JavaScript でアシスタントと関数呼び出しを使って Azure OpenAI を始めよう
この記事では、サーバーレス Azure OpenAI Assistant クイック スタートをデプロイして実行する方法について説明します。 このサンプルでは、JavaScript、関数呼び出しを伴う Azure OpenAI Service アシスタント、および Azure Functions を使用してアシスタント アプリを実装します。
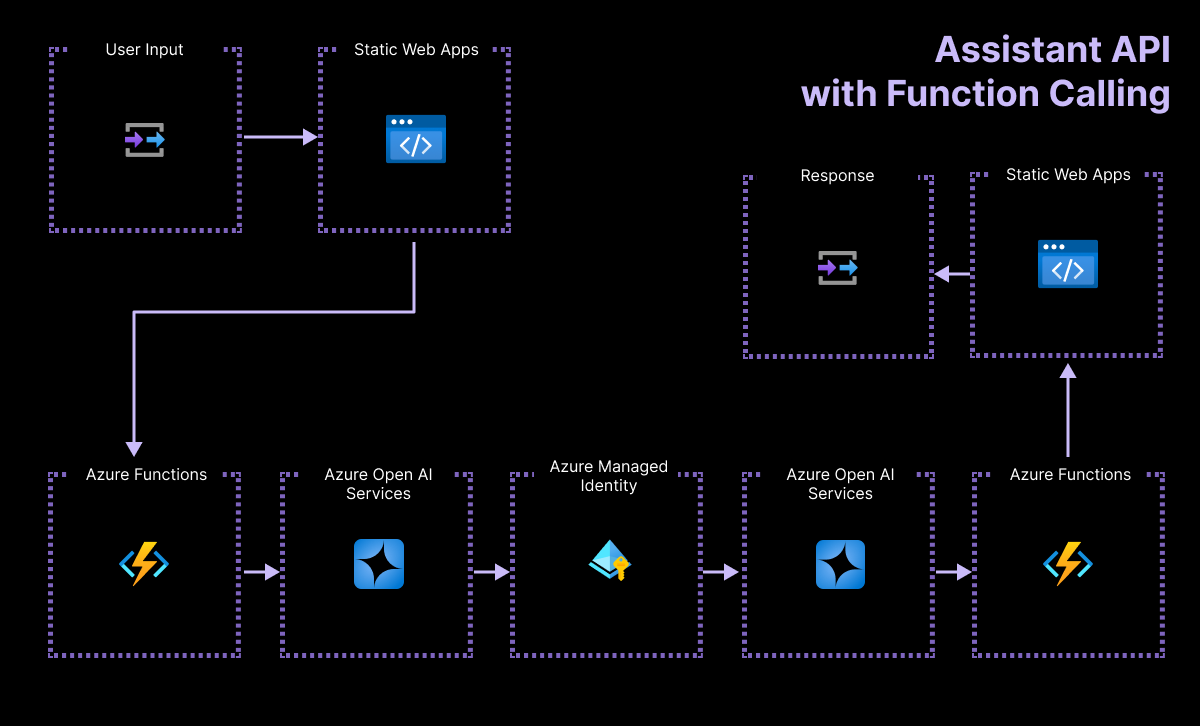
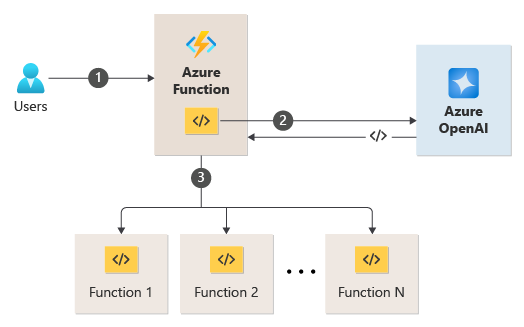
アーキテクチャの概要
Azure OpenAI Assistants を使用すると、カスタム命令を使用してニーズに合わせた AI アシスタントを作成し、コード インタープリターやカスタム関数などの高度なツールによって拡張できます。 この記事では、Assistants API の概要について詳しく説明します。

このアプリケーションは、次の 2 つの主要なコンポーネントを中心に構築されています。
Vanilla CSS ファイルと JavaScript ファイルを含み、Azure Static Web Apps でホストされているシンプルな HTML ページ。
Azure Functions と OpenAI JavaScript SDK を使用して構築されたサーバーレス API。 サーバーレス アプリは、関数呼び出しを含むアシスタント定義を OpenAI エンドポイントに送信します。 エンドポイントは、フォローアップ関数呼び出しと、その呼び出しを完了するために必要なパラメーターで応答します。
- サンプルの関数呼び出しでは、Azure 関数に送信されたストック シンボルに基づいてランダムな株価ティッカー値を生成することで、API 呼び出しをシミュレートします。 このシミュレーションは、ソリューション内のリモート API に置き換えることができます。

前提 条件
開発コンテナー 環境は、この記事を完了するために必要なすべての依存関係で使用できます。 開発コンテナーは、GitHub Codespaces (ブラウザー) で実行することも、Visual Studio Code を使用してローカルで実行することもできます。
この記事を使用するには、次の前提条件が必要です。
- Azure サブスクリプション - 無料で作成する
- Azure アカウントのアクセス許可 - Azure アカウントには、Microsoft.Authorization/roleAssignments/write アクセス許可 (ユーザー アクセス管理者 や所有者 など) が必要です。
- GitHub アカウント。
オープン開発環境
この記事を完了するために必要なすべての依存関係を含む、構成済みの開発環境をデプロイするには、次の手順に従います。
重要
すべての GitHub アカウントでは、コア インスタンスが 2 つあり、毎月最大 60 時間無料で Codespaces を使用できます。 詳細については、GitHub Codespaces の毎月含まれるストレージとコア時間を参照してください。
Azure-Samples/azure-openai-assistant-javascriptGitHub リポジトリのmainブランチに新しい GitHub Codespace を作成するプロセスを開始します。次のボタンを右クリックし、[新しいウィンドウでリンク 開く] を選択、開発環境とドキュメントの両方を同時に使用できるようにします。
[codespace の作成] ページで、codespace の構成設定を確認した後に、[新しい codespace の作成] を選択します
コードスペースが起動するまで待ちます。 このスタートアップ プロセスには数分かかる場合があります。
画面の下部にあるターミナルで、Azure Developer CLI を使用して Azure にサインインします。
azd auth loginターミナルからコードをコピーし、ブラウザーに貼り付けます。 手順に従って、Azure アカウントで認証します。
この記事の残りのタスクは、この開発コンテナーのコンテキストで行われます。
デプロイと実行
サンプル リポジトリには、関数アプリを Azure にデプロイするために必要なすべてのコードと構成ファイルが含まれています。 次の手順では、サンプルを Azure にデプロイするプロセスについて説明します。
アシスタント アプリを Azure にデプロイする
重要
このセクションで作成された Azure リソースでは、主に Azure AI Search リソースから即時のコストが発生します。 これらのリソースは、コマンドが完全に実行される前に中断した場合でも、コストが発生する可能性があります。
次の Azure Developer CLI コマンドを実行して、Azure リソースをプロビジョニングし、ソース コードをデプロイします。
azd up環境名の入力を求められたら、短く小文字のままにします。 たとえば、
myenvします。 リソース グループ名の一部として使用されます。メッセージが表示されたら、リソースを作成するサブスクリプションを選択します。
最初に場所を選択するように求められたら、近くの場所を選択します。 この場所は、ホスティングを含むほとんどのリソースに使用されます。
OpenAI モデルの場所の入力を求められたら、近くの場所を選択します。 最初の場所と同じ場所を使用できる場合は、その場所を選択します。
アプリがデプロイされるまで待ちます。 デプロイが完了するまでに 5 ~ 10 分かかる場合があります。
アプリケーションを正常にデプロイすると、ターミナルに URL が表示されます。
Deploying service webラベルが付いた URL を選択して、ブラウザーでアシスタント アプリケーションを開きます。
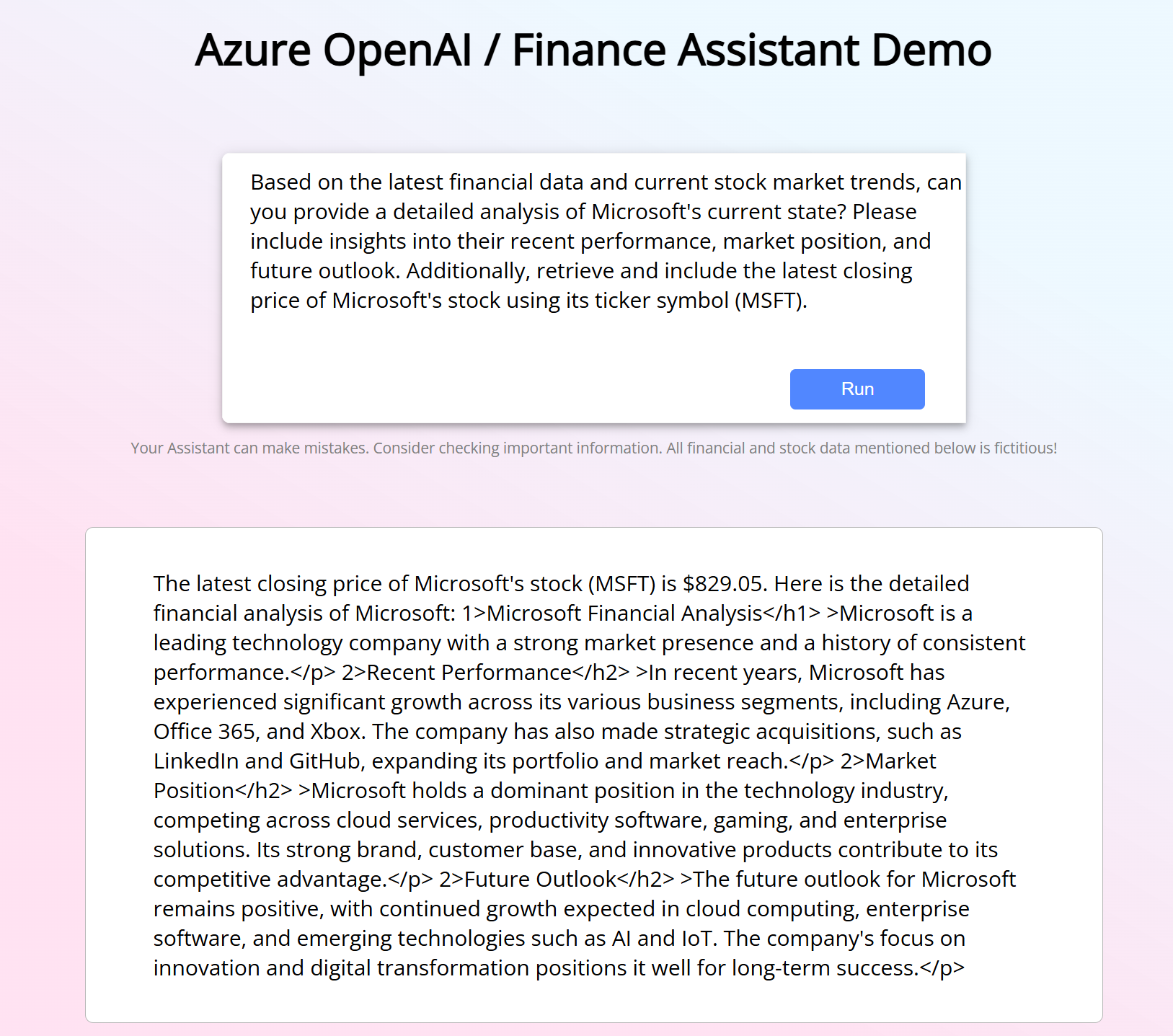
アシスタント アプリを使用する
アシスタントアプリを使用して、MSFTの株価を取得することができます。 次の手順では、アシスタント アプリを使用するプロセスについて説明します。 アシスタントは、回答を電子メールで送信できます。 電子メール送信機能は構成されていないため、その指示を使用しないようにプロンプトを変更します。
ブラウザーで、次のプロンプトをコピーして貼り付けます。
Based on the latest financial data and current stock market trends, can you provide a detailed analysis of Microsoft's current state? Please include insights into their recent performance, market position, and future outlook. Additionally, retrieve and include the latest closing price of Microsoft's stock using its ticker symbol (MSFT).[実行] ボタンを選択します。 結果は、次の応答と同様になります。

リソースのクリーンアップ
Azure リソースをクリーンアップする
この記事で作成した Azure リソースは、Azure サブスクリプションに課金されます。 今後これらのリソースが必要になるとは思わない場合は、削除して、より多くの料金が発生しないようにします。
次の Azure Developer CLI コマンドを実行して、Azure リソースを削除し、ソース コードを削除します。
azd down --purge
GitHub Codespaces をクリーンアップする
GitHub Codespaces 環境を削除すると、アカウントに対して取得するコア時間単位の無料エンタイトルメントの量を最大化できます。
重要
GitHub アカウントに関する権利の詳細については、「GitHub Codespaces の月ごとに含まれるストレージとコア時間」を参照してください。
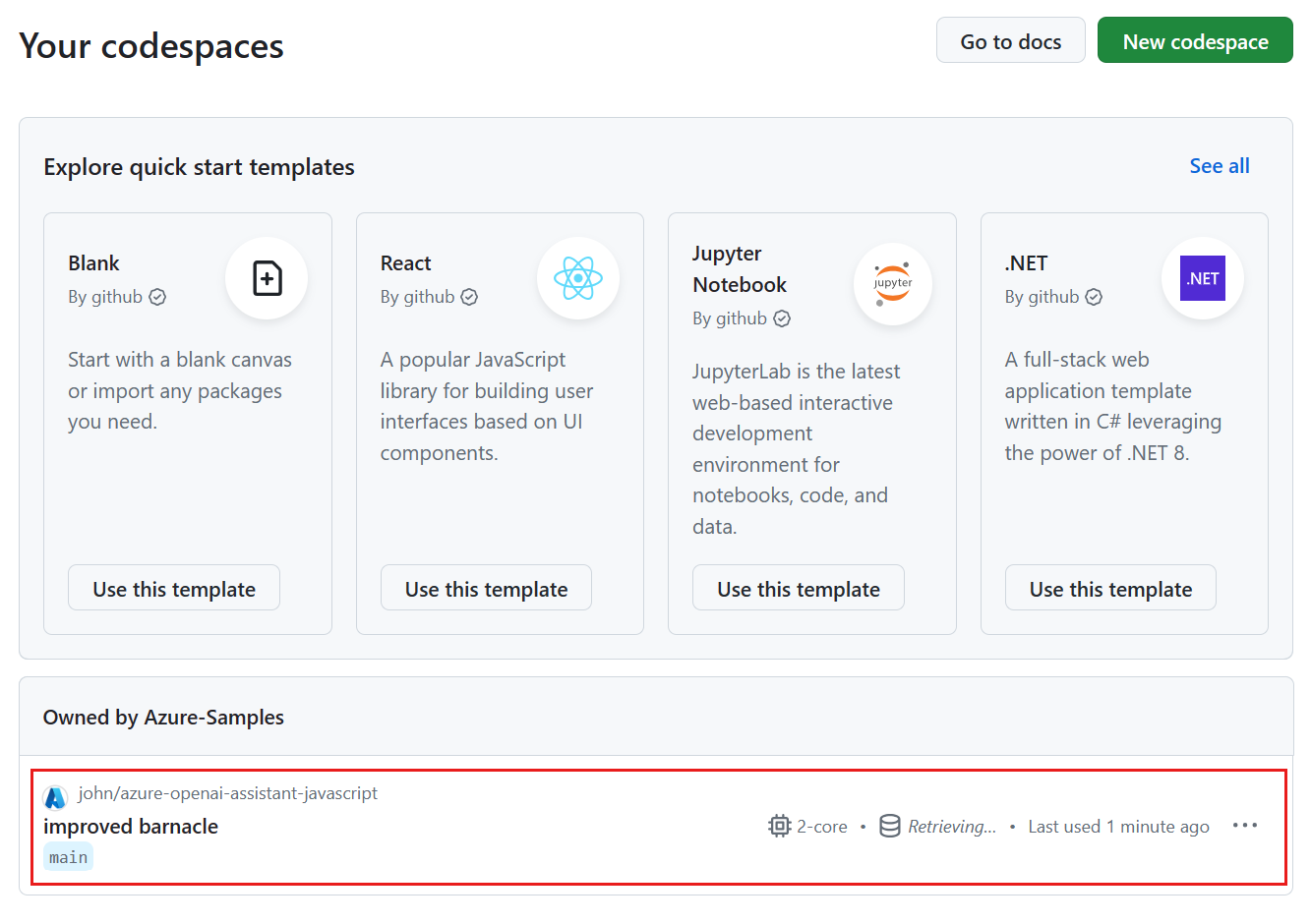
GitHub Codespaces ダッシュボード (https://github.com/codespaces) にサインインします。
Azure-Samples/azure-openai-assistant-javascriptGitHub リポジトリをソースとして現在実行中の Codespaces を見つけます。
コードスペースのコンテキスト メニュー
を開き、[ 削除] を選択します。
助けを求める
このサンプル リポジトリでは、
解決されない場合は、リポジトリの Issuesに問題を記録してください。
関連コンテンツ
- Azure OpenAI Assistants API とは
- JavaScript のチャット アプリで回答の評価を開始する