ボットを Web チャットに接続する
適用対象: SDK v4
Azure を使用してボットを作成すると、Web チャット チャンネルが自動的に構成されます。 Web チャット チャネルには、Web チャット コントロールが含まれています。このコントロールを使用すると、ユーザーは Web ページでボットを直接操作できます。
Web チャット チャネルには、Web チャット コントロールを Web ページに埋め込むために必要なものがすべて含まれています。 これを行うには、ボットの秘密鍵を取得し、Web ページにコントロールを埋め込みます。
前提 条件
- Azure アカウント。 まだお持ちでない場合は、開始する前に 無料アカウント を作成してください。
- Azure に公開されている既存のボット。
Web チャットのセキュリティに関する考慮事項
Web チャットで Azure AI Bot Service 認証を使用する場合は、いくつかの重要なセキュリティに関する考慮事項に留意する必要があります。 詳細については、「セキュリティに関する考慮事項を参照してください。
Web ページに Web チャット コントロールを埋め込む
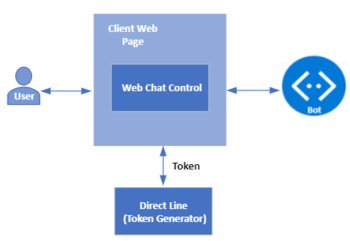
次の図は、Web ページに Web チャット コントロールを埋め込むときに関係するコンポーネントを示しています。

重要
Web チャット コントロールを使用してボットに接続するときのセキュリティ リスクを軽減するには、Direct Line (強化された認証付き) を使用します。 詳細については、「Direct Line 拡張認証」を参照してください。
ボットの秘密鍵を取得する
- Azure portal に移動し、ボットを開きます。
- [設定]で、[チャネル]を選択します。 次に、Web チャットを選択します。
- Web チャット ページが開きます。 サイトの一覧から 既定のサイト を選択します。
- 最初の 秘密鍵 と 埋め込みコードコピーします。
開発埋め込み設定オプション
オプション 1 - シークレットをトークンと交換し、埋め込みを生成する
これは、次の場合に適したオプションです。
- サーバー間要求を実行して、Web チャット シークレットを一時トークンと交換できます
- 他の開発者が自分の Web サイトにボットを埋め込むのを難しくしたい
このオプションを使用しても、他の開発者が自分の Web サイトにボットを埋め込むのを完全に防ぐわけではありませんが、そうすることは困難になります。
シークレットをトークンと交換し、埋め込みを生成するには:
トークン交換 URL に GET 要求を発行し、
Authorizationヘッダーを介して Web チャット シークレットを渡します。Authorizationヘッダーは、BotConnectorスキームを使用し、シークレットを含みます。- グローバル ボットの場合、トークン交換 URL は
https://webchat.botframework.com/api/tokens。 - リージョン ボットの場合は、選択したリージョンに応じて次の URL を入力します。
地域 トークン交換 URL ヨーロッパ https://europe.webchat.botframework.com/api/tokens インド https://india.webchat.botframework.com/api/tokens - グローバル ボットの場合、トークン交換 URL は
GET 要求への応答には、Web チャット コントロールをレンダリングして会話を開始するために使用できるトークン (引用符で囲まれています) が含まれます。 トークンは 1 つの会話に対してのみ有効です。別の会話を開始するには、新しいトークンを生成する必要があります。
前に Web チャット チャネルからコピーした 埋め込みコード 内で、
s=パラメーターをt=に変更し、"YOUR_SECRET_HERE" をトークンに置き換えます。
手記
トークンは有効期限が切れる前に自動的に更新されます。
要求の例
グローバル ボットの場合:
requestGET https://webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
リージョン ボットの場合:
requestGET
## Europe region
https://europe.webchat.botframework.com/api/tokens
## India region
https://india.webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
手記
Azure Government の場合、トークン交換 URL は異なります。
requestGET https://webchat.botframework.azure.us/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
応答の例
"IIbSpLnn8sA.dBB.MQBhAFMAZwBXAHoANgBQAGcAZABKAEcAMwB2ADQASABjAFMAegBuAHYANwA.bbguxyOv0gE.cccJjH-TFDs.ruXQyivVZIcgvosGaFs_4jRj1AyPnDt1wk1HMBb5Fuw"
HTML コードの例
<!DOCTYPE html>
<html>
<body>
<iframe id="chat" style="width: 400px; height: 400px;" src=''></iframe>
</body>
<script>
var xhr = new XMLHttpRequest();
xhr.open('GET', "https://webchat.botframework.com/api/tokens", true);
xhr.setRequestHeader('Authorization', 'BotConnector ' + 'YOUR SECRET HERE');
xhr.send();
xhr.onreadystatechange = processRequest;
function processRequest(e) {
if (xhr.readyState == 4 && xhr.status == 200) {
var response = JSON.parse(xhr.responseText);
document.getElementById("chat").src="https://webchat.botframework.com/embed/<botname>?t="+response
}
}
</script>
</html>
オプション 2 - シークレットを使用して Web チャット コントロールを Web サイトに埋め込む
他の開発者が自分の Web サイトにボットを簡単に埋め込むことができる場合は、このオプションを使用します。
警告
このオプションを使用すると、Web チャット チャネルの秘密鍵がクライアント Web ページに公開されます。 このオプションは、運用環境ではなく、開発目的でのみ使用します。
Embedded コード内にシークレットを指定して、ボットを Web ページに埋め込むには:
Azure portal 内の Web チャット チャネルから 埋め込みコード をコピーします(上記「ボットシークレット キーの取得」で説明されています)。
その 埋め込みコード内で、"YOUR_SECRET_HERE" を、同じページからコピーした 秘密鍵 値に置き換えます。
運用埋め込みオプション
シークレットを非表示にし、シークレットをトークンと交換し、埋め込みを生成する
このオプションでは、クライアント Web ページの Web チャット チャネルの秘密鍵は公開されません。
クライアントは、ボットと通信するためのトークンを提供する必要があります。 シークレットとトークンの違いについて、およびシークレットの使用に関連するリスクを理解するには、Direct Line 認証 参照してください。
次のクライアント Web ページは、Web チャットでトークンを使用する方法を示しています。 リージョンまたは Azure Gov ボットがある場合は、パブリックから政府機関に URL を調整します。
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<h2>Web Chat bot client using Direct Line</h2>
<div id="webchat" role="main"></div>
<script>
// "styleSet" is a set of CSS rules which are generated from "styleOptions"
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
botAvatarImage: '<your bot avatar URL>',
botAvatarInitials: 'BF',
userAvatarImage: '<your user avatar URL>',
userAvatarInitials: 'WC',
rootHeight: '100%',
rootWidth: '30%'
});
// After generated, you can modify the CSS rules
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
const res = await fetch('https:<YOUR_TOKEN_SERVER/API>', { method: 'POST' });
const { token } = await res.json();
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({ token }),
userID: 'WebChat_UserId',
locale: 'en-US',
username: 'Web Chat User',
locale: 'en-US',
// Passing 'styleSet' when rendering Web Chat
styleSet
},
document.getElementById('webchat')
);
</script>
</body>
</html>
トークンを生成する方法の例については、次を参照してください。
追加情報
- Web チャットの概要
- Web チャットのカスタマイズ
- Web チャット で音声を有効にする
- Web チャットを Direct Line App Service 拡張機能 で使用する
- シングル サインオンを Web チャット に追加する