IntelliJ を使用して Azure App Service 用の Hello World Web アプリを作成する
この記事では、基本的な Hello World Web アプリを作成し、Azure Toolkit for IntelliJを使用して Azure App Service に Web アプリを発行するために必要な手順について説明します。
手記
Eclipse を使用する場合は、Eclipseの
Azure サブスクリプションがない場合は、開始する前に 無料アカウント を作成します。
このチュートリアルを完了した後は、リソースをクリーンアップすることを忘れないでください。 その場合、このガイドの実行によって無料アカウントのクォータが超過することはありません。
前提 条件
- サポートされている Java Development Kit (JDK)。 Azure での開発時に使用できる JDK の詳細については、Azure および Azure Stackでの Java サポート
参照してください。 - IntelliJ IDEA 、Ultimate または Community Edition。
- Azure Toolkit for IntelliJ。 詳細については、「Azure Toolkit for IntelliJをインストールする」を参照してください。
インストールとサインイン
次の手順では、IntelliJ 開発環境での Azure サインイン プロセスについて説明します。
プラグインをインストールしていない場合は、Azure Toolkit for IntelliJ
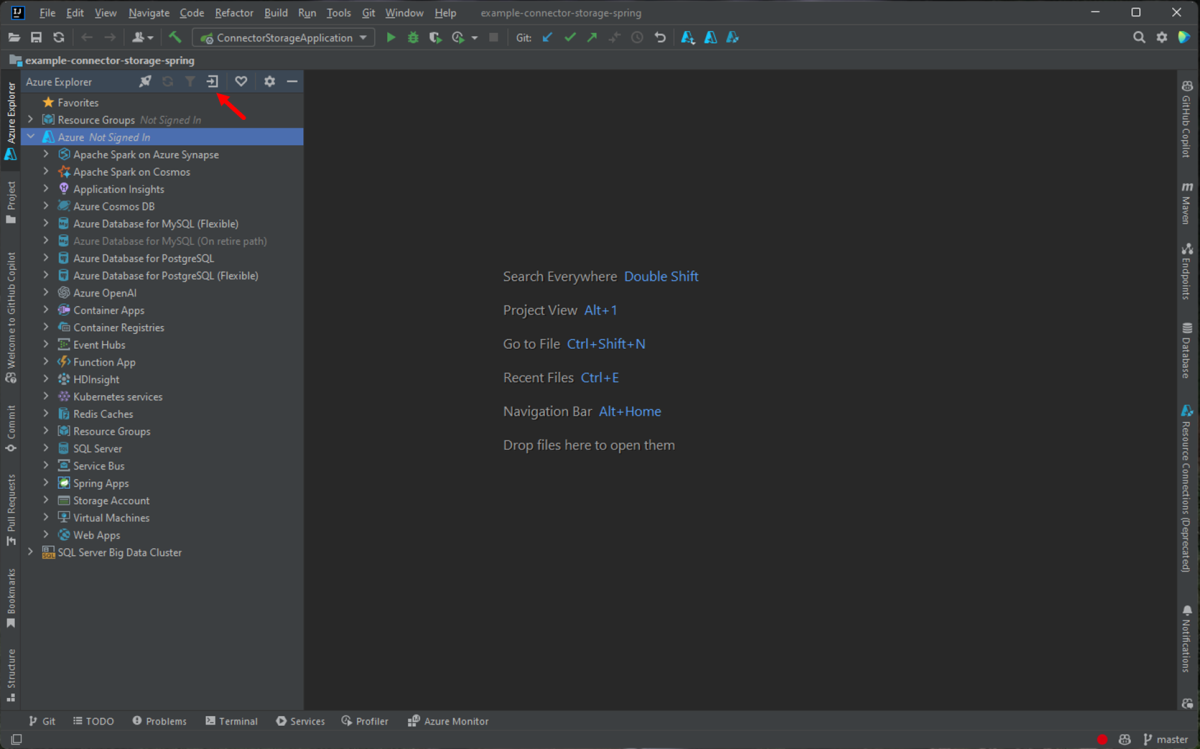
参照してください。 Azure アカウントにサインインするには、Azure Explorer サイドバー
左側に移動し、 Azure サインイン アイコンをクリックします。 または、Toolsに移動し、Azureを展開して、[Azure サインイン]をクリックします。
[Azure サインイン] ウィンドウで、[OAuth 2.0] を選択し、[サインイン] をクリックします。 その他のサインイン オプションについては、Azure Toolkit for IntelliJ
サインイン手順に関するページを参照してください。 ブラウザーで、アカウントでサインインし、IntelliJ に戻ります。 [サブスクリプションの選択] ダイアログボックスで、使用するサブスクリプションをクリックし、次に[選択] をクリックします。
新しい Web アプリ プロジェクトを作成する
[File]\(ファイル\) をクリックし、[New]\(新規\) を展開して、[Project]\(プロジェクト\) をクリックします。
[新しいプロジェクト の
] ダイアログボックスで、[Maven ] を選択し、[ Create from Archetype (アーキタイプから作成) ] オプションが選択されていることを確認します。 一覧から [maven-archetype-webapp] を選択し、[Next]\(次へ\) をクリックします。
アーティファクト座標 ドロップダウンを展開して、すべての入力フィールドを表示します。 新しい Web アプリに次の情報を指定し、[次へ]
クリックします。 - 名前: Web アプリの名前。 この値は、Web アプリの ArtifactId フィールドに自動的に入力するために使用されます。
- GroupId: アーティファクト グループの名前。通常は、com.microsoft.azureなどの会社のドメインです。
- バージョン: 既定のバージョン 1.0-SNAPSHOTを保持します。
Maven の設定をカスタマイズするか、既定値をそのまま使用し、[完了]
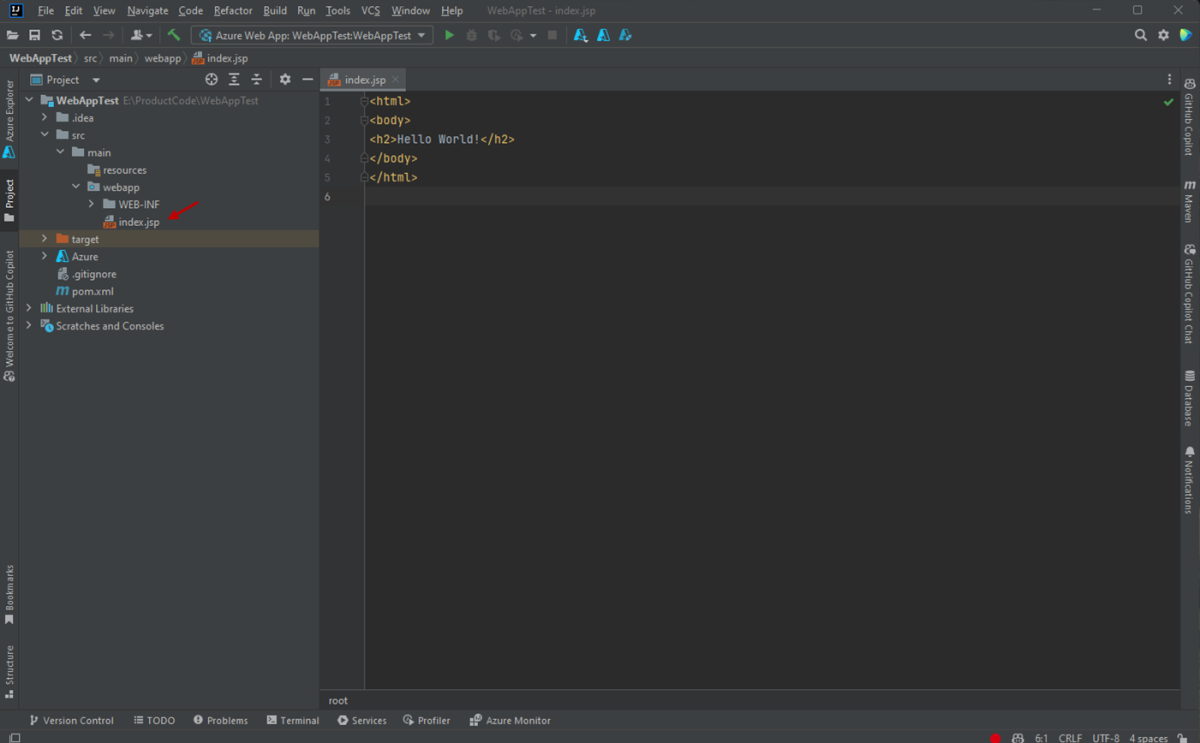
クリックします。 生成されたコードを見つけるには、左側の [プロジェクト] タブ
プロジェクトに移動し、src/main/webapp/index.jsp ファイルを開きます。 次の例のようなコードが表示されます。 <html> <body> <h2>Hello World!</h2> </body> </html>
Web アプリを Azure にデプロイする
Project Explorer ビューで、プロジェクトを右クリックし、Azure展開し、[Azure Web Appsにデプロイ ] をクリックします。 [Azure へのデプロイ] ダイアログ ボックスでは、アプリケーションを既存の Tomcat Web アプリにデプロイすることも、新しく作成することもできます。
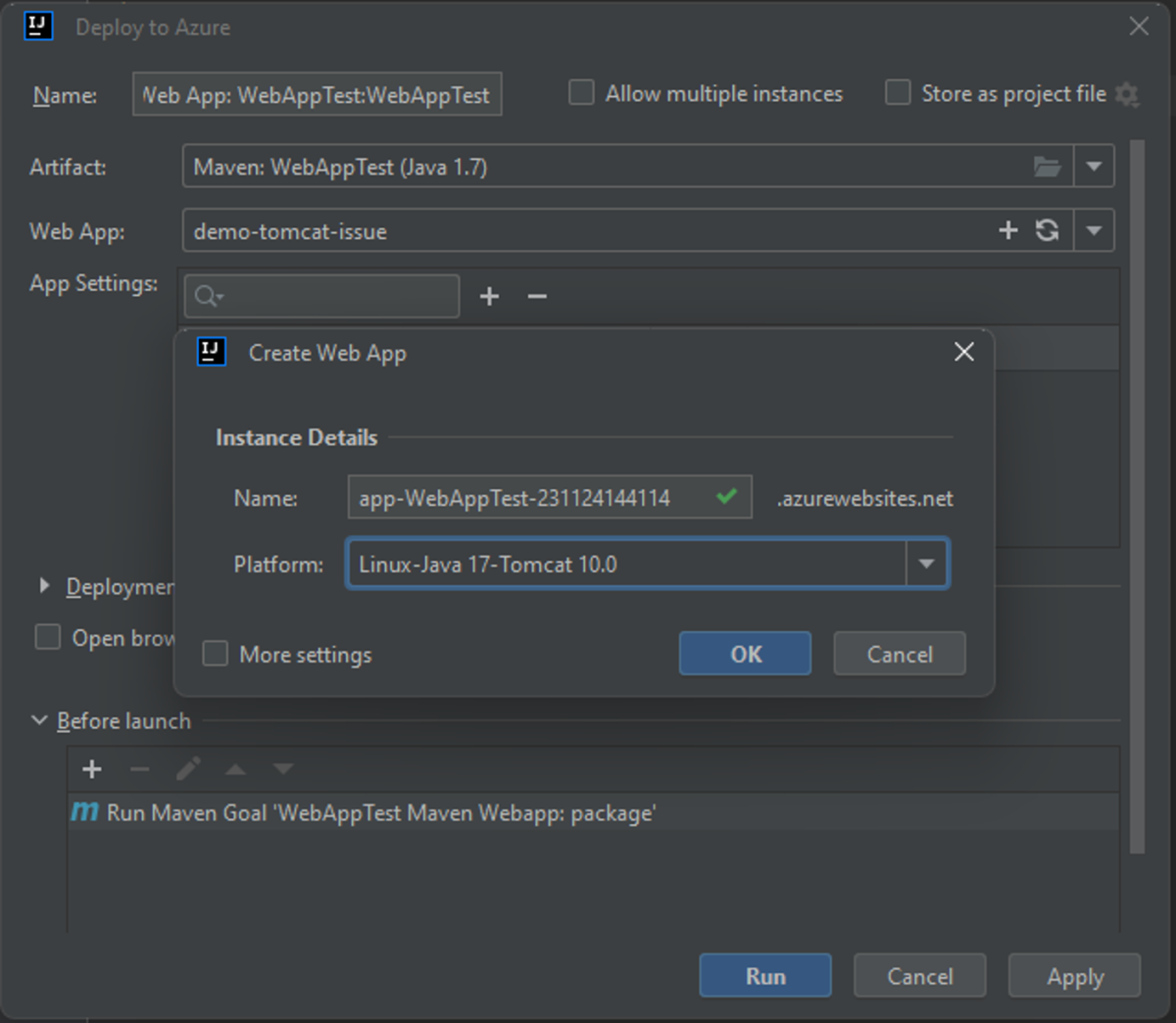
a. [+] をクリックして新しい Web アプリを作成します。 あるいは、サブスクリプションに既存の webapp がある場合は、WebApp ドロップダウンから [WebApp] を選択します。
Azure へのデプロイ ダイアログ ウィンドウ。

b. ポップアップ
WebApp の作成] ダイアログ ボックスで、次の情報を指定し、[OK]クリックします。 - 名前: WebApp のドメイン名。 この値は、Azure 全体で一意である必要があります。
- プラットフォーム: Linux-Java 8-TOMCAT 9.0 を選択するか、必要に応じて選択します。
c. 既存の Web アプリにデプロイするには、[WebApp] ドロップダウンから Web アプリを選択し、[の実行]
クリックします。 ツールキットは、Web アプリが正常にデプロイされるとステータス メッセージと、デプロイされた Web アプリの URL (成功した場合) を表示します。
ステータス メッセージに表示されるリンクを使用して、Web アプリを参照できます。

デプロイ構成を管理する
ヒント
Web アプリを発行したら、ツール バーの緑色の矢印アイコンをクリックしてデプロイを実行できます。
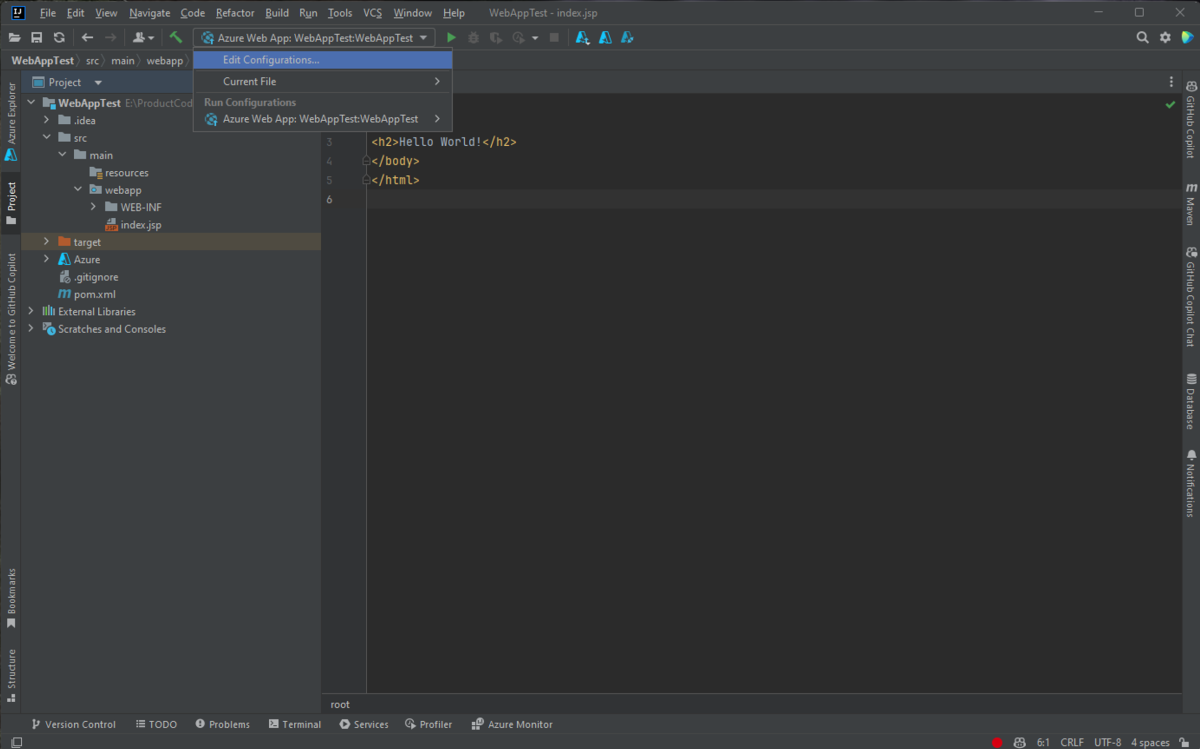
WebApp のデプロイを実行する前に、Web アプリのドロップダウン メニューをクリックし、[構成の編集]
選択することで、既定の設定を変更できます。 
[実行/デバッグ構成] ダイアログ ボックスで、既定の設定を変更できます。 「OK」をクリックして設定を保存します。
リソースのクリーンアップ
Web アプリを削除するには、Azure Explorer サイドバー
左側に移動し、 Web Apps 項目を見つけます。手記
[Web Apps] メニュー項目が展開されない場合は、Azure Explorer ツール バーの [更新] アイコンをクリックするか、Web Apps メニュー項目を右クリックして [更新]を選択して、一覧を手動で更新します。
削除したい Web アプリを右クリックし、[削除]をクリックします。
App Service プランまたはリソース グループを削除するには、Azure portal
にアクセスし、サブスクリプションのリソースを手動で削除します。
次の手順
バグを報告したり、新機能を要求したりするには、GitHub リポジトリ
Azure での Java の使用の詳細については、次のリンクを参照してください。
- Java開発者のためのAzure
- Azure DevOps Services を使用して Java を操作する
- Azure および Azure Stack での Java サポート
Azure Web Apps の作成の詳細については、「App Service の概要」を参照してください。