チュートリアル: Node.js Web アプリを Azure Cosmos DB for MongoDB (仮想コア) に接続する
適用対象: MongoDB 仮想コア
このチュートリアルでは、仮想コア アーキテクチャで Azure Cosmos DB for MongoDB に接続する Node.js Web アプリをビルドします。 MongoDB、Express、React.js、Node.js (MERN) スタックは、多くの最新の Web アプリをビルドするために使用される一般的なテクノロジのコレクションです。 Azure Cosmos DB for MongoDB (仮想コア) を使用すると、新しい Web アプリケーションを構築したり、既に使い慣れた MongoDB ドライバーを使用して既存のアプリケーションを移行したりできます。 このチュートリアルでは、次の作業を行いました。
- 環境を設定する
- ローカル MongoDB コンテナーを使用して MERN アプリケーションをテストする
- 仮想コア クラスターで MERN アプリケーションをテストする
- Azure App Service に MERN アプリケーションをデプロイする
前提条件
このチュートリアルを完了するには、以下のリソースが必要です。
- 既存の仮想コア クラスター。
- GitHub アカウント。
- GitHub には、すべてのユーザーに Codespaces の無料時間が付属しています。
開発環境の設定
開発コンテナー環境は、このプロジェクトのすべての演習を完了するために必要なすべての依存関係で使用できます。 開発コンテナーは、GitHub Codespaces で実行することも、Visual Studio Code をローカルで使用して実行することもできます。
GitHub Codespaces は、Visual Studio Code for the Web をユーザー インターフェイスとして使用して、GitHub によって管理される開発コンテナーを実行します。 正しい開発者ツールと、このトレーニング モジュールを完了するために事前インストールされた依存関係を持つ最も簡単な開発環境として、GitHub Codespaces を使用します。
重要
すべての GitHub アカウントでは、2 つのコア インスタンスで毎月最大 60 時間無料で Codespaces を使用できます。
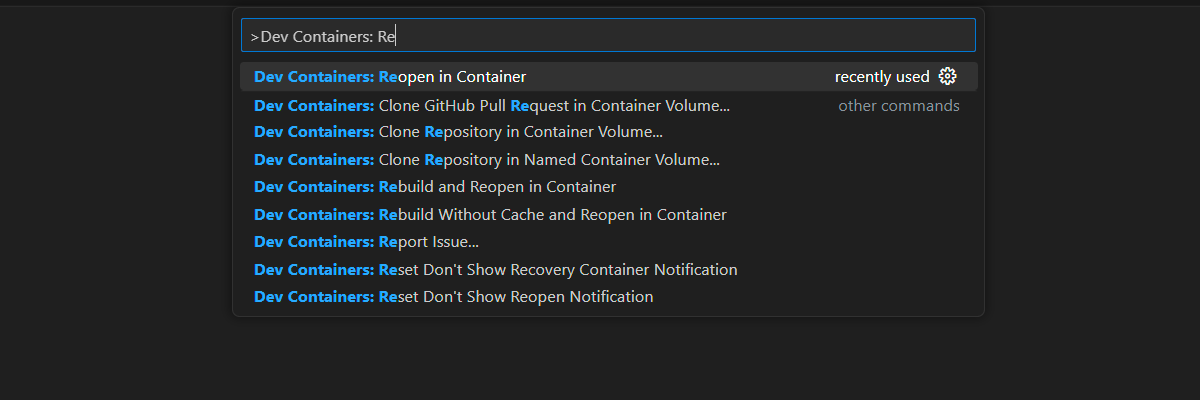
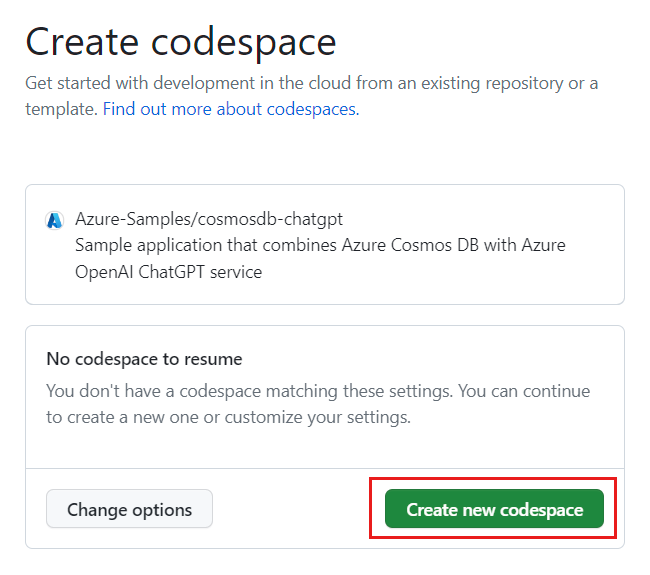
azure-samples/msdocs-azure-cosmos-db-mongodb-mern-web-appGitHub リポジトリのmainブランチに新しい GitHub Codespace を作成するプロセスを開始します。[codespace の作成] ページで、codespace の構成設定を確認した後に、[新しい codespace の作成] を選択します

Codespace が起動するまで待ちます。 この起動プロセスには数分かかることがあります。
codespace で新しいターミナルを開きます。
このチュートリアルで使用するツールのバージョンを確認します。
docker --version node --version npm --version az --versionNote
このチュートリアルでは、環境にプレインストールされている各ツールの次のバージョンが必要です。
ツール Version Docker 20.10.0 以上 Node.js 18.0150 以上 NPM 9.5.0 以上 Azure CLI 2.46.0 以上 ターミナルを閉じます。
このチュートリアルの残りの手順は、この開発コンテナーのコンテキストで行われます。
MongoDB コンテナーを使用して MERN アプリケーションの API をテストする
まず、ローカル MongoDB コンテナーでサンプル アプリケーションの API を実行して、アプリケーションが動作することを検証します。
Docker を使用して MongoDB コンテナーを実行し、一般的な MongoDB ポート (
27017) を発行します。docker pull mongo:6.0 docker run --detach --publish 27017:27017 mongo:6.0サイド バーで、MongoDB 拡張機能を選択します。

接続文字列
mongodb://localhostを使用して、MongoDB 拡張機能に新しい接続を追加します。![MongoDB 拡張機能の [接続の追加] ボタンのスクリーンショット。](media/tutorial-nodejs-web-app/select-mongodb-add-connection.png)
接続が成功したら、data/products.mongodb プレイグラウンド ファイルを開きます。
[すべて実行] アイコンを選択してスクリプトを実行します。
![MongoDB 拡張機能向けのプレイグラウンドの [すべて実行] ボタンのスクリーンショット。](media/tutorial-nodejs-web-app/select-mongodb-playground-run-all.png)
プレイグラウンドの実行により、ローカル MongoDB コレクション内のドキュメントの一覧が生成されます。 切り詰められた出力の例を次に示します。
[ { "_id": { "$oid": "640a146e89286b79b6628eef" }, "name": "Confira Watch", "category": "watches", "price": 105 }, { "_id": { "$oid": "640a146e89286b79b6628ef0" }, "name": "Diannis Watch", "category": "watches", "price": 98, "sale": true }, ... ]Note
オブジェクト ID (
_id) はランダムに生成され、この切り詰められた出力例とは異なります。server/ ディレクトリで、新しい .env ファイルを作成します。
server/.env ファイルで、この値の環境変数を追加します。
環境変数 値 CONNECTION_STRINGAzure Cosmos DB for MongoDB (仮想コア) クラスターへの接続文字列。 当面は、 mongodb://localhost:27017?directConnection=trueを使用してください。CONNECTION_STRING=mongodb://localhost:27017?directConnection=trueターミナルのコンテキストを server/ フォルダーに変更します。
cd serverNode Package Manager (npm) から依存関係をインストールします。
npm installNode.js と Express アプリケーションを起動してください。
npm startAPI によってブラウザー ウィンドウが自動的に開き、製品ドキュメントの配列が返されることを確認します。
追加のブラウザー タブやウィンドウを閉じます。
ターミナルを閉じます。
Azure Cosmos DB for MongoDB (仮想コア) クラスターを使用して MERN アプリケーションをテストする
次に、アプリケーションが Azure Cosmos DB for MongoDB (仮想コア) とシームレスに動作することを検証しましょう。 このタスクでは、MongoDB シェルを使用して既存のクラスターにシード データを設定し、その後 API の接続文字列を更新します。
Azure portal (https://portal.azure.com) にサインインします。
既存の Azure Cosmos DB for MongoDB (仮想コア) クラスターのページに移動します。
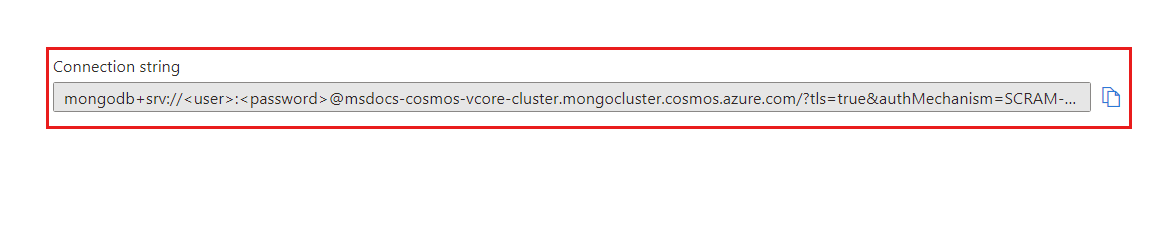
Azure Cosmos DB for MongoDB (仮想コア) クラスターのページで、[接続文字列] ナビゲーション メニュー オプションを選びます。
![クラスターのページの [接続文字列] オプションのスクリーンショット。](media/tutorial-nodejs-web-app/select-connection-strings-option.png)
[接続文字列] フィールドの値を記録します。

重要
ポータルの接続文字列には、ユーザー名とパスワードが含まれていません。 プレースホルダー
<user>と<password>を最初にクラスターを作成したときに使用した資格情報に置き換える必要があります。統合開発環境 (IDE) 内に戻り、新しいターミナルを開きます。
mongoshコマンドと前に記録した接続文字列を使用して、MongoDB シェルを起動します。 プレースホルダー<user>と<password>を最初にクラスターを作成したときに使用した資格情報に置き換えていることを確認します。mongosh "<mongodb-cluster-connection-string>"Note
接続文字列の特定の値をエンコードする必要がある場合があります。 この例では、クラスターの名前は
msdocs-cosmos-tutorial、ユーザー名はclusteradmin、パスワードはP@ssw.rdです。 パスワードでは、%40を使用して@文字をエンコードする必要があります。 ここでは、パスワードが正しくエンコードされた接続文字列の例を示します。CONNECTION_STRING=mongodb+srv://clusteradmin:P%40ssw.rd@msdocs-cosmos-tutorial.mongocluster.cosmos.azure.com/?tls=true&authMechanism=SCRAM-SHA-256&retrywrites=false&maxIdleTimeMS=120000シェル内で次のコマンドを実行して、データベースの作成、コレクションの作成、スターター データのシード処理を行います。
use('cosmicworks'); db.products.drop(); db.products.insertMany([ { name: "Confira Watch", category: "watches", price: 105.00 }, { name: "Diannis Watch", category: "watches", price: 98.00, sale: true }, { name: "Sterse Gloves", category: "gloves", price: 42.00 }, { name: "Peache Sunglasses", category: "eyewear", price: 32.00, sale: false, sizes: [ "S", "M", "L" ] }, { name: "Icento Pack", category: "bags", price: 58.00 }, { name: "Iroowl Bracelet", category: "watches", price: 66.00 }, { name: "Glaark Bag", category: "bags", price: 56.00, sale: true }, { name: "Windry Mittens", category: "gloves", price: 35.00 }, { name: "Tuvila Hat", category: "hats", price: 120.00 }, { name: "Klinto Hat", category: "hats", subcategory: "hats-beanies", price: 65.00 } ]); db.products.find({});コマンドにより、ローカル MongoDB コレクション内のドキュメントの一覧が生成されます。 切り詰められた出力の例を次に示します。
[ { "_id": { "$oid": "640a146e89286b79b6628eef" }, "name": "Confira Watch", "category": "watches", "price": 105 }, { "_id": { "$oid": "640a146e89286b79b6628ef0" }, "name": "Diannis Watch", "category": "watches", "price": 98, "sale": true }, ... ]Note
オブジェクト ID (
_id) はランダムに生成され、この切り詰められた出力例とは異なります。MongoDB シェルを終了します。
exitclient/ ディレクトリで、新しい .env ファイルを作成します。
client/.env ファイルで、この値の環境変数を追加します。
環境変数 値 CONNECTION_STRINGAzure Cosmos DB for MongoDB (仮想コア) クラスターへの接続文字列。 mongo シェルで使用したのと同じ接続文字列を使用します。 CONNECTION_STRING=<your-connection-string>ターミナルのコンテキストを server/ フォルダーに変更し、Node Package Manager (npm) から依存関係をインストールしてから、アプリケーションを起動して、アプリケーションでデータベース サービスを使用していることを検証します。
cd server npm install npm startAPI によってブラウザー ウィンドウが自動的に開き、製品ドキュメントの配列が返されることを確認します。
追加のブラウザー タブやウィンドウを閉じます。 次に、ターミナルを閉じます。
Azure App Service に MERN アプリケーションをデプロイする
サービスとクライアントを Azure App Service にデプロイして、アプリケーションがエンドツーエンドで動作することを証明します。 Web アプリでシークレットを使用して、資格情報と API エンドポイントを含む環境変数を格納します。
統合開発環境 (IDE) 内で、新しいターミナルを開きます。
resourceGroupName という名前の既存のリソース グループの名前のシェル変数を作成します。
# Variable for resource group name resourceGroupName="<existing-resource-group>"serverAppName と clientAppName という名前の 2 つの Web アプリのシェル変数を作成します。
# Variable for randomnly generated suffix let suffix=$RANDOM*$RANDOM # Variable for web app names with a randomnly generated suffix serverAppName="server-app-$suffix" clientAppName="client-app-$suffix"az login --use-device-codeコマンドを使用して Azure CLI にサインインします (まだ行っていない場合)。現在の作業ディレクトリを server/ パスに変更します。
cd serveraz webapp upを使用して、MERN アプリケーションのサーバー コンポーネント用の新しい Web アプリを作成します。az webapp up \ --resource-group $resourceGroupName \ --name $serverAppName \ --sku F1 \ --runtime "NODE|18-lts"az webapp config connection-string setを使用してCONNECTION_STRINGという名前のサーバー Web アプリの新しい接続文字列設定を作成します。 このチュートリアルの前半で MongoDB シェルと .env ファイルで使用した接続文字列と同じ値を使用します。az webapp config connection-string set \ --resource-group $resourceGroupName \ --name $serverAppName \ --connection-string-type custom \ --settings "CONNECTION_STRING=<mongodb-connection-string>"az webapp showを使用してサーバー Web アプリの URI を取得し、serverUri という名前のシェル変数に格納します。serverUri=$(az webapp show \ --resource-group $resourceGroupName \ --name $serverAppName \ --query hostNames[0] \ --output tsv)npxでopen-cliパッケージと NuGet のコマンドを使用して、サーバー Web アプリの URI を使用してブラウザー ウィンドウを開きます。 サーバー アプリが MongoDB (仮想コア) クラスターから JSON 配列データを返していることを検証します。npx open-cli "https://$serverUri/products" --yesヒント
デプロイが非同期的に完了する場合があります。 予期した内容が表示されない場合は、もう 1 分待ってからブラウザー ウィンドウを更新します。
作業ディレクトリを client/ パスに変更します。
cd ../clientaz webapp upを使用して、MERN アプリケーションのクライアント コンポーネント用の新しい Web アプリを作成します。az webapp up \ --resource-group $resourceGroupName \ --name $clientAppName \ --sku F1 \ --runtime "NODE|18-lts"az webapp config appsettings setを使ってREACT_APP_API_ENDPOINTという名前のクライアント Web アプリの新しいアプリ設定を作成します。 serverUri シェル変数に格納されているサーバー API エンドポイントを使用します。az webapp config appsettings set \ --resource-group $resourceGroupName \ --name $clientAppName \ --settings "REACT_APP_API_ENDPOINT=https://$serverUri"az webapp showを使用してクライアント Web アプリの URI を取得し、clientUri という名前のシェル変数に格納します。clientUri=$(az webapp show \ --resource-group $resourceGroupName \ --name $clientAppName \ --query hostNames[0] \ --output tsv)npxでopen-cliパッケージと NuGet のコマンドを使用して、クライアント Web アプリの URI を使用してブラウザー ウィンドウを開きます。 クライアント アプリがサーバー アプリの API からデータをレンダリングしていることを検証します。npx open-cli "https://$clientUri" --yesヒント
デプロイが非同期的に完了する場合があります。 予期した内容が表示されない場合は、もう 1 分待ってからブラウザー ウィンドウを更新します。
ターミナルを閉じます。
リソースをクリーンアップする
所有するサブスクリプションを使用している場合は、プロジェクトの終了時に、不要になったリソースを削除することをお勧めします。 リソースを実行したままにすると、お金がかかる場合があります。 リソースは個別に削除することも、リソース グループを削除してリソースのセット全体を削除することもできます。
名前でリソース グループ全体を削除するには、
az group deleteを使用します。az group delete \ --name $resourceGroupName \ --yesaz group listを使用して、リソース グループが削除されていることを検証します。az group list
開発環境のクリーン アップ
開発環境をクリーン アップするか、通常の状態に戻したい場合があるかもしれません。
GitHub Codespaces 環境を削除すると、アカウントに対して取得するコアごとの無料時間エンタイトルメントの量を最大化できることが保証されます。
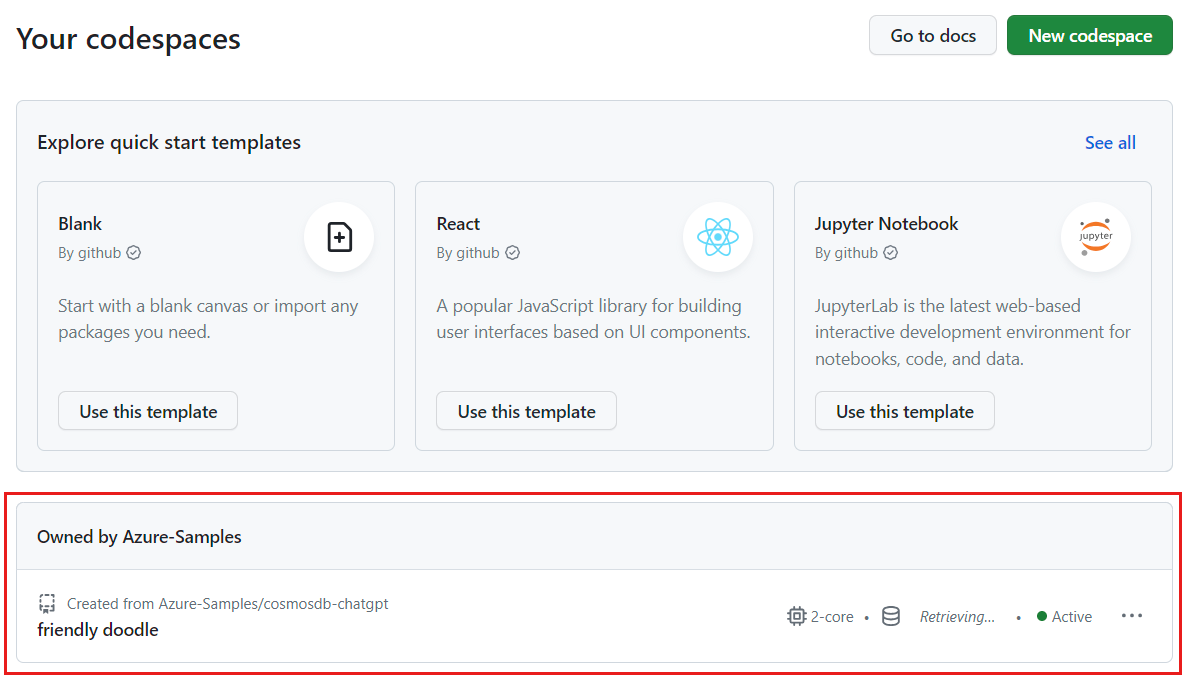
GitHub Codespaces ダッシュボード (https://github.com/codespaces) にサインインします。
azure-samples/msdocs-azure-cosmos-db-mongodb-mern-web-appGitHub リポジトリから取得した現在実行中の codespace を見つけます。
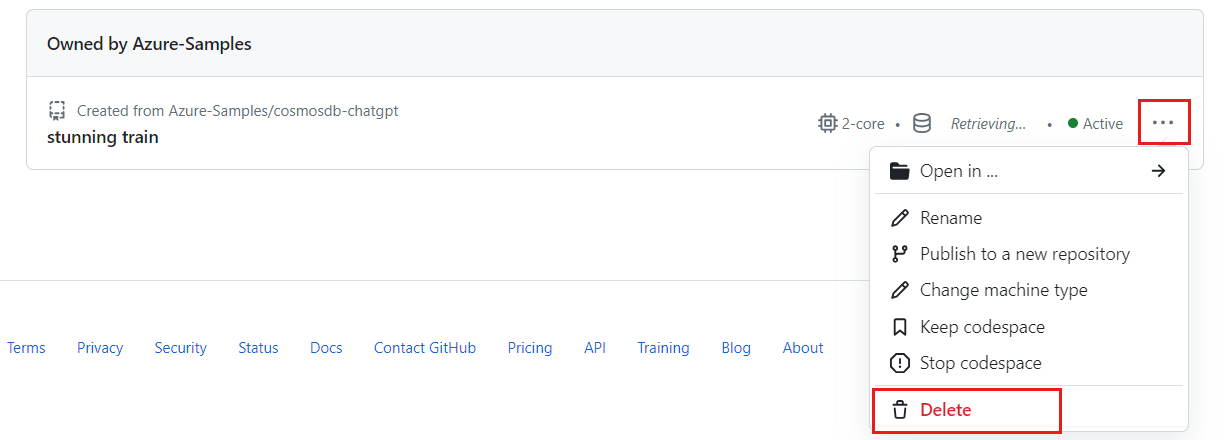
codespace のコンテキスト メニューを開いた後に、 [削除]を選択します。

次のステップ
MongoDB (仮想コア) クラスター用の最初のアプリケーションを構築したので、Azure Cosmos DB にデータを移行する方法について説明します。