iOS SDK でマップ スタイルを設定する (プレビュー)
この記事では、Azure Maps iOS SDK を使用してマップ スタイルを設定する 2 つの方法を示します。 Azure Maps は、6 つの異なるマップ スタイルから選択できます。 サポートされているマップ スタイルの詳細については、「Azure Maps でのサポートされているマップ スタイル」を参照してください。
Note
Azure Maps iOS SDK の廃止
iOS 用 Azure Maps Native SDK は非推奨となり、2025 年 3 月 31 日に廃止されます。 サービスの中断を回避するには、2025 年 3 月 31 日までに Azure Maps Web SDK に移行してください。 詳細については、「Azure Maps iOS SDK 移行ガイド」を参照してください。
前提条件
- iOS アプリの作成のクイックスタートを完了します。
- Azure Maps アカウント。
マップ コントロールの初期化でマップ スタイルを設定する
マップ コントロールの初期化では、マップ スタイルを設定できます。 次のコードは、中央の場所、ズーム レベル、およびマップ スタイルを設定します。
MapControl(options: [
CameraOption.center(lat: 47.602806, lng: -122.329330),
CameraOption.zoom(12),
StyleOption.style(.grayscaleDark)
])
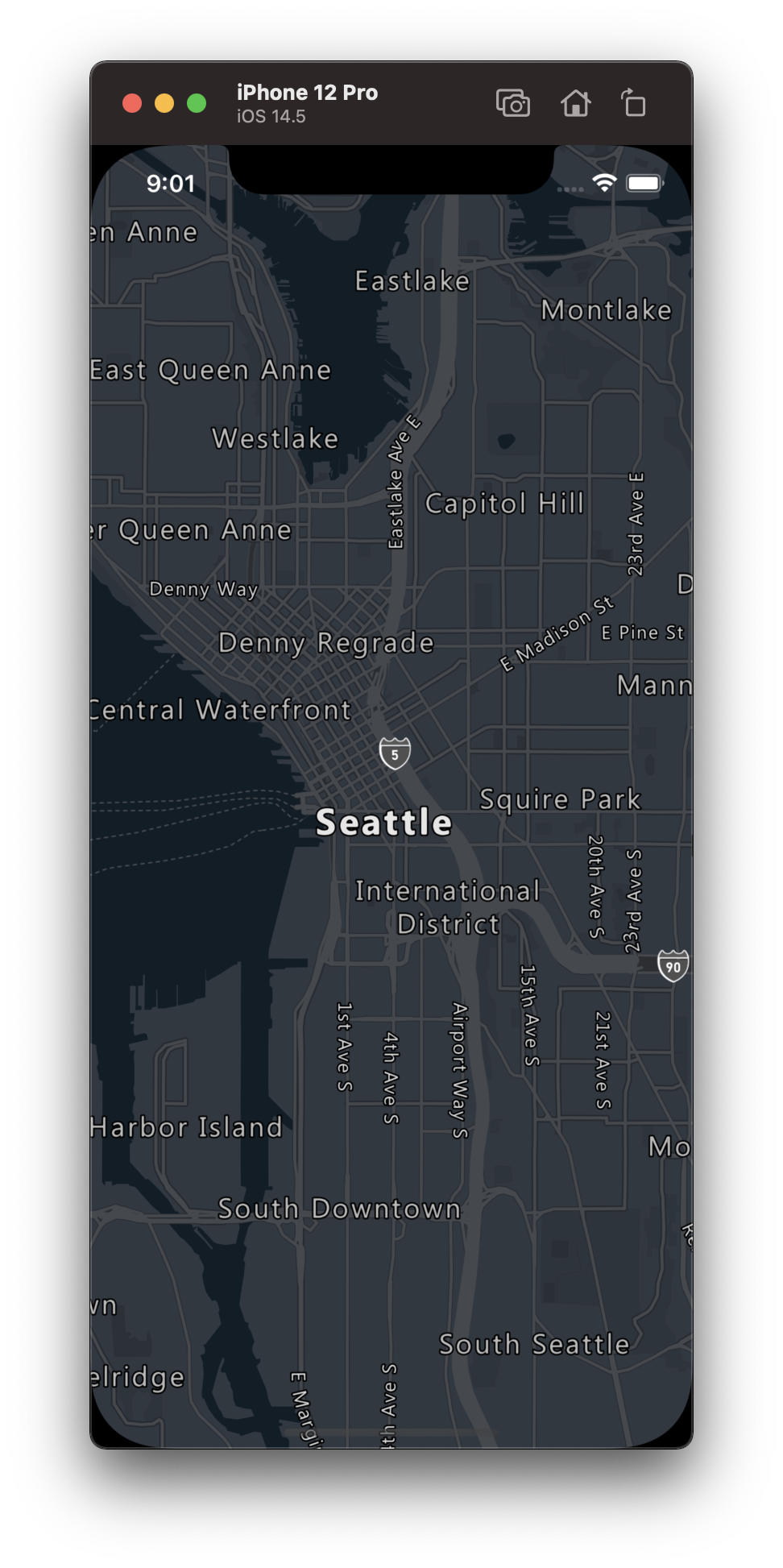
次のスクリーンショットは、上記のコードで、グレースケールの濃色スタイルを使用した道路地図を示しています。

setStyleOptions メソッドでマップのスタイルを設定する
マップ スタイルは、マップの setStyleOptions メソッドを使用して、プログラムによってコード内で設定できます。 次のコードでは、マップ setCameraOptions メソッドを使用して中心位置とズーム レベルを設定し、マップ スタイルを .satelliteRoadLabels に設定しています。
mapControl.onReady { map in
//Set the camera of the map.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14)
])
//Set the style of the map.
map.setStyleOptions([.style(.satelliteRoadLabels)])
}
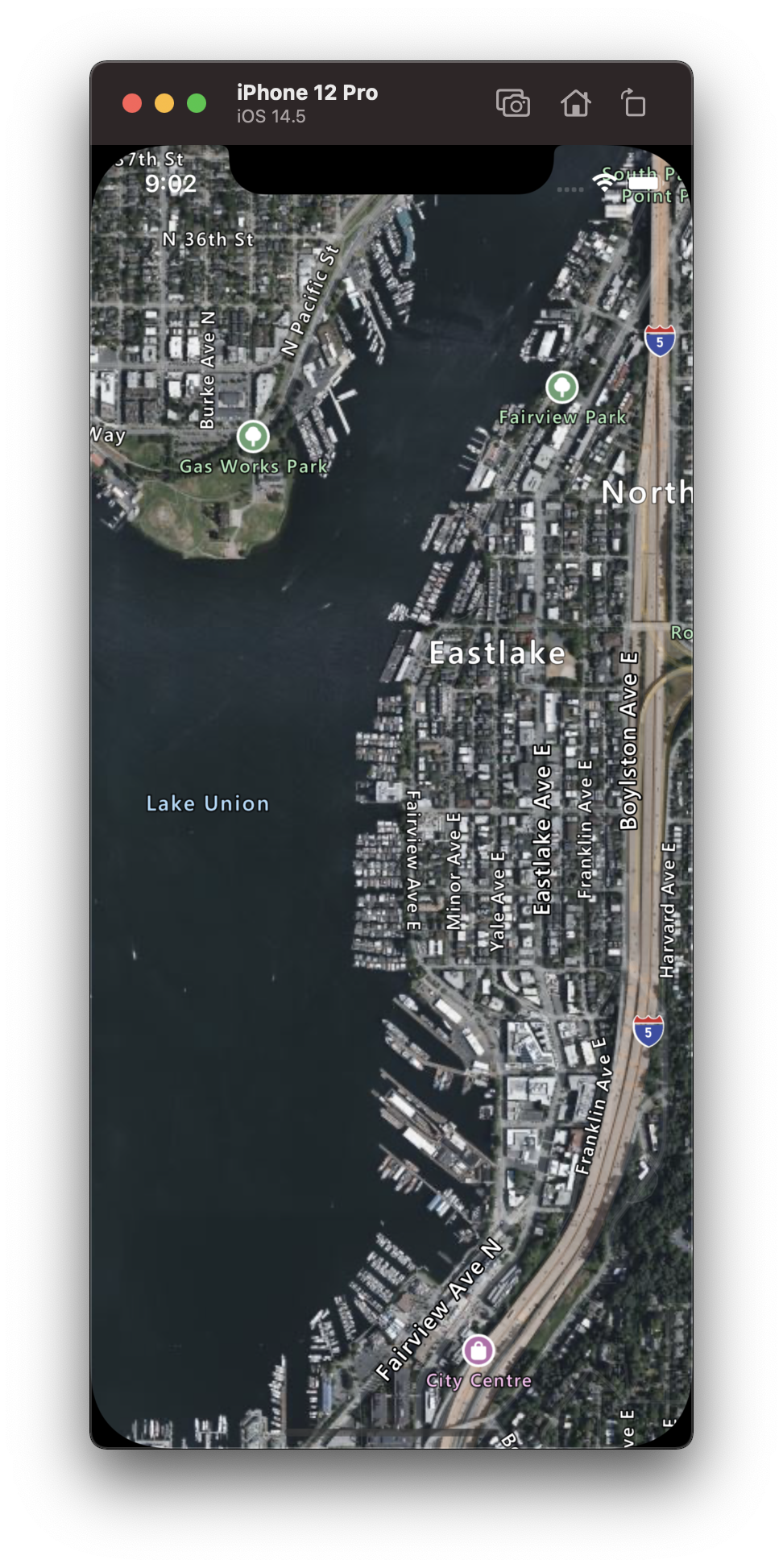
次のスクリーンショットは、上記のコードで、衛星からの道路ラベル スタイルを使用したマップを示しています。

マップ カメラを設定する
マップ カメラは、マップ ビューポートに表示される世界の部分を制御します。 マップの位置を設定する主な方法として、中心とズームを使用する方法と境界ボックスを渡す方法の 2 つがあります。 次のコードは、center と zoom を使用する場合に、省略可能なすべてのカメラ オプションを設定する方法を示しています。
//Set the camera of the map using center and zoom.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14),
.pitch(45),
.bearing(90),
.minZoom(10),
.maxZoom(14)
])
多くの場合、一連のデータに対してマップにフォーカスすることをお勧めします。 BoundingBox.fromData(_:) メソッドを使用して特徴から境界ボックスを計算でき、その境界ボックスをマップ カメラの bounds オプションに渡すことができます。 境界ボックスに基づいてマップ ビューを設定するときには、バブルまたは記号としてレンダリングされているデータ ポイントのポイント サイズに相当する padding 値を指定すると多くの場合役に立ちます。 次のコードは、境界ボックスを使用してカメラの位置を設定するときに、省略可能なすべてのカメラ オプションを設定する方法を示しています。
//Set the camera of the map using a bounding box.
map.setCameraBoundsOptions([
.bounds(
BoundingBox(
sw: CLLocationCoordinate2D(latitude: 47.4333, longitude: -122.4594),
ne: CLLocationCoordinate2D(latitude: 47.75758, longitude: -122.21866)
)
),
.padding(20),
.maxZoom(14)
])
境界ボックスの縦横比はマップの縦横比とは異なる場合があります。そのため、マップには、多くの場合、境界ボックス領域全体が表示されますが、垂直方向または水平方向の一方のみが狭いことがよくあります。
マップ ビューをアニメーション化する
マップのカメラ オプションを設定するときに、アニメーション オプションを使用して、現在のマップ ビューと次のマップ ビューの間の切り替えも作成できます。 これらのオプションでは、カメラの移動に必要なアニメーションの種類と継続時間を指定します。
| オプション | 説明 |
|---|---|
animationDuration(_ duration: Double) |
カメラがビュー間でアニメーション化する時間をミリ秒単位 (ms) で指定します。 |
animationType(_ animationType: AnimationType) |
実行するアニメーションの切り替えの種類を指定します。 - .jump - 即時に変更します。- .ease - カメラの設定を段階的に変更します。- .fly - 円弧のようなフライトに続き、カメラの設定を段階的に変更します。 |
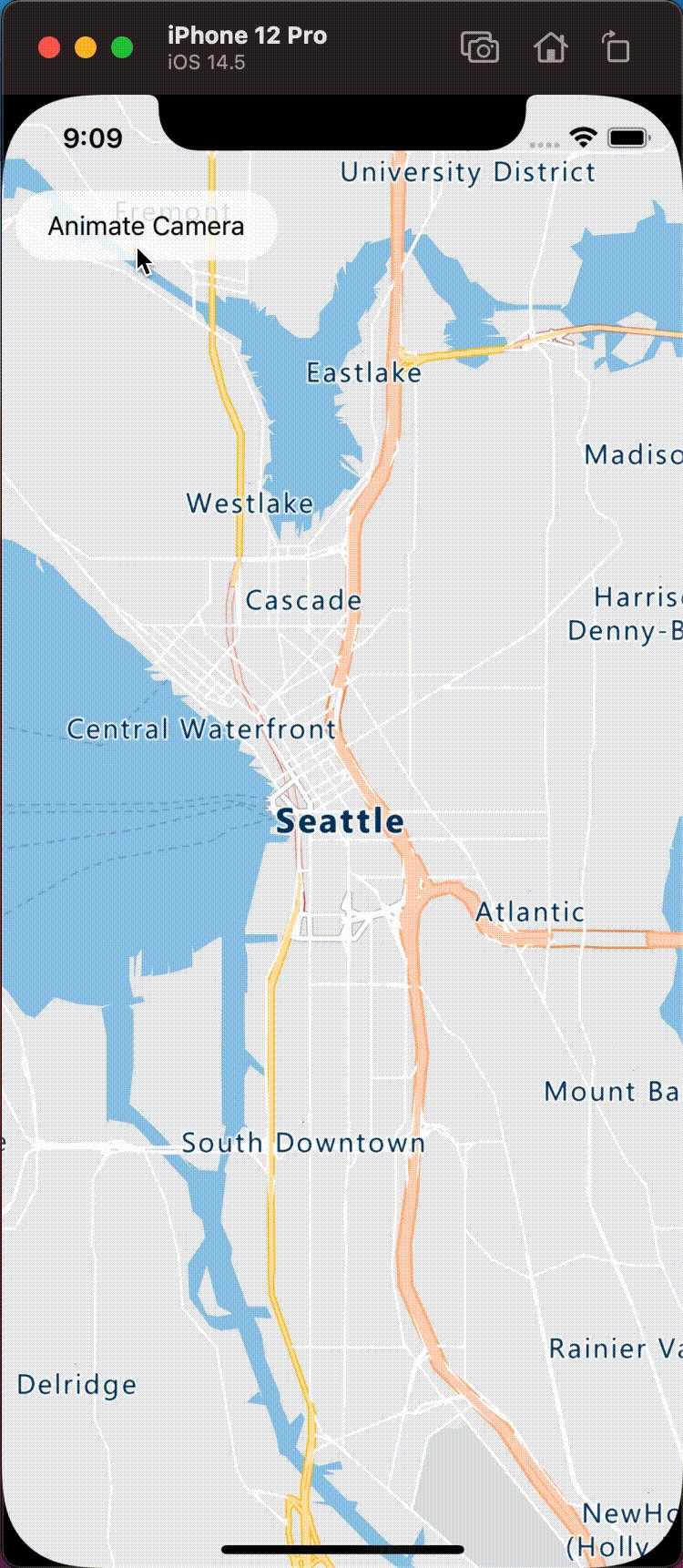
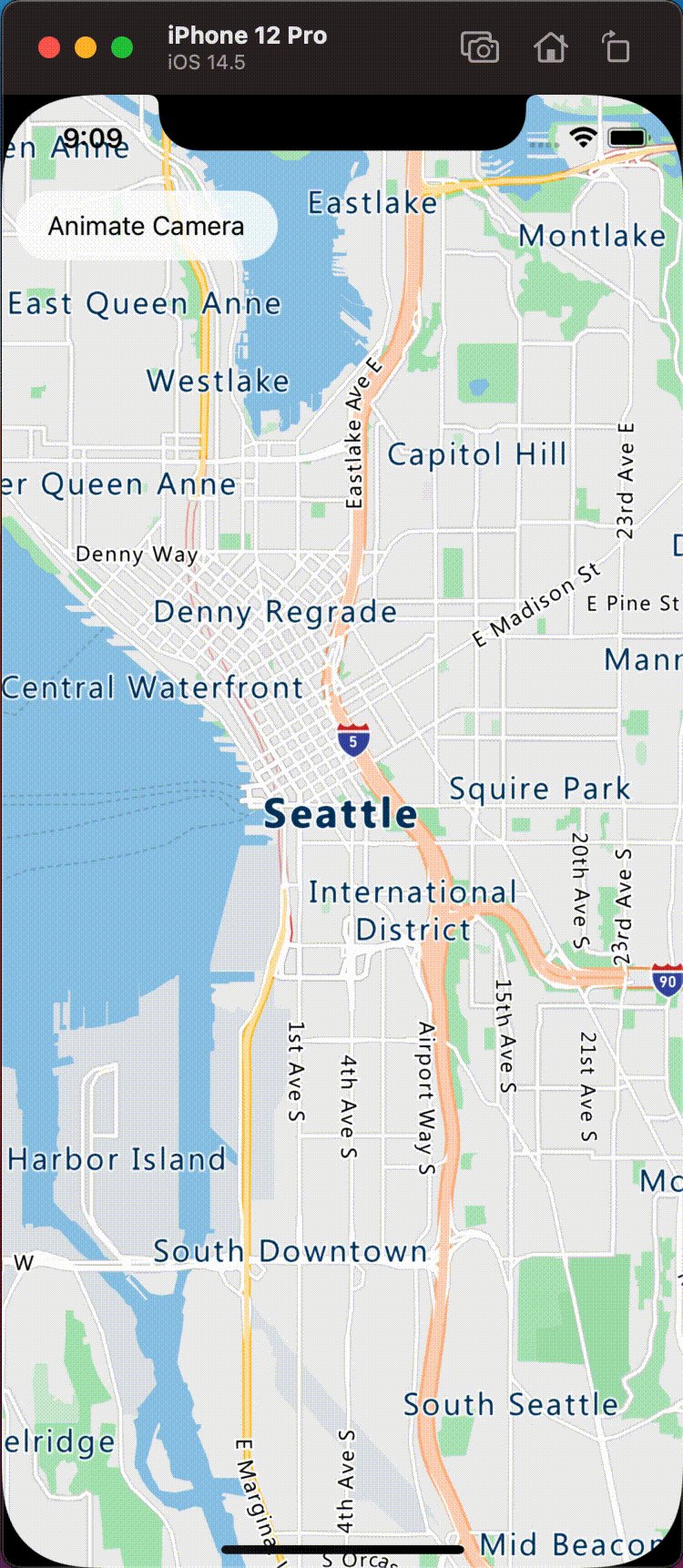
次のコードは、3 秒間の .fly アニメーションを使用してマップ ビューをアニメーション化する方法を示しています。
map.setCameraOptions([
.animationType(.fly),
.animationDuration(3000)
.center(lat: 47.6, lng: -122.33),
.zoom(12),
])
次のアニメーションは、上記のコードでニューヨークからシアトルまでのマップ ビューをアニメーション化する様子を示しています。

関連情報
マップに追加できる他のコード サンプルについては、次の記事をご覧ください。