通話準備と UI ライブラリの概要
重要
Azure Communication Services のこの機能は、現在プレビュー段階にあります。
プレビューの API と SDK は、サービス レベル アグリーメントなしに提供されます。 運用環境のワークロードには使用しないことをお勧めします。 一部の機能はサポート対象ではなく、機能が制限されることがあります。
詳細については、「Microsoft Azure プレビューの追加利用規約」を確認してください。

ユーザーが Web 通話に参加するとき、主な焦点は、通話の相手との会話です。この人物は、医師、教師、財務アドバイザー、友人などの可能性があります。 会話自体でも、十分なストレスになる可能性があります。彼らとそのデバイスに見聞きする準備ができていることを確認するためのナビゲート プロセスはなおさらです。 使用しているデバイスとクライアントに通話の準備ができていることの確認は重要です
発生する可能性のあるすべての問題または問題の組み合わせを予測することは不可能な可能性がありますが、このチュートリアルを適用することで、次のことができます。
- 通話中にユーザーに影響を与える問題の確率を減らす
- 問題がエクスペリエンスに悪影響を与える場合にのみ表示する
- ユーザーに解決策を探させずに、問題を解決するためのガイド付きヘルプを提供する
このチュートリアルには、Azure Communication Services のネットワーク テスト診断ツールが関連します。 ユーザーは、ネットワーク テスト診断ツールを使用して、カスタマー サポート シナリオを詳細にトラブルシューティングできます。
チュートリアルの構造
このチュートリアルでは、Azure Communication Services UI ライブラリを使用して、ユーザーが通話に参加する準備を整えるエクスペリエンスを作成します。 このチュートリアルは、次の 3 つの部分で構成されています。
- パート 1: ユーザーにサポートされているブラウザーを使用してもらう
- パート 2: アプリがマイクとカメラにアクセスできるようにする
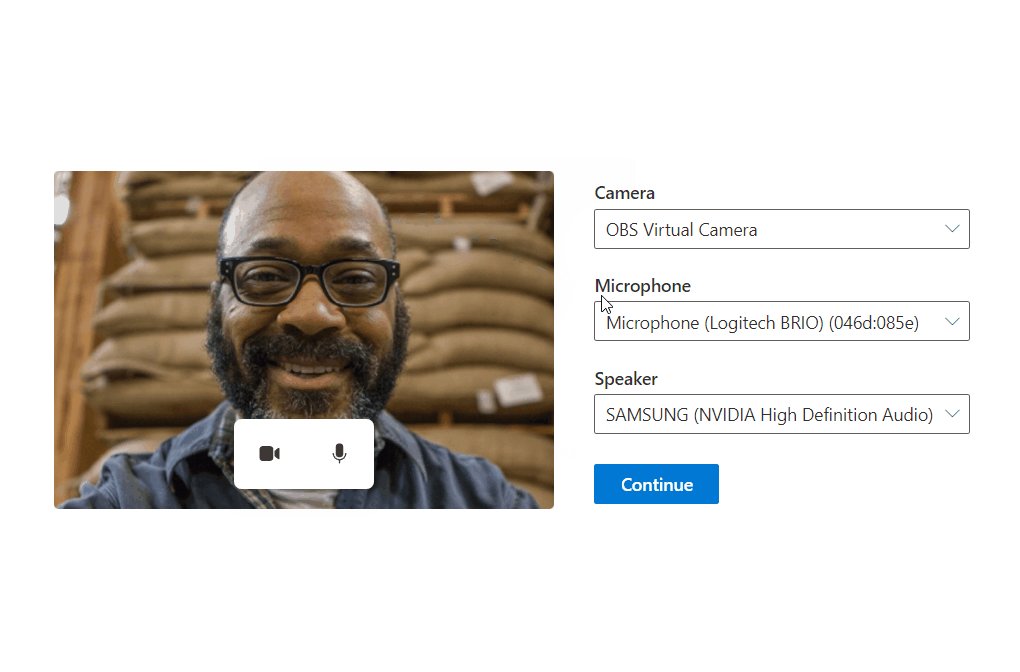
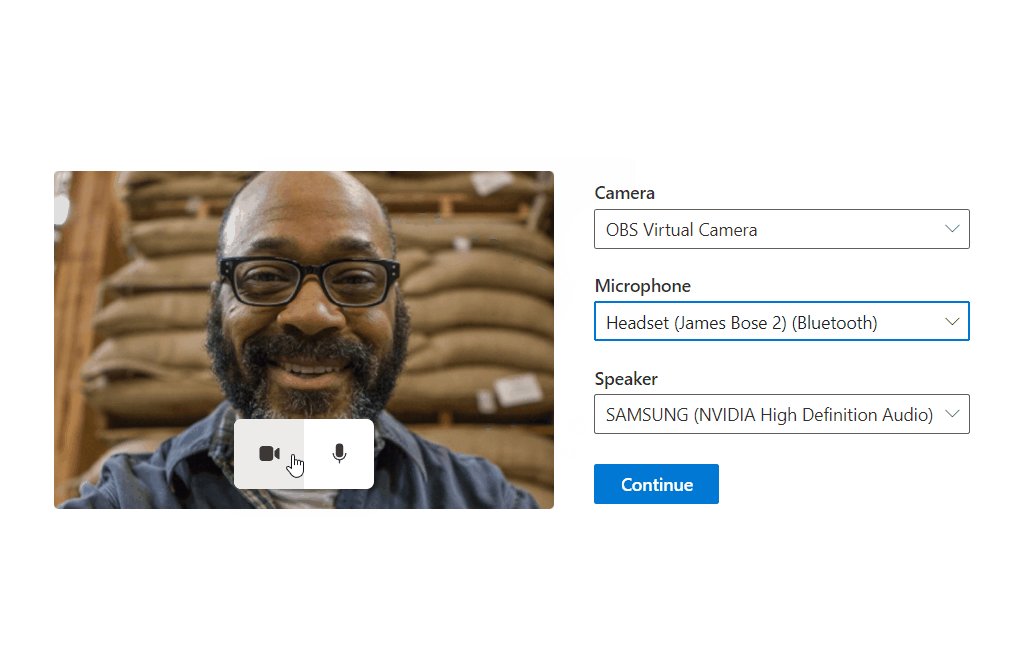
- パート 3: ユーザーに目的のマイクとカメラを選択してもらう
前提条件
- サポートされているプラットフォームのいずれかにインストールされた Visual Studio Code。
-
Node.js。アクティブ LTS およびメンテナンス LTS バージョン (10.14.1 を推奨)。
node --versionコマンドを使用して、現在のバージョンを確認してください。
コードをダウンロードする
このチュートリアルの完全なコードには GitHub でアクセスしてください。
アプリの構造
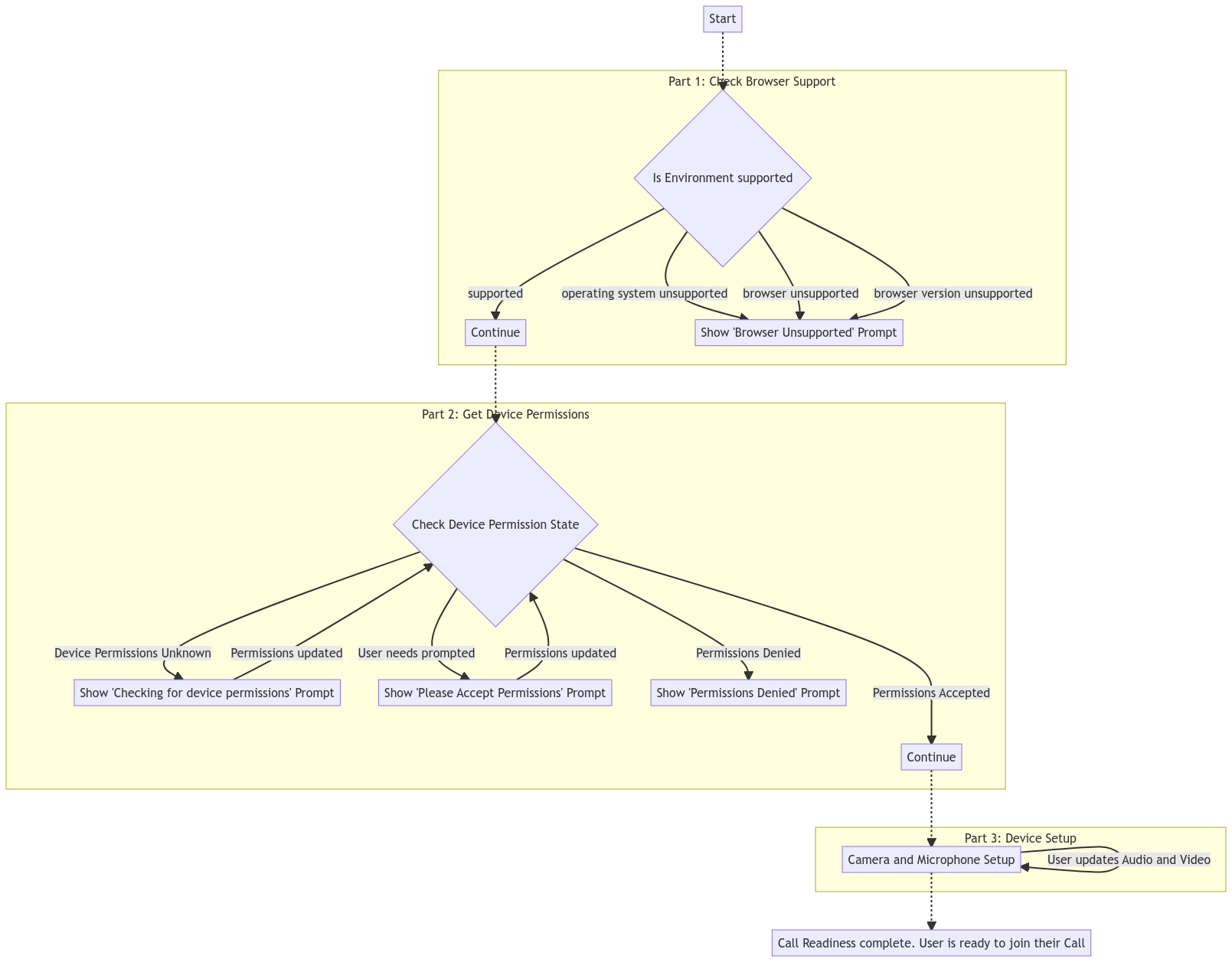
ユーザーは、通話に参加するときに、ブラウザー サポートや正しいカメラの選択などのいくつかのハードルを越える必要があります。 このチュートリアルでは、React と Azure Communication Services UI ライブラリを使用して、通話準備チェックを実行するアプリを作成します。 これらのチェックは、ユーザーにブラウザー サポート、カメラとマイクのアクセス許可、最後にデバイスのセットアップを案内します。
アプリのユーザー フローは次のとおりです。

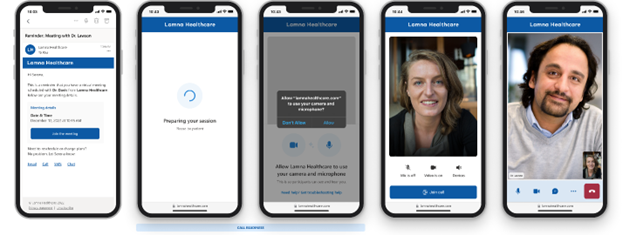
最終的なアプリでは、サポートされているブラウザーを使用してカメラとマイクにアクセスするように求めるメッセージをユーザーに表示し、次に通話に参加する前にユーザーがマイクとカメラの設定を選択してプレビューできるようにします。

プロジェクトをセットアップする
React アプリを設定するために、このクイックスタートの create-react-app テンプレートを使用します。 この create-react-app コマンドは、React を利用した簡単に実行できる TypeScript アプリを作成します。 コマンドは、Azure Communication Services npm パッケージと、高度な UI を作成するための FluentUI npm パッケージをインストールします。 create-react-app の詳細については、Reactの概要に関する記事 (英語) を参照してください。
# Create an Azure Communication Services App powered by React.
npx create-react-app ui-library-call-readiness-app --template communication-react
# Change to the directory of the newly created App.
cd ui-library-call-readiness-app
このプロセスが終了すると、ui-library-call-readiness-app フォルダー内に完全なアプリケーションが作成されます。
このクイックスタートでは、src フォルダー内のファイルを変更します。
パッケージのインストール
この機能はパブリック プレビュー段階であるため、Azure Communication Services npm パッケージのベータ版を使用する必要があります。
npm install コマンドを使用して、これらのパッケージをインストールします。
# Install Public Preview versions of the Azure Communication Services Libraries.
npm install @azure/communication-react@1.5.1-beta.1 @azure/communication-calling@1.10.0-beta.1
注意
通信パッケージを既存のアプリにインストールする場合、@azure/communication-react は現在、React v18 をサポートしていません。 React v17 以下にダウングレードするには、こちらの手順に従ってください。
アプリの初期設定
まず始めに、create-react-app の既定の App.tsx コンテンツを、次を行う基本的な設定に置き換えます。
- このチュートリアルで使用する必要なアイコンの登録
- カスタム テーマの設定に使用できるテーマ プロバイダーの設定
- 通話クライアントへのアクセス権を子コンポーネントに付与するプロバイダーでの
StatefulCallClientの作成
src/App.tsx
import { CallClientProvider, createStatefulCallClient, FluentThemeProvider, useTheme } from '@azure/communication-react';
import { initializeIcons, registerIcons, Stack, Text } from '@fluentui/react';
import { DEFAULT_COMPONENT_ICONS } from '@azure/communication-react';
import { CheckmarkCircle48Filled } from '@fluentui/react-icons';
// Initializing and registering icons should only be done once per app.
initializeIcons();
registerIcons({ icons: DEFAULT_COMPONENT_ICONS });
const USER_ID = 'user1'; // In your production app replace this with an Azure Communication Services User ID
const callClient = createStatefulCallClient({ userId: { communicationUserId: USER_ID } });
/**
* Entry point of a React app.
*/
const App = (): JSX.Element => {
return (
<FluentThemeProvider>
<CallClientProvider callClient={callClient}>
<TestComplete />
</CallClientProvider>
</FluentThemeProvider>
);
}
export default App;
/**
* Final page to highlight the call readiness checks have completed.
* Replace this with your own App's next stage.
*/
export const TestComplete = (): JSX.Element => {
const theme = useTheme();
return (
<Stack verticalFill verticalAlign="center" horizontalAlign="center" tokens={{ childrenGap: "1rem" }}>
<CheckmarkCircle48Filled primaryFill={theme.palette.green} />
<Text variant="xLarge">Call Readiness Complete</Text>
<Text variant="medium">From here you can have the user join their call using their chosen settings.</Text>
</Stack>
);
};
create-react-app を実行する
次を実行して設定をテストしましょう。
# Run the React App
npm start
アプリが実行されたら、ブラウザーで http://localhost:3000 にアクセスして実行中のアプリを確認します。
緑色のチェックマークと Test Complete メッセージが表示されます。