ネットワーク トレースの収集方法
問題が発生した場合、ネットワーク トレースにより、多くの役立つ情報が得られることがあります。 このハウツー ガイドでは、ネットワーク トレースを収集するためのオプションを示します。
警告
ネットワーク トレースには、アプリによって送信されるすべてのメッセージの完全な内容が含まれています。 運用アプリから GitHub などのパブリック フォーラムに未加工のネットワーク トレースを投稿しないでください。
Fiddler でネットワーク トレースを収集する
Fiddler は、HTTP トレースを収集するための強力なツールです。 telerik.com/fiddler からインストールして起動し、アプリを実行して問題を再現します。 Fiddler は、Windows、macOS、および Linux で使用できます。
HTTPS を使用して接続する場合は、Fiddler で確実に HTTPS トラフィックの暗号を解除できるようにするための追加の手順がいくつかあります。 詳細については、Fiddler のドキュメントを参照してください。
トレースを収集したら、メニュー バーから [ファイル]>[保存]>[すべてのセッション] を選択することで、そのトレースをエクスポートできます。
tcpdump でネットワーク トレースを収集する (macOS および Linux のみ)
この方法はすべてのアプリで使用できます。
コマンド シェルから次のコマンドを実行することで、tcpdump を使用して生の TCP (伝送制御プロトコル) トレースを収集できます。 アクセス許可エラーが発生した場合は、root になるか、コマンドの前にプレフィックスとして sudo を付ける必要があります。
tcpdump -i [interface] -w trace.pcap
[interface] は、取り込むネットワーク インターフェイスに置き換えます。 通常、これは /dev/eth0 (標準イーサネット インターフェイスの場合) または /dev/lo0 (localhost トラフィックの場合) のようになります。 詳細については、ホスト システムの tcpdump man ページを参照してください。
man tcpdump
ブラウザーでネットワーク トレースを収集する (ブラウザーベースのアプリのみ)
ほとんどのブラウザー開発者ツールには [ネットワーク] タブがあります。これを使用して、ブラウザーとサーバーの間のネットワーク アクティビティを取り込むことができます。
Note
調査中の問題で複数の要求を再現する必要がある場合は、Microsoft Edge、Google Chrome、Safari で [Preserve Log] オプションを選択します。 Mozilla Firefox の場合は、[Persist Logs] オプションを選択します。
Microsoft Edge (Chromium)
ブラウザーの DevTools を使用して詳細なネットワーク トレースをキャプチャするには、以下の手順に従います。
DevTools を開きます。
F12を選択Ctrl+Shift+I(Windows/Linux) またはCommand+Option+I(macOS) を選択します- [
Settings and more]、[More Tools > Developer Tools] の順に選択します
[
Network] タブを選択します(必要に応じて) ページを更新し、問題を再現します
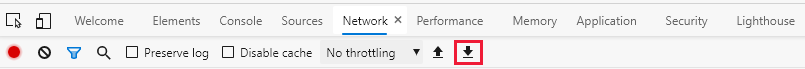
ツール バーの
Export HAR...を選択し、トレースを "HAR (HTTP アーカイブ)" ファイルとしてエクスポートします
Google Chrome
ブラウザーの DevTools を使用して詳細なネットワーク トレースをキャプチャするには、以下の手順に従います。
Chrome DevTools を開きます。
F12を選択Ctrl+Shift+I(Windows/Linux) またはCommand+Option+I(macOS) を選択します- [
Customize and control Google Chrome]、[More Tools > Developer Tools] の順に選択します
[
Network] タブを選択します(必要に応じて) ページを更新し、問題を再現します
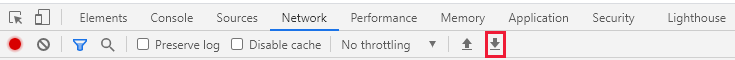
ツール バーの [
Export HAR...] を選択し、トレースを "HAR" ファイルとしてエクスポートします
Mozilla Firefox
ブラウザーの DevTools を使用して詳細なネットワーク トレースをキャプチャするには、以下の手順に従います。
Firefox Developer Tools を開きます。
F12を選択Ctrl+Shift+I(Windows/Linux) またはCommand+Option+I(macOS) を選択します- [
Open menu]、[Web Developer > Toggle Tools] の順に選択します
[
Network] タブを選択します(必要に応じて) ページを更新し、問題を再現します
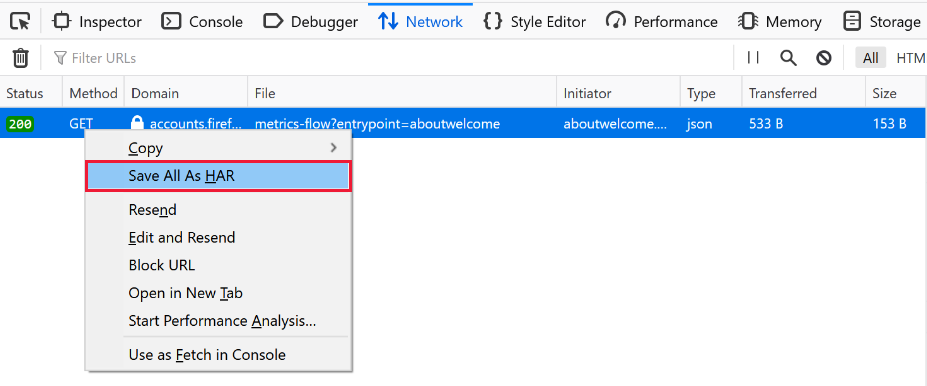
要求の一覧内で任意の場所を右クリックし、[Save All As HAR]\(すべてを HAR として保存\) を選びます

Safari
ブラウザーの DevTools を使用して詳細なネットワーク トレースをキャプチャするには、以下の手順に従います。
- Web Development Tools を開きます。
Command+Option+Iを選択- [
Developer] メニュー、[Show Web Inspector] の順に選択します
- [
Network] タブを選択します - (必要に応じて) ページを更新し、問題を再現します
- 要求の一覧内で任意の場所を右クリックし、[Save All As HAR]\(すべてを HAR として保存\) を選びます