Azure 用の JavaScript 開発環境を構成する
クラウド アプリケーションを作成する場合、開発者は通常、Azure などのクラウド環境にコードをデプロイする前に、ローカル ワークステーションでそのコードをテストしたいと考えます。 ローカル開発には、使い慣れた環境と共に幅広いツールを利用できるという利点があります。
この記事では、Azure での JavaScript に適したローカル開発環境を作成および検証するためのセットアップ手順について説明します。
1 回限りのサブスクリプションの作成
Azure リソースは、サブスクリプションとリソース グループ内で作成されます。
Type
説明
試用版サブスクリプション
"無料" 試用版サブスクリプションを作成します。
既存のサブスクリプション
既にサブスクリプションをお持ちの場合は、次の方法で既存のサブスクリプションにアクセスします。
複数のサブスクリプションにまたがる
複数のサブスクリプションを管理する必要がある場合は、JavaScript を使用して管理グループを作成する方法を参照してください。
1 回限りのソフトウェア インストール
ローカル ワークステーションでの JavaScript を使用した Azure 開発では、以下をインストールすることをお勧めします。
| 名前またはインストーラー | 説明 |
|---|---|
| Node.js LTS | ローカル ワークステーション開発用の最新の長期サポート (LTS) ランタイム環境をインストールします。 |
| Visual Studio Code | Visual Studio Code は、優れた JavaScript 統合とコーディングのエクスペリエンスを提供していますが、使用は必須ではありません。 任意のコード エディターを使用することができます。 |
| Visual Studio Code 拡張機能 | 使用する予定の Azure サービスに関連する拡張機能をインストールします。 |
Azure ホスティング ランタイム
Azure Web アプリや Azure Functions など、アプリケーションのホスティング環境として Azure リソースを使用する場合は、Node.js のローカル Node.js 開発環境のランタイム バージョンが、使用する予定の Azure リソース ランタイムと一致していることを確認する必要があります。
推奨されるローカル インストール
ローカルの開発タスクを行う際は、次の一般的なローカル ワークステーションのインストールをお勧めします。
| 名前 | 説明 |
|---|---|
| Azure CLI | Azure リソースを作成して使用するためのローカルまたはクラウドベースの CLI。 |
| Azure Developer CLI | 開発者ワークフローでクラウド アプリを構築するための開発者中心のコマンド ライン ツール。 |
| Azure 用の Visual Studio Code 拡張機能 | IDE に対する VS Code 拡張機能。 |
| Git または Git for Windows | ソース管理用のコマンドライン ツール。 必要に応じて、別のソース管理ツールを使用できます。 |
| Windows または Mac 用 Docker | 一貫した開発環境を実現するには、開発コンテナーを使用します。 |
認証の 1 回限りの構成
ローカル開発とリモート Azure ホスティング環境で同じ認証コードを使用するには、DefaultAzureCredential を使用します。 マネージド ID についてはこちらを参照してください。
プロジェクトのリソース グループを作成する
Web ブラウザーで Azure portal を開きます。
検索バーに「リソース グループ」と入力し、それを選択します。
[+ 作成] を選択します。
リソース グループ設定を入力します。
プロパティ 値 サブスクリプション サブスクリプションを選択します。 Resource group リソース グループ名を入力します。 このリソース グループ名は、リソース マネージャー (管理プレーン) にアクセスするときにリソース URI の一部として使用されます。 この名前は、コントロール (データベースの作成など) やデータ プレーン (テーブルへのデータの挿入) には使用されません。 リージョン リソース グループの地理的リージョンを選択します。 [レビュー + 作成] を選択して検証を開始します。
検証が成功したら、 [作成]を選択します。
Azure と Azure SDK クライアント ライブラリの操作
Azure クライアント ライブラリ は、各サービスに対して個別に提供されます。 各ライブラリは、使用する必要がある Azure サービスに基づいてインストールします。
Azure を使用する新しいプロジェクトでは、それぞれ次のことを行う必要があります。
- Azure リソースを作成します。
- NPM などのパッケージ マネージャーから Azure クライアント ライブラリをインストールします。
- マネージド ID を使用して Azure クライアント ライブラリへの認証を行い、構成情報を使用して特定のサービスにアクセスします。
構成情報の保護
構成情報を保存するには、いくつかのオプションがあります。
- Azure Key Vault: マネージド ID によるアクセスが提供されていないクラウド リソースにアクセスするためのシークレット、キー、証明書を作成および管理します。
- Dotenv は、
.envファイルから環境変数を読み取るための一般的な npm パッケージです。.envファイルがソース管理にチェックインされないように、必ず.envファイルを.gitignoreファイルに追加してください。 Azure 用 Web アプリでの環境変数の詳細を確認してしてください。
環境変数を作成する
Azure SDK ライブラリで Azure クラウドにアクセスするために必要な Azure の設定を使用するには、最も一般的な値を環境変数に設定します。 次のコマンドは、ローカル ワークステーションの環境変数を設定します。
次の例では、クライアント ID は、サービス プリンシパル ID とサービス プリンシパル シークレットです。
AZURE_SUBSCRIPTION_ID="<REPLACE-WITH-YOUR-AZURE-SUBSCRIPTION-ID>"
AZURE_TENANT_ID="<REPLACE-WITH-YOUR-AZURE-TENANT-ID>"
AZURE_CLIENT_ID="<REPLACE-WITH-YOUR-AZURE-CLIENT-ID>"
AZURE_CLIENT_SECRET="<REPLACE-WITH-YOUR-AZURE-CLIENT-SECRET>"
上のコマンドに示されている値は、実際の環境変数の値に置き換えてください。
.env ファイルを作成する
もう 1 つの一般的なメカニズムは、DOTENV NPM パッケージを使用して、これらの設定用の .env ファイルを作成することです。 .env を使用する場合は、ファイルがソース管理にチェックインされないように、ファイルを .gitignore に追加してください。 これらの設定がソース管理にチェックインされるようにするための標準的な方法は、.env ファイルを git の .ignore ファイルに追加することです。
npm パッケージをインストールする
すべてのプロジェクトについて、次の手順に従って、常に個別のフォルダーと独自の package.json ファイルを作成することをお勧めします。
ターミナル、コマンド プロンプト、または bash シェルを開き、プロジェクトに新しいフォルダーを作成します。 その後、その新しいフォルダーに移動します。
mkdir MY-NEW-PROJECT && cd MY-NEW-PROJECTパッケージ ファイルを初期化します。
npm init -yこれにより、package.json ファイルが作成され、最小限のプロパティが初期化されます。
次の例のように、必要な Azure cl ライブラリをインストールします。
npm install @azure/identity
Visual Studio Code でソース管理を使用する
プロジェクトを開始するときは常にソース管理リポジトリを作成するという習慣を身に付けることをお勧めします。 これは Visual Studio Code から実行できます。
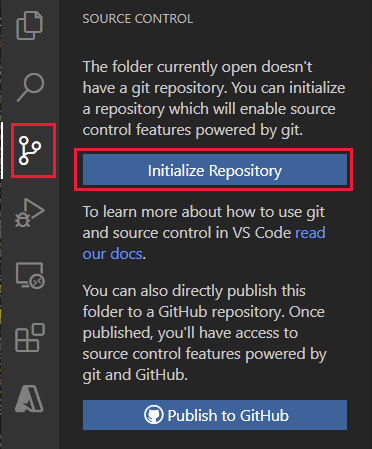
Visual Studio Code で、ソース管理アイコンを選択して、ソース管理エクスプローラーを開き、[リポジトリの初期化] を選択してローカル Git リポジトリを初期化します。

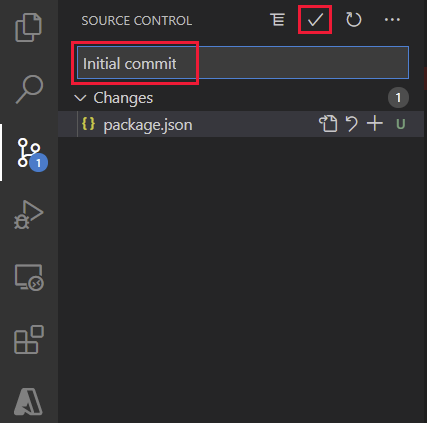
リポジトリが初期化され、ソース管理に格納するファイルができたら、「
Initial commit」というメッセージを入力し、チェックマークをオンにして、ソース ファイルの初期コミットを作成します。
GitHub で新しいリポジトリを作成し、以降のステップ用にリポジトリの URL をコピーします。
Visual Studio 統合ターミナルで、次の git コマンドを使用して、リモート リポジトリをローカル リポジトリに追加します。
YOUR-ALIASとYOUR-REPOSITORYを独自の値に置き換えます。git remote add origin https://github.com/YOUR-ALIAS/YOUR-REPOSITORY
Visual Studio Code には、多くの組み込み Git 機能が含まれています。 詳細については、「VS Code でのバージョン管理の使用」を参照してください。