Azure Developer CLI で有効になっているアプリの実行とデバッグ
Azure Developer CLI (azd) 用の Visual Studio Code 拡張機能を使用して、ローカル コンピューターでアプリを実行およびデバッグします。 このガイドでは、Azure 上で Node.js API と MongoDB を使用した React Web アプリのテンプレートを使用します。 この記事で学習した原則は、任意のAzure 開発者 CLI テンプレートに適用できます。
前提条件
Azure Developer CLI 用の Visual Studio Code 拡張機能のインストール
Visual Studio Code 経由
Visual Studio Code を開きます。
[表示] メニューの [拡張子] を選択します。
検索フィールドに「
Azure Developer CLI」と入力します。[インストール] を選択します。
マーケットプレイス経由
ブラウザーを使用して、[Azure Developer CLI - VS Code 拡張機能] ページに移動します。
[インストール] を選択します。
新しいアプリを初期化する
Visual Studio Code で新しいディレクトリを作成して開きます。
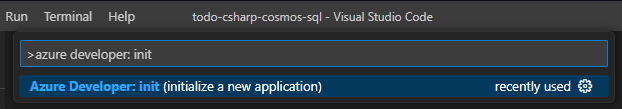
[表示] メニューの [コマンド パレット] を選択します。
「
Azure Developer: init」と入力して選択します。
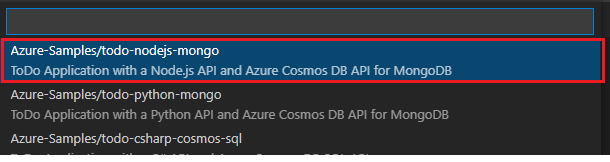
Azure-Samples/todo-nodejs-mongoテンプレートを選択します。
.vscode ディレクトリに含まれる次のファイルを調べます。
| ファイル | 説明 |
|---|---|
launch.json |
デバッグ Web や デバッグ API などのデバッグ構成を定義します。 デバッグ構成オプションを表示するには、[表示] メニューから [実行] を選択します。 利用可能なデバッグ構成は、ウィンドウの上部に一覧表示されます。 Visual Studio Code でのデバッグの詳細については、「デバッグ」を参照してください。 |
tasks.json |
Web サーバーまたは API サーバーを起動するための構成を定義します。 これらの構成オプションを表示するには、コマンド パレットを開き、タスク: 実行タスクを実行します。 Visual Studio Code タスクの詳細については、「タスクを使用した外部ツールとの統合」を参照してください。 |
Note
C# SWA-func MS SQL テンプレートを使用している場合は、API の開始タスクを手動で開始してから、API をデバッグする (F5) 必要があります。 実行中の .NET プロセスの一覧から選択するように求められたら、アプリケーションの名前を索して選択します。
Azure リソースのプロビジョニング
デバッグを開始する前に、必要な Azure リソースをプロビジョニングします。
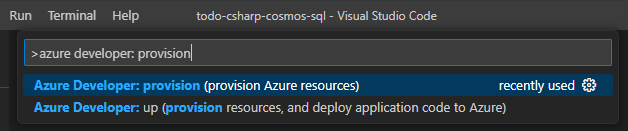
コマンド パレットを開きます。
「Azure Developer: Provision Azure resources」と入力します。

API をデバッグする
デバッグ構成 Debug APIは、API サーバーを自動的に実行し、デバッガーをアタッチします。 このパターンをテストするには、次の手順を実行します。
プロジェクトの
src/api/src/routesディレクトリから、lists.tsを開きます。16 行目にブレークポイントを設定します。
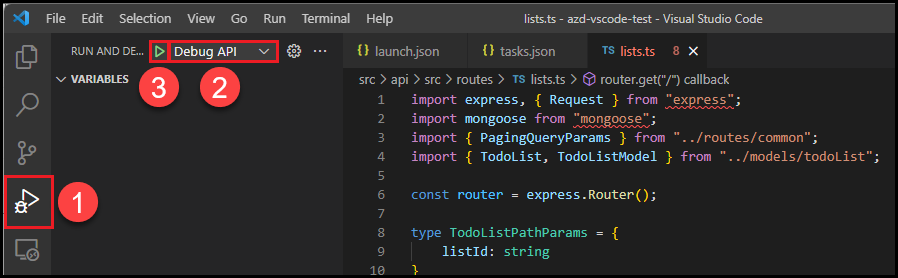
アクティビティ バーで、[実行とデバッグ]>[API のデバッグ] デバッグ構成 >[デバッグの開始] 矢印を選択します。

[表示] メニューから、[デバッグ コンソール] を選択します。
デバッガーがポート 3100 でリッスン中であることを示すメッセージを待ちます。

任意のターミナル シェルで、「
curl http://localhost:3100/lists」 のコマンドを入力します。
以前に設定したブレークポイントにヒットすると、アプリの実行が一時停止します。 この時点で、次のような標準的なデバッグ タスクを実行できます。
- 変数の検査
- 呼び出し履歴を確認する
- 他のブレークポイントを設定します。
[
<F5>] キーを押してアプリの実行を続行します。 サンプル アプリは空のリストを返します。
React フロントエンド アプリをデバッグする
デバッグ Web 構成を使用するには、次の両方を開始する必要があります。
- API サーバー
- 開発 Web サーバー
このパターンをテストするには、次の手順を実行します。
コマンド パレットを開き、[タスク: タスクを実行] を実行します。

[API と Web の開始] を入力して選択する

Web ブラウザーで次の URL に移動して、ローカル Web サーバーが動作しているかどうかを確認します:
http://localhost:3000。プロジェクトの
src/web/src/componentsディレクトリで、todoItemListPane.tsxを開きます。150 行目 (
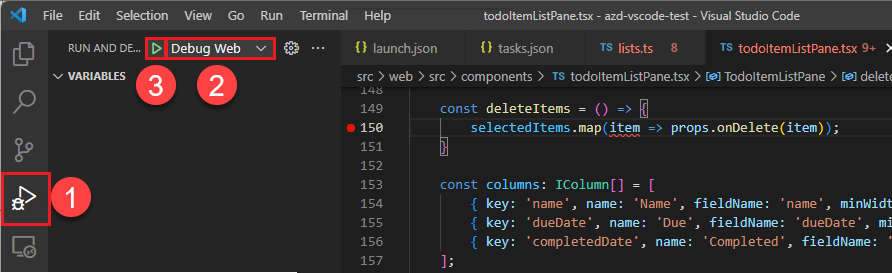
deleteItems関数の最初の行) にブレークポイントを設定します。アクティビティ バーで、[実行とデバッグ]>[Web のデバッグ] デバッグ構成 >[デバッグの開始] 矢印を選択します。

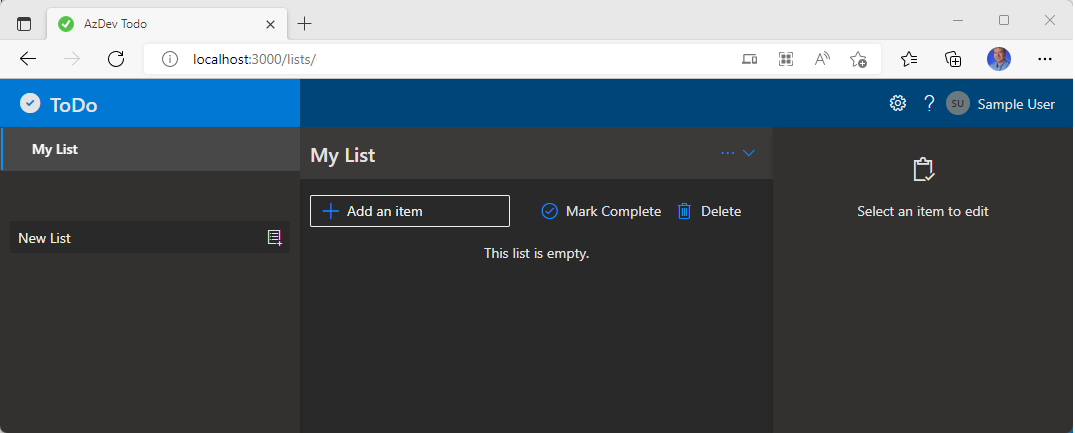
Web アプリを実行すると、既定のブラウザーで
http://localhost:3000の URL が開く原因となります。 アイテムを追加し、一覧から選択し、[削除] を選択することで、アプリをデバッグできるようになりました。
以前に設定したブレークポイントにヒットすると、アプリの実行が一時停止します。 この時点で、次のような標準的なデバッグ タスクを実行できます。
- 変数の検査
- 呼び出し履歴を確認する
- 他のブレークポイントを設定する
[
<F5>] キーを押してアプリの実行を続行すると、選択した項目が削除されます。
Visual Studio と Azure Developer CLI (azd) を使用して、ローカル コンピューター上でビルドされたアプリを実行およびデバッグします。 このガイドでは、Azure 上で C# API と MongoDB を使用した React Web アプリのテンプレートを使用します。 この記事で学習した原則は、任意のAzure 開発者 CLI テンプレートに適用できます。
前提条件
プレビュー機能をインストールして有効にする
Visual Studio Preview をインストールする
Note
これは Visual Studio とは異なります。 Visual Studio のプレビュー以外のバージョンがある場合でも、これをインストールする必要があります。
Visual Studio Preview を開きます。
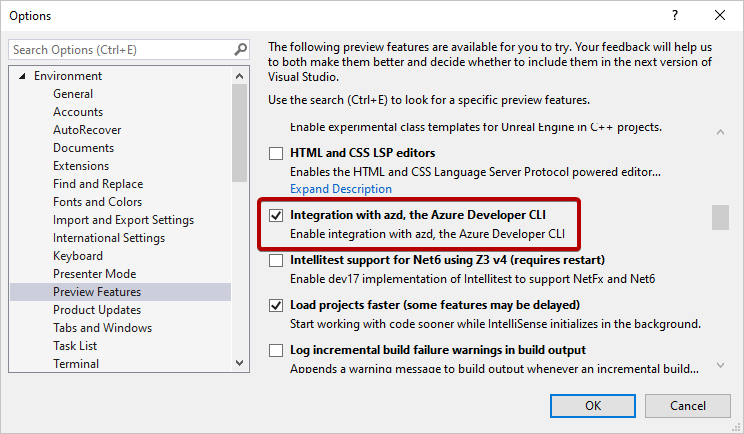
[ツール]メニューから [オプション]>[プレビュー機能] を選択します。
azd との統合、Azure Developer CLI が有効になっていることを確認します。

API ソリューションを開く
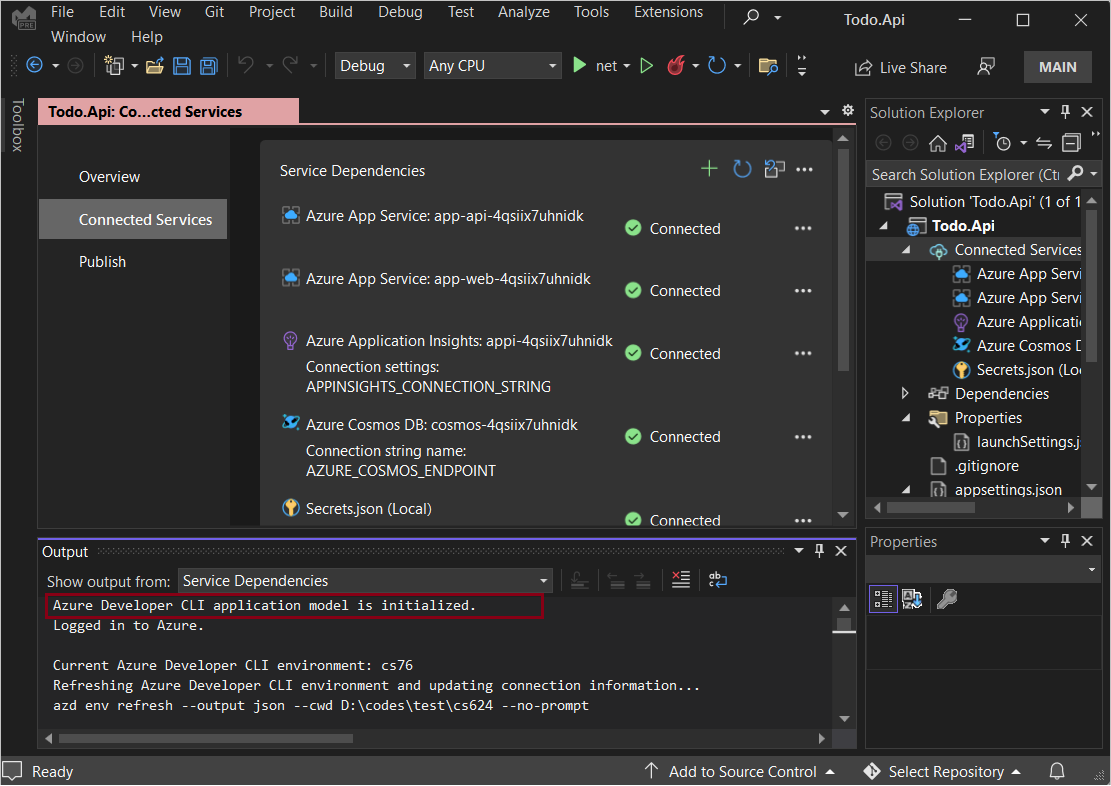
/src/apiディレクトリでTodo.Api.slnソリューションを開きます。azd統合機能を有効にしている場合は、azure.yamlファイルが検出されます。 Visual Studio がアプリ モデルを自動的に初期化し、azd env refreshを実行します。[接続済みサービス] を展開して、すべての依存関係を表示します。
Azure App Service で実行されている Web フロントエンドは、API ソリューションの一部ではありませんが検出され、サービスの依存関係に含められます

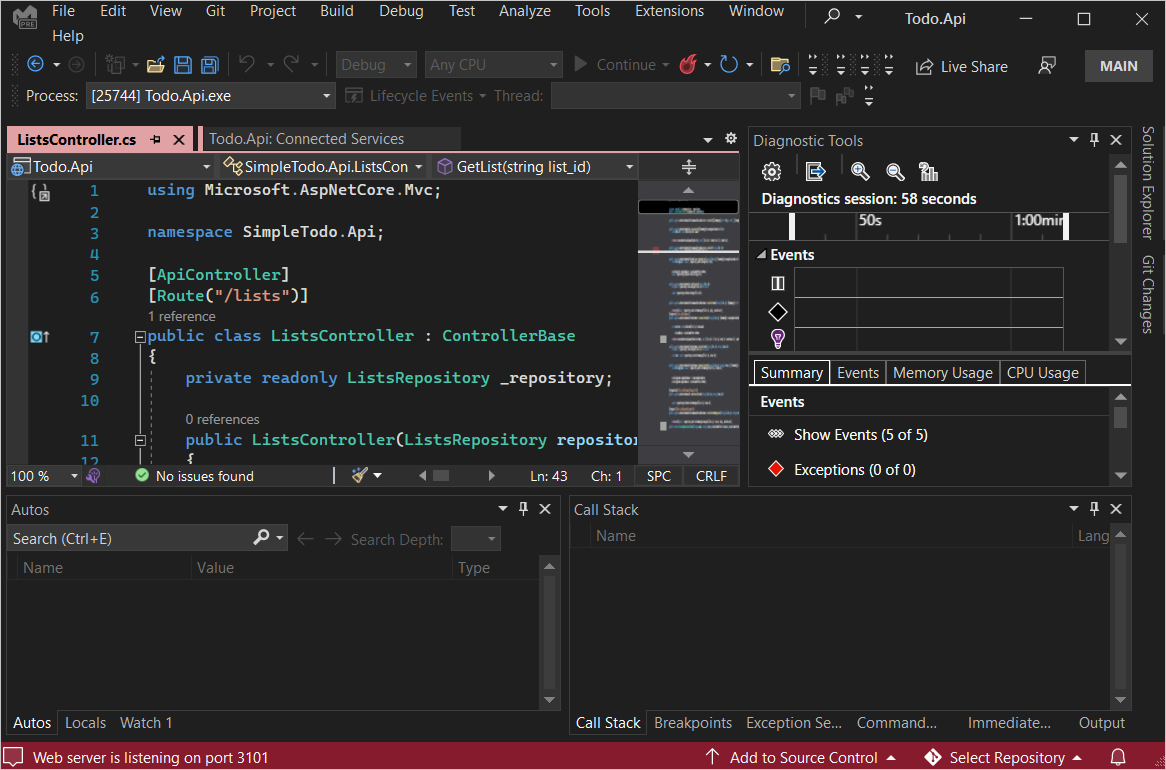
実行とデバッグ
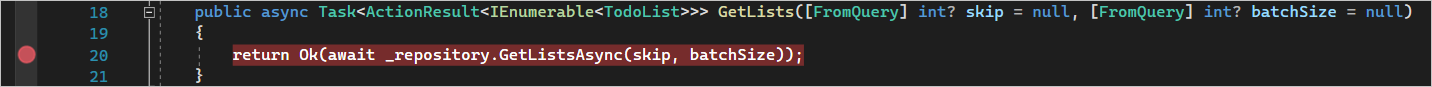
プロジェクトの
src/apiディレクトリから、ListController.csを開きます。20 行目にブレークポイントを設定します。

[
<F5>] をクリックします。Web サーバーがポート 3101 でリッスン中であることを示すメッセージを待ちます。

お好きなブラウザで、
https://localhost:3101/listsのアドレスを入力してください。以前に設定したブレークポイントにヒットすると、アプリの実行が一時停止します。 この時点で、次のような標準的なデバッグ タスクを実行できます。
- 変数の検査
- 呼び出し履歴を確認する
- 他のブレークポイントを設定する
[
<F5>] キーを押してアプリの実行を続行します。サンプル アプリは、リスト (以前に Web フロントエンドを起動していない場合は空のリスト) を返します。
[{"id":"fb9c1cb3811349b993421fc0e815c4c1","name":"My List","description":null,"createdDate":"2022-06-27T01:10:16.7721172+00:00","updatedDate":null}]
その他の azd 統合
azd 環境の管理
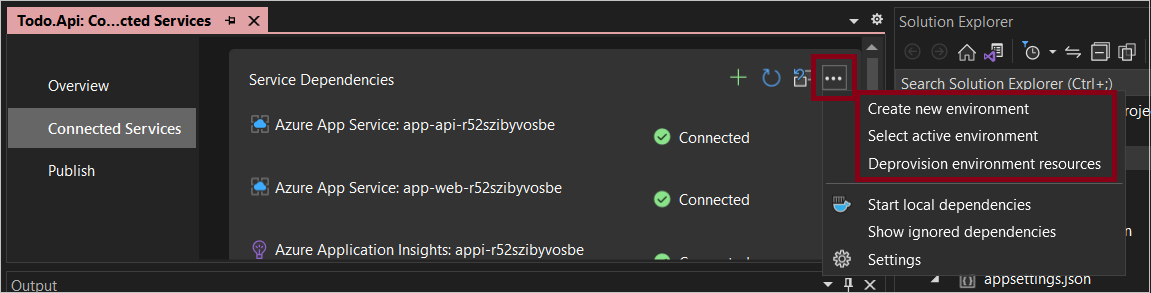
azd 環境を管理するには:
[サービスの依存関係] ペインの右上隅にある [...] アイコンを選択します。
ドロップダウン メニューで、次のいずれかを選択します。
- 新規環境の作成
- 特定の環境を現在のアクティブな環境として選択して設定する
- 環境のプロビジョニングを解除する

環境リソースをプロビジョニングする
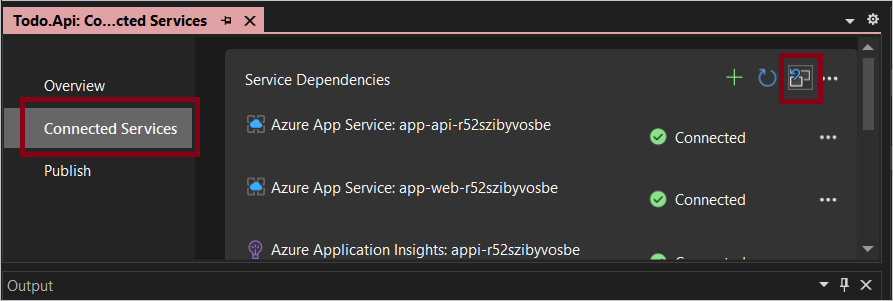
ご自分の環境に Azure リソースをプロビジョニングできます。
[接続済みサービス] で、右上のアイコンをクリックして、環境リソースを復元/プロビジョニングします。

環境名、サブスクリプション、場所を確認します。
アプリを公開する
更新を行う場合は、次の手順を実行してアプリを発行できます。
ソリューション エクスプローラーで、[接続済みサービス] を展開します。
公開を選択します。
[発行プロファイルの追加] を選択します。
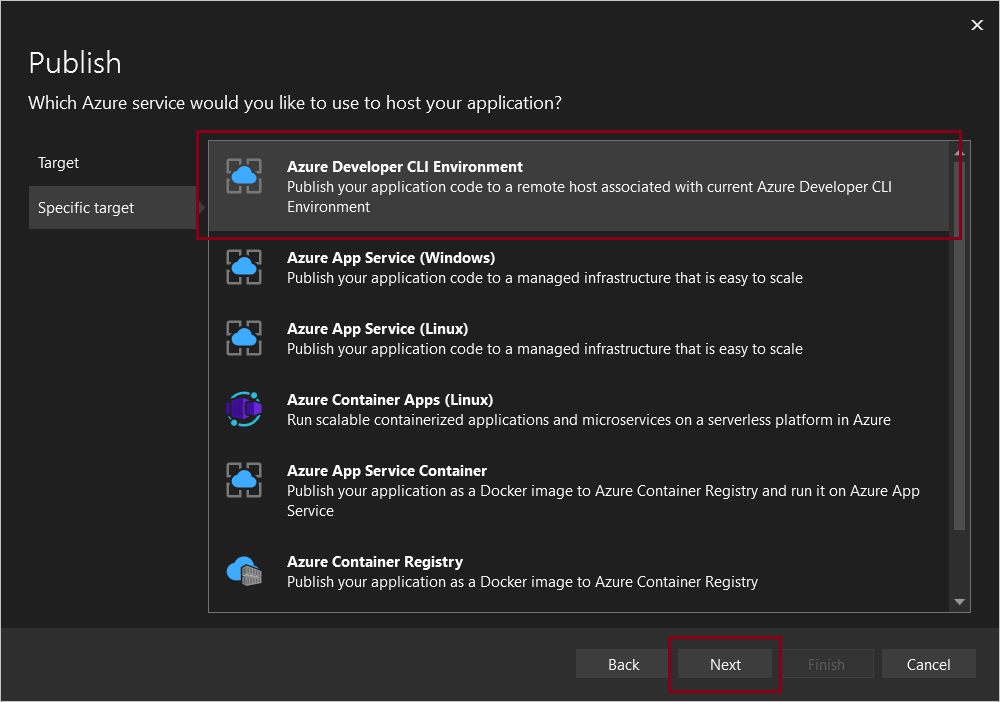
[Azure の ターゲット] を選択し、[次へ] を選択します。
[Azure Developer CLI Environment] を選択し、[次へ] を選択します。

環境を選択する。
完了を選択します。
その他のリソース
サポートを要求します
バグ報告、支援要請、または Azure Developer CLI の新機能の提案を行う方法については、トラブルシューティングとサポートのページを参照してください。