描画ツール モジュールを使用する
Azure Maps の Web SDK は、描画ツール モジュールを提供しています。 このモジュールを使用すると、マウスやタッチ スクリーンなどの入力デバイスを使用して、マップ上で簡単に図形の描画や編集ができます。 このモジュールのコア クラスは、描画マネージャーです。 描画マネージャーにより、マップ上で図形を描画したり編集したりするために必要なすべての機能が提供されます。 これは直接使用することができ、カスタム ツール バーの UI に統合されています。 組み込みの DrawingToolbar クラスを使用することもできます。
Web ページへの描画ツール モジュールの読み込み
- 新しい HTML ファイルを作成し、通常のマップを実装します。
- Azure Maps の描画ツール モジュールを読み込みます。 次の 2 つの方法のいずれかで読み込みます。
グローバルにホストされている Azure Maps サービス モジュールの Azure Content Delivery Network のバージョンを使用します。 ファイルの
<head>要素に JavaScript および CSS への参照を追加します。<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/drawing/1/atlas-drawing.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/drawing/1/atlas-drawing.min.js"></script>または、azure-maps-drawing-tools npm パッケージを使用して、Azure Maps Web SDK ソース コード用の描画ツール モジュールをローカルに読み込み、アプリを使用してそれをホストできます。 このパッケージには TypeScript 定義も含まれています。 次のコマンドを実行します。
npm install azure-maps-drawing-tools次に、JavaScript をソース ファイルにインポートします。
import * as drawing from "azure-maps-drawing-tools";また、さまざまなコントロールを正しく表示するために CSS を埋め込む必要もあります。 JavaScript バンドラーを使用して依存関係をバンドルし、コードをパッケージ化する場合は、その方法についてバンドラーのドキュメントを参照してください。 webpack の場合、これを行うには
style-loaderとcss-loaderを組み合わせるのが一般的です (style-loader のドキュメントを参照してください)。まず、style-loader と css-loader をインストールします。
npm install --save-dev style-loader css-loaderソース ファイル内に atlas-indoor.min.css をインポートします。
import "azure-maps-drawing-tools/dist/atlas-drawing.min.css";次に、ローダーを webpack 構成のモジュール ルール部分に追加します:
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };詳細については、「Azure Maps のマップ コントロール npm パッケージを使用する方法」を参照してください。
描画マネージャーを直接使用する
描画ツール モジュールがアプリケーションに読み込まれたら、描画マネージャーを使用して、描画機能と編集機能を有効にすることができます。 インスタンス化の間に描画マネージャーのオプションを指定することも、drawingManager.setOptions() 関数を使用することもできます。
描画モードを設定する
次のコードでは、描画マネージャーのインスタンスを作成して、描画モード (mode) オプションを設定します。
//Create an instance of the drawing manager and set drawing mode.
drawingManager = new atlas.drawing.DrawingManager(map,{
mode: "draw-polygon"
});
次の図は、DrawingManager の描画モードの例です。 マップ上の任意の場所を選択して、ポリゴンの描画を開始します。

操作の種類を設定する
描画マネージャーでは、図形を描画するためにマップを対話式に操作する 3 つの異なる方法がサポートされています。
-
click- マウスまたはタッチでクリックしたときに座標が追加されます。 -
freehand- マウスまたはタッチでマップ上にドラッグしたときに座標が追加されます。 -
hybrid- マウスまたはタッチでクリックまたはドラッグしたときに座標が追加されます。
次のコードでは、多角形描画モードが有効になり、描画マネージャーが freehand に従うという描画操作の種類が設定されます。
//Create an instance of the drawing manager and set drawing mode.
drawingManager = new atlas.drawing.DrawingManager(map,{
mode: "draw-polygon",
interactionType: "freehand"
});
描画オプションをカスタマイズする
前の例では、描画マネージャーをインスタンス化するときに描画オプションをカスタマイズする方法を示しました。
drawingManager.setOptions() 関数を使用して、描画マネージャーのオプションを設定することもできます。
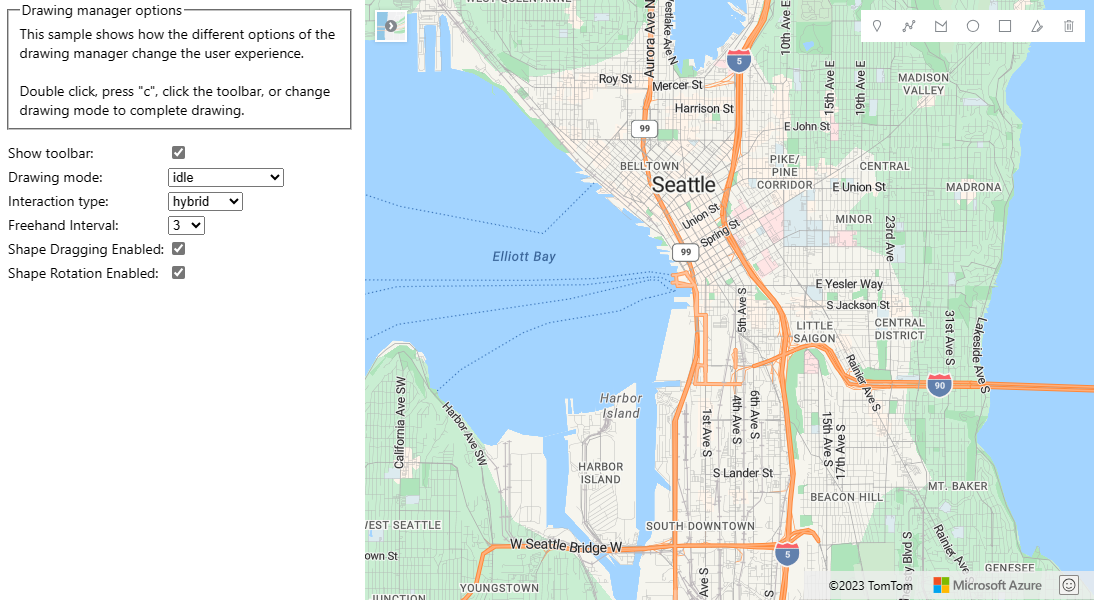
描画マネージャーのオプションを使用すると、setOptions 関数を使用して描画マネージャのすべてのオプションのカスタマイズをテストできます。 このサンプルのソース コードについては、描画マネージャーのオプションのソース コードを参照してください。

シェイプを編集モードにする
既存のシェイプを描画マネージャーの edit 関数に渡すことにより、プログラムでそれを編集モードにします。 シェイプが GeoJSON の機能の場合は、渡す前に atlas.Shape クラスでラップします。
プログラムでシェイプの編集モードを解除するには、描画マネージャーのモードを idle に設定します。
//If you are starting with a GeoJSON feature, wrap it with the atlas.Shape class.
var feature = {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [0,0]
},
"properties": {}
};
var shape = new atlas.Shape(feature);
//Pass the shape into the edit function of the drawing manager.
drawingManager.edit(shape);
//Later, to programmatically take shape out of edit mode, set mode to idle.
drawingManager.setOptions({ mode: 'idle' });
Note
描画マネージャーの edit 関数に渡されたシェイプは、描画マネージャーによって保持されているデータ ソースに追加されます。 シェイプが以前は別のデータ ソースにあった場合は、そのデータ ソースから削除されます。
シェイプを描画マネージャーに追加して、エンド ユーザーにはその表示と編集を許可し、プログラムではそれを編集モードにできないようにするには、描画マネージャーからデータ ソースを取得して、シェイプをそれに追加します。
//The shape(s) you want to add to the drawing manager so
var shape = new atlas.Shape(feature);
//Retrieve the data source from the drawing manager.
var source = drawingManager.getSource();
//Add your shape.
source.add(shape);
//Alternatively, load in a GeoJSON feed using the sources importDataFromUrl function.
source.importDataFromUrl('yourFeatures.json');
次の表では、さまざまな種類のシェイプ機能でサポートされる編集の種類を示します。
| シェイプの機能 | 点の編集 | Rotate | シェイプの削除 |
|---|---|---|---|
| ポイント | ✓ | ✓ | |
| LineString | ✓ | ✓ | ✓ |
| 多角形 | ✓ | ✓ | ✓ |
| MultiPoint | ✓ | ✓ | |
| MultiLineString | ✓ | ✓ | |
| MultiPolygon | ✓ | ✓ | |
| Circle | ✓ | ✓ | |
| Rectangle | ✓ | ✓ | ✓ |
次のステップ
描画ツール モジュールのその他の機能の使用方法を確認します。
この記事で使われているクラスとメソッドの詳細については、次を参照してください。