Microsoft Azure Monitor の Application Insights JavaScript SDK 構成
Azure Application Insights JavaScript SDK には、Web アプリケーションの追跡、監視、デバッグのための構成が用意されています。
SDK の構成
これらの構成フィールドは省略可能である、特に明記されていない限り、既定値は false です。
SDK 構成を追加する手順については、「SDK 構成を追加する」を参照してください。
| 名前 | Type | Default |
|---|---|---|
| accountId 省略可能なアカウント ID (アプリによってユーザーがアカウントにグループ化される場合)。 スペース、コンマ、セミコロン、等号、または縦棒は使用できません。 |
string | null |
| addRequestContext API 呼び出しの開始時にコンテキストを使用して依存関係ログをエンリッチする方法を提供します。 既定値は未定義です。 xhr 関連のコンテキストを構成する場合は、xhr が存在するかどうかを確認する必要があります。 fetch 関連のコンテキストを構成する場合は、fetch request と fetch response が存在するかどうかを確認する必要があります。 そうしないと、必要なデータが取得されない可能性があります。 |
(requestContext: IRequestionContext) => {[key: string]: any} | undefined |
| ajaxPerfLookupDelay 既定値は 25 ミリ秒です。 Ajax 要求で windows.performance のタイミングの検索を再試行するまでの待ち時間。時間はミリ秒単位であり、setTimeout() に直接渡されます。 |
numeric | 25 |
| appId appId は、サーバー側の要求によってクライアント側で発生する AJAX 依存関係の相関関係のために使用されます。 Beacon API が有効になっている場合、自動的に使用することはできませんが、構成では手動で設定できます。 既定値は null です。 |
string | null |
| autoTrackPageVisitTime true の場合、ページ ビューに関して、前にインストルメント化されたページのビュー時間が追跡されてテレメトリとして送信されます。また、現在のページ ビューについて新しいタイマーが開始されます。 これは PageVisitTime という名前のカスタム メトリック (単位: milliseconds) として送信され、Date の now() 関数 (使用可能な場合) を使用して計算されます。now() が使用できない場合 (IE8 以下) は、(new Date()).getTime() にフォールバックされます。 既定値は false です。 |
boolean | false |
| convertUndefined 未定義のフィールドをユーザー定義値に変換するオプションをユーザーに提供します。 |
any |
undefined |
| cookieCfg Cookie の使用が有効な既定値になります。詳細については、ICookieCfgConfig 設定を参照してください。 |
ICookieCfgConfig [省略可能] (2.6.0 以降) |
undefined |
| cookieDomain カスタム Cookie ドメイン。 これは、サブドメイン間で Application Insights の Cookie を共有する場合に便利です。 (v2.6.0 以降) cookieCfg.domain が定義されている場合は、この値よりも優先されます。 |
cookieCfg.domain の別名[省略可能] |
null |
| cookiePath カスタム Cookie パス。 これは、アプリケーション ゲートウェイの背後で Application Insights の Cookie を共有する場合に便利です。 cookieCfg.path が定義されている場合は、それが優先されます。 |
cookieCfg.path の別名[省略可能] (2.6.0 以降) |
null |
| correlationHeaderDomains 特定のドメインの関連付けヘッダーを有効にします。 |
string[] | undefined |
| correlationHeaderExcludedDomains 特定のドメインの関連付けヘッダーを無効にします。 |
string[] | undefined |
| correlationHeaderExcludePatterns 正規表現を使用して関連付けヘッダーを無効にします。 |
regex[] | undefined |
| createPerfMgr 必要に応じて IPerfManager インスタンスを作成するために呼び出されるコールバック関数。 enablePerfMgr が有効になっている場合、初期化後に setPerfMgr() を必要とせずに PerfManager() の既定の作成をオーバーライドできます。 |
(core: IAppInsightsCore, notificationManager: INotificationManager) => IPerfManager | undefined |
| customHeaders ユーザーがカスタム エンドポイントを使用する際に追加のヘッダーを指定するための機能。 ビーコン センダーが使用されている場合、ブラウザーのシャットダウン時に customHeaders は追加されません。 また、IE9 以前ではカスタム ヘッダーの追加はサポートされていません。 |
[{header: string, value: string}] |
undefined |
| diagnosticLogInterval 内部ログ キューの (内部) ポーリング間隔 (ミリ秒) |
numeric | 10000 |
| disableAjaxTracking true の場合、Ajax 呼び出しは自動収集されません。 既定値は false です。 |
boolean | false |
| disableCookiesUsage 既定値は false です。 SDK による Cookie の使用を無効にするかどうかを示すブール値。 true の場合、SDK によって Cookie のデータの格納や読み取りは行われません。 (v2.6.0 以降) cookieCfg.enabled が定義されている場合は、それが優先されます。 Cookie の使用は、core.getCookieMgr().setEnabled(true) を使用して、初期化後に再度有効にすることができます。 |
cookieCfg.enabled の別名[省略可能] |
false |
| disableCorrelationHeaders false の場合、SDK によって 2 つのヘッダー (Request-Id と Request-Context) がすべての依存関係要求に追加され、サーバー側の対応する要求と関連付けられます。 既定値は false です。 |
boolean | false |
| disableDataLossAnalysis false の場合、まだ送信されていない項目について、内部テレメトリ センダー バッファーが起動時にチェックされます。 |
boolean | true |
| disableExceptionTracking true の場合、例外は自動収集されません。 既定値は false です。 |
boolean | false |
disableFetchTrackingdisableFetchTracking の既定の設定は false です。つまり有効であることを意味します。 ただし、2.8.10 より前のバージョンでは、既定では無効になっています。 true に設定すると、フェッチ要求は自動的には収集されません。 既定の設定は、バージョン 2.8.0 で true から false に変更されました。 |
boolean | false |
| disableFlushOnBeforeUnload 既定値は false です。 true の場合、onBeforeUnload イベントのトリガー時に flush メソッドは呼び出されません |
boolean | false |
| disableIkeyDeprecationMessage インストルメンテーション キーの廃止エラー メッセージを無効にします。 true の場合、エラー メッセージは送信されません。 |
boolean | true |
| disableInstrumentationKeyValidation true の場合、インストルメンテーション キーの検証チェックはバイパスされます。 既定値は false です。 |
boolean | false |
| disableTelemetry true の場合、テレメトリの収集や送信は行われません。 既定値は false です。 |
boolean | false |
| disableXhr 既定で XMLHttpRequest または XDomainRequest (Internet Explorer < 9 の場合) を使わず、代わりに fetch() または sendBeacon の使用を試みます。 他のトランスポートが使用できない場合は、XMLHttpRequest が使用されます |
boolean | false |
| distributedTracingMode 分散トレース モードを設定します。 AI_AND_W3C モードまたは W3C モードが設定されている場合、W3C トレース コンテキスト ヘッダー (traceparent/traceparent) が生成され、すべての送信要求に組み込まれます。 AI_AND_W3C は、従来の Application Insights のインストルメント化されたサービスとの下位互換性を保つために用意されています。 |
数値または DistributedTracingModes |
DistributedTracing Modes.AI_AND_W3C |
| enableAjaxErrorStatusText 既定値は false です。 true の場合、失敗した AJAX 要求の依存関係イベントに応答エラー データのテキスト ブール値を含めます。 |
boolean | false |
| enableAjaxPerfTracking 既定値は false です。 ブラウザーの window.performance の追加のタイミングを検索し、レポートされる Ajax (XHR および fetch) のレポートされるメトリックに含めることを可能にするフラグを設定します。 |
boolean | false |
| enableAutoRouteTracking シングル ページ アプリケーション (SPA) でのルート変更を自動的に追跡します。 true の場合、ルートの変更ごとに新しいページビューが Application Insights に送信されます。 ハッシュ ルート変更 ( example.com/foo#bar) も新しいページ ビューとして記録されます。"注": このフィールドを有効にした場合、複数のページ ビュー イベントが発生するため、React ルーター構成の history オブジェクトを有効にしないでください。 |
boolean | false |
| enableCorsCorrelation truee の場合、SDK によって 2 つのヘッダー (Request-Id と Request-Context) がすべての CORS 要求に追加され、送信される AJAX 依存関係がサーバー側の対応する要求と関連付けられます。 既定値は false です。 |
boolean | false |
| enableDebug true の場合、SDK ログ設定に関わらず、内部デバッグ データはログに記録される代わりに例外としてスローされます。 既定値は false です。 "注:" この設定を有効にすると、内部エラーが発生するたびにテレメトリがドロップされます。 これは、SDK の構成または使用に関する問題をすばやく特定するのに役立ちます。 デバッグ時にテレメトリが失われないようにしたい場合は、 enableDebug の代わりに loggingLevelConsole または loggingLevelTelemetry を使用することを検討してください。 |
boolean | false |
| enablePerfMgr 有効にすると (true)、(doPerf() ヘルパーを使用して) perfEvents を生成するためにインストルメント化されたコードのローカル perfEvents が作成されます。 これは、使用量に基づいて SDK 内で、または必要に応じて独自のインストルメント化されたコード内で、パフォーマンスの問題を識別するために使用できます。 |
boolean | false |
| enableRequestHeaderTracking true の場合、AJAX と Fetch の要求ヘッダーが追跡されます。既定値は false です。 ignoreHeaders が構成されていない場合、Authorization ヘッダーと X-API-Key ヘッダーはログに記録されません。 |
boolean | false |
| enableResponseHeaderTracking true の場合、AJAX と Fetch の要求の応答ヘッダーが追跡されます。既定値は false です。 ignoreHeaders が構成されていない場合、WWW-Authenticate ヘッダーはログに記録されません。 |
boolean | false |
| enableSessionStorageBuffer 既定値は true です。 true の場合、未送信のすべてのテレメトリを含むバッファーがセッション ストレージに格納されます。 バッファーはページの読み込み時に復元されます。 |
boolean | true |
| enableUnhandledPromiseRejectionTracking true の場合、未処理の Promise 拒否が JavaScript エラーとして自動収集されます。 disableExceptionTracking が true (例外を追跡しない) の場合、この構成値は無視され、未処理の Promise 拒否はレポートされません。 |
boolean | false |
| eventsLimitInMem セッション ストレージ (既定値) を使用しない場合に、SDK がイベントの削除を開始するまでメモリに保持できるイベント数。 |
number | 10000 |
| excludeRequestFromAutoTrackingPatterns XMLHttpRequest またはフェッチ要求の自動追跡から特定のルートを除外する方法を提供します。 定義されている場合、要求 URL が正規表現パターンと一致する Ajax/フェッチ要求について、自動追跡はオフになります。 既定値は未定義です。 |
string[] | RegExp[] | undefined |
| featureOptIn 機能オプトインの詳細を設定します。 この構成フィールドは、バージョン 3.0.3 以降でのみ使用できます。 |
IFeatureOptIn | undefined |
| idLength 新しいランダム セッションとユーザー ID を生成するために使用される既定の長さを識別します。 既定値は 22 です。以前の既定値は 5 (v2.5.8 以下) でした。前の最大長を保持する必要がある場合は、この値を 5 に設定する必要があります。 |
numeric | 22 |
| ignoreHeaders ログ データで無視される AJAX と Fetch の要求ヘッダーと応答ヘッダー。 既定値をオーバーライドまたは破棄するには、除外するすべてのヘッダーを含む配列または空の配列を構成に追加します。 |
string[] | ["Authorization", "X-API-Key", "WWW-Authenticate"] |
| isBeaconApiDisabled false の場合、SDK は Beacon API を使用してすべてのテレメトリを送信します。 |
boolean | true |
| isBrowserLinkTrackingEnabled 既定値は false です。 true の場合、SDK によってすべてのブラウザー リンク要求が追跡されます。 |
boolean | false |
| isRetryDisabled 既定値は false です。 false の場合、206 (部分的な成功)、408 (タイムアウト)、429 (要求が多すぎる)、500 (内部サーバー エラー)、503 (サービス利用不可)、および 0 (オフライン、検出された場合のみ) で再試行します。 |
boolean | false |
| isStorageUseDisabled true の場合、SDK によってローカルおよびセッションのストレージのデータの格納や読み取りは行われません。 既定値は false です。 |
boolean | false |
| loggingLevelConsole 内部 Application Insights エラーをコンソールに記録します。 0: オフ 1: 重大なエラーのみ、 2: すべて (エラーと警告) |
numeric | 0 |
| loggingLevelTelemetry 内部 Application Insights エラーをテレメトリとして送信します。 0: オフ 1: 重大なエラーのみ、 2: すべて (エラーと警告) |
numeric | 1 |
| maxAjaxCallsPerView 既定値: 500 - ページ ビューあたりの監視対象 Ajax 呼び出し数を制御します。 -1 に設定すると、ページで発行されたすべて (無制限) の Ajax 呼び出しを監視します。 |
numeric | 500 |
| maxAjaxPerfLookupAttempts 既定値は 3 です。 window.performance のタイミング (使用可能な場合) を検索する最大回数は必須です。 すべてのブラウザーが XHR 要求の終了をレポートする前に window.performance を設定するわけではありません。 fetch 要求の場合、これはその完了後に追加されます。 |
numeric | 3 |
| maxBatchInterval 送信前にテレメトリをバッチ処理する時間 (ミリ秒) |
numeric | 15000 |
| maxBatchSizeInBytes テレメトリ バッチの最大サイズ。 バッチがこの制限を超えると、すぐに送信され、新しいバッチが開始されます |
numeric | 10000 |
| namePrefix localStorage およびセッション Cookie 名の接尾語として使用される省略可能な値。 |
string | undefined |
| onunloadDisableBeacon 既定値は false です。 タブが閉じられると、SDK により Beacon API を使用して残りのすべてのテレメトリが送信されます。 |
boolean | false |
| onunloadDisableFetch フェッチ キープアライブがサポートされている場合は、アンロード中にイベントを送信するために使用しないでください。キープアライブなしで fetch() にフォールバックする可能性があります |
boolean | false |
| overridePageViewDuration true の場合、trackPageView の既定の動作が変わり、trackPageView の呼び出し時にページビュー期間の終了を記録します。 false の場合に、trackPageView にカスタム期間が指定されていないと、Navigation Timing API を使用してページ ビューのパフォーマンスが計算されます。 既定値は false です。 |
boolean | false |
| perfEvtsSendAll enablePerfMgr が有効になっていて、Iperfmanager が INotificationManager perfEvent() を起動した場合、このフラグにより、すべてのイベントに対してイベントが発生 (そしてすべてのリスナーに送信) するか (true)、'parent' イベントに対してのみ発生するか (false <既定値>) が決定します。 親の IPerfEvent は、イベントが作成された時点で他の IPerfEvent がまだ実行されておらず、その parent プロパティが null でも未定義でもないイベントです。 v2.5.7 以降 |
boolean | false |
| samplingPercentage 送信されるイベントの割合。 既定値は 100 で、すべてのイベントが送信されます。 大規模なアプリケーションでデータ上限を維持する場合に設定します。 |
numeric | 100 |
| sdkExtension SDK 拡張機能の名前を設定します。 英字のみを使用できます。 拡張機能名はプレフィックスとして ai.internal.sdkVersion タグに付けられます (ext_javascript:2.0.0 など)。 既定値は Null です。 |
string | null |
| sessionCookiePostfix セッション Cookie 名の接尾語として使用される省略可能な値。 未定義の場合、セッション Cookie 名の接尾語として namePrefix が使用されます。 |
string | undefined |
| sessionExpirationMs セッションがこの時間 (ミリ秒単位) にわたって継続する場合に、セッションがログに記録されます。 既定値は 24 時間です。 |
numeric | 86400000 |
| sessionRenewalMs この時間 (ミリ秒単位) にわたってユーザーが非アクティブである場合に、セッションがログに記録されます。 既定値は 30 分です。 |
numeric | 1800000 |
| throttleMgrCfg キーでスロットル mgr 構成を設定します。 この構成フィールドは、バージョン 3.0.3 以降でのみ使用できます。 |
{[key: number]: IThrottleMgrConfig} |
undefined |
| userCookiePostfix ユーザー Cookie 名の接尾語として使用される省略可能な値。 未定義の場合、ユーザー Cookie 名に接尾語は追加されません。 |
string | undefined |
Cookie の管理
バージョン 2.6.0 以降、Azure Application Insights JavaScript SDK では、初期化後に無効化および再有効化できるインスタンスベースの Cookie 管理が提供されています。
disableCookiesUsage または cookieCfg.enabled 構成を使用して初期化中に Cookie を無効にした場合は、ICookieMgr オブジェクトの setEnabled 関数を使用して Cookie を再度有効にすることができます。
インスタンス ベースの Cookie 管理では、以前の CoreUtils グローバル関数である disableCookies()、setCookie()、getCookie()、deleteCookie() が置き換えられます。
バージョン 2.6.0 で導入されたツリー シェイクの機能強化を利用するために、今後グローバル関数を使用しないことをお勧めします。
Cookie の構成
ICookieMgrConfig は、2.6.0 で追加されたインスタンスベースの Cookie 管理用の Cookie 構成です。 用意されているオプションを使用して、SDK による Cookie の使用を有効または無効にすることができます。 カスタムの Cookie ドメインとパスを設定し、Cookie のフェッチ、設定、削除のための関数をカスタマイズすることもできます。
ICookieMgrConfig のオプションの定義を、次の表に示します。
| Name | Type | Default | 説明 |
|---|---|---|---|
| enabled | boolean | true | SDK の現在のインスタンスでは、このブール値を使用して、Cookie の使用が有効になっているかどうかを示します。 false の場合、この構成によって初期化される SDK のインスタンスでは、Cookie のデータの格納や読み取りは行われません。 |
| domain | string | null | カスタム Cookie ドメイン。 これは、サブドメイン間で Application Insights の Cookie を共有する場合に便利です。 指定されていない場合は、ルートの cookieDomain 値からの値を使用します。 |
| path | string | / | Cookie に使用するパスを指定します。指定されていない場合、ルートの cookiePath 値からの任意の値が使用されます。 |
| ignoreCookies | string[] | undefined | 無視する Cookie 名を指定します。これにより、一致する Cookie 名は読み取りも書き込みもされません。 明示的に消去または削除される可能性はあります。 blockedCookies の構成で名前を繰り返す必要はありません。 (v2.8.8 以降) |
| blockedCookies | string[] | undefined | 書き込みしない Cookie 名を指定します。 Cookie 名の作成や更新は禁止されますが、ignoreCookies にも含まれていない限り、読み取ることはできます。 明示的に消去または削除される可能性はあります。 指定しない場合、既定値は ignoreCookies と同じリストになります。 (v2.8.8 以降) |
| getCookie | (name: string) => string |
null | 指定された Cookie 値をフェッチするための関数。指定されていない場合は、内部のクッキー解析およびキャッシュを使用します。 |
| setCookie | (name: string, value: string) => void |
null | 指定した値で指定された Cookie を設定する関数。Cookie を追加または更新するときにのみ呼び出されます。 |
| delCookie | (name: string, value: string) => void |
null | 指定された値で指定した Cookie を削除する関数。Cookie が追加されるのか削除されるのか判断するために値を解析する必要がないように setCookie とは別になっています。 指定されない場合は、内部の Cookie 解析およびキャッシュが使用されます。 |
ソース マップ
ソース マップのサポートは、例外テレメトリのミニファイ処理された呼び出し履歴をアンミニファイ処理する機能を使用して、ミニファイ処理された JavaScript コードをデバッグするのに役立ちます。
- [例外の詳細] パネルの現在のすべての統合と互換性があります
- SDK のアップグレードを必要とせずに、Node.JS を含むすべての現在および将来の JavaScript SDK をサポートします
Blob Storage アカウントにリンクする
Application Insights では、Azure Storage アカウントの BLOB コンテナーに対するソース マップのアップロードがサポートされています。 ソース マップを使用して、[エンド ツー エンド トランザクションの詳細] ページで見つかった呼び出し履歴をアンミニファイ処理することができます。 また、ソース マップを使用して、JavaScript SDK または Node.js SDK によって送信されたすべての例外をアンミニファイ処理することもできます。
新しいストレージ アカウントと BLOB コンテナーを作成する
ストレージ アカウントまたは BLOB コンテナーが既にある場合は、このステップを省略できます。
ストレージ アカウント内に BLOB コンテナーを作成します。 ソース マップに公的にアクセスできないようにするには、[Public access level](パブリック アクセス レベル) を [非公開] に設定します。
ソース マップを BLOB コンテナーにプッシュする
構成済みの BLOB コンテナーにソース マップを自動的にアップロードするように構成することで、継続的デプロイ パイプラインをストレージ アカウントと統合します。
Azure Blob Storage コンテナーのフォルダー構造がソース マップのコンパイルおよびデプロイ時のフォルダー構造と同じであれば、ソース マップを Azure Blob Storage コンテナーにアップロードできます。 一般的なユース ケースは、1.2.3/static/js/main.js のように、デプロイ フォルダーにそのバージョンでプレフィックスを付けることです。 sourcemaps という名前の Azure BLOB コンテナーを使用してアンミニファイ処理すると、パイプラインでは sourcemaps/1.2.3/static/js/main.js.map にあるソース マップのフェッチが試行されます。
Azure Pipelines 経由でソース マップをアップロードする (推奨)
Azure Pipelines を使用してアプリケーションの継続的なビルドとデプロイを行っている場合は、Azure ファイル コピー タスクをパイプラインに追加して、ソース マップを自動的にアップロードします。
ソース マップのストレージ アカウントで Application Insights リソースを構成する
ソース マップのストレージ アカウントを使用して Application Insights リソースを構成するには、2 つのオプションがあります。
エンドツーエンド トランザクションの詳細タブ
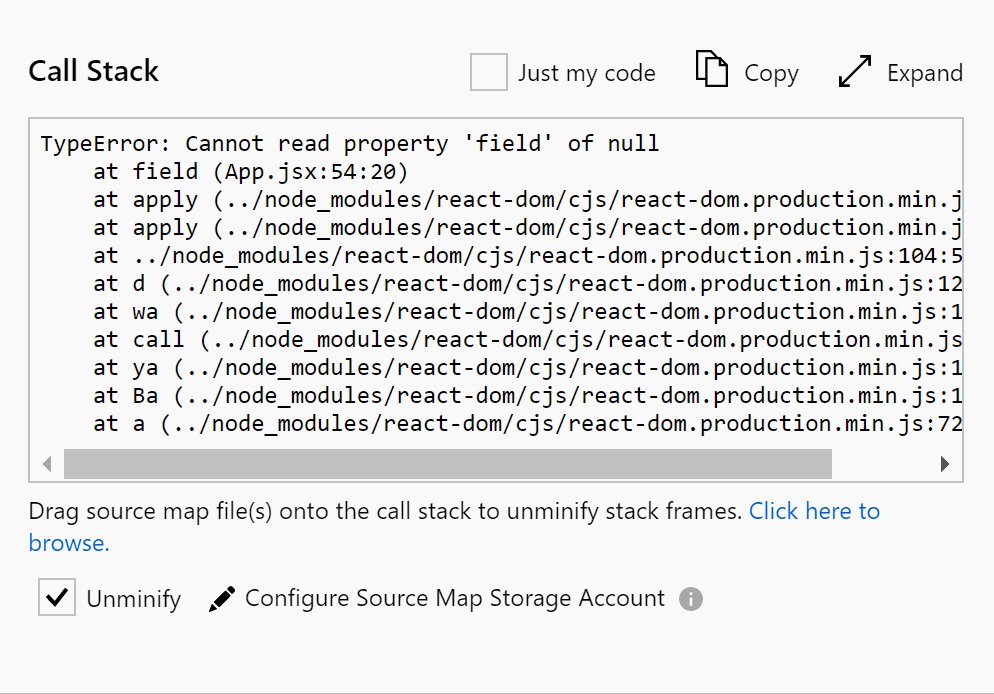
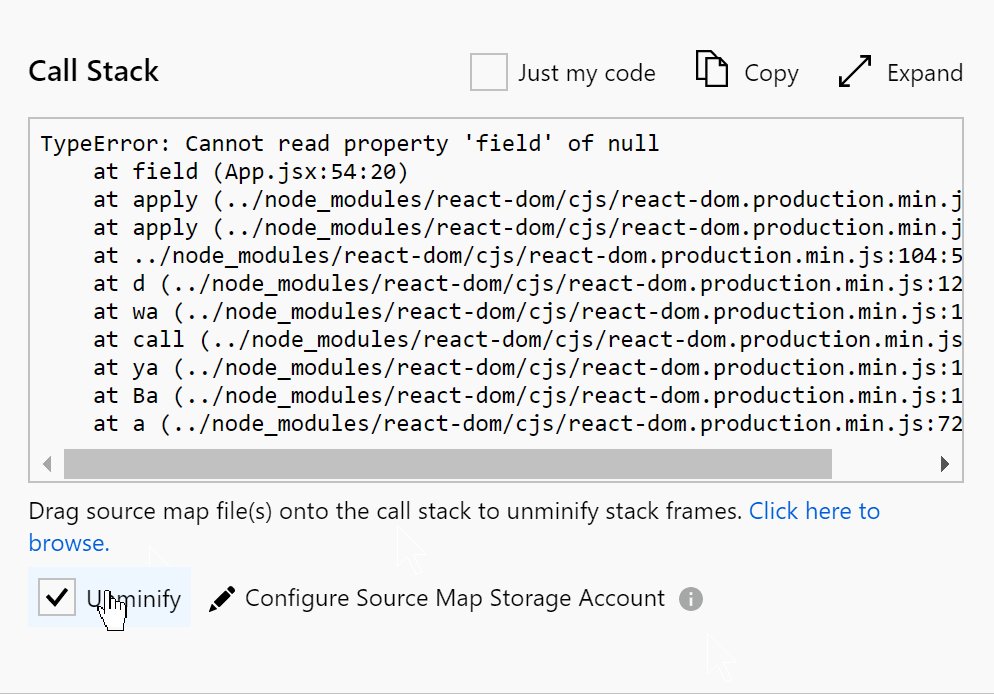
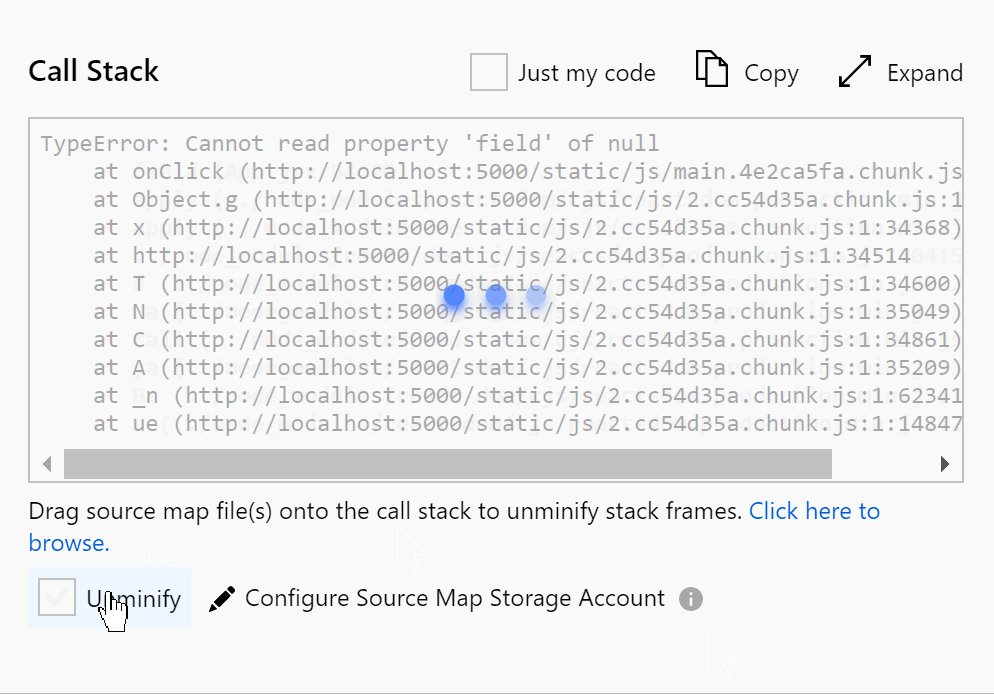
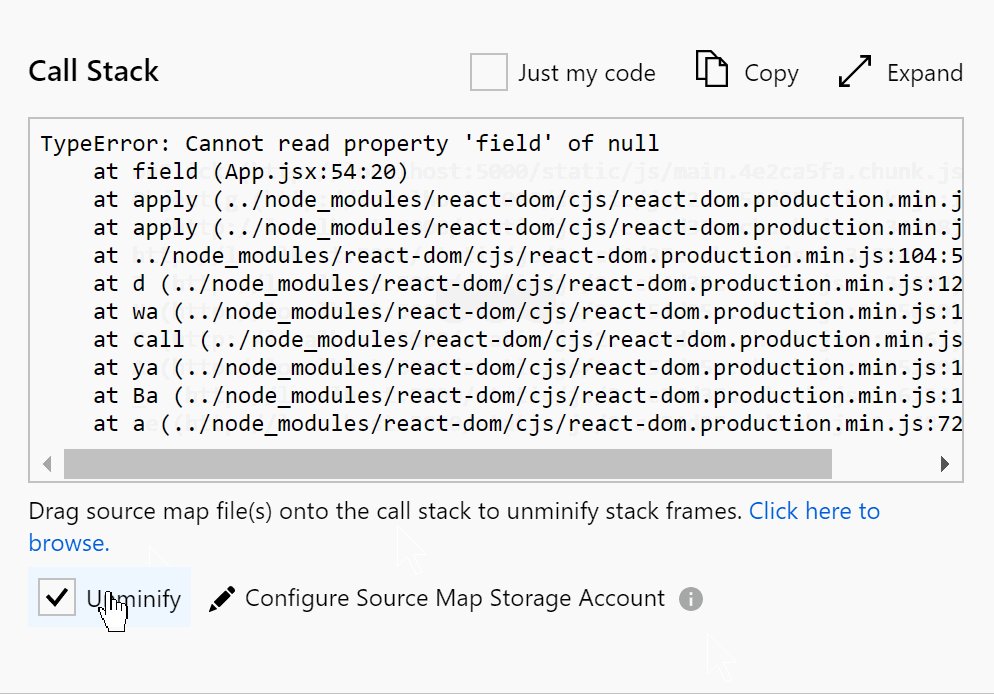
[エンド ツー エンド トランザクションの詳細] タブで、[アンミニファイ処理] を選択します。 構成されていない場合は、リソースを構成します。
- Azure portal で、ミニファイ処理された例外の詳細が表示されます。
- [Unminify](アンミニファイ処理する) を選択します。
- リソースが構成されていない場合は、構成します。
[プロパティ] タブ
Application Insights リソースにリンクされているストレージ アカウントまたは BLOB コンテナーを構成または変更するには、次の手順を実施します。
Application Insights リソースの [プロパティ] タブに移動します。
[Change source map Blob Container](ソース マップ BLOB コンテナーの変更) を選択します。
ソース マップ コンテナーとして別の BLOB コンテナーを選択します。
[適用] を選択します。
アンミニファイ処理された呼び出し履歴を表示する
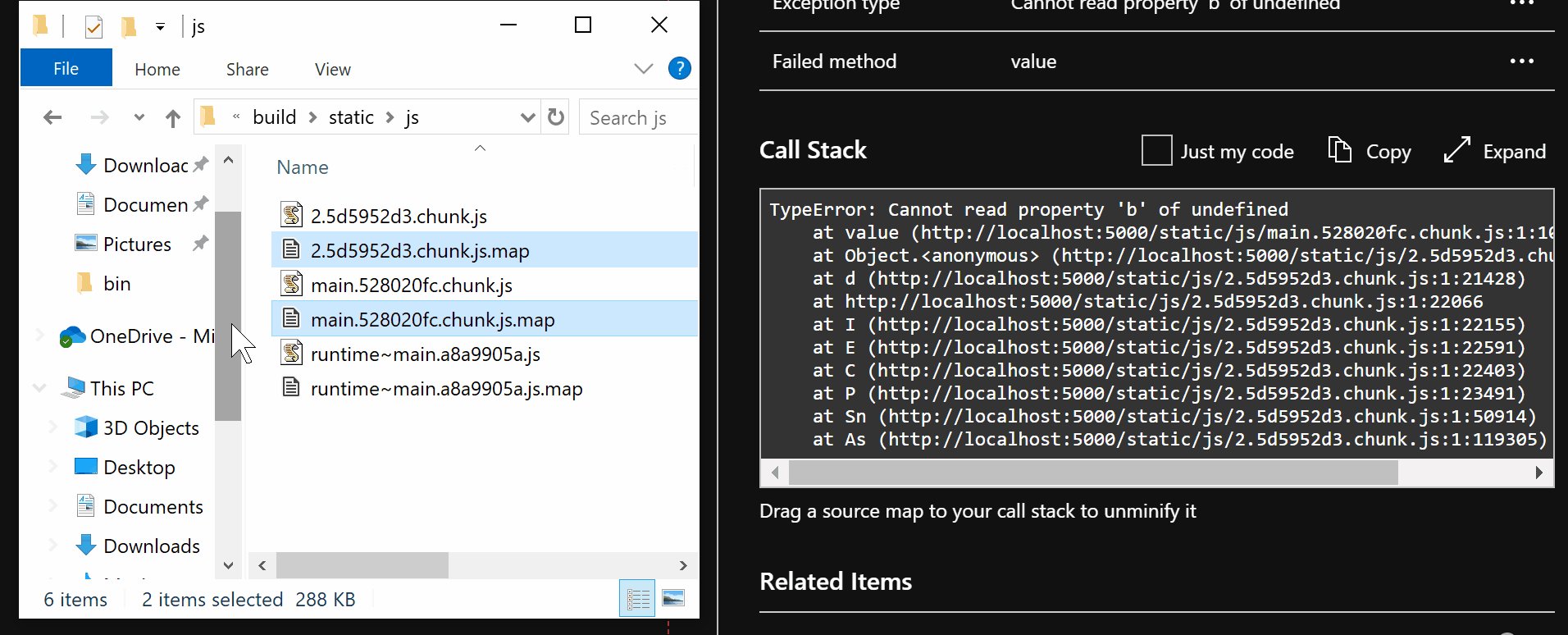
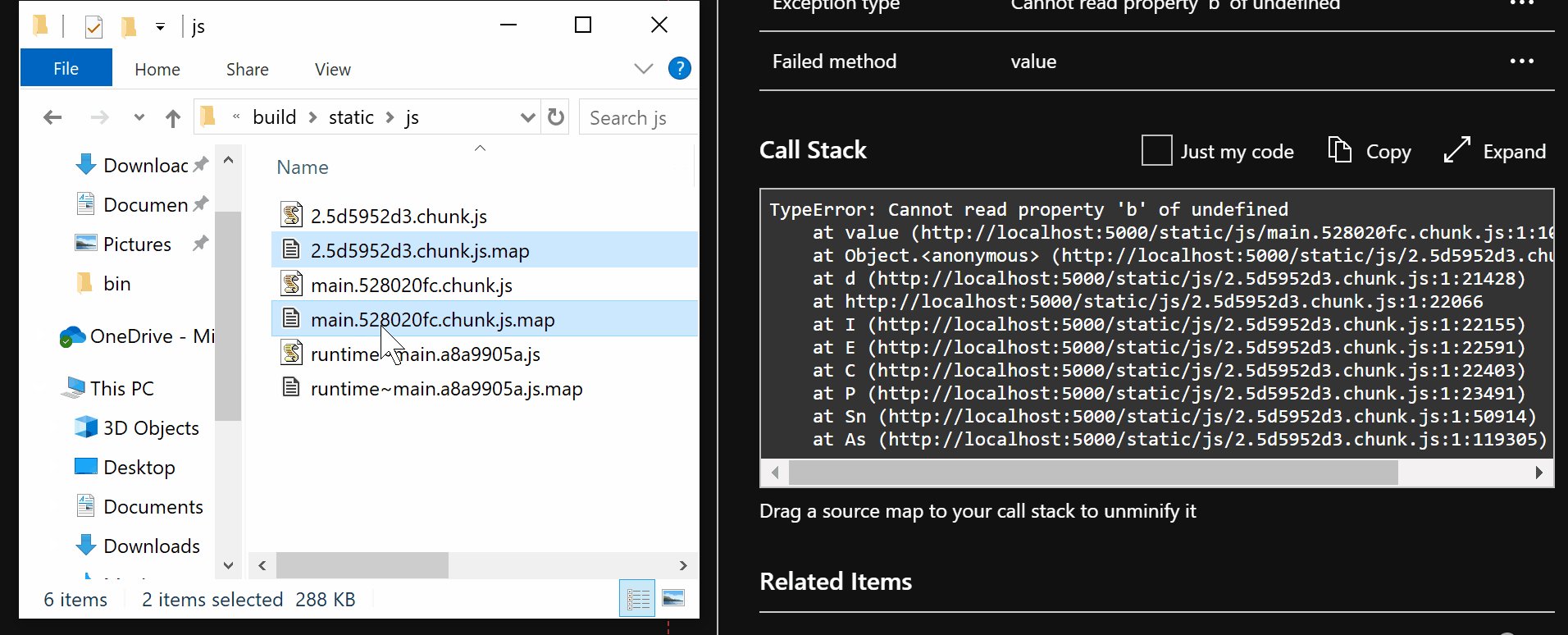
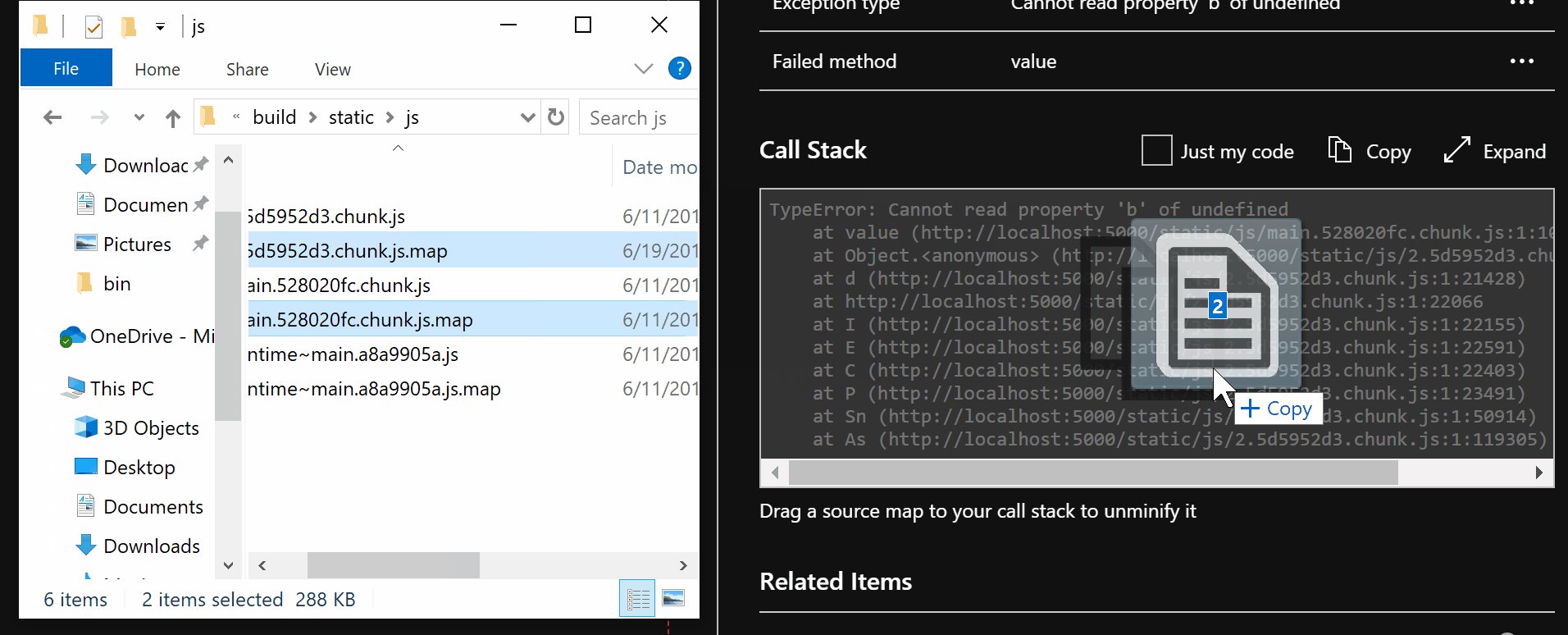
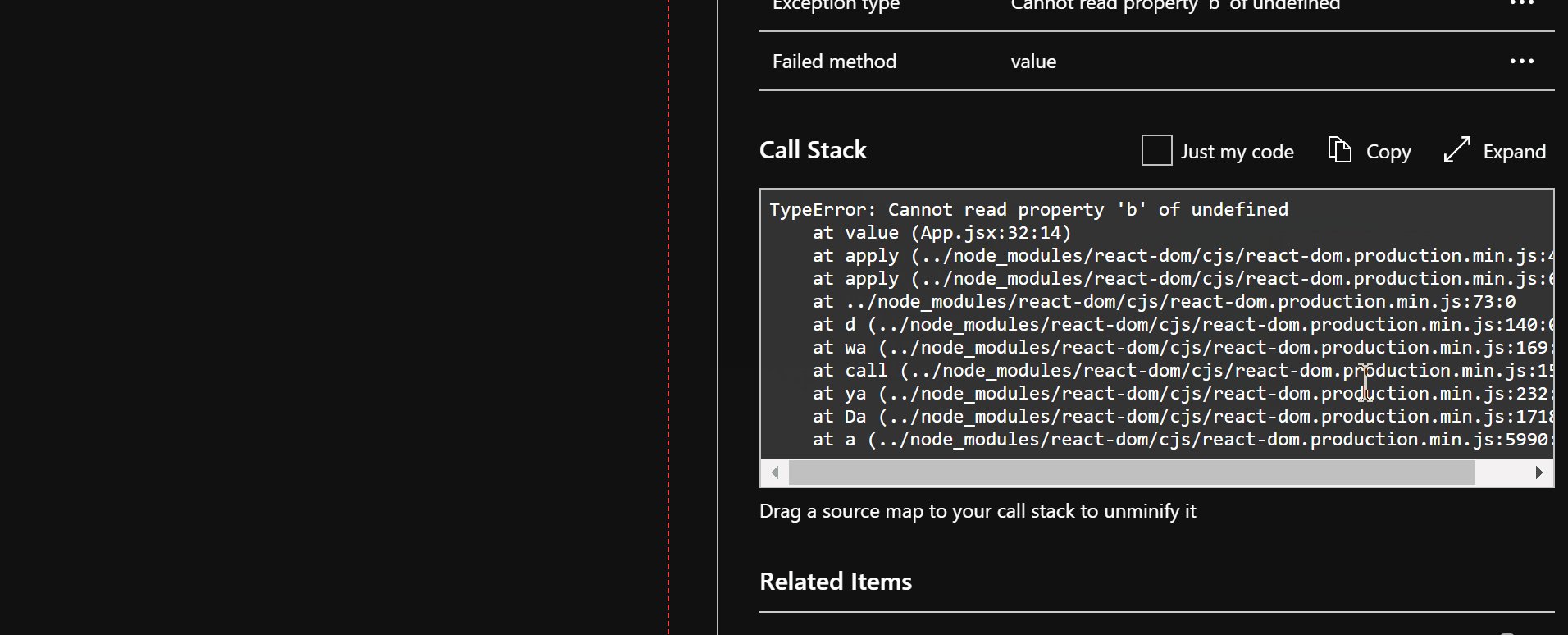
アンミニファイ処理された呼び出し履歴を表示するには、Azure portal で例外テレメトリ項目を選択し、呼び出し履歴に一致するソース マップを見つけて、ソース マップを Azure portal の呼び出し履歴にドラッグ アンド ドロップします。 ソース マップの名前は、スタック フレームのソース ファイルと同じで、map 拡張子が付いている必要があります。
JavaScript アプリケーションのソース マップのサポートに関連する問題が発生した場合は、「JavaScript アプリケーション のソース マップのサポートに関するトラブルシューティング」を参照してください。
ツリー シェイク
ツリー シェイクにより、最終的な JavaScript バンドルから未使用のコードが削除されます。
ツリー シェイクを利用するには、SDK の必要なコンポーネントのみをコードにインポートします。 そうすることで、未使用のコードは最終的なバンドルに含まれなくなり、サイズが小さくなり、パフォーマンスが向上します。
ツリー シェイク機能強化と推奨事項
バージョン 2.6.0 では、ツリーシェイク アルゴリズムのサポートを向上させるために、以下の静的ヘルパー クラスの内部使用を非推奨にし、削除しました。 これにより、npm パッケージで未使用のコードを安全に削除できます。
CoreUtilsEventHelperUtilUrlHelperDateTimeUtilsConnectionStringParser
関数はモジュールから最上位レベルのルートとしてエクスポートされるようになり、コードのリファクタリングが容易になり、ツリー シェイクが改善されました。
静的クラスは、新しいエクスポートされた関数を参照する const オブジェクトに変更され、参照をさらにリファクタリングするために今後の変更が計画されています。
ツリー シェイクで非推奨の関数とその置き換え
このセクションは、非推奨の関数を使用していて、パッケージ サイズを最適化したい場合にのみ適用されます。 サイズを削減し、Internet Explorer のすべてのバージョンをサポートするには、代替関数を使用することをお勧めします。
| Existing | Replacement |
|---|---|
| CoreUtils | @microsoft/applicationinsights-core-js |
| CoreUtils._canUseCookies | [なし] : すべての CoreUtils 参照が最終的なコードに含まれるため、使用しないでください。 クッキーの処理をリファクタリングして、 appInsights.getCookieMgr().setEnabled(true/false) を使用して値を設定し、appInsights.getCookieMgr().isEnabled() で値を確認します。 |
| CoreUtils.isTypeof | isTypeof |
| CoreUtils.isUndefined | isUndefined |
| CoreUtils.isNullOrUndefined | isNullOrUndefined |
| CoreUtils.hasOwnProperty | hasOwnProperty |
| CoreUtils.isFunction | isFunction |
| CoreUtils.isObject | isObject |
| CoreUtils.isDate | isDate |
| CoreUtils.isArray | isArray |
| CoreUtils.isError | isError |
| CoreUtils.isString | isString |
| CoreUtils.isNumber | isNumber |
| CoreUtils.isBoolean | isBoolean |
| CoreUtils.toISOString | toISOString or getISOString |
| CoreUtils.arrForEach | arrForEach |
| CoreUtils.arrIndexOf | arrIndexOf |
| CoreUtils.arrMap | arrMap |
| CoreUtils.arrReduce | arrReduce |
| CoreUtils.strTrim | strTrim |
| CoreUtils.objCreate | objCreateFn |
| CoreUtils.objKeys | objKeys |
| CoreUtils.objDefineAccessors | objDefineAccessors |
| CoreUtils.addEventHandler | addEventHandler |
| CoreUtils.dateNow | dateNow |
| CoreUtils.isIE | isIE |
| CoreUtils.disableCookies | disableCookies どちらかを参照すると、下位互換性のために CoreUtils が参照されます。 Cookie 処理をリファクタリングして appInsights.getCookieMgr().setEnabled(false) を使用するようにしてください |
| CoreUtils.newGuid | newGuid |
| CoreUtils.perfNow | perfNow |
| CoreUtils.newId | newId |
| CoreUtils.randomValue | randomValue |
| CoreUtils.random32 | random32 |
| CoreUtils.mwcRandomSeed | mwcRandomSeed |
| CoreUtils.mwcRandom32 | mwcRandom32 |
| CoreUtils.generateW3CId | generateW3CId |
| EventHelper | @microsoft/applicationinsights-core-js |
| EventHelper.Attach | attachEvent |
| EventHelper.AttachEvent | attachEvent |
| EventHelper.Detach | detachEvent |
| EventHelper.DetachEvent | detachEvent |
| Util | @microsoft/applicationinsights-common-js |
| Util.NotSpecified | strNotSpecified |
| Util.createDomEvent | createDomEvent |
| Util.disableStorage | utlDisableStorage |
| Util.isInternalApplicationInsightsEndpoint | isInternalApplicationInsightsEndpoint |
| Util.canUseLocalStorage | utlCanUseLocalStorage |
| Util.getStorage | utlGetLocalStorage |
| Util.setStorage | utlSetLocalStorage |
| Util.removeStorage | utlRemoveStorage |
| Util.canUseSessionStorage | utlCanUseSessionStorage |
| Util.getSessionStorageKeys | utlGetSessionStorageKeys |
| Util.getSessionStorage | utlGetSessionStorage |
| Util.setSessionStorage | utlSetSessionStorage |
| Util.removeSessionStorage | utlRemoveSessionStorage |
| Util.disableCookies | disableCookies どちらかを参照すると、下位互換性のために CoreUtils が参照されます。 Cookie 処理をリファクタリングして appInsights.getCookieMgr().setEnabled(false) を使用するようにしてください |
| Util.canUseCookies | canUseCookies どちらかを参照すると、下位互換性のために CoreUtils が参照されます。 Cookie 処理をリファクタリングして appInsights.getCookieMgr().isEnabled() を使用するようにしてください |
| Util.disallowsSameSiteNone | uaDisallowsSameSiteNone |
| Util.setCookie | coreSetCookie 参照すると、下位互換性のために CoreUtils が参照されます。 Cookie 処理をリファクタリングして appInsights.getCookieMgr().set(name: string, value: string) を使用するようにしてください |
| Util.stringToBoolOrDefault | stringToBoolOrDefault |
| Util.getCookie | coreGetCookie 参照すると、下位互換性のために CoreUtils が参照されます。 Cookie 処理をリファクタリングして appInsights.getCookieMgr().get(name: string) を使用するようにしてください |
| Util.deleteCookie | coreDeleteCookie 参照すると、下位互換性のために CoreUtils が参照されます。 Cookie 処理をリファクタリングして appInsights.getCookieMgr().del(name: string, path?: string) を使用するようにしてください |
| Util.trim | strTrim |
| Util.newId | newId |
| Util.random32 | --- 置き換えはありません。コアの random32(true) を使用するようにコードをリファクタリングしてください |
| Util.generateW3CId | generateW3CId |
| Util.isArray | isArray |
| Util.isError | isError |
| Util.isDate | isDate |
| Util.toISOStringForIE8 | toISOString |
| Util.getIEVersion | getIEVersion |
| Util.msToTimeSpan | msToTimeSpan |
| Util.isCrossOriginError | isCrossOriginError |
| Util.dump | dumpObj |
| Util.getExceptionName | getExceptionName |
| Util.addEventHandler | attachEvent |
| Util.IsBeaconApiSupported | isBeaconApiSupported |
| Util.getExtension | getExtensionByName |
| UrlHelper | @microsoft/applicationinsights-common-js |
| UrlHelper.parseUrl | urlParseUrl |
| UrlHelper.getAbsoluteUrl | urlGetAbsoluteUrl |
| UrlHelper.getPathName | urlGetPathName |
| UrlHelper.getCompeteUrl | urlGetCompleteUrl |
| UrlHelper.parseHost | urlParseHost |
| UrlHelper.parseFullHost | urlParseFullHost |
| DateTimeUtils | @microsoft/applicationinsights-common-js |
| DateTimeUtils.Now | dateTimeUtilsNow |
| DateTimeUtils.GetDuration | dateTimeUtilsDuration |
| ConnectionStringParser | @microsoft/applicationinsights-common-js |
| ConnectionStringParser.parse | parseConnectionString |
サービスの通知
サービス通知は SDK に組み込まれている機能であり、Application Insights へのテレメトリ フローが中断されないようにするためのアクション可能な推奨事項を提供します。 Application Insights 内に例外メッセージとして通知が表示されます。 Microsoft では、お客様の SDK 設定に基づいて通知がお客様に関連していることを確認し、推奨事項の緊急性に基づいて詳細度を調整します。 サービス通知はオンのままにしておくことをお勧めしますが、featureOptIn 構成を使用してオプトアウトすることができます。 アクティブな通知の一覧については、以下を参照してください。
現在、アクティブな通知は送信されません。
サービス通知は、通知を制御および更新するためにパブリック JSON ファイルを定期的にポーリングする JavaScript SDK で管理されます。 JavaScript SDK によるポーリングを無効にするには、featureOptIn モードを無効にします。
トラブルシューティング
専用のトラブルシューティングに関する記事をご覧ください。
よく寄せられる質問
このセクションでは、一般的な質問への回答を示します。
JavaScript SDK 向けにサード パーティ製サーバー構成を更新するにはどうすればよいですか?
サーバー側は、これらのヘッダーが存在する接続を受け入れる必要があります。 サーバー側の Access-Control-Allow-Headers の構成によっては、Request-Id、Request-Context、traceparent (W3C 分散ヘッダー) を手動で追加してサーバー側のリストを拡張することが必要になることがよくあります。
Access-Control-Allow-Headers: Request-Id, traceparent, Request-Context, <your header>
JavaScript SDK の分散トレースを無効にするにはどうすればよいですか?
分散トレースは、構成で無効にすることができます。
HTTP 502 および 503 の応答は、常に Application Insights によってキャプチャされますか?
不正解です。 "502 無効なゲートウェイです" というエラーと "503 サービスを利用できません" というエラーは、Application Insights によって常にキャプチャされるわけではありません。 監視にクライアント側の JavaScript のみが使用されている場合、この動作が予想されます。これは、HTML ヘッダーと監視 JavaScript スニペットを含むページがレンダリングされる前にエラー応答が返されるためです。
サーバー側の監視が有効になっているサーバーから 502 または 503 の応答が送信された場合、Application Insights SDK によってエラーが収集されます。
アプリケーションの Web サーバーでサーバー側の監視が有効になっていても、Application Insights によって 502 または 503 エラーがキャプチャされない場合があります。 最新の Web サーバーの多くは、クライアントが直接通信することを許可しません。 代わりに、リバース プロキシなどのソリューションを使用して、クライアントとフロントエンド Web サーバーの間で情報がやり取りされます。
このシナリオでは、502 または 503 の応答がクライアントに返される場合がありますが、リバース プロキシ レイヤーでの問題が原因で、Application Insights によってすぐにはキャプチャされません。 このレイヤーで問題を検出するために必要なことは、リバース プロキシから Log Analytics にログを転送すること、および 502 または 503 の応答を確認するカスタム ルールを作成することです。 502 エラーと 503 エラーの一般的な原因について詳しくは、「Azure App Service での HTTP エラー "502 無効なゲートウェイ" と "503 サービス利用不可" のトラブルシューティング」を参照してください。

![コンテナーのアクセス レベルを [非公開] に設定するスクリーンショット。](media/javascript-sdk-configuration/container-access-level.png)

![[プロパティ] ペインで選択した Azure BLOB コンテナーの再構成を示すスクリーンショット。](media/javascript-sdk-configuration/reconfigure.png)