ダッシュボードを埋め込む
この記事では、外部の Web サイトまたはアプリケーションに AI/BI ダッシュボードを埋め込む方法について説明します。 ダッシュボードを埋め込む前に、ワークスペース管理者が潜在的な埋め込みサーフェスを定義する必要があります。 ワークスペース 管理ダッシュボードの埋め込みの構成の詳細については。
少なくとも CAN EDIT 権限を持つユーザーは、 Share ダイアログからダッシュボードの iframe コードを生成できます。 公開済みダッシュボードのすべての共有設定は有効なままです。 アクセス権が明示的に付与されているユーザーのみが埋め込みダッシュボードを表示できます。 ダッシュボードの共有の詳細については、「 ダッシュボードの共有 を参照してください。 埋め込みダッシュボードは、他のすべてのダッシュボードと同じキャッシュおよび更新頻度に従います。 「キャッシュとデータの鮮度」を参照してください。
ダッシュボードを埋め込むには、次の手順に従います。
埋め込む発行済みダッシュボードを開きます。 ワークスペース内のダッシュボードを表示およびアクセスする方法については表示とダッシュボードの整理に関するページを参照してください。
右上隅にある Share をクリックします。
Sharing ダイアログで ダッシュボード埋め込みをクリックします。
Copy 埋め込みコードダイアログが開きます。 許可されている埋め込みドメインの一覧が存在する場合は、ドメインが一覧表示されます。 [コピー] ボタン
 クリックして、コード スニペットをコピーします。
クリックして、コード スニペットをコピーします。![[埋め込みコードのコピー] ダイアログには、生成された iframe コードと、発行されたダッシュボードを埋め込むことができるドメインが表示されます。](../_static/images/dashboards/copy-embed-modal.png)
HTML 埋め込みをサポートし、iframe コンテンツをレンダリングできる任意のプラットフォームまたはアプリケーションに埋め込みコードを挿入します。 Examplesを参照してください。
Note
Copy 埋め込みコードダイアログに、ターゲット ドメインを含まない許可されたドメインの一覧が含まれている場合は、ワークスペース管理者が追加できます。 ダッシュボードの埋め込み管理を参照してください。
例
次の例には、アプリケーションにダッシュボードを埋め込むための詳細なガイダンスが含まれています。 各手順のセットでは、前のセクションで説明した埋め込みコードが既にコピーされていることを前提としています。
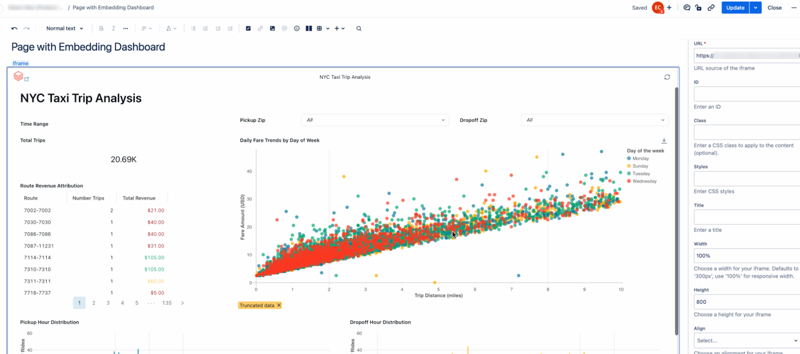
Confluence に埋め込む
生成された埋め込みコードでは、Confluence の要件を満たすために若干の調整が必要です。 Confluence ページにダッシュボードを埋め込むには、次の手順を実行します。
iframe タグや追加のマークアップ値ではなく、生成された URL のみを含むように埋め込みコードを編集します。
編集する前に、埋め込みコードには、iframe HTML タグ、iframe のソースを使用するためのダッシュボードへのリンク、および次のコード スニペットに示すように、高さ、幅、罫線の追加仕様が含まれています。 ダッシュボードのプレースホルダーの例には、ワークスペースとダッシュボードに関連付けられている実際の値
<databricks-instance-name>と<dashboard-and-workspace-ID>が含まれています。 手順は次のとおりです。<databricks-instance-name>は、ワークスペースにログインするときの URL の最初の部分です。 「ワークスペース オブジェクトの識別子を取得する」を参照してください。<dashboard-and-workspace-ID>は、ダッシュボードを指す URL の最後の部分です。 次のようになります:a4bf23c498752e79f1a2d6b4c9087e31?o=3498561237865447。
<iframe src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>" width="100%" height="600" frameborder="0"></iframe>次の例に示すように、リンク テキストのみが含まれるように文字列を編集します。
https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>ページに iframe 要素を挿入します。 ページに iframe を挿入する方法については、 Confluence のドキュメントを参照してください。
編集した埋め込み URL を URL テキスト フィールドに貼り付け、幅を 100% に設定します。
設定に応じて他の設定を調整します。

Salesforce ナレッジに埋め込む
Salesforce ナレッジ ページにダッシュボードを埋め込むには、次の手順を実行します。
Visualforce ページを作成します。 手順については、 Salesforce のドキュメントを参照してください。
ページ編集画面から、カーソルを Visualforce Markup エディターに移動します。
2 つの
<apex:page></apex:page>タグの間にコピーした埋め込みコードを貼り付けます。埋め込みコードの周囲に 2 つの段落タグ (
<p></p>) を追加します。次の例では、プレースホルダー
<dashboard-embed-code>を使用して、Visualforce マークアップの外観を示します。 インスタンスには、コピーした完全な埋め込みコードが含まれている必要があります。<apex:page > <p><dashboard-embed-code></p> </apex:page>[保存] をクリックして変更を保存します。
Previewをクリックし、ダッシュボードがレンダリングされることを確認します。
コンポーネント プレビューの URL をコピーし、新しい iframe コンポーネントを作成します。 次のコード スニペットのようになります。 プレースホルダー
<your-salesforce-domain>は、Salesforce ドメインに置き換える必要があります。<iframe src="https://<your-salesforce-domain>/apex/<component name>" width="100%" height="600" frameborder="0"></iframe>ダッシュボードを埋め込むナレッジ ページに移動します。
[ 編集>メディア コンポーネントの追加をクリックします。
前の手順の iframe コードを Embed テキスト フィールドに貼り付けます。
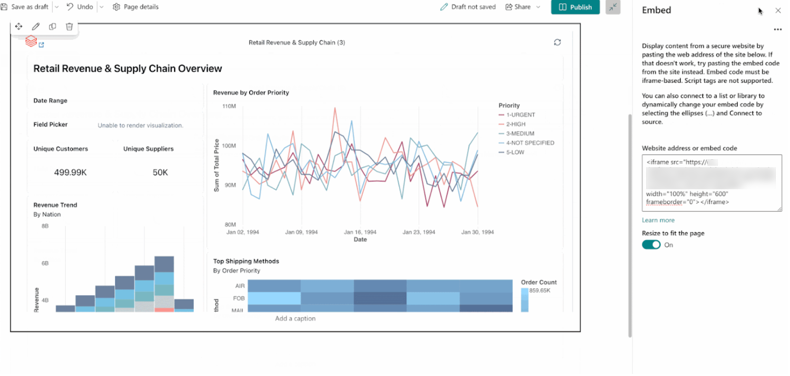
SharePoint への埋め込み
SharePoint にダッシュボードを埋め込むには、SharePoint の埋め込みコンテンツの許可されるサイトの一覧に Azure Databricks URL を追加することが必要になる場合があります。 SharePoint ページにコンテンツを埋め込む方法については、[Microsoft のドキュメント] を参照してください。 その後、次の手順を完了します。
- 埋め込みダッシュボードをホストする SharePoint ページに移動します。
- ページに Embed 要素を追加します。
- 埋め込みコード全体を Website アドレスまたは埋め込みコード 画面の右側のフィールドに貼り付けます。
- クリックして確定します。

埋め込みダッシュボードを表示する
埋め込みダッシュボードは、閲覧者が Azure Databricks の外部にあるダッシュボード データにアクセスするための安全な方法を提供します。 既存のすべての共有設定が適用されます。 意図した閲覧者にダッシュボードへのアクセス権を付与する必要があります。 ダッシュボードにアクセスできるユーザーは誰ですか?を参照ください。
埋め込みダッシュボードを表示するには:
- ダッシュボードが埋め込まれているページに移動します。
- 必要に応じて、Azure Databricks 資格情報でログインします。
Note
ダッシュボードへのアクセスが許可されていない登録済みユーザーがダッシュボードを表示しようとすると、ダッシュボードが使用できないというエラーが表示されます。 共有設定を調整する方法については、発行済みダッシュボードを共有する を参照してください。
埋め込みダッシュボードを更新する
埋め込みダッシュボードのすべての閲覧者は、必要に応じてダッシュボードを手動で更新できます。 ダッシュボードを定期的に更新するスケジュールを設定することもできます。
「スケジュールされたダッシュボードの更新とサブスクリプションの管理」を参照してください。
埋め込みダッシュボードのトラブルシューティング
このセクションでは、発生する可能性がある一般的な問題の一覧を示し、推奨される解決策を示します。
埋め込まれた iframe が空白です
埋め込まれた iframe にデータが表示されていない場合は、サードパーティの Cookie を無効にしている可能性があります。 埋め込みダッシュボードなどの外部コンテンツを別の Web ページ内で正しく機能させるには、多くの場合、サードパーティの Cookie を有効にする必要があります。
この問題を解決するには、ブラウザーの設定を調整して、サードパーティの Cookie を許可またはブロック解除することができます。 すべてのサードパーティの Cookie を許可しない場合は、多くのブラウザーで、サード パーティの Cookie を許可する必要がある特定のサイトの例外を追加できます。 Cookie の管理に関する詳細な手順については、ブラウザーのヘルプ ドキュメントを参照してください。