Azure API for FHIR で FHIR データを読み取る Azure Web アプリケーションを作成する
重要
Azure API for FHIR は、2026 年 9 月 30 日に廃止されます。 移行戦略に従って、その日までに Azure Health Data Services FHIR® サービスに切り替えてください。 Azure API for FHIR が廃止されたため、2025 年 4 月 1 日以降、新しいデプロイは許可されません。 Azure Health Data Services FHIR サービス は、お客様が他の Azure サービスへの統合を使用して、FHIR、DICOM、および MedTech サービスを管理できるようにする、進化したバージョンの Azure API for FHIR です。
FHIR サーバーに接続してデータを投稿できるようになったので、FHIR データを読み取る Web アプリケーションを作成する準備ができました。 このチュートリアルの最後の手順では、Web アプリケーションの作成とアクセスの手順について説明します。
Web アプリケーションを作成する
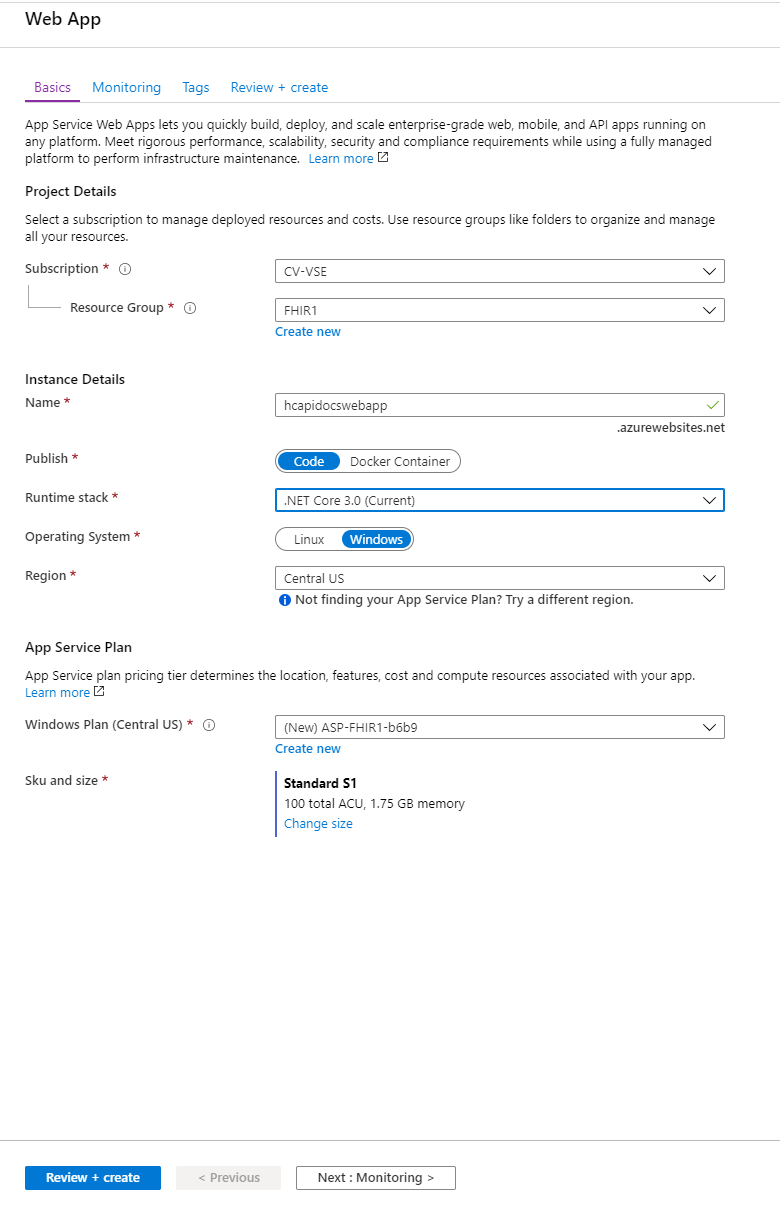
Azure で [リソースの作成] を選択し、[Web アプリ] を選択します。 クライアント アプリケーションのリダイレクト URI で指定した名前を Web アプリケーションに付けてください。または、リダイレクト URI の設定に戻り、新しい名前で更新してください。

Web アプリケーションが使用可能になったら、[リソースに移動] を選択します。 右側で開発ツールの下の [App Service Editor (プレビュー)] を選択し、[移動] を選択します。 [移動] を選択すると、App Service Editor が開きます。 [探索] の下にある灰色の領域を右クリックし、index.html という新しいファイルを作成します。
index.html に入力できるコードが含まれています。 以下の項目を更新する必要があります。
- clientId - クライアント アプリケーション ID で更新します。 この ID は、トークンを取得するときに受け取ったのと同じ ID になります
- authority - Microsoft Entra テナント ID で更新します
- FHIRendpoint - FHIRendpoint が FHIR サービス名を持つように更新します
- scopes - 対象ユーザーの完全な URL を反映するように更新します
<!DOCTYPE html>
<html>
<head>
<title>FHIR Patient browser sample app</title>
<script src="https://secure.aadcdn.microsoftonline-p.com/lib/1.0.0/js/msal.js"></script>
</head>
<body>
<div class="leftContainer">
<p id="WelcomeMessage">Welcome to the FHIR Patient browsing sample Application</p>
<button id="SignIn" onclick="signIn()">Sign In</button>
</div>
<div id="patientTable">
</div>
<script>
var msalConfig = {
auth: {
clientId: '<CLIENT-ID>',
authority: "https://login.microsoftonline.com/<AZURE-AD-TENANT-ID>"
},
cache: {
cacheLocation: "localStorage",
storeAuthStateInCookie: true
}
}
var FHIRConfig = {
FHIRendpoint: "https://<FHIR-SERVER-NAME>.azurehealthcareapis.com"
}
var requestObj = {
scopes: ["https://<FHIR-SERVER-NAME>.azurehealthcareapis.com/user_impersonation"]
}
function authRedirectCallBack(error, response) {
if (error) {
console.log(error);
} else {
if (response.tokenType === "access_token") {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, response.accessToken, FHIRCallback);
}
}
}
var myMSALObj = new Msal.UserAgentApplication(msalConfig);
myMSALObj.handleRedirectCallback(authRedirectCallBack);
function signIn() {
myMSALObj.loginPopup(requestObj).then(function (loginResponse) {
showWelcomeMessage();
acquireTokenPopupAndCallFHIRServer();
}).catch(function (error) {
console.log(error);
})
}
function showWelcomeMessage() {
var divWelcome = document.getElementById('WelcomeMessage');
divWelcome.innerHTML = "Welcome " + myMSALObj.getAccount().userName + " to FHIR Patient Browsing App";
var loginbutton = document.getElementById('SignIn');
loginbutton.innerHTML = 'Sign Out';
loginbutton.setAttribute('onclick', 'signOut()')
}
function signOut() {
myMSALObj.logout();
}
function acquireTokenPopupAndCallFHIRServer() {
myMSALObj.acquireTokenSilent(requestObj).then(function (tokenResponse) {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, tokenResponse.accessToken, FHIRCallback);
}).catch(function (error) {
console.log(error);
if (requiresInteraction(error.errorCode)) {
myMSALObj.acquireTokenPopup(requestObj).then(function (tokenResponse) {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, tokenResponse.accessToken, FHIRCallback);
}).catch(function (error) {
console.log(error);
})
}
});
}
function callFHIRServer(theUrl, method, message, accessToken, callBack) {
var xmlHttp = new XMLHttpRequest();
xmlHttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200)
callBack(JSON.parse(this.responseText));
}
xmlHttp.open(method, theUrl, true);
xmlHttp.setRequestHeader("Content-Type", "application/json;charset=UTF-8");
xmlHttp.setRequestHeader('Authorization', 'Bearer ' + accessToken);
xmlHttp.send(message);
}
function FHIRCallback(data) {
patientListHtml = '<ol>';
data.entry.forEach(function(e) {
patientListHtml += '<li>' + e.resource.name[0].family + ', ' + e.resource.name[0].given + ' (' + e.resource.id + ')';
});
patientListHtml += '</ol>';
document.getElementById("patientTable").innerHTML = patientListHtml;
}
</script>
</body>
</html>
ここから Web アプリケーションのリソースに戻り、[概要] ページで見つけた URL を開くことができます。 サインインして、以前に作成した患者の James Tiberious Kirk を確認します。
次のステップ
Azure API for FHIR のデプロイ、パブリック クライアント アプリケーションの登録、アクセスのテスト、小規模な Web アプリケーションの作成が正常にできました。 次の手順として、サポートされている Azure API for FHIR の機能を確認します。
FHIR® は HL7 の登録商標であり、HL7 の許可を得て使用しています。