チュートリアル: Azure クイックスタート テンプレートを使用する
Azure クイックスタート テンプレートは、コミュニティ提供のテンプレートのリポジトリです。 テンプレート開発にサンプル テンプレートを使用できます。 このチュートリアルでは、Web サイト リソースの定義を見つけて、自分のテンプレートに追加します。 このチュートリアルを完了するには 12 分かかります。
前提条件
必須ではありませんが、エクスポートしたテンプレートに関するチュートリアルを済ませておくことをお勧めします。
Visual Studio Code と Resource Manager ツールの拡張機能、そして Azure PowerShell または Azure CLI のいずれかを使用する必要があります。 詳細については、テンプレートのツールに関する記事を参照してください。
テンプレートを確認する
前のチュートリアルで完成したテンプレートには、次の JSON ファイルが含まれていました。
{
"$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentTemplate.json#",
"contentVersion": "1.0.0.0",
"parameters": {
"storagePrefix": {
"type": "string",
"minLength": 3,
"maxLength": 11
},
"storageSKU": {
"type": "string",
"defaultValue": "Standard_LRS",
"allowedValues": [
"Standard_LRS",
"Standard_GRS",
"Standard_RAGRS",
"Standard_ZRS",
"Premium_LRS",
"Premium_ZRS",
"Standard_GZRS",
"Standard_RAGZRS"
]
},
"location": {
"type": "string",
"defaultValue": "[resourceGroup().location]"
},
"appServicePlanName": {
"type": "string",
"defaultValue": "exampleplan"
}
},
"variables": {
"uniqueStorageName": "[concat(parameters('storagePrefix'), uniqueString(resourceGroup().id))]"
},
"resources": [
{
"type": "Microsoft.Storage/storageAccounts",
"apiVersion": "2021-09-01",
"name": "[variables('uniqueStorageName')]",
"location": "[parameters('location')]",
"sku": {
"name": "[parameters('storageSKU')]"
},
"kind": "StorageV2",
"properties": {
"supportsHttpsTrafficOnly": true
}
},
{
"type": "Microsoft.Web/serverfarms",
"apiVersion": "2021-03-01",
"name": "[parameters('appServicePlanName')]",
"location": "[parameters('location')]",
"sku": {
"name": "B1",
"tier": "Basic",
"size": "B1",
"family": "B",
"capacity": 1
},
"kind": "linux",
"properties": {
"perSiteScaling": false,
"reserved": true,
"targetWorkerCount": 0,
"targetWorkerSizeId": 0
}
}
],
"outputs": {
"storageEndpoint": {
"type": "object",
"value": "[reference(variables('uniqueStorageName')).primaryEndpoints]"
}
}
}
このテンプレートを使用すれば、ストレージ アカウントと App Service プランをデプロイできますが、さらに Web サイトを追加してみましょう。 作成済みのテンプレートを使用すれば、リソースのデプロイに必要な JSON をすばやく見つけることができます。
テンプレートを検索する
[Azure クイックスタート テンプレート] を開きます。
"Deploy a basic Linux web app" というタイトルのタイルを選択します。 見つからない場合は、直接リンクからアクセスしてください。
[GitHub で参照する] を選択します。
azuredeploy.json を選択します。
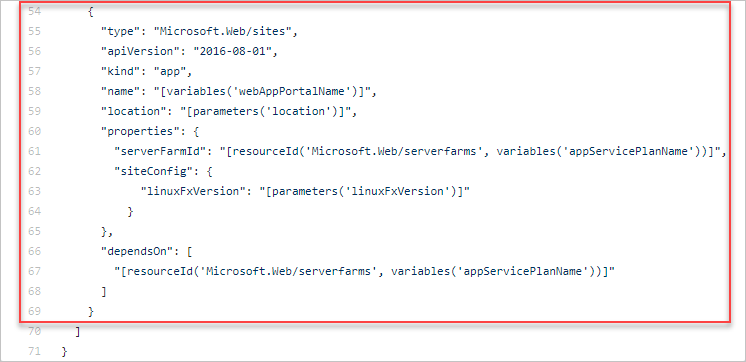
テンプレートを確認します。
Microsoft.Web/sitesリソースを探します。
既存のテンプレートを修正する
クイックスタート テンプレートを既存のテンプレートにマージします。
{
"$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentTemplate.json#",
"contentVersion": "1.0.0.0",
"parameters": {
"storagePrefix": {
"type": "string",
"minLength": 3,
"maxLength": 11
},
"storageSKU": {
"type": "string",
"defaultValue": "Standard_LRS",
"allowedValues": [
"Standard_LRS",
"Standard_GRS",
"Standard_RAGRS",
"Standard_ZRS",
"Premium_LRS",
"Premium_ZRS",
"Standard_GZRS",
"Standard_RAGZRS"
]
},
"location": {
"type": "string",
"defaultValue": "[resourceGroup().location]"
},
"appServicePlanName": {
"type": "string",
"defaultValue": "exampleplan"
},
"webAppName": {
"type": "string",
"metadata": {
"description": "Base name of the resource such as web app name and app service plan "
},
"minLength": 2
},
"linuxFxVersion": {
"type": "string",
"defaultValue": "php|7.0",
"metadata": {
"description": "The Runtime stack of current web app"
}
}
},
"variables": {
"uniqueStorageName": "[concat(parameters('storagePrefix'), uniqueString(resourceGroup().id))]",
"webAppPortalName": "[concat(parameters('webAppName'), uniqueString(resourceGroup().id))]"
},
"resources": [
{
"type": "Microsoft.Storage/storageAccounts",
"apiVersion": "2021-09-01",
"name": "[variables('uniqueStorageName')]",
"location": "[parameters('location')]",
"sku": {
"name": "[parameters('storageSKU')]"
},
"kind": "StorageV2",
"properties": {
"supportsHttpsTrafficOnly": true
}
},
{
"type": "Microsoft.Web/serverfarms",
"apiVersion": "2021-03-01",
"name": "[parameters('appServicePlanName')]",
"location": "[parameters('location')]",
"sku": {
"name": "B1",
"tier": "Basic",
"size": "B1",
"family": "B",
"capacity": 1
},
"kind": "linux",
"properties": {
"perSiteScaling": false,
"reserved": true,
"targetWorkerCount": 0,
"targetWorkerSizeId": 0
}
},
{
"type": "Microsoft.Web/sites",
"apiVersion": "2021-03-01",
"name": "[variables('webAppPortalName')]",
"location": "[parameters('location')]",
"dependsOn": [
"[resourceId('Microsoft.Web/serverfarms', parameters('appServicePlanName'))]"
],
"kind": "app",
"properties": {
"serverFarmId": "[resourceId('Microsoft.Web/serverfarms', parameters('appServicePlanName'))]",
"siteConfig": {
"linuxFxVersion": "[parameters('linuxFxVersion')]"
}
}
}
],
"outputs": {
"storageEndpoint": {
"type": "object",
"value": "[reference(variables('uniqueStorageName')).primaryEndpoints]"
}
}
}
Web アプリ名は、Azure 全体で一意であることが必要です。 名前の重複を防ぐために、webAppPortalName 変数は "webAppPortalName": "[concat(parameters('webAppName'), '-webapp')]" から "webAppPortalName": "[concat(parameters('webAppName'), uniqueString(resourceGroup().id))]" に更新されます。
Microsoft.Web/serverfarms 定義の最後にはコンマを追加します。そうすることで、リソース定義が Microsoft.Web/sites 定義と区別されます。
この新しいリソースには、注目すべき重要な機能が 2 つあります。
App Service プランに設定された、dependsOn という名前の要素があります。 この設定が必要な理由は、Web アプリを作成する前に、App Service プランが存在している必要があるためです。
dependsOn 要素によって、デプロイするリソースの順序が Resource Manager に伝えられます。
serverFarmId プロパティには、resourceId 関数が使用されています。 この関数によって、リソースの一意識別子が取得されます。 このケースでは、App Service プランの一意識別子を取得しています。 Web アプリは、ある決まった 1 つの App Service プランに関連付けられます。
テンプレートのデプロイ
テンプレートをデプロイするには、Azure CLI または Azure PowerShell を使用します。
まだリソース グループを作成していない場合は、「リソース グループの作成」を参照してください。 この例では、templateFile 変数にテンプレート ファイルのパスが設定済みであることを想定しています (1 つ目のチュートリアルを参照)。
New-AzResourceGroupDeployment `
-Name addwebapp `
-ResourceGroupName myResourceGroup `
-TemplateFile $templateFile `
-storagePrefix "store" `
-storageSKU Standard_LRS `
-webAppName demoapp
Note
デプロイに失敗した場合は、verbose スイッチを使用して、作成しているリソースに関する情報を取得します。 デバッグの詳細については、debug スイッチを使用してください。
リソースをクリーンアップする
次のチュートリアルに移動する場合は、リソース グループを削除する必要はありません。
ここで終了する場合は、リソース グループを削除してかまいません。
- Azure portal で、左側のメニューから [リソース グループ] を選択します。
- [任意のフィールドのフィルター...] テキスト フィールドにリソース グループ名を入力します。
- myResourceGroup の横にあるチェック ボックスをオンにし、[myResourceGroup] またはご自分のリソース グループ名を選びます。
- トップ メニューから [リソース グループの削除] を選択します。
次のステップ
テンプレート開発にクイックスタート テンプレートを使用する方法について説明しました。 次のチュートリアルでは、リソースにタグを追加します。