Databricks Apps の概要
重要
Databricks Apps は Public Preview 段階です。
この記事では、ローカル開発環境で簡単なアプリを作成し、Azure Databricks ワークスペースにアプリをデプロイする手順の例を使用して、Databricks Apps の使用を開始するのに役立ちます。 この例では、次の手順を実行します。
- アプリをローカルで作成してテストする。
- ローカルでテストした後、Databricks CLI を使用して Azure Databricks ワークスペースにアプリを追加します。
- ワークスペース内のアプリの詳細ページを表示する。
- アプリのソース コードと成果物をワークスペースにコピーする。
- ワークスペース内のアプリの出力を表示する。
この例を実行する前に、Azure Databricks ワークスペースとローカル開発環境が requirements を満たしていることを確認します。
Databricks では、アプリの開発時に Python 仮想環境を使用することをお勧めします。 この記事の例では、 pipenv を使用して仮想環境を作成します。 詳細については、「 Python 仮想環境: 入門」を参照してください。
この例は、Databricks Apps テンプレート ライブラリでも使用できます。 Databricks Apps UI でアプリ操作方法作成する方法に関するを参照してください。
手順 1: ローカル環境を設定する
ターミナルを開き、次のコマンドを実行して次のコマンドを実行します。
- Python 仮想環境を作成して起動します。
- サンプル アプリに必要な Python ライブラリをインストールします。
- アプリのソース ファイルと構成ファイルのローカル ディレクトリを作成します。
pipenv --python 3.11
pipenv shell
pip install gradio
pip install pandas
mkdir <app-dir-name>
cd <app-dir-name>
<app-dir-name>をアプリ ファイルのローカル ディレクトリの名前に置き換えます (例: gradio-hello-world)。
手順 2: アプリのソースと構成を追加する
テキスト エディターまたはお気に入りの統合開発環境 (IDE) で、次のコードを使用して新しい Python ファイルを作成し、作成したディレクトリに保存します。 この例では、Python ファイルのファイル名
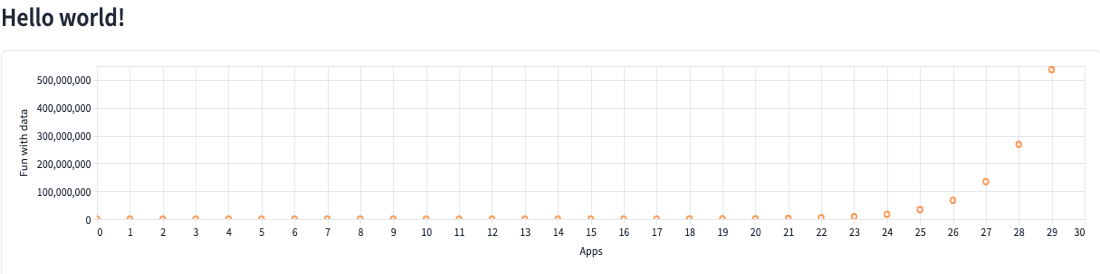
app.pyを使用します。import gradio as gr import pandas as pd data = pd.DataFrame({'x': [x for x in range(30)], 'y': [2 ** x for x in range(30)]}) # Display the data with Gradio with gr.Blocks(css='footer {visibility: hidden}') as gradio_app: with gr.Row(): with gr.Column(scale=3): gr.Markdown('# Hello world!') gr.ScatterPlot(value=data, height=400, width=700, container=False, x='x', y='y', y_title='Fun with data', x_title='Apps') if __name__ == '__main__': gradio_app.launch()テキスト エディターまたは IDE で、次の内容を含む新しい YAML ファイルを作成し、作成したディレクトリ内の
app.yamlという名前のファイルに保存します。command: [ "python", "<app-name.py>" ]<app-name.py>を、アプリのコードを含む Python ファイルの名前に置き換えます。 たとえば、app.pyのようにします。
手順 3: アプリをローカルでテストする
アプリをローカルでテストするには、ターミナルを開いて
python <app-name.py>を実行し、<app-name.py>をアプリのコードを含むファイルの名前に置き換えます。python app.py Running on local URL: http://127.0.0.1:7860 ...アプリの出力を表示するには、ブラウザー ウィンドウで
http://127.0.0.1:7860を開きます。
手順 4: アプリをワークスペースにデプロイする
ワークスペースに新しいアプリを作成し、ローカル環境からワークスペースにコードをデプロイするには、ターミナルを開き、次の手順を実行します。
Azure Databricks ワークスペースにアプリを作成します。
Note
- アプリの作成後に Databricks アプリに割り当てられた名前は変更できません。また、Azure Databricks ワークスペースにアクセスできるユーザーは、ワークスペース内のすべての Databricks アプリの名前とデプロイ履歴を確認できます。 さらに、アプリ名は、システム テーブルに書き込まれたレコードに含まれます。 この可視性のため、Databricks アプリに名前を付けるときに機密情報を含めないようにしてください。
- この名前は、アプリをホストする Azure Databricks ワークスペースで一意である必要があり、小文字、数字、ハイフンのみを含む必要があります。
databricks apps create <app-name><app-name>をアプリの名前に置き換えます。 たとえば、gradio-hello-worldのようにします。createコマンドの完了時にワークスペースにアプリを表示するには、サイドバーの Compute をクリックし、Apps タブに移動し、Name 列でアプリへのリンクをクリックします。
Compute をクリックし、Apps タブに移動し、Name 列でアプリへのリンクをクリックします。
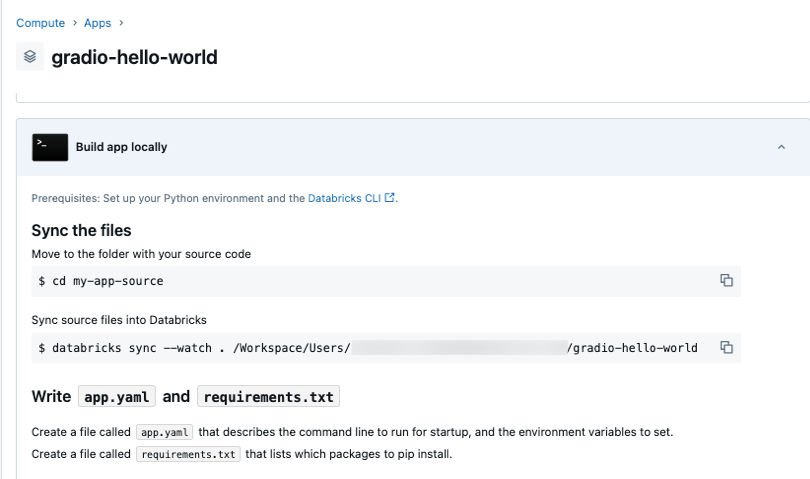
ローカル環境から Azure Databricks ワークスペースにファイルを同期します。 ローカル環境からワークスペースにファイルを同期するコマンド (ファイルのワークスペース パスを含む) は、 Sync ソース ファイルの下で Databricks。 [
![[コピー アイコン]](../../_static/images/sql/copy-icon.png) ] をクリックして、このコマンドをコピーします。
] をクリックして、このコマンドをコピーします。ターミナルで、アプリ ファイルを含むディレクトリに切り替え、コピーした
syncコマンドを実行します。Note
databricks syncコマンドで転送したくない特定のファイルまたはディレクトリがローカル アプリ ディレクトリに存在する場合は、それらのファイルまたはディレクトリをローカル アプリ ディレクトリの.gitignoreファイルに追加します。 たとえば、アプリと同じディレクトリに Python 仮想環境ディレクトリがある場合は、ディレクトリの名前を.gitignoreファイルに追加します。syncコマンドは、ファイルを転送するときにそのディレクトリをスキップします。databricks sync --watch . /Workspace/Users/user@databricks.com/gradio-hello-world ... Initial Sync Completesyncコマンドの完了時にワークスペース内の同期されたファイルを表示するには、サイドバーの Workspace をクリックし、アプリ用に作成されたディレクトリに移動します。
Workspace をクリックし、アプリ用に作成されたディレクトリに移動します。アプリをデプロイするには、ターミナルで次のコマンドを実行し、
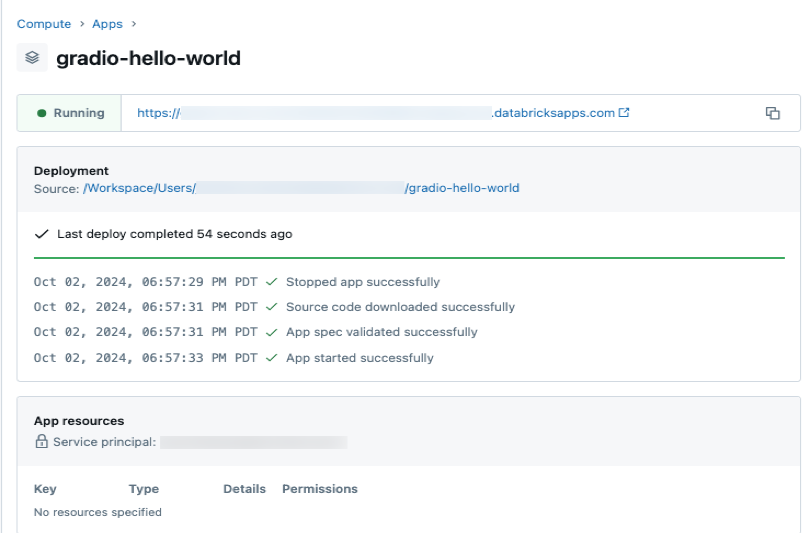
<app-path>をアプリ ファイルへのワークスペース パスに置き換えます。databricks apps deploy gradio-hello-world --source-code-path <app-path>デプロイの状態を表示するには、アプリの詳細ページに移動します。

デプロイされたアプリの出力を表示するには、詳細ページのアプリ名の下にあるアプリ リンクをクリックします。

次のステップ
Databricks Apps UI でアプリを作成する方法については、「Databricks Apps UI でアプリを作成操作方法」を参照。