クライアント間でのパブリッシュ/サブスクライブ

このクイックスタート ガイドでは、次の方法を示します。
- Web PubSub リソースに接続する
- グループからのメッセージをサブスクライブする
- グループにメッセージをパブリッシュする
前提条件
- Web PubSub リソース。 作成していない場合は、「クイックスタート: Azure portal から Web PubSub インスタンスを作成する」に従います
- コード エディター (Visual Studio Code など)。
- 使用する予定の言語の依存関係をインストールします
クライアント SDK のインストール
注意
このガイドでは、まだプレビュー段階にある Web PubSub サービスによって提供されるクライアント SDK を使用します。 インターフェイスは、新しいバージョンで変更される可能性があります。
mkdir pubsub_among_clients
cd pubsub_among_clients
# The SDK is available as an NPM module.
npm install @azure/web-pubsub-client
Web PubSub に接続する
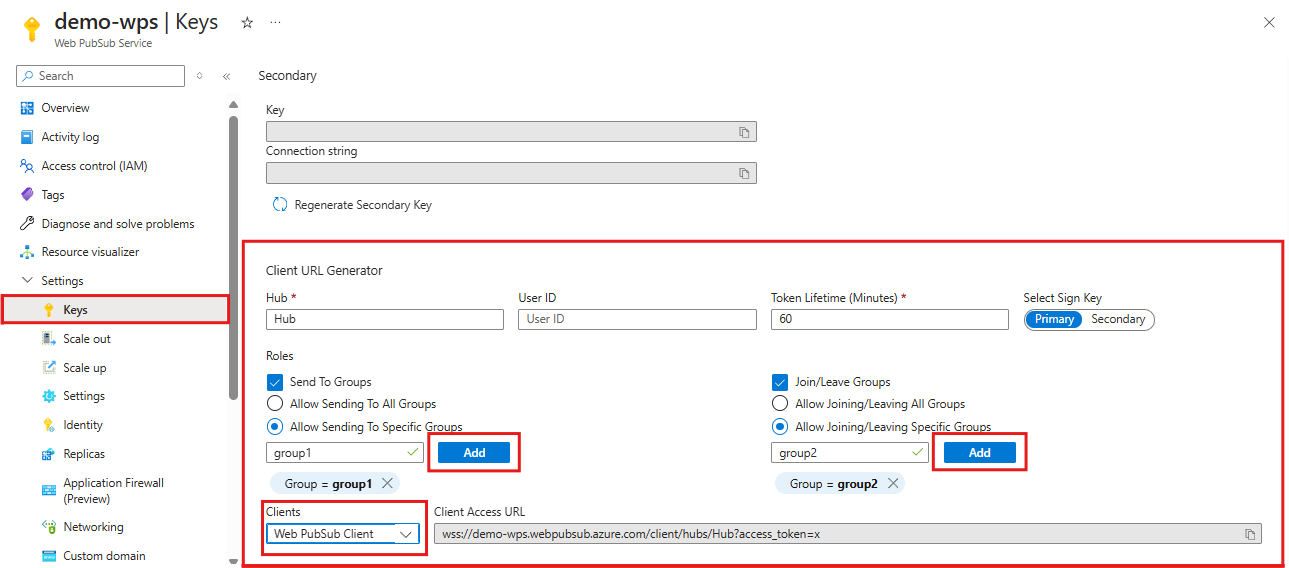
クライアント (ブラウザー 💻、モバイル アプリ 📱、または IoT デバイス 💡) では、クライアント アクセス URL を使用してリソースに接続して認証します。 この URL は、wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token> のパターンに従います。 クライアントには、クライアント アクセス URL を取得するいくつかの方法があります。 このクイック スタートでは、次の図に示す Azure portal からコピーして貼り付けることができます。 コードでクライアント アクセス URL をハード コーディングしないことをお勧めします。 運用環境では、通常、この URL をオンデマンドで返すようにアプリ サーバーを設定します。 「クライアント アクセス URL を生成する」で手順について詳しく説明します。

上の図に示すように、クライアントには、group1 という名前の特定のグループにメッセージを送信して参加するためのアクセス許可があります。
index.js という名前のファイルを作成し、次のコードを追加します
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiate the client object.
// <client-access-url> is copied from Azure portal mentioned above.
const client = new WebPubSubClient("<client-access-url>");
グループにサブスクライブする
グループからメッセージを受信するには、クライアントは
- メッセージの受信を希望するグループに参加する必要があります
-
group-messageイベントを処理するためのコールバックを使用します
次のコードは、クライアントが group1 という名前のグループからのメッセージをサブスクライブすることを示しています。
// ...code from the last step
// Provide callback to the "group-message" event.
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// Before joining group, you must invoke start() on the client object.
client.start();
// Join a group named "group1" to subscribe message from this group.
// Note that this client has the permission to join "group1",
// which was configured on Azure portal in the step of generating "Client Access URL".
client.joinGroup("group1");
グループにメッセージを投稿する
前の手順では、group1 からメッセージを受信するために必要なすべてのものを設定しました。ここでは、そのグループにメッセージを送信します。
// ...code from the last step
// Send message "Hello World" in the "text" format to "group1".
client.sendToGroup("group1", "Hello World", "text");
次のステップ
クライアント SDK を使用して、次の方法を理解しました
- Web PubSub リソースに接続する
- グループ メッセージをサブスクライブする
- グループにメッセージをパブリッシュする
次に、アプリケーション サーバーからクライアントにリアルタイムでメッセージをプッシュする方法を確認します。