Azure Data Manager for Energy 上に OSDU 管理 UI をデプロイする
このガイドでは、Azure Data Manager for Energy (ADME) インスタンス上に OSDU 管理 UI をデプロイする方法について説明します。
OSDU 管理 UI を使用すると、プラットフォーム管理者は、接続先の Azure Data Manager for Energy データ パーティションを管理できます。 管理タスクには、エンタイトルメント (ユーザーとグループの管理)、法的タグ、スキーマ、参照データ、オブジェクトの表示、マップ上のオブジェクトの視覚化が含まれます。
前提条件
Microsoft Entra アプリ登録。
このアプリの登録は、Azure Data Manager for Energy インスタンスで使用されるアプリの登録と同じにすることができます。 管理者 UI が正常に機能するためには、アプリ登録に次の API アクセス許可が必要です。管理 UI に初めてサインインすると、必要なアクセス許可が要求されます。 必要なアクセス許可を事前に付与することもできます。 アプリ登録 API アクセス許可のドキュメントに関するページを参照してください。
配置オプション
OSDU Admin UI には次の 2 つのデプロイ オプションがあります。
Azure Container Apps を使用したクイックデプロイ: Azure Container Apps を使用してワンクリックでデプロイします。 このデプロイは、OSDU Admin UI をデプロイする最も簡単で迅速な方法です。 パブリック デプロイとプライベート デプロイの両方がサポートされています。
Azure Storage アカウントの静的 Web サイトを使用したカスタム デプロイ: Azure Storage アカウントを使用して OSDU Admin UI を構築し、デプロイします。 このデプロイ オプションはよりカスタマイズ可能であり、ニーズに合わせてデプロイを構成できます。
Azure Container Apps を使用したクイックデプロイ
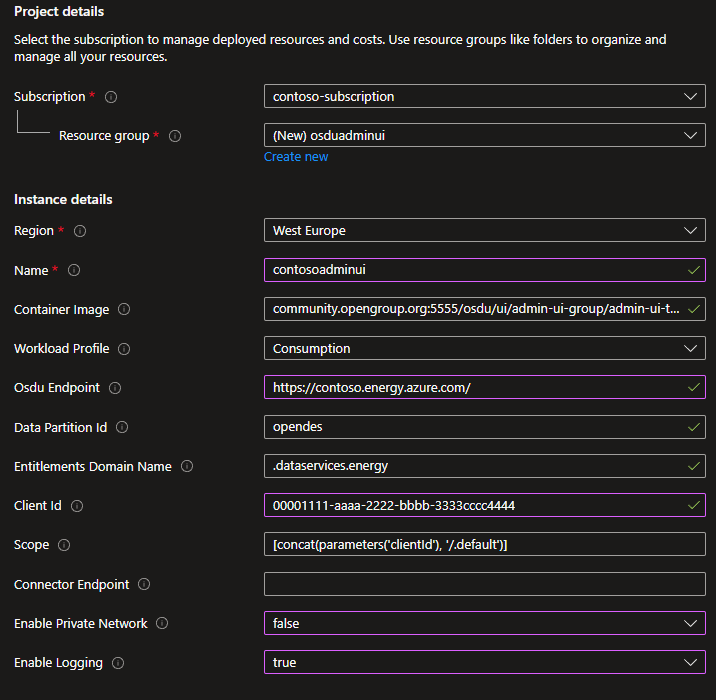
Deploy to Azureボタンを選択し、Azure Container Apps を使用して OSDU Admin UI をデプロイします。Azure portal で必要なパラメーターを入力します。 パラメーターの詳細については、「パラメーター セクション」を参照してください。
[確認と作成] と、次に [作成] を選択して OSDU Admin UI をデプロイします。
デプロイされた OSDU Admin UI の URL については、
Outputsセクションを確認してください。ADME CORS ポリシーとアプリ登録の SPA リダイレクト URI を Web サイト URL で構成します。
ブラウザーで URL を開き、それが適切に機能し、正しい Azure Data Manager for Energy インスタンスに接続されていることを検証します。
パラメーター
| パラメーター | Description | 必須 |
|---|---|---|
| サブスクリプション | OSDU Admin UI をデプロイする Azure サブスクリプション。 | はい |
| リソース グループ | OSDU Admin UI をデプロイするリソース グループ。 | はい |
| リージョン | OSDU Admin UI をデプロイする Azure リージョン。 | はい |
| Name | OSDU Admin UI インスタンスの名前。 他のリソースはこの名前をベース名として使用し、サービスの省略形を追加します | はい |
| コンテナー イメージ | OSDU Admin UI に使用するコンテナー イメージ。 使用できるイメージについては、OSDU フォーラム管理 UI コンテナー レジストリに関するページを参照してください。 | はい |
| Osdu エンドポイント | 接続先の Azure Data Manager for Energy または OSDU インスタンスのエンドポイント。 | はい |
| データ パーティション ID | 接続先の Azure Data Manager for Energy または OSDU インスタンスのデータ パーティション ID のコンマ区切りリスト。 | はい |
| エンタイトルメントのドメイン名 | エンタイトルメント サービスに使用するドメイン名。 ADME デプロイの場合は .dataservices.energy を維持し、別の OSDU 実装を使用している場合にのみ更新します。 |
はい |
| クライアント ID | OSDU Admin UI に使用するアプリ登録のクライアント ID。 | はい |
| 範囲 | Azure Data Manager for Energy または OSDU によって使用されるアプリ登録のスコープ。 クライアント ID が ADME アプリ登録の場合は、この既定値のままにすることができます。 | はい |
| コネクタ エンドポイント | "オプション": 管理 UI に使用する OSDU Admin UI コネクタ API エンドポイント。 | いいえ |
| プライベート ネットワークを有効にする | "オプション": OSDU Admin UI へのプライベート ネットワーク アクセスを有効にします。 | いいえ |
| ログの有効化 | "オプション": OSDU Admin UI のログを有効にします。 | いいえ |
Azure Storage アカウントの静的 Web サイトを使用したカスタム デプロイ
コンピューターを準備する
- Visual Studio Code と Dev Containers をインストールします。 Linux または Linux 用 Windows サブシステム (WSL) を使用してローカル コンピューターから OSDU 管理 UI をデプロイできますが、ツールのバージョンや環境などの潜在的な競合を排除するために、開発コンテナーを使用することをお勧めします。
環境のセットアップ
ローカル コンピューターから競合を排除するために、Visual Studio Code で開発コンテナーを使用して OSDU 管理 UI をデプロイします。
Remote - Containers | Openを選んで開発コンテナーを開き、OSDU Admin UI リポジトリをクローンします。クローン作成プロンプトを受け入れます。
コンテナー構成テンプレートの入力を求められたら、次のようにします。
- [Ubuntu] を選択します。
- 既定のバージョンを受け入れます。
- 追加の機能は追加しないでください。
数分後に、devcontainer が実行されます。
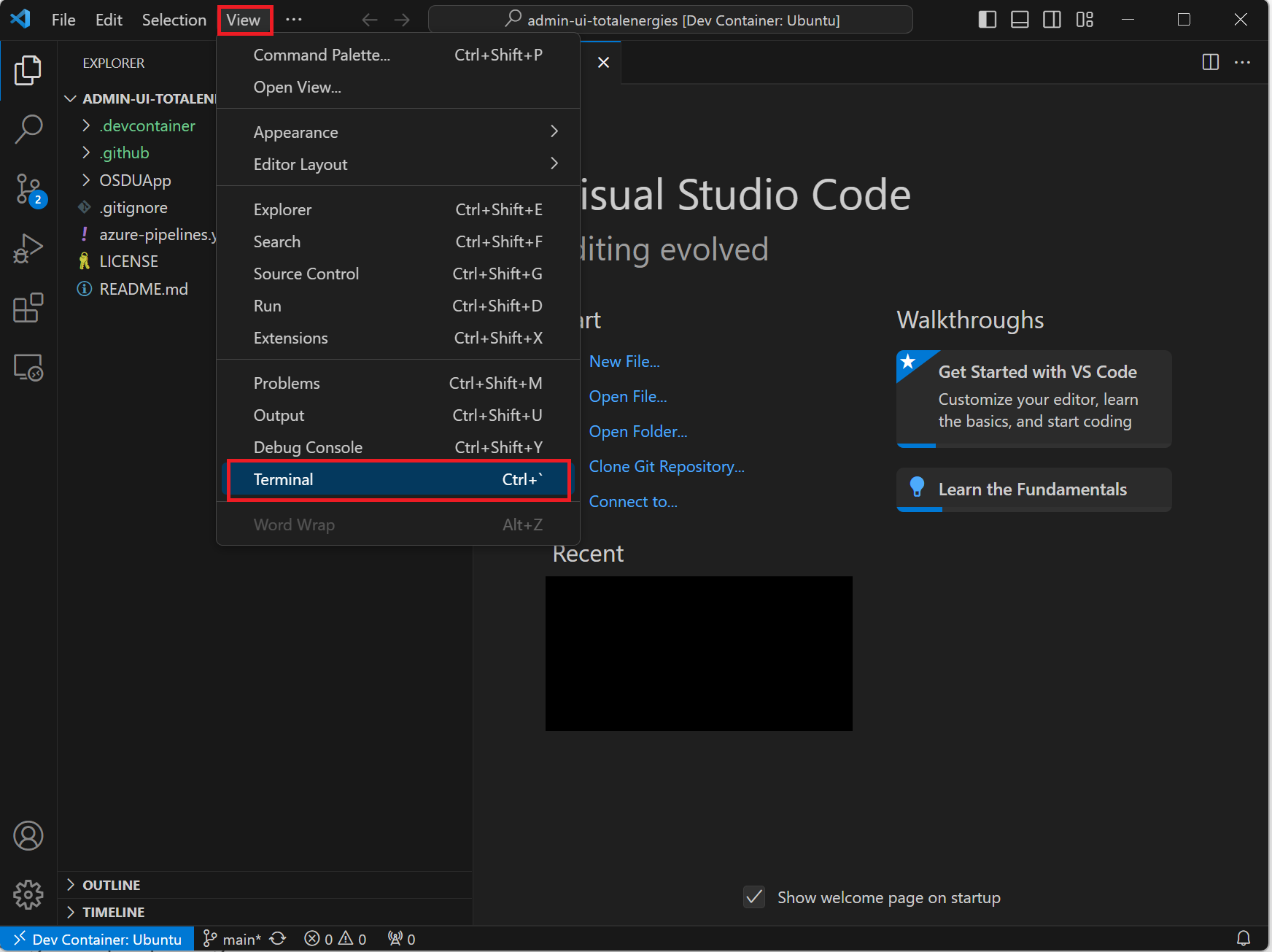
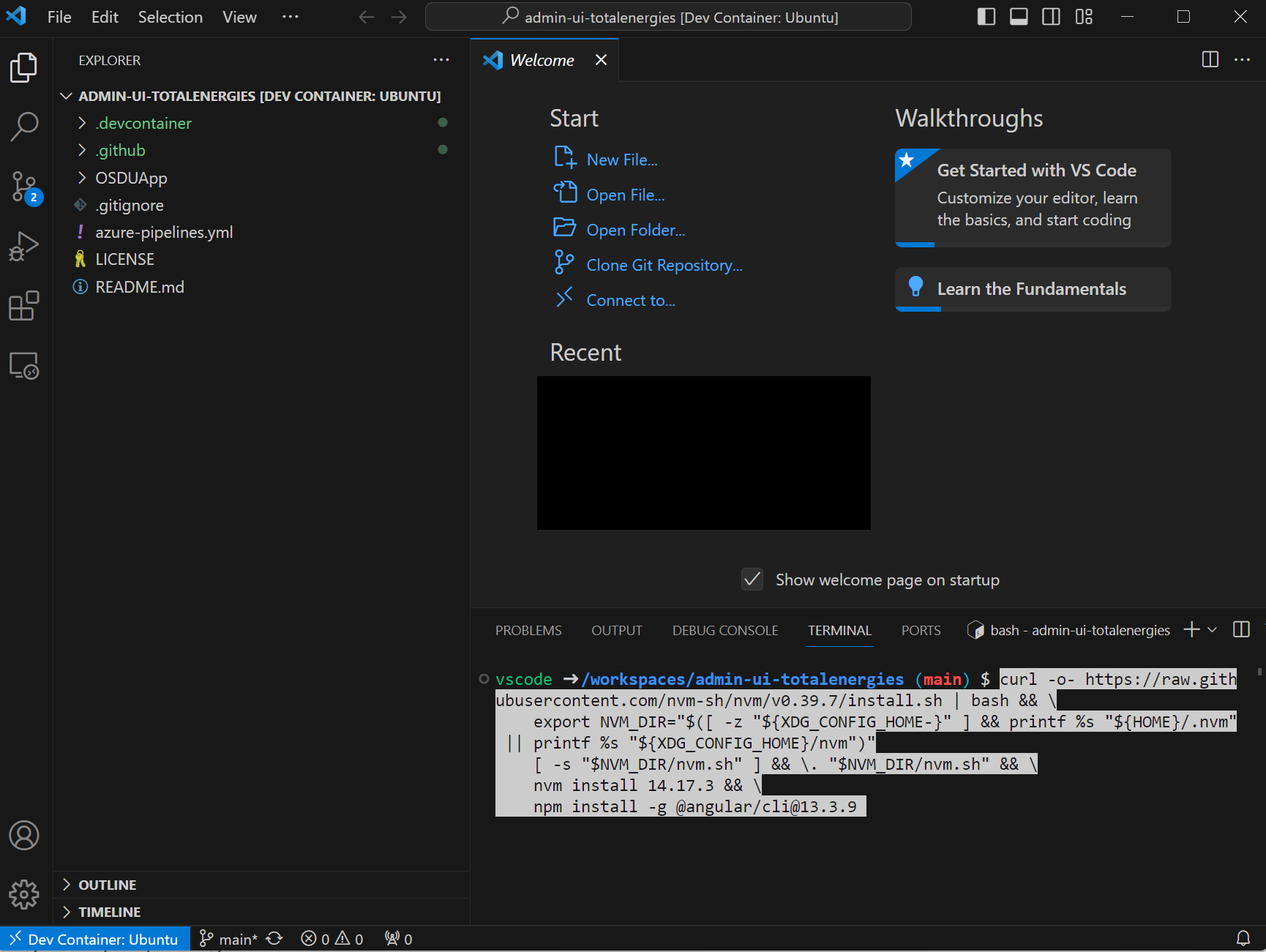
ターミナルを開きます。
Angular CLI、Azure CLI、npm、およびNode Version Manager (NVM) をインストールします。
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash && \ export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" && \ nvm install 14.17.3 && \ export NG_CLI_ANALYTICS=false && \ npm install -g @angular/cli@13.3.9 && \ apt-get install jq -y && \ curl -sL https://aka.ms/InstallAzureCLIDeb | sudo bashターミナルでコマンドを実行して、Azure CLI にログインします。 サインイン画面が表示されます。
az loginサインイン画面が表示されます。 資格情報を入力し、成功したら、成功メッセージが表示されます。
正しいサブスクリプションを使っていることを検証します。
az account show必要に応じて、このコードを使用してサブスクリプションを変更します。
az account set --subscription <subscription-id>
環境変数を構成する
ターミナルで必要な環境変数を入力します。
export WEBSITE_NAME="" ## Unique name of the static web app or storage account that will be generated. Storage account name must be between 3 and 24 characters in length and use numbers and lower-case letters only. export RESOURCE_GROUP="" ## Name of resource group export LOCATION="" ## Azure region to deploy to, i.e. "westeurope"
ストレージ アカウントをデプロイする
リソース グループを作成します。 リソース グループが既に存在する場合は、この手順をスキップします。
az group create \ --name $RESOURCE_GROUP \ --location $LOCATIONストレージ アカウントを作成する。
az storage account create \ --resource-group $RESOURCE_GROUP \ --location $LOCATION \ --name $WEBSITE_NAME \ --sku Standard_LRS \ --public-network-access Enabled \ --allow-blob-public-access true静的な Web サイトを構成します。
az storage blob service-properties update \ --account-name $WEBSITE_NAME \ --static-website \ --404-document index.html \ --index-document index.html匿名アクセスを許可するように $web コンテナーのアクセス許可を設定します。
az storage container set-permission \ --name '$web' \ --account-name $WEBSITE_NAME \ --public-access blob
Web サイトを構成する
OSDUAppフォルダーに移動します。cd OSDUApp/Azure の routing.ts ファイルをコピーします。
cp providers/azure/routing.ts src/app/routing.ts依存関係をインストールします。
npm install/src/config/config.jsonにある構成ファイル内のパラメーターを変更します。
環境変数の値を実際の値に置き換えます。
export OSDU_ENDPOINT="" # Endpoint of the Azure Data Manager for Energy or OSDU instance to connect to
export DATA_PARTITION_ID="" # ADME Data Partition ID (i.e. opendes)
export DOMAIN_NAME=".dataservices.energy" # Domain name to use for the entitlements service. Use .dataservices.energy for any ADME deployment.
export TENANT_ID="" # Entra ID tenant ID
export CLIENT_ID="" # App Registration ID to use for the admin UI, usually the same as the ADME App Registration ID
export SCOPE="" # Scope of the ADME instance, i.e. "6ee7e0d6-0641-4b29-a283-541c5d00655a/.default"
export GRAPH_ENDPOINT="https://graph.microsoft.com/v1.0/" # Microsoft Graph API endpoint
export APPINSIGHTS_INSTRUMENTATIONKEY="" # Optional. Application Insights instrumentation key
export OSDU_CONNECTOR_API_ENDPOINT="" # Optional. API endpoint of the OSDU Connector API
jq --arg data "$DATA_PARTITION_ID" \
--arg domain "$DOMAIN_NAME" \
--arg tenant "$TENANT_ID" \
--arg client "$CLIENT_ID" \
--arg redirect "$REDIRECT_URI" \
--arg scope "$SCOPE" \
--arg endpoint "$OSDU_ENDPOINT" \
--arg graph "$GRAPH_ENDPOINT" \
--arg appinnsights "$APPINSIGHTS_INSTRUMENTATIONKEY" \
--arg connectorapi "$OSDU_CONNECTOR_API_ENDPOINT" \
'.settings.appInsights.instrumentationKey = $appinnsights |
.settings.data_partition = $data |
.settings.domain_name = $domain |
.settings.idp.tenant_id = $tenant |
.settings.idp.client_id = $client |
.settings.idp.redirect_uri = $redirect |
.settings.idp.scope = $scope |
.settings.api_endpoints.entitlement_endpoint = $endpoint |
.settings.api_endpoints.storage_endpoint = $endpoint |
.settings.api_endpoints.search_endpoint = $endpoint |
.settings.api_endpoints.legal_endpoint = $endpoint |
.settings.api_endpoints.schema_endpoint = $endpoint |
.settings.api_endpoints.file_endpoint = $endpoint |
.settings.api_endpoints.secrets_endpoint = $connectorapi |
.settings.api_endpoints.graphAPI_endpoint = $graph |
.settings.api_endpoints.workflow_endpoint = $endpoint |
.settings.api_endpoints.secrets_endpoint = $endpoint |
.settings.api_endpoints.wddms_endpoint = $endpoint' \
src/config/config.json > src/config/temp.json
mv src/config/temp.json src/config/config.json
Note
OSDU Connector API は、一部の API チェーン呼び出しとオブジェクトをラップする、コンシューマーと OSDU API の間のインターフェイスとして構築されています。 現在、それによってプロジェクトおよびシナリオ オブジェクトに対するすべての操作とアクションが管理されています。
Web UI をビルドします。
ng buildストレージ アカウントにビルドをアップロードします。
az storage blob upload-batch \ --account-name $WEBSITE_NAME \ --source ./dist/OSDUApp \ --destination '$web' \ --overwriteWeb サイトの URL をフェチします。
echo $REDIRECT_URIADME CORS ポリシーとアプリ登録の SPA リダイレクト URI を Web サイト URL で構成します。
ブラウザーで Web サイトの URL を開き、それが正しく動作しており、正しい Azure Data Manager for Energy インスタンスに接続されていることを確認します。
CORS ポリシーを追加する
管理 UI が正しく機能するには、Azure Data Manager for Energy インスタンスの CORS ポリシーにリダイレクト URI を追加する必要があります。 CORS ポリシーを Azure Data Manager for Energy インスタンスに追加する方法については、CORS ポリシーのドキュメントに関するページを参照してください。
アプリ登録にリダイレクト URI を追加する
リダイレクト URI をシングルページ アプリとして、管理 UI で使用されるアプリ登録に追加する必要があります。 リダイレクト URI を構成するには、アプリ登録にリダイレクト URI を追加するドキュメントの手順に従います。
次のステップ
管理者 UI が正常に動作したら、次のことができます。
Azure Data Manager for Energy インスタンスにデータを取り込むこともできます。
関連情報
OSDU 管理 UI の詳細については、OSDU GitLab を参照してください。
その他のデプロイ方法 (Terraform または Azure DevOps CI/CD パイプライン) については、OSDU Admin UI DevOps に関するページを参照してください。