チュートリアル: 更新されたコンテナー イメージをリージョンの Web アプリのデプロイ用に geo レプリケーション コンテナー レジストリにプッシュする
これは 3 部構成のチュートリアル シリーズの第 3 部です。 前のチュートリアルでは、Geo レプリケーションは 2 つの異なるリージョン Web アプリ デプロイに対して構成されました。 このチュートリアルでは、まずアプリケーションを変更してから、新しいコンテナー イメージを構築し、それを Geo レプリケートされたレジストリにプッシュします。 最後に、両方の Web アプリ インスタンスで、Azure Container Registry Webhook によって自動的にデプロイされた変更を表示します。
このチュートリアルは、シリーズの最後の部分です。
- Web アプリケーション HTML を変更する
- Docker イメージを構築してタグ付けする
- 変更を Azure Container Registry にプッシュする
- 2 つの異なるリージョン内の更新されたアプリを表示する
2 つの Web App for Containers リージョン デプロイをまだ構成していない場合は、シリーズ内の前のチュートリアルに戻り、Azure Container Registry から Web アプリをデプロイします。
Web アプリケーションを変更する
この手順では、更新されたコンテナー イメージを Azure Container Registry にプッシュしたら明確にわかる変更を Web アプリケーションに加えます。
前のチュートリアルで GitHub から複製したアプリケーション ソース内の AcrHelloworld/Views/Home/Index.cshtml ファイルを見つけ、それをお気に入りのテキスト エディターで開きます。 次の行を既存の <h1> 行の下に追加します。
<h1>MODIFIED</h1>
変更された Index.cshtml は次のようになります。
@{
ViewData["Title"] = "Azure Container Registry :: Geo-replication";
}
<style>
body {
background-image: url('images/azure-regions.png');
background-size: cover;
}
.footer {
position: fixed;
bottom: 0px;
width: 100%;
}
</style>
<h1 style="text-align:center;color:blue">Hello World from: @ViewData["REGION"]</h1>
<h1>MODIFIED</h1>
<div class="footer">
<ul>
<li>Registry URL: @ViewData["REGISTRYURL"]</li>
<li>Registry IP: @ViewData["REGISTRYIP"]</li>
<li>Registry Region: @ViewData["REGION"]</li>
</ul>
</div>
イメージを再構築する
これで Web アプリケーションが更新されたので、そのコンテナー イメージを再構築します。 以前と同様に、タグにはログイン サーバー URL を含む完全修飾イメージ名(FQDN)を使用します:
docker build . -f ./AcrHelloworld/Dockerfile -t <acrName>.azurecr.io/acr-helloworld:v1
Azure Container Registry へのイメージのプッシュ
次に、更新された acr-helloworld コンテナー イメージを Geo レプリケートされたレジストリにプッシュします。 ここでは、更新されたイメージを米国西部と米国東部の両方のリージョンにあるレジストリ レプリカにデプロイするための 1 つの docker push コマンドを実行します。
docker push <acrName>.azurecr.io/acr-helloworld:v1
docker push出力は次のようになります:
$ docker push uniqueregistryname.azurecr.io/acr-helloworld:v1
The push refers to a repository [uniqueregistryname.azurecr.io/acr-helloworld]
5b9454e91555: Pushed
d6803756744a: Layer already exists
b7b1f3a15779: Layer already exists
a89567dff12d: Layer already exists
59c7b561ff56: Layer already exists
9a2f9413d9e4: Layer already exists
a75caa09eb1f: Layer already exists
v1: digest: sha256:4c3f2211569346fbe2d1006c18cbea2a4a9dcc1eb3a078608cef70d3a186ec7a size: 1792
Webhook ログを表示する
イメージがレプリケートされている間、Azure Container Registry Webhook がトリガーされていることを確認できます。
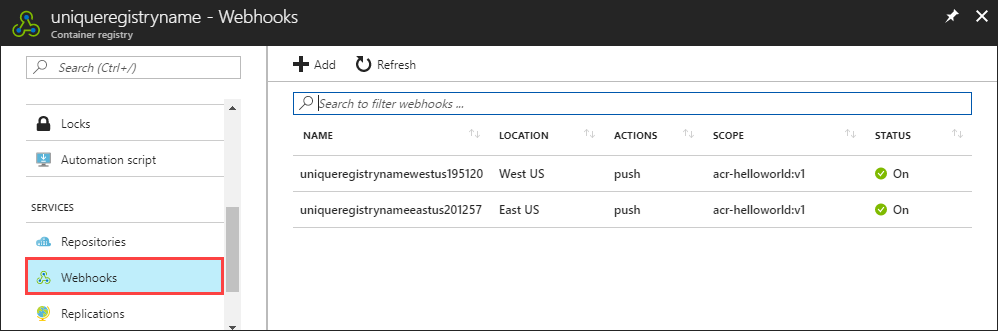
前のチュートリアルでコンテナーを Web Apps for Containers にデプロイしたときに作成されたリージョン Webhook を表示するには、Azure Portal のコンテナー レジストリに移動し、[SERVICES] \(サービス) の [Webhook] を選択します。

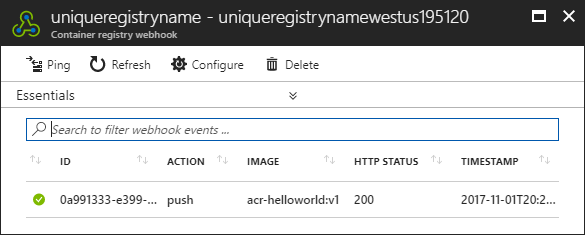
各 Webhook を選択すると、その呼び出しと応答の履歴が表示されます。 両方の Webhook のログにプッシュ アクションの行が表示されます。 ここで、米国西部リージョンにある Webhook のログは、前の手順で docker push によってトリガーされたプッシュ アクションを示しています。

更新された Web アプリを表示する
Webhook は、Web アプリに新しいイメージがレジストリにプッシュされたことを通知します。これにより、更新されたコンテナーが 2 つのリージョン Web アプリに自動的にデプロイされます。
Web ブラウザーで両方のリージョン Web アプリ デプロイに移動することによって、アプリケーションが両方のデプロイで更新されたことを確認します。 各 [App Service の概要] タブの右上で、デプロイされた Web アプリの URL を見つけることができます。
![Azure Portal の [App Service の概要]](media/container-registry-tutorial-deploy-update/tutorial-portal-03.png)
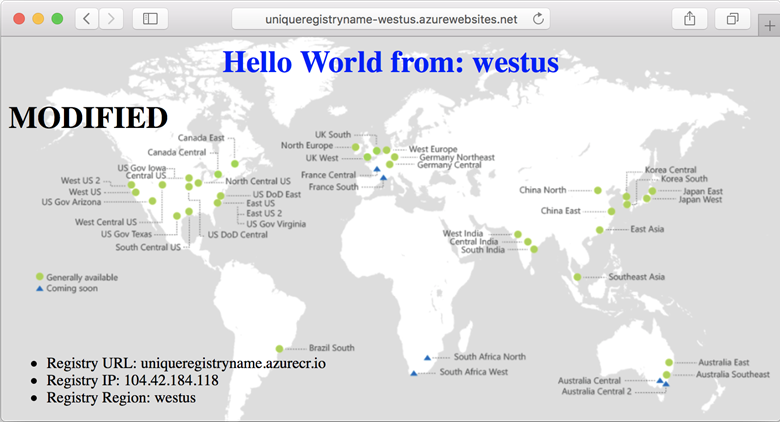
更新されたアプリケーションを表示するには、[App Service の概要] のリンクを選択します。 米国西部で実行されているアプリのビューの例を次に示します。

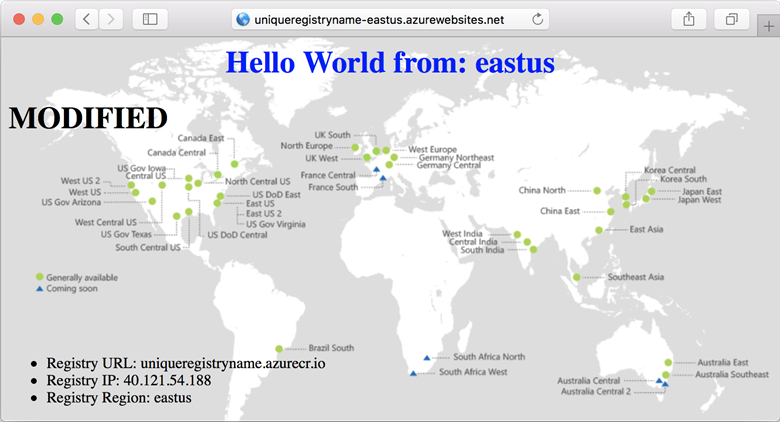
ブラウザーで米国東部デプロイを表示することによって、更新されたコンテナー イメージがここにもデプロイされたことを確認します。

1 つのdocker pushで、両方地域で Web アプリの展開で実行されている web アプリケーションが自動的に更新されました。 Azure Container Registry は、各デプロイの一番近くに位置するデポジトリからコンテナー イメージを提供します。
次のステップ
このチュートリアルでは、Web アプリケーション コンテナーの新しいバージョンを更新し、それを Geo レプリケートされたレジストリにプッシュしました。 Azure Container Registry の Webhook が Web Apps for Containers に更新を通知し、それが一番近いレジストリ レプリカからのローカル プルをトリガーしました。
ACR のビルド: 自動イメージビルドとパッチ
Geo レプリケーションに加えて、ACR ビルドはコンテナー展開パイプラインを最適化するための別のAzure Container Registry です。 ACRビルド概要から始めて、機能を理解するアイデアを得ましょう: