ファイルをデバイスからクラウドにアップロードする
IoT Central では、接続されているデバイスからクラウド ストレージにメディアやその他のファイルをアップロードできます。 IoT Central アプリケーションでファイルのアップロード機能を構成してから、デバイスのコードでファイルのアップロードを実装します。
必要に応じて、IoT Central アプリケーション内のデバイスによってアップロードされたファイルを管理およびプレビューできます。
IoT Central REST API を使ってファイルのアップロードを構成する方法については、「ファイル アップロード ストレージ アカウントの構成を追加する」をご覧ください。
前提条件
ファイル アップロードを構成する IoT Central アプリケーションの管理者であること。
アップロードされたファイルを保存するために、Azure ストレージ アカウントとコンテナーが必要です。 使用する既存のストレージ アカウントとコンテナーをお持ちでない場合は、Azure portal で新しいストレージ アカウントを作成してください。
デバイスからのファイルのアップロードの構成
デバイスからのファイルのアップロードを構成するには、次の手順に従います。
アプリケーションの [アプリケーション] セクションに移動します。
[デバイスのファイル ストレージ] を選択します。
使用するストレージ アカウントとコンテナーを選択します。 アプリケーションとは異なる Azure サブスクリプションにストレージ アカウントがある場合は、ストレージ アカウント接続文字列を入力します。
必要に応じて、アップロードのタイムアウトを調整します。ここでは、アップロード要求の有効期間を設定します。 有効な値は 1 ~ 24 時間です。
ユーザーが IoT Central 内でアップロードされたファイルを表示および管理できるようにするには、[Enable access](アクセスの有効化) を [オン] に設定します。
[保存] を選択します。 ステータスが [構成済み] と表示されたら、デバイスからファイルをアップロードする準備ができています。
デバイスからのファイルのアップロードの無効化
デバイスから IoT Central アプリケーションへのファイルのアップロードを無効にする場合は、次の手順に従います。
アプリケーションの [アプリケーション] セクションに移動します。
[デバイスのファイル ストレージ] を選択します。
[削除] を選択します。
アップロードされたファイルへのアクセスを制御する
ロールとアクセス許可を使用して、アップロードされたファイルを表示および削除できるユーザーを制御します。 詳細については、「IoT Central アプリケーションでユーザーとロールを管理する」>「デバイスの管理」を参照してください。
デバイスからのファイルのアップロード
IoT Central では、IoT Hub のファイル アップロード機能を使用して、デバイスからファイルをアップロードできるようにします。 デバイスからファイルをアップロードする方法を示すサンプル コードについては、IoT Central ファイル アップロード デバイス サンプルを参照してください。
アップロードしたファイルを表示および管理する
ファイルのアップロード構成でファイルへのアクセスを有効にすると、適切なアクセス許可を持つユーザーは、アップロードされたファイルを表示および削除できます。
重要
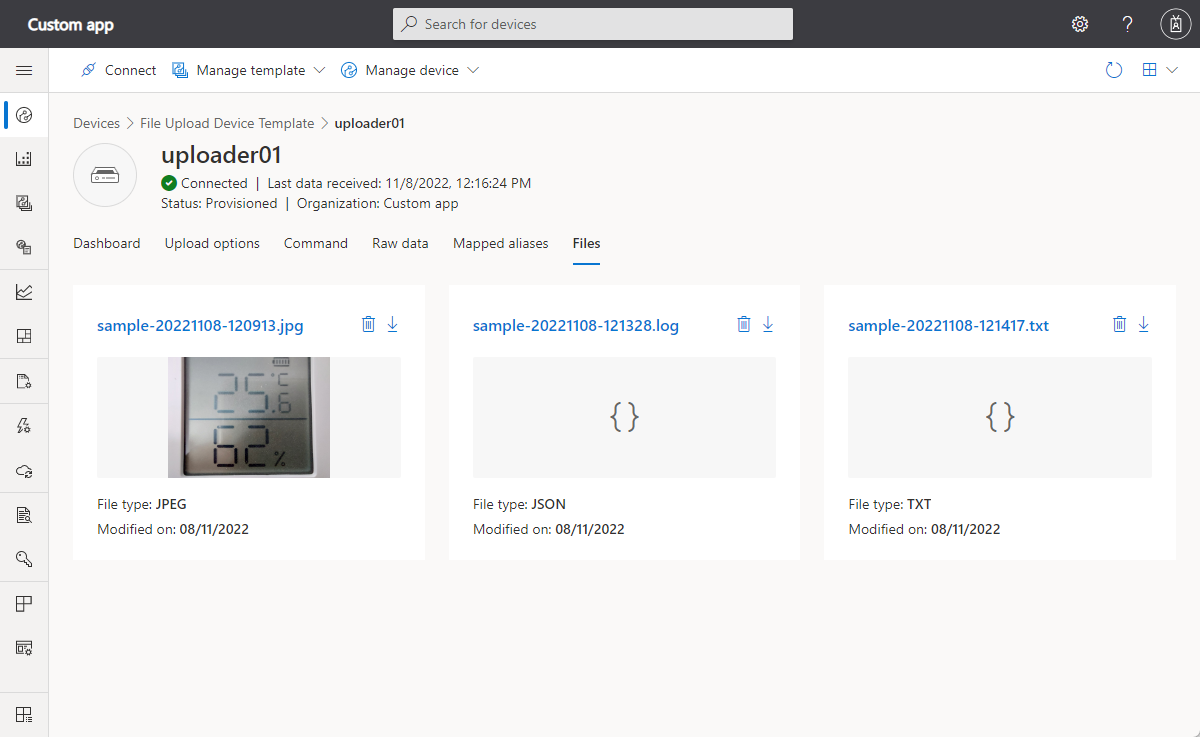
デバイスに関連付けられている BLOB コンテナー フォルダー内のすべてのファイルが、そのデバイスの [ファイル] ビューに表示されます。 これには、デバイスによってアップロードされなかったすべてのファイルも含まれます。
アップロードしたファイルを表示および削除するには、デバイスの [ファイル] ビューに移動します。 このページでは、アップロードされたファイルのサムネイルが表示されます。ギャラリーとリスト ビューは切り替えることができます。 それぞれのファイルに、ダウンロードと削除のオプションがあります。
ヒント
ファイルの種類は、BLOB ストレージにアップロードされたときにファイルに割り当てられた MIME の種類によって決まります。 既定の型は binary/octet-stream です。
ファイル名でフィルター処理し、表示する列を選択することで、リスト ビューをカスタマイズすることができます。
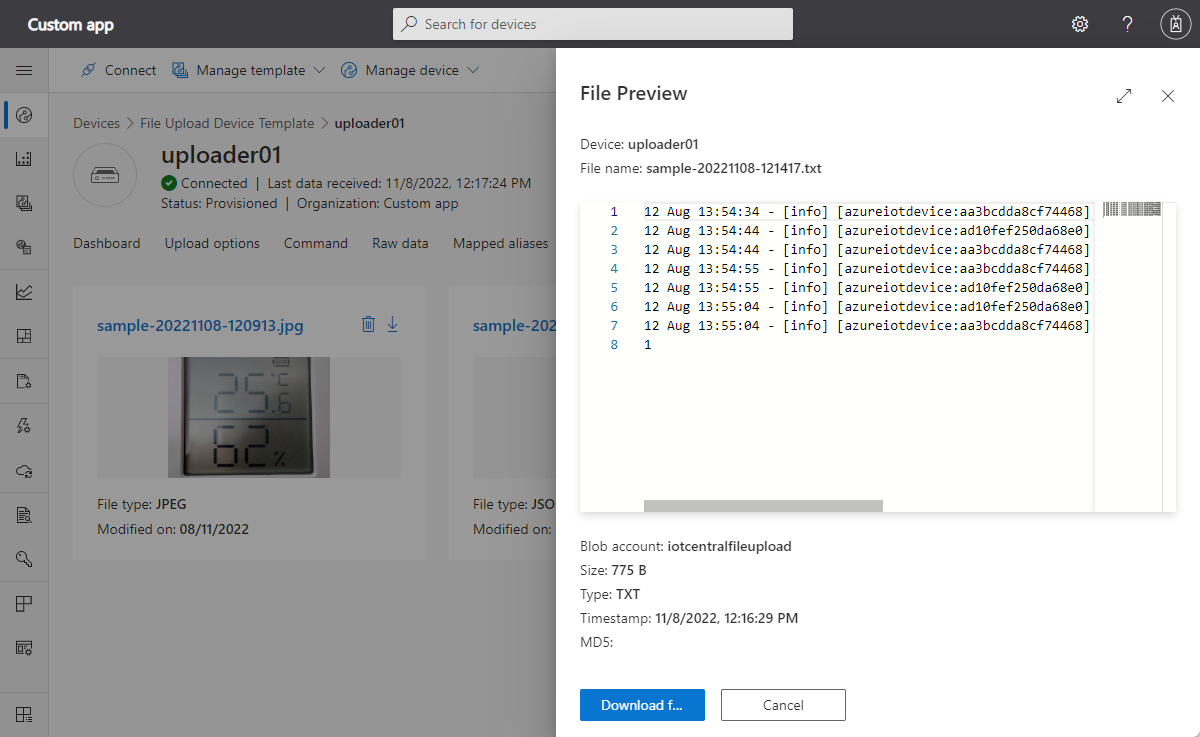
ファイルを選択すると、その内容がプレビューされ、ファイルに関する詳細情報が表示されます。 IoT Central では、テキストや画像などの一般的なファイルの種類のプレビューがサポートされています。
ファイルのアップロードをテストする
IoT Central アプリケーションでファイルのアップロードを構成した後は、サンプル コードを使ってそれをテストできます。 ファイル アップロード サンプル リポジトリをまだクローンしていない場合は、次のコマンドを使って、ローカル コンピューター上の適切な場所にそれをクローンし、依存パッケージをインストールします。
git clone https://github.com/azure-Samples/iot-central-file-upload-device
cd iotc-file-upload-device
npm i
npm build
デバイス テンプレートを作成してモデルをインポートする
ファイルのアップロードをテストするには、サンプル デバイス アプリケーションを実行します。 サンプル デバイスで使うデバイス テンプレートを作成します。
IoT Central UI でアプリケーションを開きます。
左ウィンドウの [Device Templates]\(デバイス テンプレート\) タブに移動し、[+ 新規] を選択します:
テンプレートの種類として [IoT デバイス] を選びます。
ウィザードの [カスタマイズ] ページで、デバイス テンプレートの名前 ("ファイル アップロード デバイス サンプル" など) を入力します。
[Review](レビュー) ページで、 [Create](作成) を選択します。
[モデルのインポート] を選び、前にダウンロードしたリポジトリ内の
iotc-file-upload-device\setupフォルダーから FileUploadDeviceDcm.json モデル ファイルをアップロードします。[発行] を選択して、デバイス テンプレートを発行します。
デバイスを追加する
Azure IoT Central アプリケーションへ新しいデバイスを追加するには、次の操作を実行します。
左側のウィンドウで [デバイス] を選択します。
前に作成したファイル アップロード デバイス サンプル デバイス テンプレートを選びます。
[+ 新規] を選んで、[作成] を選びます。
作成したデバイスを選択し、[接続] を選択します
ID scope、Device ID、Primary key の値をコピーします。 これらの値は、デバイス サンプル コードで使用します。
サンプル コードを実行します。
VS コードでダウンロードした Git リポジトリを開きます。 プロジェクトのルートに ".env" ファイルを作成し、前にコピーした値を追加します。 ファイルは、前に記録した値を含む次のサンプルのようになります。
scopeId=<YOUR_SCOPE_ID>
deviceId=<YOUR_DEVICE_ID>
deviceKey=<YOUR_PRIMARY_KEY>
modelId=dtmi:IoTCentral:IotCentralFileUploadDevice;1
VS コードでダウンロードした Git リポジトリを開きます。 F5 キーを押してサンプルを実行およびデバッグします。 ターミナル ウィンドウに、デバイスが登録されて、IoT Central に接続されていることが表示されます。
Starting IoT Central device...
> Machine: Windows_NT, 8 core, freemem=6674mb, totalmem=16157mb
Starting device registration...
DPS registration succeeded
Connecting the device...
IoT Central successfully connected device: 7z1xo26yd8
Sending telemetry: {
"TELEMETRY_SYSTEM_HEARTBEAT": 1
}
Sending telemetry: {
"TELEMETRY_SYSTEM_HEARTBEAT": 1
}
Sending telemetry: {
"TELEMETRY_SYSTEM_HEARTBEAT": 1
}
サンプル プロジェクトには、datafile.json という名前のサンプル ファイルが付属しています。 このファイルは、IoT Central アプリケーションで [ファイルのアップロード] コマンドを使用するとアップロードされます。
アップロードをテストするには、アプリケーションを開き、作成したデバイスを選択します。 [コマンド] タブを選ぶと、[実行] という名前のボタンが表示されます。 そのボタンを選ぶと、IoT Central アプリがデバイスでダイレクト メソッドを呼び出してファイルをアップロードします。 このダイレクト メソッドは、/device.ts ファイルのサンプル コードで確認できます。 このメソッドの名前は uploadFileCommand です。
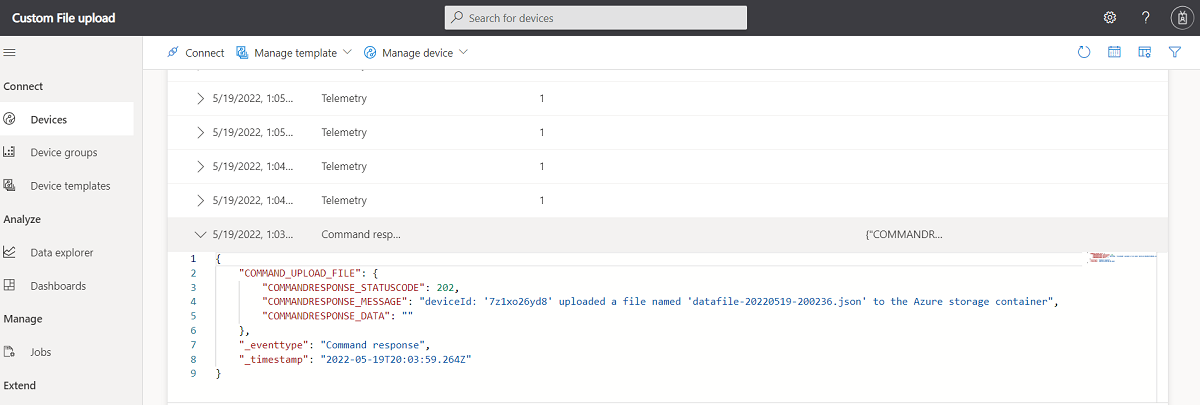
ファイルのアップロードの状態を確認するには、[生データ] タブを選びます。

REST API を呼び出して、ストレージ コンテナーでのファイル アップロードの状態を確認することもできます。