チュートリアル:セッションやデバイス間で空間アンカーを共有する
Azure Spatial Anchors は、クロスプラットフォーム対応の開発者向けサービスです。このサービスを使用すると、時間が経過した後でも複数のデバイス間で位置情報を保持するオブジェクトを使用して複合現実エクスペリエンスを作成できます。
このチュートリアルでは、Azure Spatial Anchors を使用してあるセッション中にアンカーを作成した後、同じデバイスまたは異なるデバイス上でそれらを探知します。 同じアンカーを、同じ場所にある複数のデバイスで同時に探知することもできます。

このチュートリアルで学習する内容は次のとおりです。
- アンカーを共有するために使用できる ASP.NET Core Web アプリを Azure にデプロイし、指定した期間、メモリ内にアンカーを格納する。
- クイック スタートで提供されている Unity サンプルの AzureSpatialAnchorsLocalSharedDemo シーンを構成して、アンカー共有 Web アプリを利用する。
- 1 つまたは複数のデバイスにアンカーをデプロイして実行する。
Azure サブスクリプションをお持ちでない場合は、開始する前に Azure 無料アカウントを作成してください。
前提条件
このチュートリアルを開始する前に、以下の前提条件を満たしていることを確認します。
- 「Azure Spatial Anchors の概要」を読んでいる。
- 5 分間のクイック スタートのいずれかを完了している。
Note
Android (NDK) と iOS (Swift) のクイックスタートには現在、このチュートリアルで説明している機能は紹介されていません。
- いずれかの基礎知識:
- Visual Studio 2019 以降と ASP.NET および Web の開発ワークロードがインストールされている Windows コンピューター。
- .NET Core 3.1 SDK。
- アプリをデプロイして実行する 1 つまたは複数の次のデバイス:HoloLens、HoloLens 2、iOS、Android。
Note
このチュートリアルでは、Unity と ASP.NET Core Web アプリを使用しますが、ここでのアプローチは Azure Spatial Anchors 識別子を他の複数デバイス間で共有する方法の一例を示しているに過ぎません。 同じ目的を実現するために、他の言語やバックエンド テクノロジを使用することもできます。
Spatial Anchors リソースを作成する
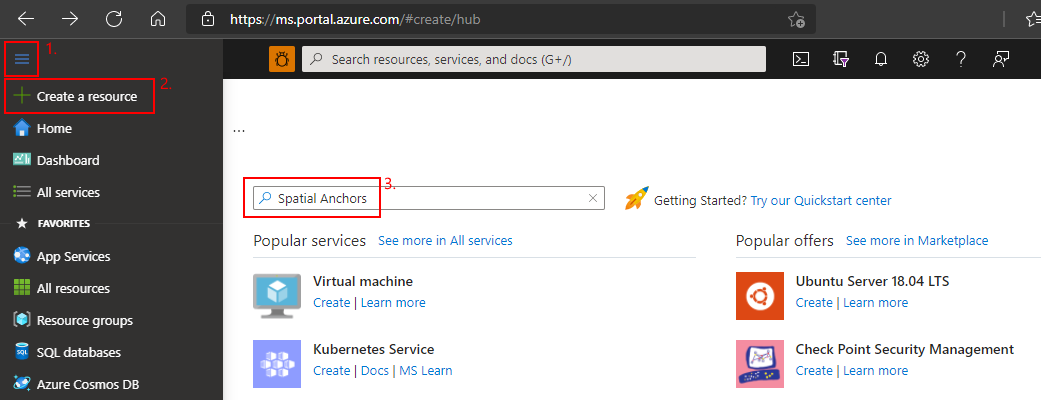
Azure ポータルにアクセスします。
左側のウィンドウで、 [リソースの作成] を選択します。
検索ボックスを使用して、「Spatial Anchors」を検索します。

[Spatial Anchors] を選択し、 [作成] を選択します。
[Spatial Anchors アカウント] ウィンドウで次を行います。
通常の英数字を使用して一意のリソース名を入力します。
リソースをアタッチするサブスクリプションを選択します。
[新規作成] を選択して、リソース グループを作成します。 「myResourceGroup」と名前を付け、 [OK] を選択します。
リソース グループとは、Web アプリ、データベース、ストレージ アカウントなどの Azure リソースのデプロイと管理に使用する論理コンテナーです。 たとえば、後から簡単な手順で一度にリソース グループ全体を削除することもできます。
リソースを配置する場所 (リージョン) を選択します。
[作成] を選択して、リソースの作成を開始します。
![リソースを作成するための [Spatial Anchors] ウィンドウのスクリーンショット。](../../includes/media/spatial-anchors-get-started-create-resource/create-resource-form.png)
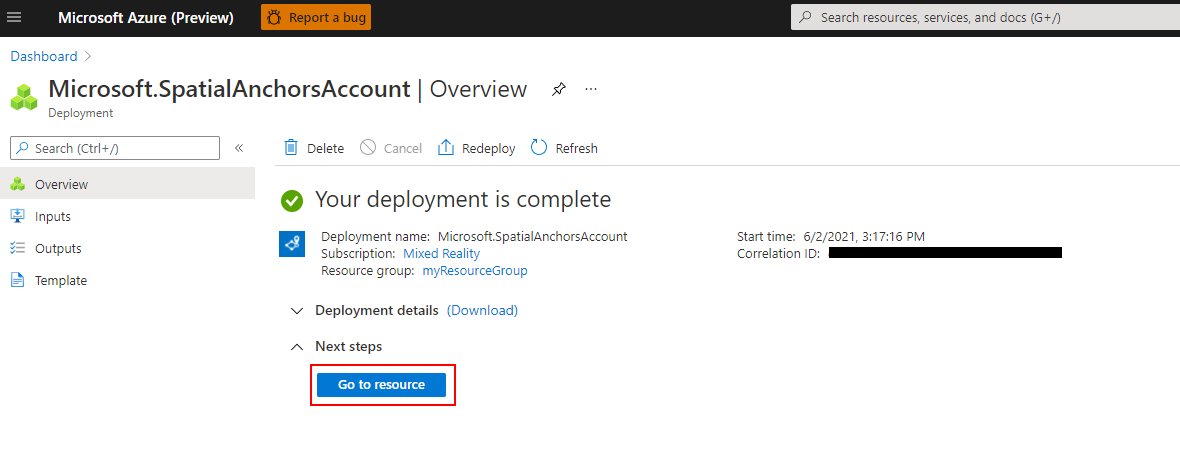
リソースが作成されると、Azure portal に、デプロイが完了したことが表示されます。

[リソースに移動] を選択します。 これでリソースのプロパティを表示できます。
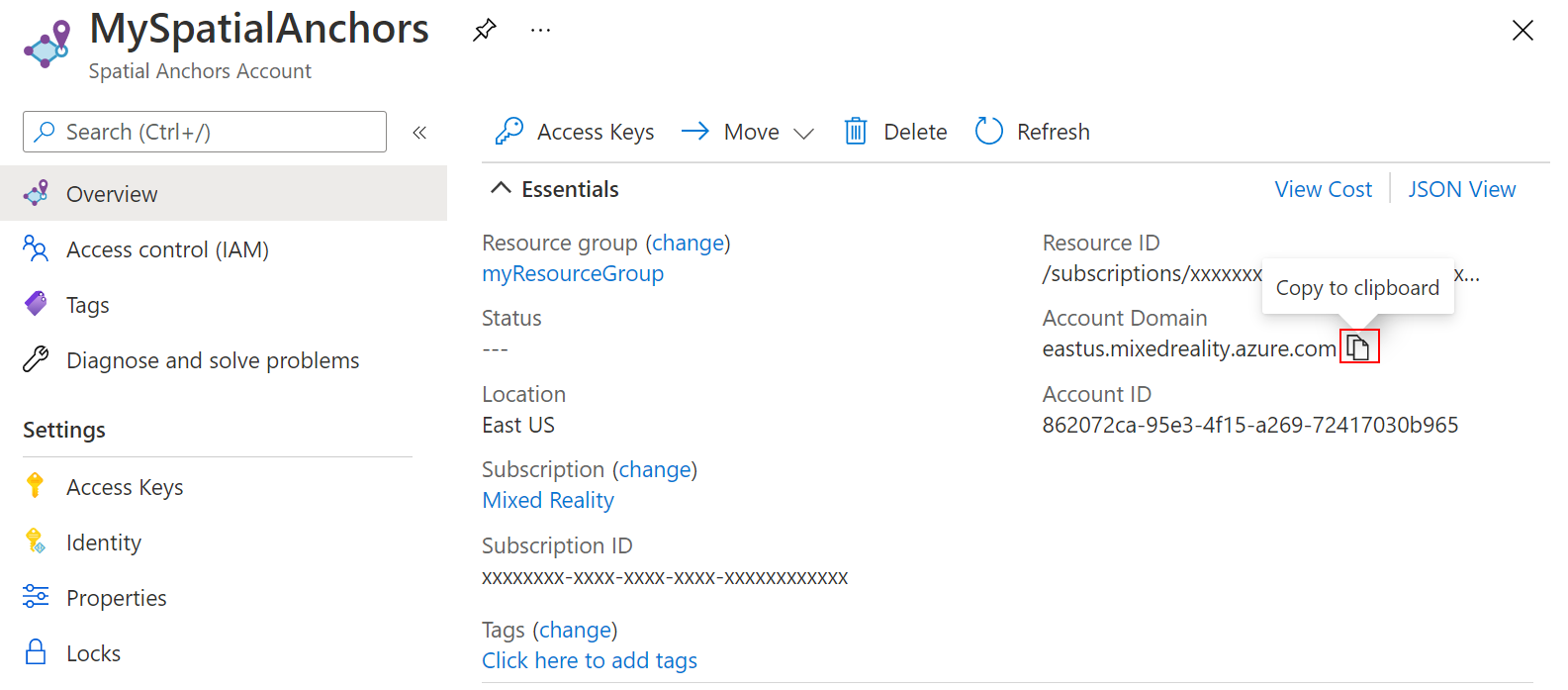
リソースの [アカウント ID] 値は後で使用するためにテキスト エディターにコピーしておきます。
![[リソース プロパティ] ウィンドウのスクリーンショット。](../../includes/media/spatial-anchors-get-started-create-resource/view-resource-accountid.png)
また、リソースの [アカウント ドメイン] 値を後で使用するためにテキスト エディターにコピーします。

[設定] で [アクセス キー] を選択します。 [主キー] 値の [アカウント キー] を後で使用するためにテキスト エディターにコピーします。
![アカウントの [キー] ウィンドウのスクリーンショット。](../../includes/media/spatial-anchors-get-started-create-resource/view-account-key.png)
サンプル プロジェクトをダウンロードして SDK をインポートする
サンプル リポジトリをクローンする
次のコマンドを実行して samples リポジトリを複製します。
git clone https://github.com/Azure/azure-spatial-anchors-samples.git
cd ./azure-spatial-anchors-samples
ASA SDK をインポートする
こちらの手順に従って、HoloLens プラットフォームに必要な ASA SDK パッケージをダウンロードし、インポートします。
アンカー共有サービスをデプロイする
注意
このチュートリアルでは、Azure App Serviceの Free レベルを使用します。 Free レベルは、非アクティブ状態の 20 分 後にタイムアウトし、メモリ キャッシュをリセットします。
Visual Studio を開いてから、Sharing\SharingServiceSample フォルダー内のプロジェクトを開きます。
発行ウィザードを開く
ソリューション エクスプローラーで、SharingService プロジェクトを右クリックして、[発行] を選択します。
発行ウィザードが起動します。
- [ターゲット] で [Azure] を選択して、[次へ] を選択します。
- [特定のターゲット] で [Azure App Service (Windows)] を選択して、[次へ] を選択します
- Azure portal にサインインします。
- 緑色の [+] を選択して、Azure アプリ サービスを作成します
アプリ サービスの設定
| 設定 | 提案された値 | Description |
|---|---|---|
| 名前 | myASASharingService | サービスの一意の名前を指定します |
| サブスクリプション名 | 優先する Azure サブスクリプションを選択します | |
| リソース グループ | myResourceGroup または既存のものを選択します | リソース グループとは、Web アプリ、データベース、ストレージ アカウントなどの Azure リソースのデプロイと管理に使用する論理コンテナーです。 たとえば、後から簡単な手順で一度にリソース グループ全体を削除することもできます。 |
| ホスティング プラン | [新規] を選択し、下の表を参照してください | App Service プランは、アプリのホストとなる Web サーバー ファームの場所、サイズ、機能を規定します。 1 つの App Service プランを共有するように Web アプリを構成することで、複数のアプリをホストするときのコストを抑えることができます。App Service プランには、次の定義があります。
|
ホスティング プランの設定
| 設定 | 提案された値 | 説明 |
|---|---|---|
| ホスティング プラン | MySharingServicePlan | ホスティング プランに一意の名前を指定します |
| 場所 | 米国西部 | Web アプリがホストされているデータ センターです。 アプリケーションを使用する物理的な場所に最も近い場所を選択します |
| サイズ | Free | ホスティング機能を決める価格レベル |
- [作成] を選択してアプリ サービスを作成します
- アプリ サービスが作成されたら、"アプリ サービス インスタンス" の一覧でそれを選択して、[完了] を選択します
- [SharingService: 発行] タブで [発行] を選択します
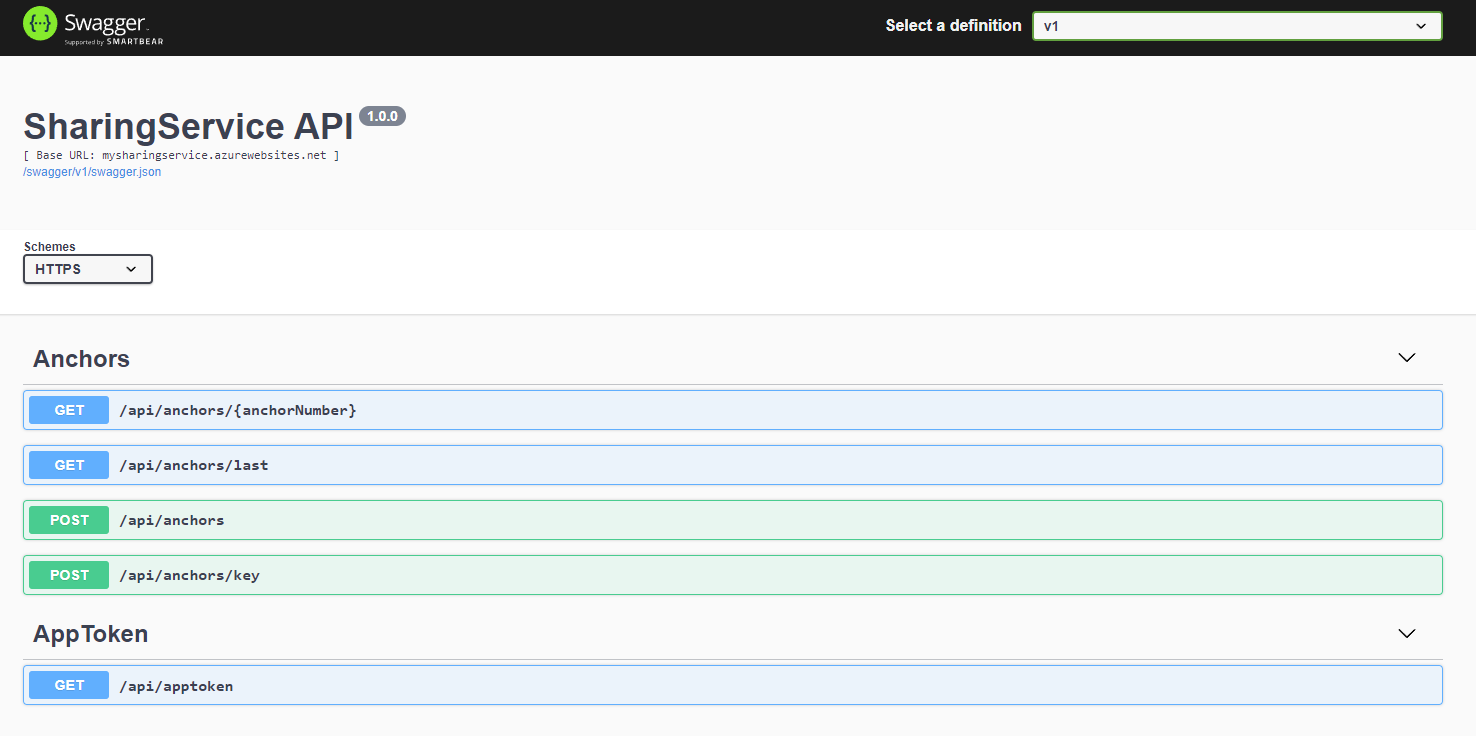
ASP.NET Core Web アプリが Azure に発行されたら、https://<your_app_name>.azurewebsites.net にアクセスするか、[SharingService: 発行] タブの [サイト:] の横にあるリンクをクリックできます。後で使用するため、この URL をテキスト エディターにコピーします。

サンプル アプリを構成してデプロイする
プロジェクトを開く
Unity で、 [Unity] フォルダー内のプロジェクトを開きます。 Unity からは、プロジェクトのバージョンと、お使いのコンピューターにインストールされているバージョンの違いについて問われることがあります。 この警告は、Unity エディターのバージョンが、プロジェクトの作成に使用されたバージョンより新しければ、特に問題ありません。 バージョンが新しい場合は [続行] を選択します。 バージョンがプロジェクトに必要なバージョンよりも古い場合は、 [終了] を選択し、Unity エディターをアップグレードします。
![[Unity] ウィンドウのスクリーンショット。](../../includes/media/spatial-anchors-unity/unity-window.png)
ビルドの設定をセットアップする
[ファイル]>[ビルド設定] を選択して、 [ビルド設定] を開きます。
[プラットフォーム] セクションで、 [ユニバーサル Windows プラットフォーム] を選択します。 [Target Device](ターゲット デバイス) を [HoloLens] に変更します。
[Switch Platform](プラットフォームの切り替え) を選択して、プラットフォームを [ユニバーサル Windows プラットフォーム] に変更します。 UWP をサポートするコンポーネントが不足している場合は、Unity によってそれらをインストールすることを要求される場合があります。
![Unity の [ビルド設定] ペインのスクリーンショット - HoloLens](../../includes/media/spatial-anchors-unity/unity-hololens-build-settings.png)
[ビルド設定] ウィンドウを閉じます。
アカウント情報を構成する
次のステップは、自分のアカウントの情報を使用するようにアプリを構成することです。 前の「Spatial Anchors リソースを作成する」セクションでテキスト エディターに [アカウント キー] 、 [アカウント ID] 、 [アカウント ドメイン] 値をコピーしました。
[プロジェクト] ウィンドウで Assets\AzureSpatialAnchors.SDK\Resources に進みます。
[SpatialAnchorConfig] を選択します。 [インスペクター] ウィンドウで Spatial Anchors アカウント キーの値として Account Key を、Spatial Anchors アカウント ID の値として Account ID を、Spatial Anchors アカウント ドメインの値として Account Domain を入力します。
プロジェクト ウィンドウの Assets/AzureSpatialAnchors.Examples/Scenes/AzureSpatialAnchorsLocalSharedDemo にある AzureSpatialAnchorsLocalSharedDemo という名前のシーンをダブルクリックして開きます
[プロジェクト] ウィンドウで Assets\AzureSpatialAnchors.Examples\Resources に進みます。
[SpatialAnchorSamplesConfig] を選択します。 次に、 [インスペクター] ウィンドウで、Base Sharing Url の値として (ASP.NET Web アプリの Azure デプロイにある) Sharing Anchors Service URL を入力します。 URL に /swagger/api/anchors を追加します。 https://<your_app_name>.azurewebsites.net/swagger/api/anchors のようになります。
[File](ファイル)>[Save](保存) の順に選択してシーンを保存します。
HoloLens アプリケーションをエクスポートしてデプロイする
[ファイル]>[ビルド設定] を選択して、 [ビルド設定] を開きます。
[Scenes In Build](ビルド内のシーン) で、すべてのシーンの横にチェック マークが付いていることを確認します。
[Build](ビルド) を選択します。 ダイアログ ボックスで、HoloLens Visual Studio プロジェクトのエクスポート先となるフォルダーを選択します。
エクスポートが完了すると、エクスポートされた HoloLens プロジェクトを含むフォルダーが表示されます。
フォルダー内の HelloAR U3D.sln をダブルクリックして、Visual Studio でプロジェクトを開きます。
[ソリューション構成] を [リリース] に変更し、 [ソリューション プラットフォーム] を [x86] に変更し、デプロイ ターゲット オプションから [デバイス] を選択します。
HoloLens 2 を使用している場合は、x86 の代わりに ARM64 を [ソリューション プラットフォーム] として使用します。

HoloLens デバイスの電源をオンにしてサインインし、USB ケーブルを使用してデバイスを PC に接続します。
[デバッグ]>[デバッグの開始] を選択して、アプリのデプロイとデバッグを開始します。
アプリの実行
アプリで矢印を使って LocalSharedDemo を選択し、[実行] ボタンをクリックしてデモを実行します。 指示に従って、アンカーを配置し、呼び戻します。
[Create & Share Anchor]\(アンカーの作成と共有\) を使用すると、アンカーを作成し、共有サービスに保存できます。 これに対して、それを共有サービスから取得するために使用できる ID が返されます。 お使いのデバイスまたは別のデバイスから、2 番目のシナリオである [Locate Shared Anchor](共有されたアンカーの検索) を実行できます。
[Locate Shared Anchor](共有されたアンカーの検索) を使用すると、前述の ID を入力することで、以前に共有されたアンカーを見つけることができます。 シナリオを選択すると、その後の操作がアプリから指示されます。 たとえば、環境情報を収集するためにデバイスをあちこちに移動させることを求められます。 あとで、環境内にアンカーを配置し、保存されるのを待機します。新しいセッションを開始してから、それを見つけます。
リソースをクリーンアップする
前の手順では、リソース グループ内に Azure リソースを作成しました。 これらのリソースが将来必要になると思わない場合は、リソース グループを削除してリソースを削除できます。
Azure portal メニューまたは [ホーム] ページから、 [リソース グループ] を選択します。 次に、 [リソース グループ] ページで [myResourceGroup] を選択します。
[myResourceGroup] ページで、一覧表示されたリソースが、削除しようとするリソースであることを確認します。
[リソース グループの削除] を選択し、確認のためテキスト ボックスに「myResourceGroup」と入力して、 [削除] を選択します。
次のステップ
このチュートリアルでは、ASP.NET Core Web アプリを Azure にデプロイし、Unity アプリを構成してデプロイしました。 そのアプリで空間アンカーを作成し、ASP.NET Core Web アプリを使用して他のデバイスと共有しました。
Azure Cosmos DB を使用して共有済みの空間アンカー識別子のストレージを永続化するように、ASP.NET Core Web アプリを改良できます。 Azure Cosmos DB サポートを追加すれば、ASP.NET Core Web アプリでアンカーを今日にも作成できるようになります。 次に、Web アプリに格納されているアンカー識別子を使用して、数日後再びアンカーを検索するようにアプリを設定できます。

![Unity の [Build Settings]\(ビルド設定\) ペインのスクリーンショット - Android](../../includes/media/spatial-anchors-unity/unity-android-build-settings.png)
![Unity の [Build Settings]\(ビルド設定\) ウィンドウのスクリーンショット。](../../includes/media/spatial-anchors-unity/unity-ios-build-settings.png)
![デバイスを選択するための [My iPhone] ボタンのスクリーンショット。](../../includes/media/spatial-anchors-unity/select-device.png)
