Azure Managed Applications 用のポータル インターフェイスをテストする
マネージド アプリケーション用の createUiDefinition.json ファイルを作成したら、ユーザー エクスペリエンスをテストする必要があります。 テストを簡素化するには、ポータルにファイルを読み込むサンドボックス環境を使用します。 マネージド アプリケーションを実際に展開する必要はありません。 サンドボックスでは、最新の全画面表示ポータル エクスペリエンスでユーザー インターフェイスが表示されます。 インターフェイスのプレビューには、サンドボックスがお勧めの方法です。
前提条件
createUiDefinition.json ファイル。 このファイルがない場合は、サンプル ファイルをコピーします。
Azure サブスクリプション。 Azure サブスクリプションをお持ちでない場合は、開始する前に無料アカウントを作成してください。
サンドボックスの使用
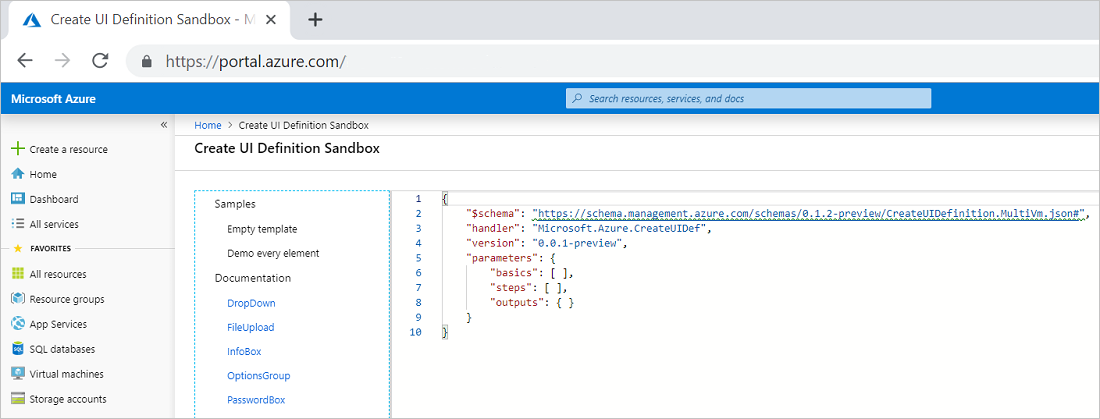
「UI 定義サンドボックスの作成」を開きます。

空の定義をご自分の createUiDefinition.json ファイルの内容に置き換えます。 [Preview](プレビュー) を選択します。
![[プレビュー] を選択する](media/test-createuidefinition/select-preview.png)
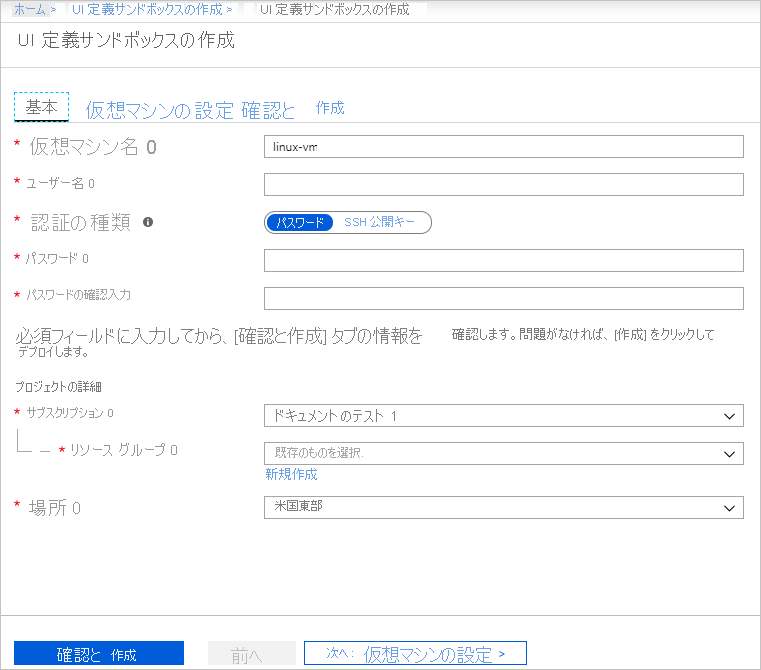
作成したフォームが表示されます。 ユーザー エクスペリエンスをステップ実行して、値を入力できます。

トラブルシューティング
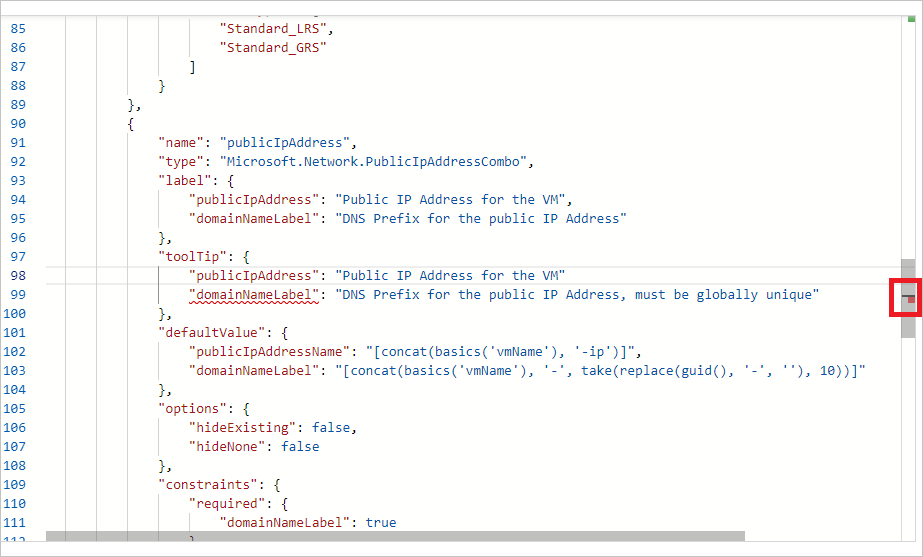
[プレビュー] を選択してもフォームが表示されない場合は、構文エラーがある可能性があります。 右側のスクロール バーの赤色のインジケーターを探して、そこに移動します。

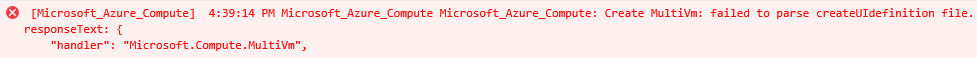
フォームが表示されず、代わりにしずくの形が付いたクラウドのアイコンが表示された場合は、プロパティが不足しているなど、フォームにエラーがあります。 ブラウザーで、Web Developer Tools を開きます。 コンソールにお使いのインターフェイスに関する重要なメッセージが表示されます。

ソリューション ファイルのテスト
お使いのポータル インターフェイスが想定どおりに動作していることを確認できたので、次は該当する createUiDefinition ファイルが目的の mainTemplate.json ファイルに正しく統合されていることを検証します。 検証スクリプト テストを実行すると、createUiDefinition ファイルなど、目的のソリューション ファイルのコンテンツをテストできます。 このスクリプトによって JSON 構文が検証され、テキスト フィールドの正規表現式がチェックされます。また、ポータル インターフェイスの出力値が、該当するテンプレートのパラメーターと一致するかどうかが確認されます。 このスクリプトの実行については、テンプレート用の静的検証チェックの実行に関するページをご覧ください。
次の手順
ポータル インターフェイスを検証したら、Marketplace で利用できる Azure マネージド アプリケーションの作成について確認します。