Azure への JavaScript アプリのデプロイの概要
JavaScript ベースのアプリを Azure にデプロイするには、HTTP エンドポイント経由で提供されるファイルまたはファイルのセットを Azure に移動します。 ファイルを移動するプロセスをデプロイと呼びます。
前提 条件
- Azure サブスクリプション - 無料アカウントを作成します。
- Node.js LTS
- GitHub リポジトリからデプロイする予定の場合は、GitHub アカウント。
デプロイ方法
Azure には、さまざまなニーズに合わせてさまざまなデプロイ方法が用意されています。 一般的な方法を次に示します。
| 方式 | 細部 |
|---|---|
| Azure Developer CLI | コマンドライン ツールを好み、リソースのプロビジョニングとデプロイを自動化する必要がある開発者に最適です。 |
| Visual Studio Code 拡張機能 | 手動、テスト、または頻度の低いデプロイに適しています。 関連する Azure 拡張機能がローカルにインストールされている必要があります。 |
| Azure CLI | 手動または不定期のデプロイに役立ちます。 Azure CLI がローカルにインストールされている必要があります。 |
| GitHub Actions | GitHub リポジトリの変更によってトリガーされる自動または継続的なデプロイに最適です。 |
特定のサービスに基づいて、他のデプロイ方法が存在します。 たとえば、Azure App Service では、さまざまなデプロイ方法がサポートされています。
最初にデプロイするためにそのメソッドを使用しなかった場合でも、指定された任意のメソッドを使用して App Service に再デプロイできます。 メソッドを切り替える場合は、再デプロイする前に何らかの構成を行う場合があります。
ビルド ステップ
アプリケーションの複雑さとデプロイのニーズに応じて、デプロイの前またはデプロイ中に JavaScript アプリをビルドすることを選択できます。
- デプロイ前のビルド
: 複雑なビルドまたは長いビルドの場合は、アプリケーションを zip ファイルにパッケージ化してデプロイします。 デプロイ パッケージを使用すると、デプロイ前にビルドを制御およびテストできます。 - デプロイ時のビルド: より単純なビルドの場合は、デプロイ時に Azure 提供の環境変数 SCM_DO_BUILD_DURING_DEPLOYMENT=true を使用してアプリをビルドします。
デプロイ スロット
Azure App Service で
デプロイの目的を組み合わせてデプロイ スロットを使用しないでください。 すべてのデプロイ スロットは App Service を共有するため、トラフィック パターンとすべてのスロットの意図された使用が同じであることを確認する必要があります。 必要に応じて、テスト環境またはステージ環境をホストする場合、それは別個のアプリサービスであるべきです。
Azure Developer CLI を使用したデプロイ
Azure Developer CLI (azd) を使用すると、アプリを Azure にデプロイするプロセスが簡略化されます。 次の手順に従います。
Azure Developer CLI インストールします。
独自のプロジェクトのインフラストラクチャ テンプレートとして使用するために、プロジェクトのローカル バージョンを初期化します。
azd init --template <template-name>リソースを作成し、コードを Azure にデプロイします。
azd up
Visual Studio Code を使用したデプロイ
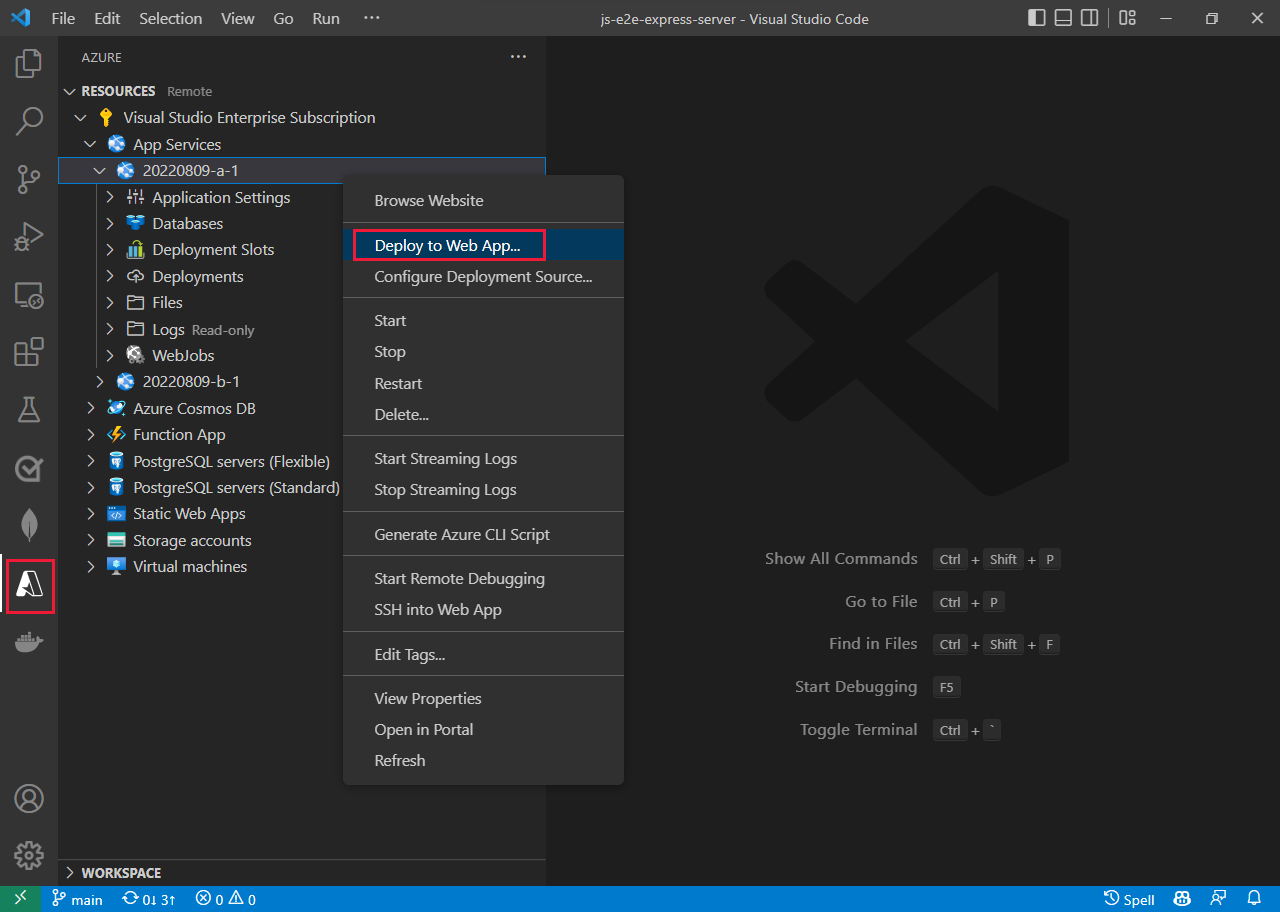
Visual Studio Code を使用して App Service アプリをデプロイまたは再デプロイするには、次の手順を実行します。
関連する Azure 拡張機能 (AzureApp Service
、Azure Functions など) をインストールします。 Azure エクスプローラーを開きます。 プライマリ サイド バーの Azure アイコンを選択するか、キーボード ショートカット ([Shift] + Alt + A) を使用します。
[リソース] グループで、サブスクリプションとサービスを選択します。
サービスを右クリックし、[Deploy to Web App]\(Web アプリにデプロイする\)選択します。.
 を使用して App Service にデプロイまたは再デプロイする
を使用して App Service にデプロイまたは再デプロイする
Azure でホストされている環境に接続する
- ホストされた環境に手動でまたは不定期にアクセスする場合は、Azure でホストされている環境でファイルを表示する方法を参照してください。
- 自動または一貫性のあるアクセス については、デプロイ方法の 1 つを設定する手順を実行することを検討してください。
Azure でホストされている環境でファイルを表示する
ホストされている Azure Web アプリまたは関数アプリでファイルをすぐに表示するには、いくつかの方法があります。 ホストされているリソースでスロットを使用している場合は、ファイルを表示する前に、正しいスロットにいることを確認する必要があります。
Azure portal
でファイルを表示するには、ホスティング リソースの の下にある コンソールを選択します。開発ツール ![Web アプリまたは関数アプリの Azure portal で、[開発ツール] メニューから [コンソール] を選択します。](../media/deployment-methods/deploy-to-azure-web-app-view-files-in-portal-console-window.png)
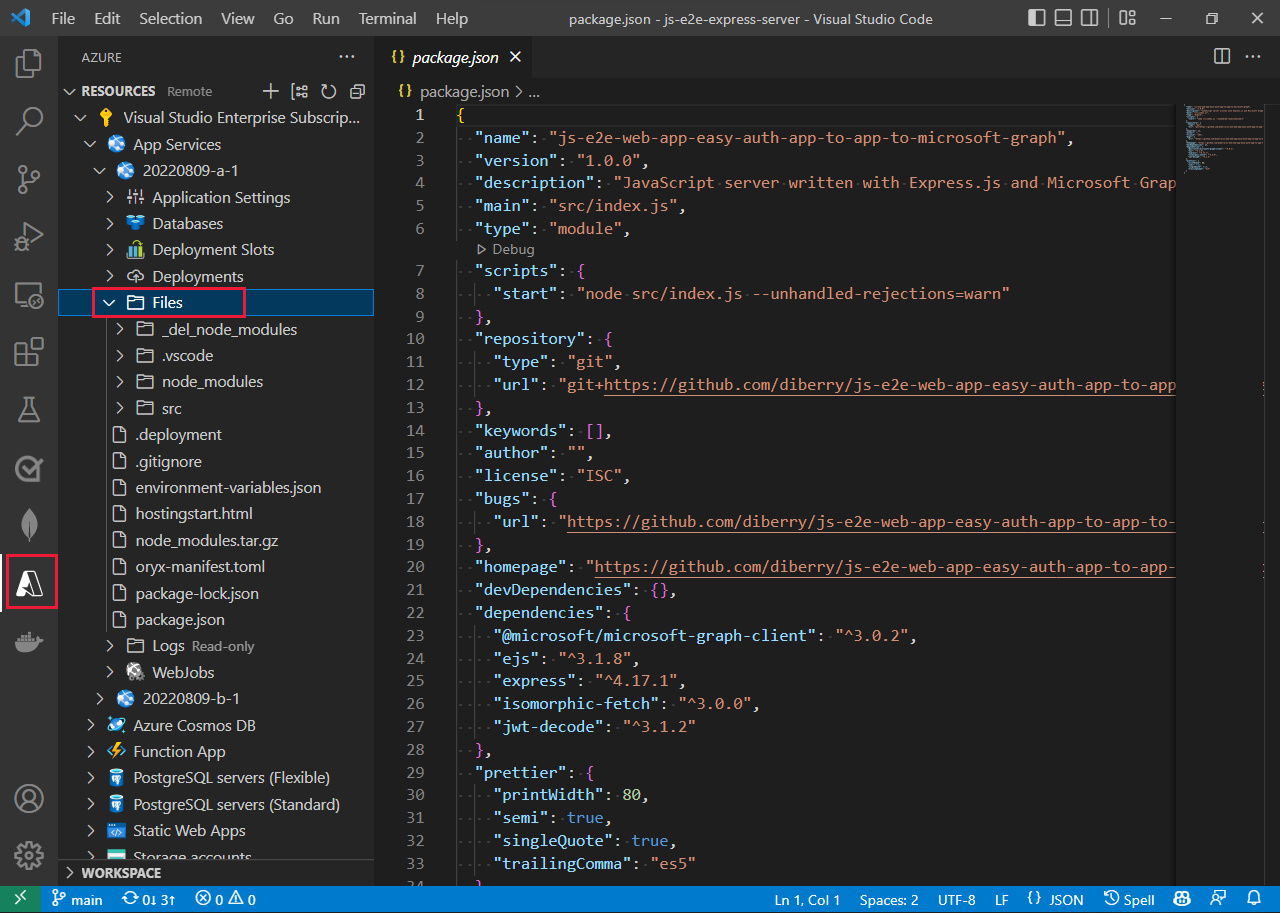
VS Code 拡張機能でファイルを表示する: - アクティビティ バーで Azure アイコンを選択します。 [リソース] セクションで、サブスクリプションとサービスを選択します。 Files ノードには、リモート ファイルのビューが表示されます。
- Azure App Service と Azure Functions 拡張機能
、どちらもリモート ファイルのビューを提供します。

- Azure App Service と Azure Functions 拡張機能
Azure portal で HTTP エンドポイントを表示する
Azure portal のサービスの [概要] ページから HTTP エンドポイントを表示します。
![Azure portal のサービスの [概要] ページから HTTP エンドポイントを表示します。](../media/howto-deploy/azure-portal-hosting-url.png)
関連コンテンツ
- Visual Studio Code を使用した配置のチュートリアル
- Azure でのアプリのホスティング