Azure DevOps Server 2022 - Azure DevOps Server 2019
作業項目フォームをカスタマイズするときに、チームがフォームのフィールドを定義するのに役立つ情報やコンテンツへのリンクを提供できます。 フォームに情報を埋め込んだり、簡単に利用できるようにすると、チーム メンバーは有用なデータを追跡できるようになります。
このトピックで説明するフォーム コントロールを使用すると、個々のフィールド、スタンドアロン テキスト、またはハイパーリンクのヒント テキストを Web ページに追加したり、HTML コンテンツや Web コンテンツをフォームに埋め込んだりできます。
既存の WIT を変更するには、WIT の XML 定義ファイルを変更し、使用するプロセス モデルに基づいてプロジェクトにインポートします。
ヒント
witadmin を使用すると、定義ファイルをインポートおよびエクスポートできます。 使用できるその他のツールには、プロセス エディターが含まれます (Visual Studio のバージョンをインストールしている必要があります)。 Visual Studio Marketplace からプロセス テンプレート エディターをインストールします。
ヘルプ テキストまたはヒント テキストを提供する
ヘルプ テキストは、2 つの方法のいずれかで指定できます。 最初のメソッドでは、HELPTEXT 要素を子として、型定義の FIELDS セクションの FIELD 要素に追加します。
HELPTEXTを使用して、フィールドのツールヒントを作成します。 このメソッドでは、255 文字に制限されています。
<FIELD name="Sub-Title" refname="ACME.ACE.ImpactStatement" type="HTML" >
<HELPTEXT>Provide information about the impact to the ACE organization. </HELPTEXT>
</FIELD>
2 番目のメソッドでは、LabelText と Text 子要素を使用して、スタンドアロン テキストを指定します。 このメソッドでは、必要なだけ多くの情報を追加でき、テキストは常にフォームに存在します。 ユーザーによる操作は不要です。 次の例に示すように、Link 要素を使用して詳細情報にオプションのリンクを追加することもできます。
<Control FieldName=" ACME.ACE.ImpactStatement" Type="HTMLControl" Label="Impact" LabelPosition="Left">
<LabelText>
<Text>Provide information about the impact to the ACE organization. Specifically address the following: customer segment, target strategic opportunity, resources required, and time dependencies. For more detailed information, see the Impact Statement specification at:
<Link OpenInNewWindow="true" UrlRoot=http://ACE.ImpactStatement.aspx />
</Text>
</LabelText>
</Control>
スタンドアロンテキストとハイパーリンクフィールドラベルを追加する
Control 要素の Type 属性 LabelControl オプションを使用して、作業項目フィールドに関連付けられていない作業項目フォームにテキストを追加できます。 テキストはプレーンにすることも、ハイパーリンクを指定することもできます。 また、FieldControl オプションを使用して、追加されたフィールド ラベルにハイパーリンクを添付することもできます。
例: プレーン テキスト ラベル
次の例では、プレーンテキスト「ここでバグの詳細を入力します。」を追加します。 必要ではないフィールドについては、作業項目フィールドに入力することが推奨されます。
<Control Type="LabelControl" Label="Fill in the details of the bug here. Fields that are not required are recommended to be filled in." />
例: ハイパーリンク フィールド ラベル
次の例は、フィールド ラベルにハイパーリンクを追加する方法を示しています。
<Control Type="FieldControl" FieldName="System.Title" LabelPosition="Left" Label="Title 1"
<LabelText>
<Text>
<Link UrlRoot="http://www.live.com/" />
Title 2
</Text>
</LabelText>
</Control>
注
最新バージョンにアップグレードしていない Team Foundation クライアントの場合は、Label 属性テキストが表示されます。 Visual Studio 2012 クライアントの場合、テキスト タグはハイパーリンクとして表示され、URL は Link タグによって定義されます。
例: テキストの一部のハイパーリンクを含むフィールド ラベル
次の例は、フィールド ラベルの一部にハイパーリンクを追加する方法を示しています。 この例では、URL は、特定の作業項目に基づいて Param 要素に割り当てられる値によって決まります。
<Control Type="FieldControl" FieldName="System.IterationPath">
<LabelText LabelPosition="Left">
<Text>
<Link UrlRoot="@ProcessGuidance" UrlPath="{0}.html">
<Param Index="0" vValue"System.WorkItemType"/> </Link>
Iteration Path
</Text>
<Text> (must be 3 levels deep)</Text>
</LabelText>
</Control>
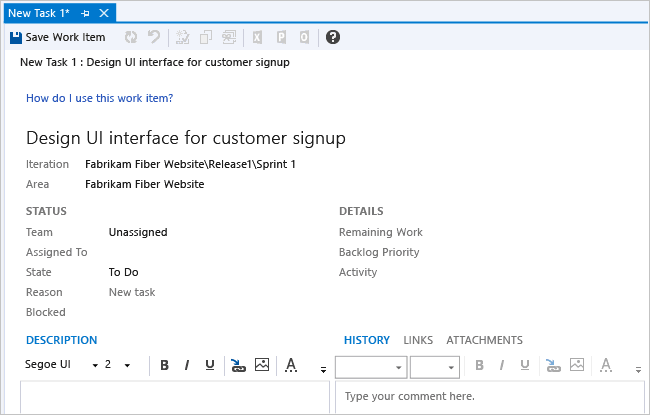
例: ハイパーリンク テキスト ラベル
 に適用されるハイパーリンクの例
に適用されるハイパーリンクの例
ハイパーリンク テキスト ラベル
次の例は、作業項目フォームに表示されるテキストにハイパーリンクを追加する方法を示しています。
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 2 -->
<Control Type="LabelControl" Label="How do I use this work item?">
<Link UrlRoot="http://www.live.com"></Link>
</Control>
</Column>
</Group>
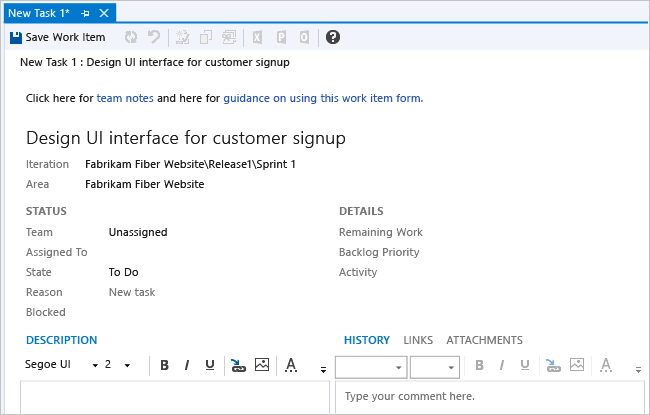
例: テキストとハイパーリンクを 1 つのラベルに結合する
 に適用される 2 つのハイパーリンクの例
に適用される 2 つのハイパーリンクの例
1 つのラベルでテキストとハイパーリンクを組み合わせる
次の例は、作業項目フォームのラベルの一部に 2 つのハイパーリンクを追加する方法を示しています。
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 3 -->
<Control Type="LabelControl" Name="Microsoft.VSTS.Common.GuidanceLabel3">
<LabelText>
<Text>Click here for </Text>
<Text>
<Link UrlRoot="http://www.msn.com"></Link>
work item guidance</Text>
<Text> or here for </Text>
<Text>
<Link UrlRoot="http://www.msdn.com"></Link>
process guidance
</Text>
</LabelText>
</Control>
</Column>
</Group>
例: パラメーターによって生成されたハイパーリンク フィールド ラベル
次の例は、開いている作業項目に対して評価されるパラメーター値から生成されるフィールド ラベルにハイパーリンクを追加する方法を示しています。
<Control Type="FieldControl" FieldName="System.State" Label="&State:" LabelPosition="Left">
<Link OpenInNewWindow="true" UrlRoot="http://" UrlPath="myserver.com:8080/tfs/myproject/{0}/_workItems#_a=edit&id="> <Param Index="0" Value="System.State" Type ="Original"/>
</Link>
</Control>
Web コンテンツの表示
Type 属性 WebpageControl オプションを使用すると、別の Web ページにリンクするのではなく、作業項目フォームに Web コンテンツをコントロールとして表示できます。 この表示は、レポート、ダッシュボード、またはその他の HTML ベースのコンテンツの内容を表示する際にチーム メンバーをサポートするメトリックを提供するのに役立ちます。 コンテンツへのリンクを指定するか、生の HTML コンテンツを CDATA タグに埋め込むことができます。
例: URI によって提供されるコンテンツを表示する
次の例は、WebpageControlOptions 要素と Link 要素を使用してページへの URL を指定することで、Web ページからコンテンツを埋め込む方法を示しています。
<Group>
<Column PercentWidth="100">
<Control Type="WebpageControl" Name="WssPortalPage" Label="WssPortalPage" LabelPosition="Top" >
<WebpageControlOptions AllowScript="true">
<Link UrlRoot="http://www.msdn.com" />
</WebpageControlOptions>
</Control>
</Column>
</Group>
例: CDATA タグで指定されたコンテンツを表示する
次の例は、CDATA タグに含まれる作業項目フォームに HTML コンテンツを追加する方法を示しています。
<Control Type="WebpageControl">
<WebpageControlOptions>
<Content>
<![CDATA[Place HTML Formatted Content Here ]]>
</Content>
</WebpageControlOptions>
</Control>