MongoDB を使用してローカル環境でコンテナー化された Python Web アプリをビルドして実行する
[アーティクル] 10/14/2023
7 人の共同作成者
フィードバック
この記事の内容
この記事は、Python Web アプリをコンテナー化し、そのコンテナー化されたアプリを Azure App Service にデプロイする方法に関するチュートリアルの一部です。 App Service を使用すると、コンテナー化された Web アプリを実行すること、および Docker Hub、Azure Container Registry、Visual Studio Team Services を使用した継続的インテグレーション/継続的デプロイ (CI/CD) 機能を通じてデプロイを行うことができます。 チュートリアルのこの部分では、コンテナー化された Python Web アプリをローカルでビルドして実行する方法について説明します。 "この手順は省略可能であり、サンプル アプリを Azure にデプロイする必要はありません。 "
開発環境で Docker イメージをローカル実行するには、Azure へのデプロイ以外のセットアップが必要です。 これは、今後の開発サイクルを簡単にすることができる投資と考えてください (特にサンプル アプリを超えた独自の Web アプリを作成開始する場合)。 Django と Flask 用のサンプル アプリをデプロイする場合、この手順はスキップして、このチュートリアルの次の手順に進むことができます。 Azure へのデプロイ後、いつでも戻ってこれらの手順を実行できます。
次のサービス図では、この記事で説明するコンポーネントが強調表示されています。
1. サンプル アプリを複製またはダウンロードする
リポジトリを複製します。
# Django
git clone https://github.com/Azure-Samples/msdocs-python-django-container-web-app.git
# Flask
git clone https://github.com/Azure-Samples/msdocs-python-flask-container-web-app.git
次に、そのフォルダーに移動します。
# Django
cd msdocs-python-django-container-web-app
# Flask
cd msdocs-python-flask-container-web-app
2. Docker イメージをビルドする
Django と Flask で使用できるフレームワーク サンプル アプリのいずれかを使用する場合は、次の手順に進んでください。 独自のサンプル アプリを使用する場合、サンプル アプリの設定方法 (特にルート ディレクトリ内の Dockerfile ) を確認してください。
これらの手順では、Visual Studio Code と Docker 拡張機能 が必要です。 複製またはダウンロードしたサンプル フォルダーに移動し、コマンド code . を使用して VS Code を開きます。
Note
このセクションの手順では、Docker デーモンを実行する必要があります。 Windows などの一部のインストールでは、続行する前に、デーモンを起動する Docker Desktop を開 く必要があります。
手順
Screenshot
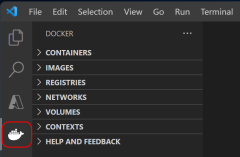
Docker 拡張機能を開きます。
Docker がインストールされ、実行されていることを確認します。 Docker を初めて使用する場合は、コンテナー、イメージ、または接続されたレジストリがない可能性があります。
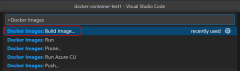
イメージをビルドします。
Dockerfile の構文について詳しくは、Dockerfile のリファレンス に関するページを参照してください。
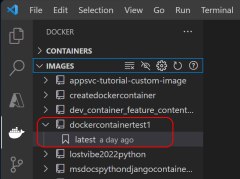
イメージがビルドされたことを確認します。
これらの手順では、Docker が必要です。
Note
このセクションの手順では、Docker デーモンを実行する必要があります。 Windows などの一部のインストールでは、続行する前に、デーモンを起動する Docker Desktop を開 く必要があります。
複製またはダウンロードしたサンプル アプリのルートから開始します。
ステップ 1. シェル プロンプトで、Docker にアクセス可能であることを確認します。
docker
このコマンドを実行した後、Docker CLI のヘルプが表示された場合は、続行します。 それ以外の場合は、Docker がインストールされていること、またはシェルで Docker CLI にアクセスできることを確認します。
ステップ 2. イメージをビルドします。
docker build コマンドの一般的な形式は docker build --rm --pull --file "<path-to-project-root>/Dockerfile" --label "com.microsoft.created-by=docker-cli" --tag "<container-name>:latest" "<path-to-project-root>" です。
たとえば、プロジェクト ディレクトリのルートから、次のようなコマンドを使用してイメージをビルドできます。
docker build --rm --pull \
--file "Dockerfile" \
--label "com.microsoft.create-by=docker-cli" \
--tag "msdocspythoncontainerwebapp:latest" \
.
docker build --rm --pull `
--file "Dockerfile" `
--label "com.microsoft.create-by=docker-cli" `
--tag "msdocspythoncontainerwebapp:latest" `
.
コマンドの最後にあるドット (".") は、コマンドが実行される現在のディレクトリを参照するので注意してください。 リビルドを強制するために、--no-cache を追加できます。
手順 3. イメージがビルドされたことを確認します。
docker images コマンドを使用すると、イメージのリストが返されます。
docker images
他にもイメージ特性はありますが、そのうち REPOSITORY 名、TAG、CREATED 日付を基準にしてイメージがリストされます。
この時点で、イメージをローカルにビルドしています。 作成したイメージの名前は "msdocspythoncontainerwebapp" で、タグは "latest" です。 タグは、バージョン情報、使用目的、安定性、またはその他の情報を定義するための方法です。 詳細については、「コンテナー イメージのタグ付けとバージョン管理に関する推奨事項 」を参照してください。
VS Code からビルドされたイメージ、または Docker CLI を直接使用してビルドされたイメージは、Docker Desktop アプリケーションでも表示できます。
3. MongoDB を設定する
このチュートリアルでは、restaurants_reviewsという名前の MongoDB データベースと、restaurants_reviews という名前 のコレクションが必要です。 このセクションの手順では、MongoDB または MongoDB 用 Azure Cosmos DB のローカル インストールを使用して、データベースとコレクションを作成してアクセスする方法について説明します。
重要
運用環境で使用する MongoDB データベースは使用しないでください。 このチュートリアルでは、MongoDB 接続文字列を環境変数に格納します。 これにより、コンテナーを検査できるすべてのユーザーが観察できるようになります (たとえば、使用 docker inspect)。
手順 1: MongoDB がまだインストールされていない場合はインストールします。
MongoDB シェル (mongosh) を使用して、MongoDB のインストールに チェックできます。
次のコマンドはシェルを入力し、システムにインストールされている mongosh サーバーと mongoDB サーバーの両方のバージョンを提供します。
mongosh
次のコマンドは、システムにインストールされている MongoDB サーバーのバージョンのみを示しています。
mongosh --quiet --exec 'db.version()'
これらのコマンドが機能しない場合は、mongosh を明示的に インストールするか、MongoDB サーバー に mongosh を接続する必要があります。
一部のインストールでは、Mongo デーモンを直接呼び出す方法もあります。
mongod --version
手順 2: mongod.cfg ファイルを編集してコンピューターの IP アドレスを追加します。
mongod 構成ファイル には、MongoDB がクライアント接続をリッスンするホスト名と IP アドレスを定義する bindIp キーがあります。 ローカル開発コンピューターの現在の IP を追加します。 Docker コンテナーでローカル実行されるサンプル アプリは、このアドレスを使用してホスト コンピューターと通信します。
たとえば、構成ファイルの一部は次のようになります。
net:
port: 27017
bindIp: 127.0.0.1,<local-ip-address>
構成ファイルへの変更を有効にするために、MongoDB を再起動します。
手順 3: ローカル MongoDB データベースでデータベースとコレクションを作成します。
データベース名を "restaurants_reviews" に設定し、コレクション名を "restaurants_reviews" に設定します。 VS Code MongoDB 拡張機能 、MongoDB シェル (mongosh)、 またはその他の MondoDB 対応ツールを使用して、データベースとコレクションを作成できます。
MongoDB Shell でデータベースとコレクションを作成するコマンドの例を次に示します。
> help
> use restaurants_reviews
> db.restaurants_reviews.insertOne({})
> show dbs
> exit
この時点で、ローカル MongoDB の接続文字列は "mongodb://127.0.0.1:27017/"、データベース名は "restaurants_reviews"、コレクション名は "restaurants_reviews" です。
Azure CLI コマンドを使用して、MongoDB 用 Azure Cosmos DB アカウントを作成し、このチュートリアルに必要なデータベースとコレクションを作成できます。 以前に Azure CLI を使用したことがない場合は、「Azure CLI の概要」を参照 して、Azure CLI をローカルにダウンロードしてインストールする方法、または Azure Cloud Shell で Azure CLI コマンドを実行する方法について説明します。
次のスクリプトを実行する前に、Location と Azure Cosmos DB for MongoDB アカウント名を適切な値に置き換えます。 スクリプトで指定されたリソース グループ名を使用するか、変更できます。 どちらの方法でも、このチュートリアルのさまざまな記事で作成したすべての Azure リソースに同じリソース グループを使用することをお勧めします。 このチュートリアルを完了すると、削除が簡単になります。 パート 4 からここに到着した場合。コンテナー App Service をデプロイし、リソース グループの名前と、リソースに既に使用している場所を使用します。
このスクリプトでは、Bash シェルを使用していることを前提としています。 別のシェルを使用する場合は、変数宣言と置換構文を変更する必要があります。 スクリプトの実行には数分かかる場合があります。
#!/bin/bash
# LOCATION: The Azure region. Use the "az account list-locations -o table" command to find a region near you.
# RESOURCE_GROUP_NAME: The resource group name. Can contain underscores, hyphens, periods, parenthesis, letters, and numbers.
# ACCOUNT_NAME: The Azure Cosmos DB for MongDB account name. Can contain lowercase letters, hyphens, and numbers.
LOCATION='eastus'
RESOURCE_GROUP_NAME='msdocs-web-app-rg'
ACCOUNT_NAME='<cosmos-db-account-name>'
# Create a resource group
echo "Creating resource group $RESOURCE_GROUP_NAME in $LOCATION..."
az group create --name $RESOURCE_GROUP_NAME --location $LOCATION
# Create a Cosmos account for MongoDB API
echo "Creating $ACCOUNT_NAME. This command may take a while to complete."
az cosmosdb create --name $ACCOUNT_NAME --resource-group $RESOURCE_GROUP_NAME --kind MongoDB
# Create a MongoDB API database
echo "Creating database restaurants_reviews"
az cosmosdb mongodb database create --account-name $ACCOUNT_NAME --resource-group $RESOURCE_GROUP_NAME --name restaurants_reviews
# Create a MongoDB API collection
echo "Creating collection restaurants_reviews"
az cosmosdb mongodb collection create --account-name $ACCOUNT_NAME --resource-group $RESOURCE_GROUP_NAME --database-name restaurants_reviews --name restaurants_reviews
# Get the connection string for the MongoDB database
echo "Get the connection string for the MongoDB account"
az cosmosdb keys list --name $ACCOUNT_NAME --resource-group $RESOURCE_GROUP_NAME --type connection-strings
echo "Copy the Primary MongoDB Connection String from the list above"
スクリプトが完了したら、最後のコマンドの 出力からプライマリ MongoDB 接続文字列 をコピーします。
{
"connectionStrings": [
{
"connectionString": ""mongodb://msdocs-cosmos-db:pnaMGVtGIRAZHUjsg4GJBCZMBJ0trV4eg2IcZf1TqV...5oONz0WX14Ph0Ha5IeYACDbuVrBPA==@msdocs-cosmos-db.mongo.cosmos.azure.com:10255/?ssl=true&replicaSet=globaldb&retrywrites=false&maxIdleTimeMS=120000&appName=@msdocs-cosmos-db@"",
"description": "Primary MongoDB Connection String",
"keyKind": "Primary",
"type": "MongoDB"
},
...
]
}
この時点で、フォームmongodb://<server-name>:<password>@<server-name>.mongo.cosmos.azure.com:10255/?ssl=true&<other-parameters>の Azure Cosmos DB for MongoDB 接続文字列、名前付きデータベース、および名前付きrestaurants_reviewsrestaurants_reviewsコレクションが必要です。
Azure CLI を使用して MongoDB 用 Cosmos DB アカウントを作成し、データベースとコレクションを作成する方法の詳細については、Azure CLI を使用した Azure Cosmos DB 用 MongoDB のデータベースとコレクションの作成に関するページを参照してください 。 PowerShell、VS Code Azure Databases 拡張機能 、Azure portal を使用することもできます。
ヒント
VS Code Azure Databases 拡張機能では、MongoDB サーバーを右クリックして接続文字列を取得できます。
4. コンテナーでイメージをローカル実行する
MongoDB への接続方法に関する情報があれば、コンテナーをローカルで実行する準備は完了です。 サンプル アプリには、MongoDB 接続情報を環境変数で渡す必要があります。 環境変数をコンテナーにローカルで渡すには、いくつか方法があります。 セキュリティという点で、それぞれに長所と短所があります。 機密情報のチェックインは避ける必要がありますし、機密情報がコンテナー内のコードに残らないようにする必要があります。
Note
Web アプリを Azure にデプロイすると、その Web アプリは、App Service 構成設定として設定されている環境値から接続情報を取得し、ローカル開発環境シナリオの変更は適用されません。
手順
Screenshot
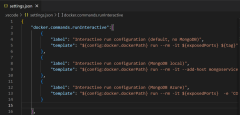
サンプル アプリの .vscode フォルダーでは、settings.json ファイルによって、 Docker 拡張機能を使用し、タグのコンテキスト メニューから [実行] または [対話型 の実行] を選択 した場合の動作が定義されます。 settings.json ファイルには、シナリオごとに 2 つのテンプレートが(MongoDB local)(MongoDB Azure)含まれています。
両方の<CONNECTION_STRING>インスタンスを Azure Cosmos DB for MongoDB 接続文字列に置き換えます。
テンプレートで docker.dockerPath 使用される構成設定を設定します。 設定docker.dockerPathするには、VS Code コマンド パレット (Ctrl + Shift + P ) を開き、「Preferences: Open Workspace 設定」と入力し、[検索設定] ボックスに 「docker.dockerPath」と入力します。 設定の値として「docker」と入力します (引用符なし)。
Note
データベース名とコレクション名の両方が restaurants_reviews.
イメージを実行します。
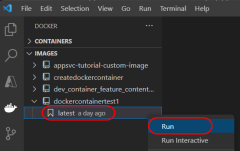
Docker 拡張機能の [IMAGES] (イメージ) セクションで、ビルドされたイメージを見つけます。
イメージを展開して [最新] タグを見つけ、右クリックして [対話型の実行] を選択します。
シナリオに適したタスク、つまり、[Interactive run configuration (MongoDB local)] (対話型実行構成 (MongoDB ローカル)) と [Interactive run configuration (MongoDB Azure)] (対話型実行構成 (MongoDB Azure)) のいずれかを選択するように求められます。
対話型実行では、コード内に print ステートメントが表示されます。これはデバッグに役立ちます。 また、非対話型で標準入力を開いたままにしない [実行] も選択できます。
重要
既定のターミナル プロファイルが (Windows) コマンド プロンプトに設定されている場合、この手順は失敗します。 既定のプロファイルを変更するには、VS Code コマンド パレット (Ctrl + Shift + P ) を開き、「ターミナル: 既定のプロファイルの選択」と入力し、ドロップダウン メニューから別のプロファイル (Git Bash や PowerShell など ) を選択します。
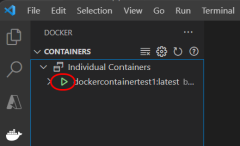
コンテナーが実行されていることを確認します。
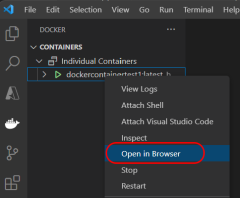
コンテナー名を右クリックし、[ブラウザーで開く] を選択して、Web アプリをテストします。
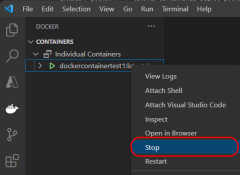
コンテナーの停止
ヒント
実行またはデバッグの構成を選択してコンテナーを実行することもできます。 実行またはデバッグすると、tasks.json 内の Docker 拡張機能タスクが呼び出されます。 呼び出されるタスクは、選択した起動構成によって異なります。 タスク [Docker: Python (MongoDB local)] (Docker: Python (MongoDB ローカル)) では、<YOUR-IP-ADDRESS> を指定します。 タスク [Docker: Python (MongoDB Azure)] (Docker: Python (MongoDB Azure)) では、<CONNECTION-STRING> を指定します。
ステップ 1. 最新バージョンのイメージを実行します。
# PORT=8000 for Django and 5000 for Flask
export PORT=<port-number>
export YOUR_IP_ADDRESS=<your-machine-ip-address>
docker run --rm -it \
--publish $PORT:$PORT --publish 27017:27017 \
--add-host mongoservice:$YOUR_IP_ADDRESS \
--env CONNECTION_STRING=mongodb://mongoservice:27017 --env DB_NAME=restaurants_reviews --env COLLECTION_NAME=restaurants_reviews \
msdocspythoncontainerwebapp:latest
上記のコマンドは Bash シェル用に書式設定されています。 PowerShell、コマンド プロンプト、または別のシェルを使用する場合は、それに応じて行の継続と環境変数の形式を調整することが必要になる場合があります。
# PORT=8000 for Django and 5000 for Flask
export PORT=<port-number>
export CONNECTION_STRING="<connection-string>"
docker run --rm -it \
--publish $PORT:$PORT/tcp \
--env CONNECTION_STRING=$CONNECTION_STRING --env DB_NAME=restaurants_reviews --env COLLECTION_NAME=restaurants_reviews \
msdocspythoncontainerwebapp:latest
上記のコマンドは Bash シェル用に書式設定されています。 PowerShell、コマンド プロンプト、または別のシェルを使用する場合は、それに応じて行の継続と環境変数の形式を調整することが必要になる場合があります。
ここでは機密情報を渡していますが、これは例を示すためです。 docker container inspect コマンドを使用してコンテナーを調べることで、接続文字列情報を確認できます。 シークレットを処理するもう 1 つの方法は、Docker の BuildKit 機能を使用する方法です。
ステップ 2. コンテナーが実行されていることを確認します。
2 番目のシェルを開き、docker container ls コマンドを実行します。
docker container ls
コンテナー "msdocspythoncontainerwebapp:latest:latest" が一覧に表示されます。 出力の NAMES 列と PORTS 列をメモします。 この名前を使用してコンテナーを停止できます。
手順 3. Web アプリをテストします。
ローカル MongoDB で実行する場合、http://127.0.0.1:8000" (Django) または http://127.0.0.1:5000/" (Flask) に移動します。
ステップ 4. コンテナーをシャットダウンする
docker container stop <container-name>
イメージからコンテナーを開始し、Docker Desktop アプリケーションでそれを停止することもできます。
次のステップ