでオーバーライドします。
次の設定を追加して、Front Door のキャッシュ ポリシーで認証および承認関連のページのキャッシュを無効にします。
条件の追加
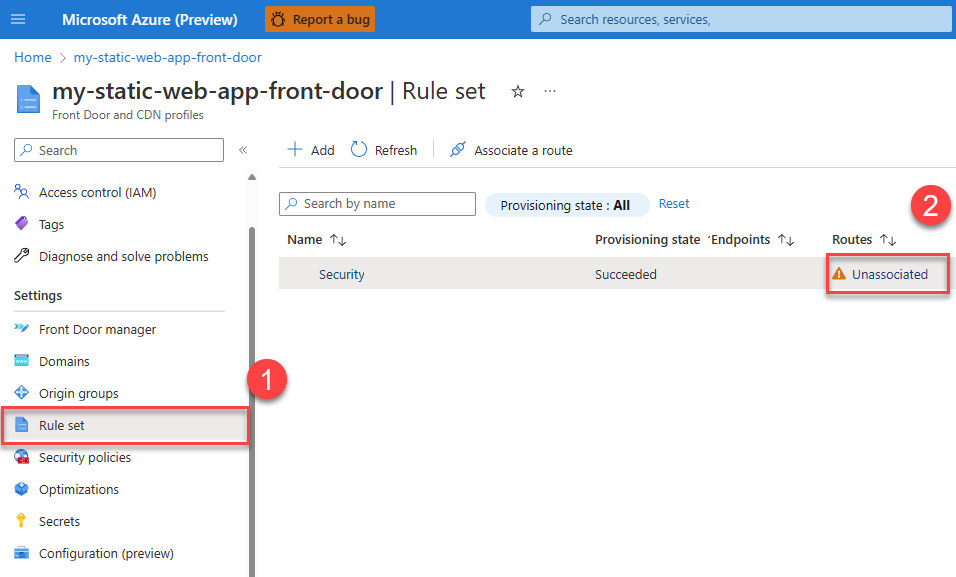
Front Door の [設定] で [ルール セット] を選択します。
[追加] を選択します。
[ルール セット名] テキスト ボックスに、「セキュリティ」と入力します。
[ルール名] テキスト ボックスに、[NoCacheAuthRequests] と入力します。
[条件の追加]を選択します。
[要求パス] を選択します。
[演算子] ドロップダウン、[次で始まる] の順に選択します。
[値] テキストボックスの上の [編集]リンクを選択します。
テキスト ボックスに「
/.auth」と入力し、[更新] を選択します。[文字列変換] ドロップダウンではオプションを選択しません。
アクションを追加します
[アクションの追加] ドロップダウンを選択します。
[ルート構成のオーバーライド] を選択します。
[キャッシュ] ドロップダウンで、[無効] を選択します。
[保存] を選択します。
ルールをエンドポイントに関連付ける
ルールが作成されたので、そのルールを Front Door エンドポイントに適用します。
Front Door で [ルール セット] を選択し、[関連付けなし] リンクを選択します。

キャッシュ規則を適用するエンドポイント名を選択し、[次へ] を選択します。
[関連付け] を選択します。
![強調表示されたボタン [関連付け] を示すスクリーンショット。](media/front-door-manual/associate-route.png)
Front Door の ID をコピーする
次の手順を使用して、Front Door インスタンスの一意識別子をコピーします。
Front Door で、左側のナビゲーションの [概要] リンクを選択します。
"Front Door ID" というラベルの付いた値をコピーし、後で使用するためにファイルに貼り付けます。
![強調表示された [概要] 項目と強調表示された [Front Door ID 番号] を示すスクリーンショット。](media/front-door-manual/copy-front-door-id.png)
静的 Web アプリの構成を更新する
Front Door との統合を完了するには、アプリケーション構成ファイルを更新して、次の機能を実行する必要があります。
- サイトへのトラフィックを Front Door 経由のみに制限する
- サイトへのトラフィックを Front Door インスタンスからのみに制限する
- サイトにアクセスできるドメインを定義する
- セキュリティで保護されたルートのキャッシュを無効にする
サイトの staticwebapp.config.json ファイルを開き、次の変更を行います。
構成ファイルに次のセクションを追加して、Front Door のみを使用するようにトラフィックを制限します。
"networking": { "allowedIpRanges": ["AzureFrontDoor.Backend"] }サイトにアクセスできる Azure Front Door のインスタンスとドメインを定義するには、
forwardingGatewayセクションを追加します。"forwardingGateway": { "requiredHeaders": { "X-Azure-FDID" : "<YOUR-FRONT-DOOR-ID>" }, "allowedForwardedHosts": [ "my-sitename.azurefd.net" ] }最初に、Front Door インスタンスからのトラフィックのみを許可するようにアプリを構成します。 すべてのバックエンド要求で、Front Door で自動的に Front Door インスタンス ID を含む
X-Azure-FDIDヘッダーが追加されます。 このヘッダーを必要とするように静的 Web アプリを構成することで、トラフィックを Front Door インスタンスのみに制限します。 構成ファイル のforwardingGatewayセクションで、requiredHeadersセクションを追加し、X-Azure-FDIDヘッダーを定義します。<YOUR-FRONT-DOOR-ID>を、前に準備しておいた Front Door ID に置き換えます。次に、Azure Front Door ホスト名 (Azure Static Web Apps ホスト名ではなく) を
allowedForwardedHosts配列に追加します。 Front Door インスタンスにカスタム ドメインが構成されている場合は、それらもこの一覧に含めます。この例では、
my-sitename.azurefd.netをサイトの Azure Front Door ホスト名に置き換えます。アプリ内のセキュリティで保護されたすべてのルートについて、ルート ヘッダーの定義に
"Cache-Control": "no-store"を追加して、Azure Front Door のキャッシュを無効にします。{ ... "routes": [ { "route": "/members", "allowedRoles": ["authenticated", "members"], "headers": { "Cache-Control": "no-store" } } ] ... }
この構成では、生成された *.azurestaticapps.net ホスト名を介してサイトを使用できなくなりますが、Front Door インスタンスで構成されたホスト名を介してのみ使用できます。
考慮事項
カスタム ドメイン: これで、サイトが Front Door で管理されているため、Azure Static Web Apps のカスタム ドメイン機能が使用されなくなります。 Azure Front Door にはカスタム ドメインを追加するための別のプロセスがあります。 「Front Door にカスタム ドメインを追加する」を参照してください。 カスタム ドメインを Front Door に追加する場合は、静的 Web アプリ構成ファイルを
allowedForwardedHostsリストに含めるように更新する必要があります。トラフィック統計情報: 既定では、Azure Front Door で、トラフィックの統計情報に影響する可能性がある正常性プローブが構成されます。 正常性プローブの既定値を編集することもできます。
旧バージョンの提供: 静的 Web アプリ内の既存のファイルに更新プログラムをデプロイする場合、Azure Front Door では、有効期限が切れるまで、以前のバージョンのファイルが引き続き提供される場合があります。 最新のファイルが確実に提供されるようにするには、影響を受けるパスの Azure Front Door のキャッシュを消去してください。
リソースをクリーンアップする
このチュートリアルで作成したリソースを使用する必要がなくなった場合は、Azure Static Web Apps と Azure Front Door のインスタンスを削除します。