画像、数式、その他のメディアをノートブックに追加する
この記事では、画像、数式、HTML、および他のノートブックへのリンクを表示する方法について説明します。
画像を表示する
Azure Databricks では、Markdown セルでのイメージの表示がサポートされています。 Databricks ワークスペースまたは Unity カタログ ボリュームに格納されているイメージを表示できます。
ワークスペースに格納されているイメージを表示する
絶対パスまたは相対パスを使用して、ワークスペースに格納されているイメージを表示できます。 ワークスペースに格納されているイメージを表示するには、次の構文を使用します。
%md


に画像を埋め込む
ボリュームに格納されているイメージを表示する
絶対パスを使用して、ボリュームに格納されているイメージを表示できます。 ボリュームに格納されているイメージを表示するには、次の構文を使用します。
%md

画像をドラッグ アンド ドロップする
ローカル ファイル システムから Markdown セルに画像をドラッグ アンド ドロップできます。 イメージが現在のワークスペース ディレクトリにアップロードされ、セルに表示されます。
数式を表示する
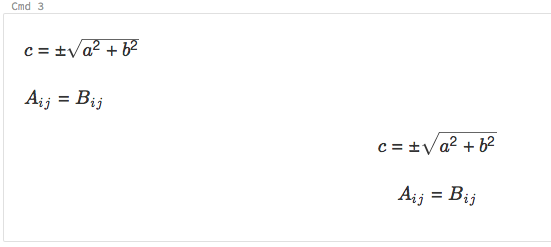
ノートブックでは、数式と方程式を表示するための KaTeX がサポートされています。 例えば
%md
\\(c = \\pm\\sqrt{a^2 + b^2} \\)
\\(A{_i}{_j}=B{_i}{_j}\\)
$$c = \\pm\\sqrt{a^2 + b^2}$$
\\[A{_i}{_j}=B{_i}{_j}\\]
上記のコードにより、次のようにレンダリングされます。

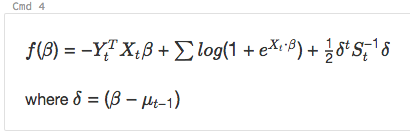
また、
%md
\\( f(\beta)= -Y_t^T X_t \beta + \sum log( 1+{e}^{X_t\bullet\beta}) + \frac{1}{2}\delta^t S_t^{-1}\delta\\)
where \\(\delta=(\beta - \mu_{t-1})\\)
上記のコードにより、次のようにレンダリングされます。

HTML を含める
関数 displayHTMLを使用して、ノートブックに HTML を含めることができます。 これを行う方法の例については、ノートブック の HTML、D3、SVG を参照してください。
手記
displayHTML iframe はドメイン databricksusercontent.com から提供され、iframe サンドボックスには allow-same-origin 属性が含まれます。 databricksusercontent.com はブラウザーからアクセスできる必要があります。 企業ネットワークによって現在ブロックされている場合は、許可リストに追加する必要があります。
他のノートブックへのリンク
相対パスを使用して、Markdown セル内の他のノートブックまたはフォルダーにリンクできます。 アンカー タグの href 属性を相対パスとして指定し、$ から始めて、Unix ファイル システムと同じパターンに従います。
%md
<a href="$./myNotebook">Link to notebook in same folder as current notebook</a>
<a href="$../myFolder">Link to folder in parent folder of current notebook</a>
<a href="$./myFolder2/myNotebook2">Link to nested notebook</a>