クイックスタート: Azure portal でデモ検索アプリを作成する
Azure AI 検索のこのクイックスタートでは、Azure portal の [デモ アプリの作成] ウィザードを使用して、ブラウザーで動作する "localhost" スタイルのダウンロード可能な Web アプリを生成します。 構成方法にもよりますが、生成されたアプリは、Search Service のインデックスへのライブ読み取り専用接続を備えており、初回使用時に動作可能です。 既定のアプリは、検索バーや結果領域、サイド バーのフィルターを備えているほか、先行入力をサポートします。
デモ アプリは、インデックスがクライアント アプリでどのように機能するかを目で見て確認するのに役立ちますが、運用環境のシナリオ向けではありません。 運用アプリには、デモ アプリが提供していないセキュリティ、エラー処理、ホスティング ロジックを含める必要があります。
前提条件
作業を開始する前に、次の前提条件を満たしておく必要があります。
アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
Azure AI Search サービス。 サービスを作成するか、現在のサブスクリプションから既存のサービスを検索します。 このクイック スタート用には、無料のサービスを使用できます。
Microsoft Edge (最新バージョン) または Google Chrome。
生成されるアプリケーションの基礎として使用する検索インデックス。
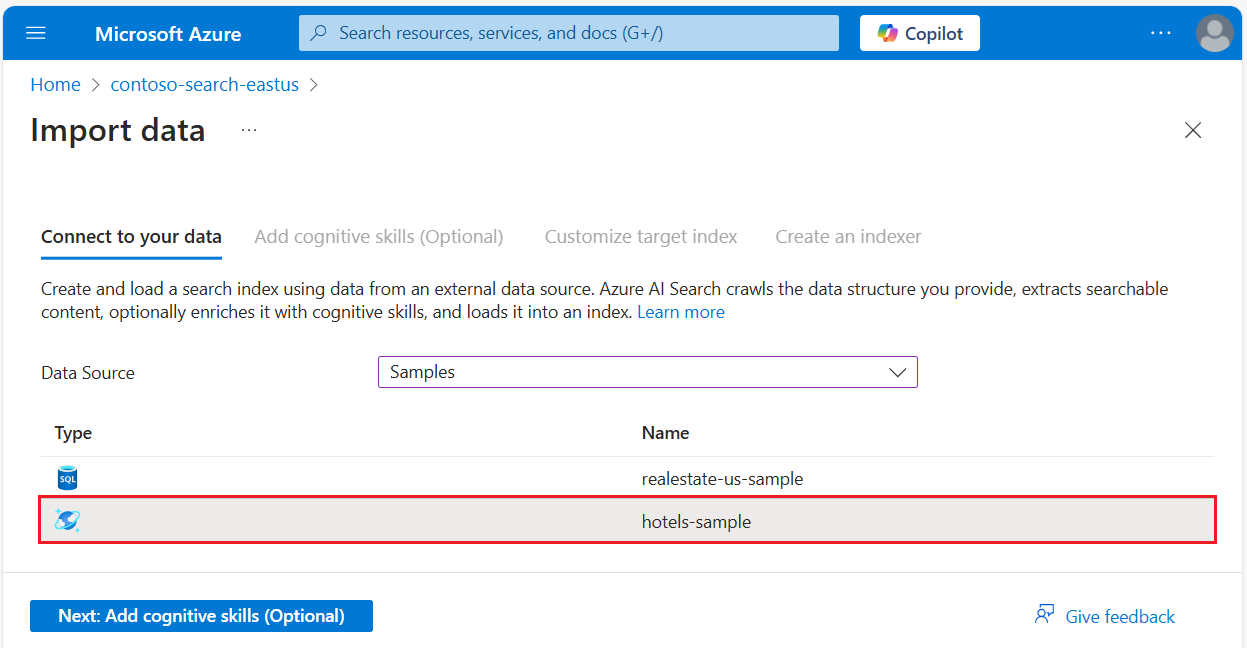
このクイックスタートでは、組み込みのホテル サンプル データセットを使用します。 この演習で使用するインデックスを作成するには、[データのインポート] ウィザードを実行し、hotels-sample ソースを選択し、すべての既定値をそのまま使用します。

インデックスを使用する準備が整ったら、次の手順に進みます。
ウィザードを起動する
Azure アカウントを使って Azure portal にサインインし、使う検索サービスを見つけます。
[検索管理]>[インデックス] で
[hotels-sample-index] を選びます。
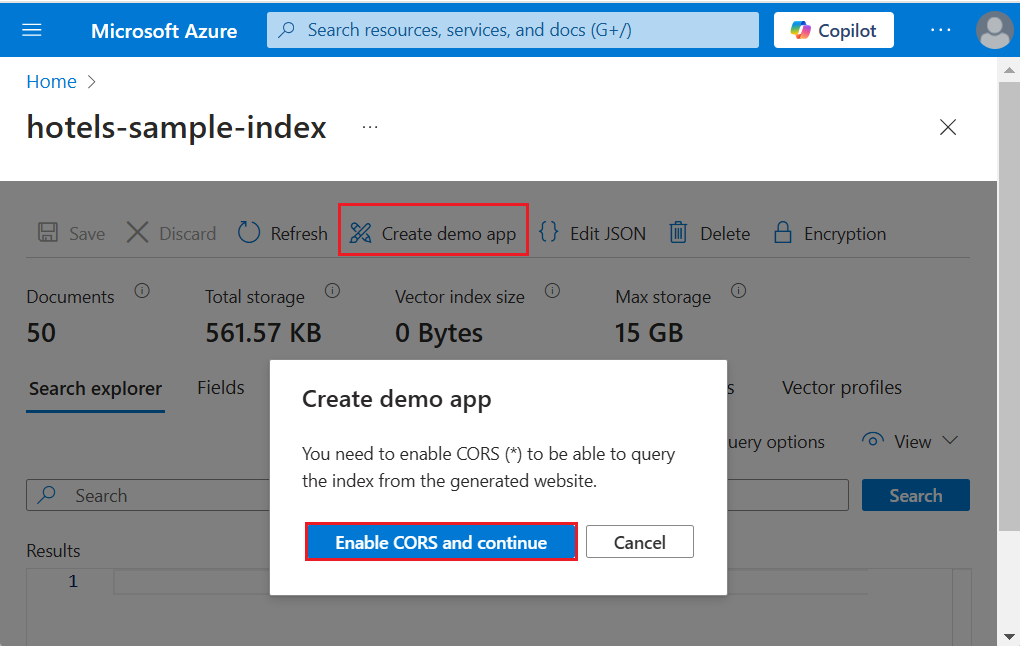
インデックス ページの上部にある、[デモ アプリの作成] を選択してウィザードを開始します。
最初のウィザード ページで [Enable Cross Origin Resource Sharing (CORS)](クロス オリジン リソース共有 (CORS) を有効にする) を選択して、CORS のサポートをインデックスの定義に追加します。 この手順は省略できますが、省略した場合は、ローカル Web アプリがリモート インデックスに接続できなくなります。

検索結果を構成する
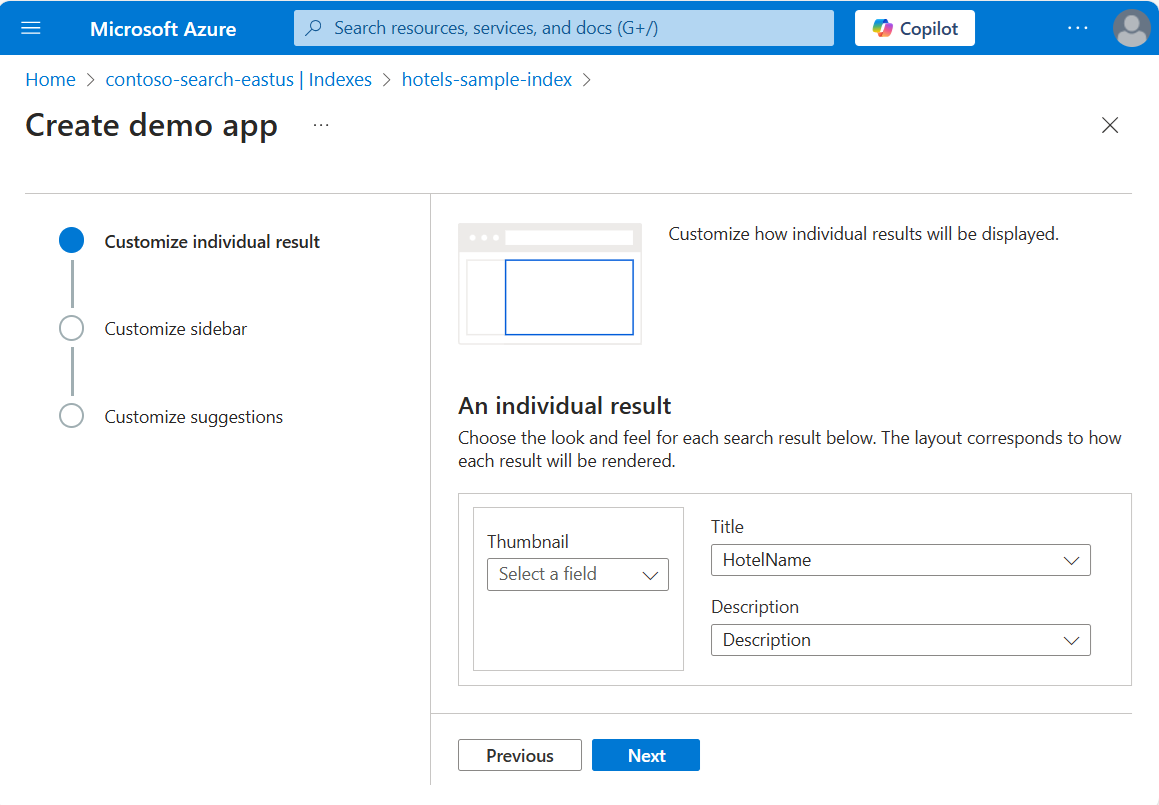
このウィザードには、縮小版画像やタイトル、説明のための領域など、検索結果のレンダリングに使用される基本的なレイアウトが用意されています。 そうした各要素の基礎となるのは、インデックス内のデータを提供するフィールドです。
このインデックスには画像がないため、[サムネイル] をスキップしますが、パブリックに使用可能な画像に解決する URL が設定されているインデックス フィールドがある場合は、サムネイル領域にそのフィールドを指定する必要があります。 インデックスに画像 URL が含まれていない場合は、このフィールドは空のままにしてください。
[タイトル] には、各ドキュメントを一意に識別するフィールドを選択します。 このサンプルでは、[ホテル名] を選択するのが適しています。
[説明] では、その特定のドキュメントまでドリルダウンするかどうかの判断に役立つような詳細が格納されているフィールドを選択します。 このサンプルでは、[説明] が適しています。
サイド バーを追加する
この検索サービスは、ファセット ナビゲーションをサポートしています。ファセット ナビゲーションは、多くの場合、サイド バーとしてレンダリングされます。 ファセットは、インデックスのスキーマで表現された、フィルター可能かつファセット可能なフィールドがベースとなっています。
Azure AI Search のファセット ナビゲーションは、累積的なフィルタリング エクスペリエンスとなっています。 カテゴリ内で複数のフィルターを選択すると、その結果が展開されます (City 内の Seattle と Bellevue を選択するなど)。 異なるカテゴリにまたがって複数のフィルターを選択することで、結果が絞り込まれます。
ヒント
フィールド属性は、Azure portal のインデックスの [フィールド] タブで表示できます。 フィルター可能およびファセット可能としてマークされたフィールドは、サイドバーで使用できます
ウィザードのページ上部にある [サイド バー] タブを選択します。 インデックスでフィルター可能とファセット可能の属性が付いたフィールドがすべて一覧表示されます。
完成したアプリでスクロールする必要がないように、フィールドの一部を削除してサイドバーを短くします。
検索候補を追加する
検索候補は、検索ボックスにアタッチされる自動化されたクエリ プロンプトです。 デモ アプリでは、部分的なテキスト入力に基づいて一致する可能性があるドキュメントのドロップダウン リストを提供する [提案] がサポートされています。
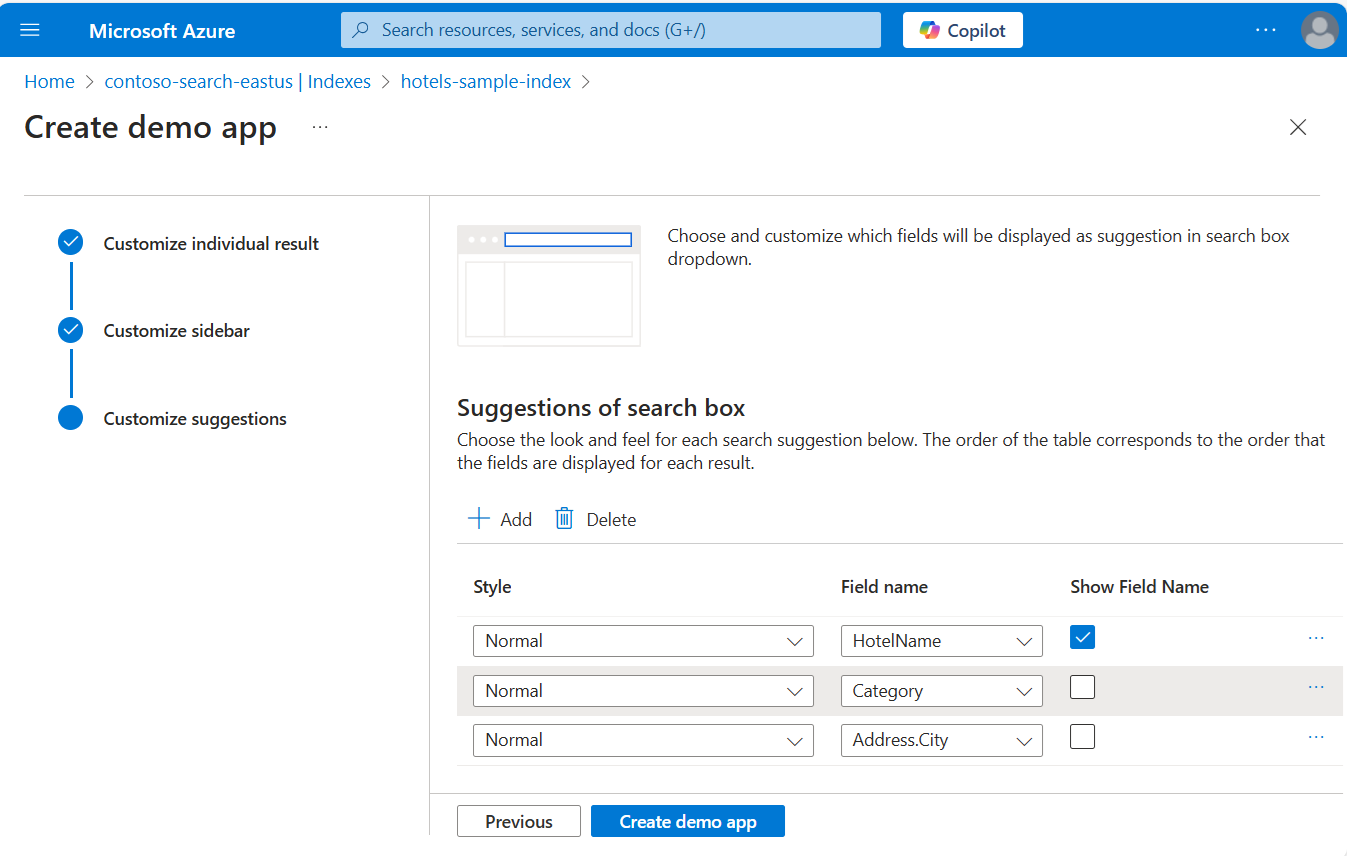
このページでは、推奨されるクエリが提供されるフィールドを選択します。 より短い文字列フィールドを選択する必要があります。 説明などの詳細フィールドは使用しないでください。
次のスクリーンショットは、アプリでレンダリングされるページと並べて提案ページを示したものです。 選択フィールドの使い方や、[フィールド名を表示する] を使用して候補内のラベルを追加したり除外したりする方法が確認できます。
作成、ダウンロード、実行する
ページ下部にある [Create demo app ](デモ アプリの作成) を選択して、HTML ファイルを生成します。
確認を求められたら、 [Download your app](アプリのダウンロード) を選択してファイルをダウンロードします。
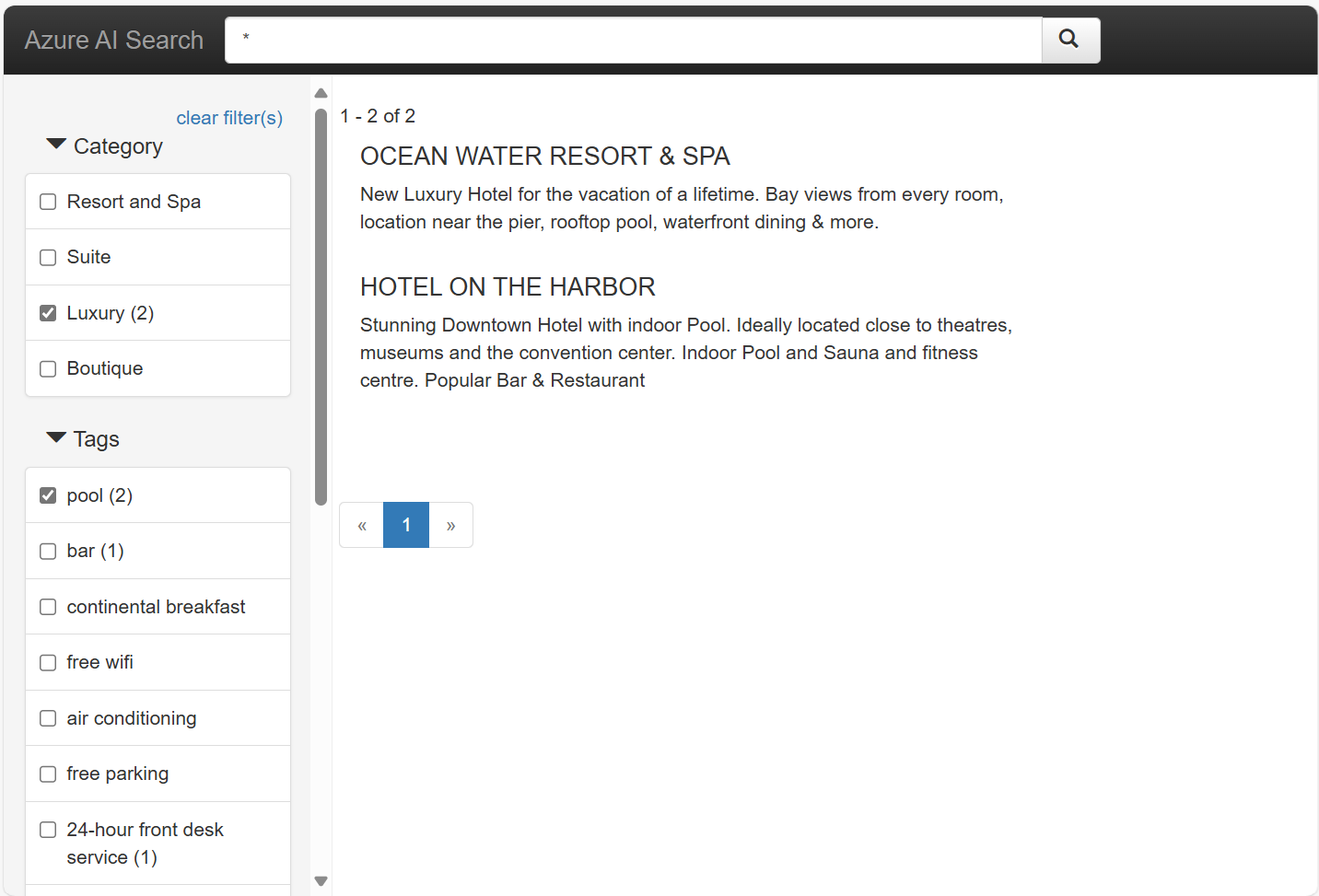
ファイルを開いて、[検索] ボタンを選択します。 このアクションによってクエリが実行されます。空のクエリ (
*) を指定して任意の結果セットを取得することもできます。 実際のページは次のスクリーンショットのようになります。結果を絞り込むには、何か語句を入力してからフィルターを使用します。 提案されたクエリが表示されない場合は、ブラウザーの設定を確認するか、別のブラウザーを試してください。
リソースをクリーンアップする
独自のサブスクリプションを使用している場合は、プロジェクトの最後に、作成したリソースがまだ必要かどうかを確認してください。 リソースを実行したままにすると、お金がかかる場合があります。 リソースを個別に削除するか、リソース グループを削除してリソースのセット全体を削除することができます。
Azure portal で、左側のナビゲーション ウィンドウにある [すべてのリソース] または [リソース グループ] リンクを使って、リソースを検索および管理できます。
無料のサービスはインデックス、インデクサー、データ ソースの 3 つに制限されていることに注意してください。 Azure portal で個別の項目を削除して、制限を超えないようにすることができます。
次のステップ
デモ アプリは JavaScript またはフロントエンド コードを記述しなくてもエンドユーザー エクスペリエンスをシミュレートできるため、プロトタイプの作成に役立ちますが、独自のプロジェクトの概念実証が近づいてきたら、実際のアプリにより近い複製であるエンドツーエンドのコード サンプルのいずれかを確認してください。