Bot Connector API を使用してメッセージにリッチ カード添付ファイルを追加する
一部のチャネルでは、ボットがリッチ カードをユーザーに送信できます。 リッチ カードは、ボタン、テキスト、画像、オーディオ、ビデオなどの対話型要素を含む添付ファイルです。
この記事では、メッセージに添付できるリッチ カードを作成する方法について説明します。 メッセージに添付ファイルを追加する具体的な手順については、「メッセージにメディア添付ファイルを追加する」方法を参照してください。
リッチ カードの種類
リッチ カードは、タイトル、説明、リンク、およびイメージから構成されます。 メッセージには、リスト形式またはカルーセル形式で表示される複数のリッチ カードを含めることができます。 Bot Framework では、現在 8 種類のリッチ カードがサポートされています。
| カード タイプ | 説明 |
|---|---|
| AdaptiveCard | テキスト、音声、画像、ボタン、および入力フィールドの任意の組み合わせを含めることができる、カスタマイズ可能なカード。 チャネルごとのサポートに関するページをご覧ください。 |
| AnimationCard | アニメーション GIF または短い動画を再生できるカード。 |
| AudioCard | オーディオ ファイルを再生できるカード。 |
| HeroCard | 通常 1 つの大きなイメージ、1 つまたは複数のボタン、およびテキストが含まれるカード。 |
| ThumbnailCard | 通常 1 つのサムネイル イメージ、1 つまたは複数のボタン、およびテキストが含まれるカード。 |
| ReceiptCard | ボットからユーザーに領収書を提供できるようにするカード。 通常は、領収書に含める項目の一覧、税金と合計の情報、およびその他のテキストが含まれます。 |
| SignInCard | ボットでユーザーのサインインを要求できるようにするカード。 通常は、テキストと、ユーザーがクリックしてサインイン プロセスを開始できる 1 つ以上のボタンが含まれます。 |
| VideoCard | 動画を再生できるカード。 |
ヒント
各チャンネルでサポートされている機能についての詳細は、「チャンネルのリファレンス」の記事を参照してください。
リッチ カード内のイベントを処理する
リッチ カード内のイベントを処理するには、CardAction オブジェクトを使用して、ユーザーがボタンをクリックするか、カードのセクションをタップしたときのアクションを指定します。 各 CardAction オブジェクトには、次のプロパティが含まれています。
| プロパティ | タイプ | 説明 |
|---|---|---|
| channelData | string | このアクションに関連付けられているチャネル固有のデータ |
| displayText | string | ボタンがクリックされた場合にチャット フィードに表示するテキスト |
| text | string | アクションのテキスト |
| type | string | アクションの種類 (下の表に示されている値のいずれか) |
| タイトル | string | ボタンのタイトル |
| image | string | ボタン用のイメージ URL |
| 値 | string | 指定された種類のアクションを実行するために必要な値 |
Note
アダプティブ カード内のボタンは、CardAction オブジェクトではなく、アダプティブ カードによって定義されているスキーマを使用して作成されます。
アダプティブ カードにボタンを追加する方法の例については、「Add an Adaptive Card to a message」(メッセージにアダプティブ カードを追加する) を参照してください。
正常に機能させるために、ヒーロー カード上のクリック可能な各アイテムにアクション タイプを割り当てます。 この表では、使用できるアクションの種類と、関連付けられている value プロパティに含める内容を一覧にまとめ、説明しています。
messageBack カード アクションは、他のカード アクションよりも一般化された意味を持ちます。 messageBack およびその他のカード アクションの種類の詳細については、アクティビティ スキーマの「カード アクション」セクションを参照してください。
| 型 | 説明 | 値 |
|---|---|---|
| call | 電話を発信します。 | 電話の発信先 (形式は tel:123123123123)。 |
| downloadFile | ファイルをダウンロードします。 | ダウンロードするファイルの URL。 |
| imBack | ボットにメッセージを送信し、目に見える応答をチャットに投稿します。 | 送信するメッセージのテキスト。 |
| messageBack | チャット システムを介して送信されるテキスト応答を表しています。 | 生成されたメッセージに含めるオプションのプログラム値。 |
| openUrl | 組み込みのブラウザーで URL を開きます。 | 開く URL。 |
| playAudio | オーディオを再生します。 | 再生するオーディオの URL。 |
| playVideo | ビデオを視聴します。 | 再生するビデオの URL。 |
| postBack | ボットにメッセージを送信します。目に見える応答はチャットに投稿できません。 | 送信するメッセージのテキスト。 |
| showImage | 画像を表示します。 | 表示する画像の URL。 |
| signin | OAuth サインイン プロセスを開始します。 | 開始する OAuth フローの URL。 |
メッセージにヒーロー カードを追加する
リッチ カード添付ファイルをメッセージに追加するには:
- メッセージに追加するカードの種類を表すオブジェクトを作成します。
- Attachment オブジェクトを作成します。
- その
contentTypeプロパティをカードのメディアの種類に設定します。 - その
contentプロパティを作成したオブジェクトに設定して、カードを表します。
- その
Attachmentオブジェクトをメッセージのattachments配列に追加します。
ヒント
リッチ カード添付ファイルを含むメッセージでは、通常、text は指定されません。
一部のチャネルでは、メッセージ内の attachments 配列に複数のリッチ カードを追加できます。 この機能は、複数のオプションをユーザーに提供するシナリオで役立ちます。 たとえば、ユーザーがホテルの部屋を予約できるボットの場合は、利用可能な部屋の種類を示すリッチ カードの一覧をユーザーに表示できます。 各カードには、部屋の種類に対応する写真とアメニティの一覧を含めることができ、ユーザーは、カードをタップするかボタンをクリックすることで部屋の種類を選択できます。
ヒント
複数のリッチ カードをリスト形式で表示するには、Activity オブジェクトの attachmentLayout プロパティを "list" に設定します。
複数のリッチ カードをカルーセル形式で表示するには、Activity オブジェクトの attachmentLayout プロパティを "carousel" に設定します。
チャネルがカルーセル形式をサポートしていない場合は、attachmentLayout プロパティで「カルーセル」が指定されている場合でも、リッチ カードがリスト形式で表示されます。
次の例は、1 つのヒーローカード添付ファイルを含む完全なメッセージを示しています。 この要求の例で、https://smba.trafficmanager.net/teams はベース URI を示しています。ご利用のボットによって発行される要求に対するベース URI は、これとは異なる場合があります。 ベース URI の設定の詳細については、API リファレンスに関する記事をご覧ください。
POST https://smba.trafficmanager.net/teams/v3/conversations/abcd1234/activities/5d5cdc723
Authorization: Bearer ACCESS_TOKEN
Content-Type: application/json
{
"type": "message",
"from": {
"id": "12345678",
"name": "sender's name"
},
"conversation": {
"id": "abcd1234",
"name": "conversation's name"
},
"recipient": {
"id": "1234abcd",
"name": "recipient's name"
},
"attachments": [
{
"contentType": "application/vnd.microsoft.card.hero",
"content": {
"title": "title goes here",
"subtitle": "subtitle goes here",
"text": "descriptive text goes here",
"images": [
{
"url": "https://www.publicdomainpictures.net/pictures/30000/t2/duck-on-a-rock.jpg",
"alt": "picture of a duck",
"tap": {
"type": "playAudio",
"value": "url to an audio track of a duck call goes here"
}
}
],
"buttons": [
{
"type": "playAudio",
"title": "Duck Call",
"value": "url to an audio track of a duck call goes here"
},
{
"type": "openUrl",
"title": "Watch Video",
"image": "https://www.publicdomainpictures.net/pictures/30000/t2/duck-on-a-rock.jpg",
"value": "url goes here of the duck in flight"
}
]
}
}
],
"replyToId": "5d5cdc723"
}
メッセージにアダプティブ カードを追加する
アダプティブ カードには、テキスト、音声、画像、ボタン、および入力フィールドの任意の組み合わせを含めることができます。 アダプティブ カードは、アダプティブ カードで指定された JSON 形式を使用して作成され、カードのコンテンツと形式をフル コントロールできます。
アダプティブ カード サイト内の情報を活用して、アダプティブ カードのスキーマを理解し、アダプティブ カードの要素について調べてください。また、さまざまな構成や複雑さを備えたカードの作成に使用できる JSON のサンプルもご覧ください。 さらに、Interactive Visualizer を使用して、アダプティブ カードのペイロードを設計し、カードの出力をプレビューできます。
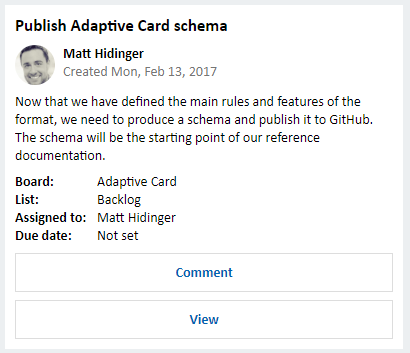
次の例は、作業の割り当てを表す 1 つのアダプティブ カード添付ファイル オブジェクトを示しています。 これをユーザーに送信するには、メッセージに添付ファイルとして追加する必要があります。
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card schema",
"weight": "bolder",
"size": "medium"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"size": "small",
"style": "person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Matt Hidinger",
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Created {{DATE(2017-02-14T06:08:39Z, SHORT)}}",
"isSubtle": true,
"wrap": true
}
]
}
]
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Now that we have defined the main rules and features of the format, we need to produce a schema and publish it to GitHub. The schema will be the starting point of our reference documentation.",
"wrap": true
},
{
"type": "FactSet",
"facts": [
{
"title": "Board:",
"value": "Adaptive Card"
},
{
"title": "List:",
"value": "Backlog"
},
{
"title": "Assigned to:",
"value": "Matt Hidinger"
},
{
"title": "Due date:",
"value": "Not set"
}
]
}
]
}
],
"actions": [
{
"type": "Action.ShowCard",
"title": "Comment",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Text",
"id": "comment",
"isMultiline": true,
"placeholder": "Enter your comment"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
},
{
"type": "Action.OpenUrl",
"title": "View",
"url": "https://adaptivecards.io"
}
]
}
完成したカードには、タイトルのほか、カード作成者に関する情報 (名前とアバター)、カードの作成日、作業の割り当ての説明、割り当てに関連した情報が含まれます。 また、作業の割り当てにコメントを付けたり、表示したりするためにクリックできるボタンもあります。