ダッシュボードに Markdown を追加する
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Markdown ウィジェットは、貴重な情報をダッシュボードに直接追加することで、チームと利害関係者をサポートできる汎用性の高いツールです。 これを使用して、次の項目を表示できます。
- チームの目標
- チーム バックログまたはボードへのリンク
- メトリックへのリンク
- OneNote、SharePoint サイト、Wiki ページなど、ネットワーク共有内にある他のアイテムへのリンク
- 重要な日付または目標の期限
Markdown ウィジェットを使用すると、重要な情報に簡単にアクセスでき、チームや関係者に表示されるようにすることができます。
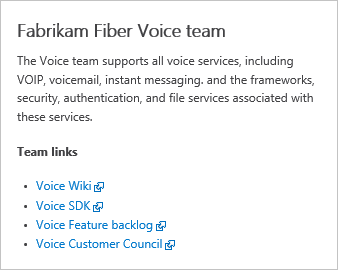
次の例は、チーム情報とリンクを示しています。
前提条件
- アクセス:
- 関係者を含む、プロジェクト アクセスを持つすべてのユーザーがダッシュボードを表示できます。
- Basic 以上のアクセス権、または特定のダッシュボードのアクセス許可。
- アクセス許可:
- チーム ダッシュボード: チーム ダッシュボードを追加、編集、または管理するには、次の要件を満たします。
- チームのメンバーになる。
- プロジェクト管理者グループのメンバーである必要があります。
- チーム ダッシュボード: チーム ダッシュボードを追加、編集、または管理するには、次の要件を満たします。
- アクセス:
- 関係者を含む、プロジェクト アクセスを持つすべてのユーザーがダッシュボードを表示できます。
- Basic 以上のアクセス権または特定のダッシュボードのアクセス許可.md) が付与されているか、プロジェクト管理者グループのメンバーであること。
- Tools: ダッシュボードを操作Analytics ウィジェットに対してAnalytics を有効にします。
- アクセス:
- 関係者を含め、プロジェクトにアクセスできるユーザーはだれでもダッシュボードを表示できます。
- プロジェクトメンバーになりBasicアクセス権を持ち、選択したダッシュボードに対して特定のdashboard 権限を付与プロジェクト管理者グループのメンバーであるか、team 管理者ロールに割り当てられます。
- ツール:
- Analytics Marketplace 拡張機能をインストールまたは有効にします。 Analytics ウィジェットは、Analytics がインストール、有効、または実行されていない場合は使用できません。
- Analytics ウィジェットダッシュボードを操作するにはAnalytics を有効にします。
Note
グラフまたはウィジェット内に表示されるデータには、サインインしているユーザーに付与されたアクセス許可が適用されます。 たとえば、ユーザーが特定のエリア パスの下にある作業項目を表示するアクセス許可を持っていない場合、それらのアイテムはダッシュボードのクエリ結果ウィジェットに表示されません。 詳細については、ダッシュボードの使用に関する FAQを参照してください。
サポートされている Markdown 構文
Markdown ウィジェットは、次のような CommonMark 標準機能をサポートしています。
- 見出し
- 段落と改行
- ブロック引用
- 水平線
- 強調 (太字、斜体、取り消し線)
- Tables
- 順序付けされたリストと順序なしリストの両方
- リンク
- 画像
- 文字のエスケープ
詳細については、基本的な Markdown 使用法の構文ガイダンス
パフォーマンス上の理由から、Markdown ウィジェットでは多くの拡張機能のサポートが追加されていません。その多くは Wiki でサポートされています。 拡張された機能は、ウィジェットの読み込み時間を妨げる可能性があります。 たとえば、Markdown ウィジェットでは、次の拡張 Markdown 機能はサポートされていません。
- 埋め込まれた HTML 構文
- コードの強調表示 (wiki/その他は言語構文に対応した色分けをサポートし、CommonMark はコードをプレーンな書式設定されたテキストとしてレンダリングするだけです)
- チェックリスト
- 絵文字文字
- Attachments
- 数式
Markdown ウィジェットを追加する
Markdown ウィジェットを追加するには、次の手順を実行します。 ダッシュボードを追加するには、「ダッシュボードの追加、名前の変更、削除
プロジェクトにサインインします (
https://dev.azure.com/{Your_Organization/Your_Project})。[ダッシュボード] を選択します。
 [編集] を選択します。 ウィジェット カタログが自動的に開きます。
[編集] を選択します。 ウィジェット カタログが自動的に開きます。Markdown ウィジェットを追加するか、配置するダッシュボードにドラッグします。

[編集 を選択して ダッシュボードの編集を終了します。 このアクションにより、ウィジェット カタログが無視されます。 その後、必要に応じて Markdown ウィジェットを構成できます。
 [その他のアクション] >
[その他のアクション] > [構成] を選択します。
[構成] を選択します。![スクリーンショットには、その他のアクションの 3 つのドットと、強調表示されている [構成] ボタンが示されています。](media/widget-more-actions-configure.png?view=azure-devops-2022)
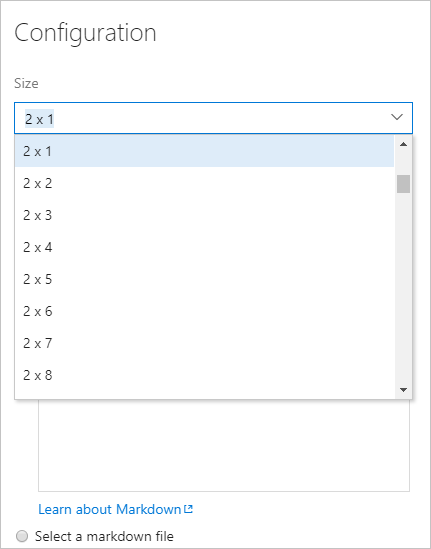
(省略可能)必要に応じて、Markdown の内容に合わせてウィジェットのサイズを調整します。 最大サイズは、幅 10 タイル、高さ 10 タイルです。 後でいつでもサイズを調整できます。
構成ダイアログにテキストと Markdown 構文を入力します。 サポートされている構文については、Markdown ファイル、ウィジェット、wiki、pull request コメントの Syntax ガイダンスを参照してください。

Note
file://を使用するファイル共有上のドキュメントへのリンクはサポートされていません。 この制限は、セキュリティ上の目的で実装されます。- Wiki ページにリンクするには、次の構文を使用します。
/ProjectName/_wiki/wikis/WikiRepositoryName?pagePath=/FileName - プロジェクト内のリポジトリ ファイル、ページ、またはイメージにリンクするには、[マークダウン ファイルの選択]
選択し、ドロップダウン メニューから リポジトリ 、ブランチ 、パス を選択します。
変更を保存します。