複数値パラメーター
複数値パラメーターを使用すると、ユーザーは 1 つ以上の任意のテキスト値を設定できます。 複数値パラメーターは多くの場合、フィルター処理に使用され、このような場合、ドロップダウン コントロールでは含まれる値が多すぎて役に立ちません。
静的な複数値パラメーターの作成
編集モードの空白のブックを使用して開始します。
[パラメーターの追加]>[パラメーターの追加] を選びます。
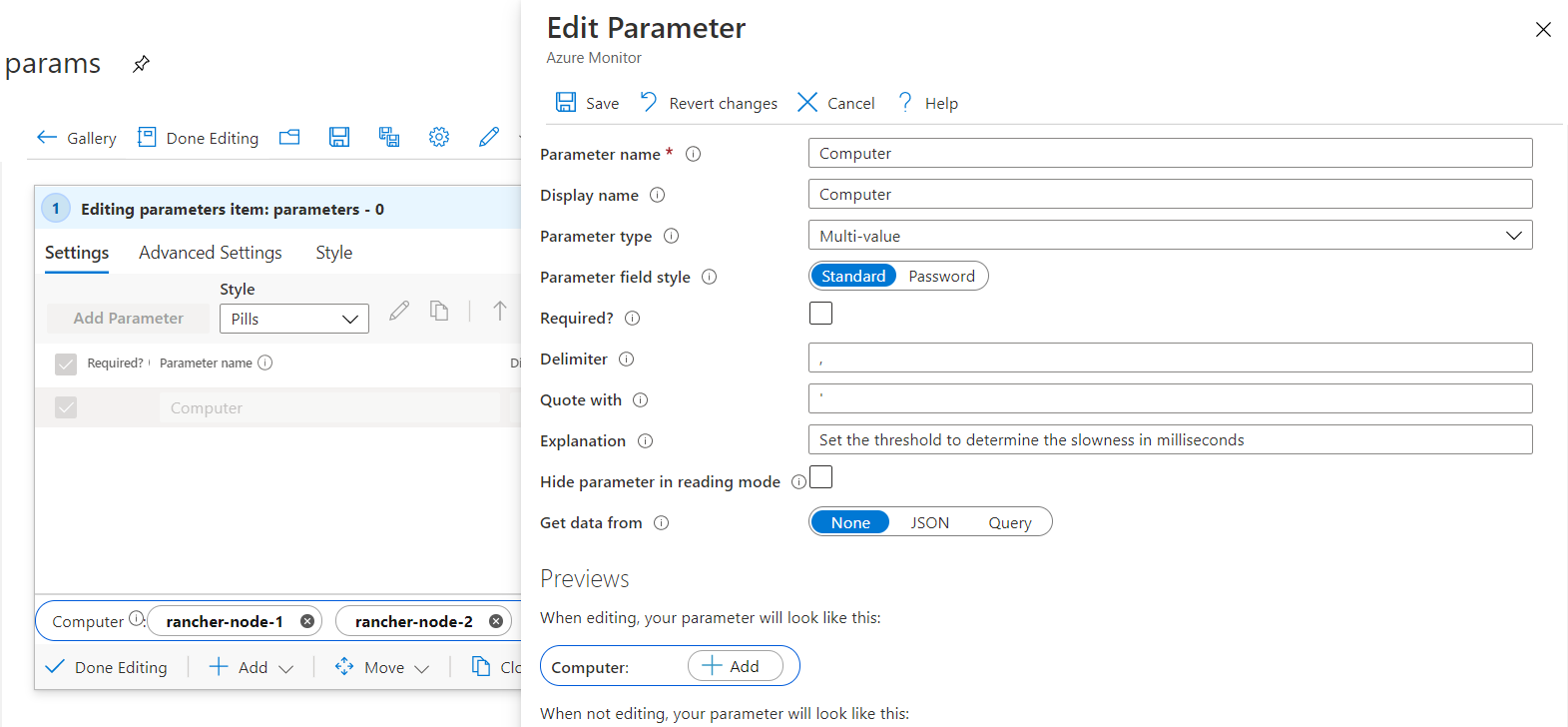
表示される新しいパラメーター ペインで、次のように入力します。
- パラメーター名:
Filter - パラメーターの種類:
Multi-value - 必須:
unchecked - データの取得元:
None
- パラメーター名:
[保存] を選び、パラメーターを作成します。
Filter パラメーターは、最初は値のない複数値パラメーターになります。

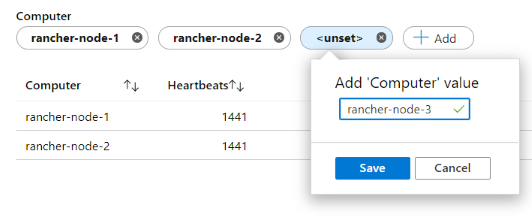
複数の値を追加できます。

複数値パラメーターは、複数選択ドロップダウン パラメーターと同様に動作し、"in" のようなシナリオでよく使用されます。
let computerFilter = dynamic([{Computer}]);
Heartbeat
| where array_length(computerFilter) == 0 or Computer in (computerFilter)
| summarize Heartbeats = count() by Computer
| order by Heartbeats desc
パラメーター フィールドのスタイル
複数値パラメーターでは、次のフィールド スタイルがサポートされています。
標準: 任意のテキスト項目を追加または削除できます。

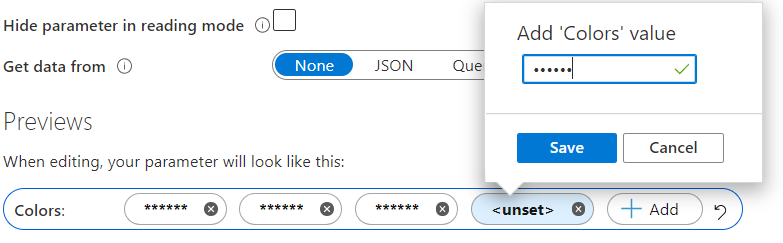
パスワード: 任意のパスワード フィールドを追加または削除できます。 パスワード値は、入力するときに UI 上でのみ非表示になります。 この値は、参照時にパラメーター値として引き続き完全にアクセス可能です。 これらはブックの保存時に、暗号化されずに保存されます。

初期値を使用した複数値パラメーターの作成
クエリを使用して、複数値パラメーターに初期値をシードできます。 その後、手動で値を削除または追加できます。 クエリを使用して複数値パラメーターを設定する場合は、最初にクエリされた値に戻すための [既定値に戻す] ボタンがパラメーターに表示されます。
編集モードの空白のブックを使用して開始します。
[パラメーターの追加]>[パラメーターの追加] を選びます。
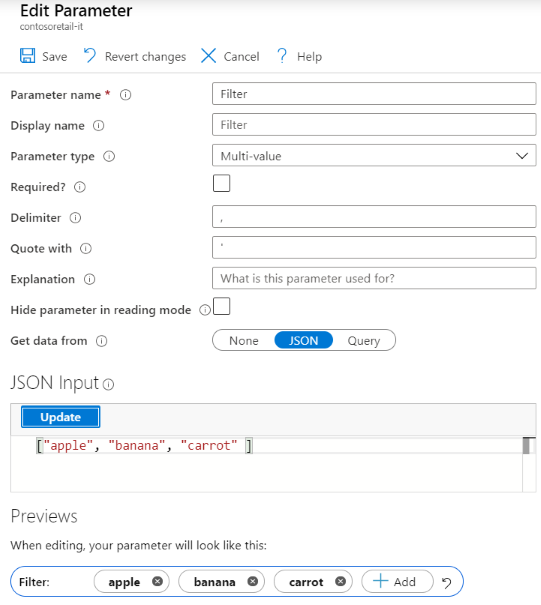
表示される新しいパラメーター ペインで、次のように入力します。
- パラメーター名:
Filter - パラメーターの種類:
Multi-value - 必須:
unchecked - データの取得元:
JSON
- パラメーター名:
[JSON 入力] テキスト ブロックに、この JSON スニペットを挿入します。
["apple", "banana", "carrot" ]クエリの結果であるすべての項目は、複数値項目として表示されます。 JSON に限りません。 任意のクエリ プロバイダーを使用して初期値を指定できますが、結果は最初の 100 件に制限されます。
[クエリの実行] を選択します。
[保存] を選び、パラメーターを作成します。
Filter パラメーターは、3 つの初期値を持つ複数値パラメーターになります。