イメージ レイヤーをマップに追加する
この記事では、固定された一連の座標に画像をオーバーレイする方法について説明します。 以下、マップでオーバーレイできるさまざまな種類の画像のうち、いくつか例を挙げます。
- ドローンからキャプチャされた画像
- ビルのフロアプラン
- 歴史などの目的に特化したマップ画像
- 仕事の現場のブループリント
- 気象レーダーの画像
ヒント
ImageLayer は、マップに画像をオーバーレイする簡単な方法です。 大きな画像を読み込む場合、ブラウザーに遅延が発生する可能性があります。 その場合は、お客様の画像をタイルに分割したうえで、TileLayer としてマップに読み込むことを検討してください。
イメージ レイヤーでは、次のイメージ形式がサポートされています。
- JPEG
- PNG
- BMP
- GIF (アニメーションなし)
イメージ レイヤーを追加する
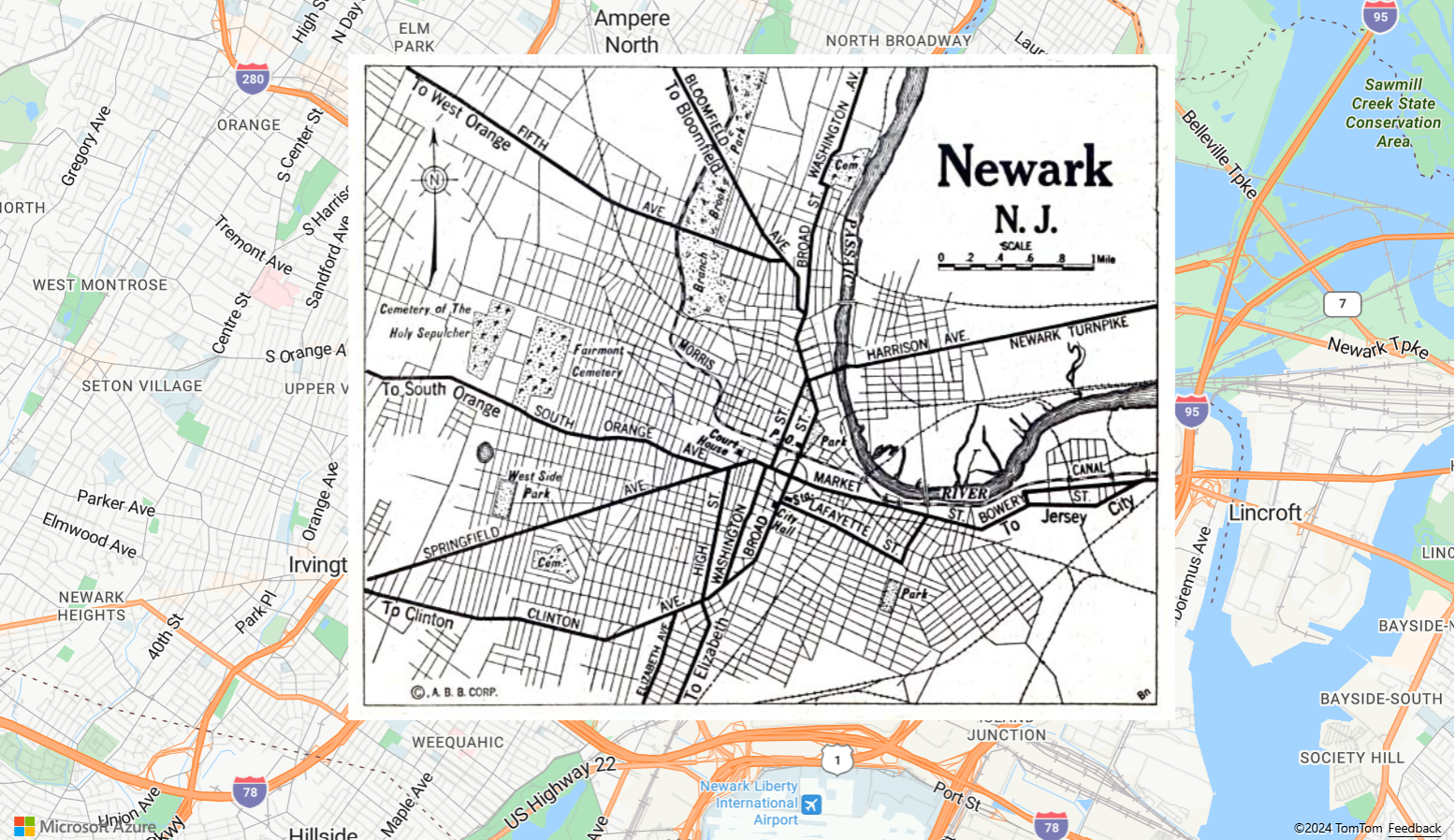
次のコードでは、1922 年のニュージャージー州ニューアークの地図の画像がマップにオーバーレイされています。 画像の URL と四隅の座標を [Top Left Corner, Top Right Corner, Bottom Right Corner, Bottom Left Corner] 形式で渡すことによって、ImageLayer が作成されています。
//Create an image layer and add it to the map.
map.layers.add(new atlas.layer.ImageLayer({
url: 'newark_nj_1922.jpg',
coordinates: [
[-74.22655, 40.773941], //Top Left Corner
[-74.12544, 40.773941], //Top Right Corner
[-74.12544, 40.712216], //Bottom Right Corner
[-74.22655, 40.712216] //Bottom Left Corner
]
}));
1922 年のニュージャージー州ニューアークの地図の画像をイメージ レイヤーとしてオーバーレイする方法を示す、完全に機能するサンプルについては、「Azure Maps Samples」の「Simple Image Layer」を参照してください。 このサンプルのソース コードは、Simple Image Layer ソース コードをご覧ください。
KML ファイルをグラウンド オーバーレイとしてインポートする
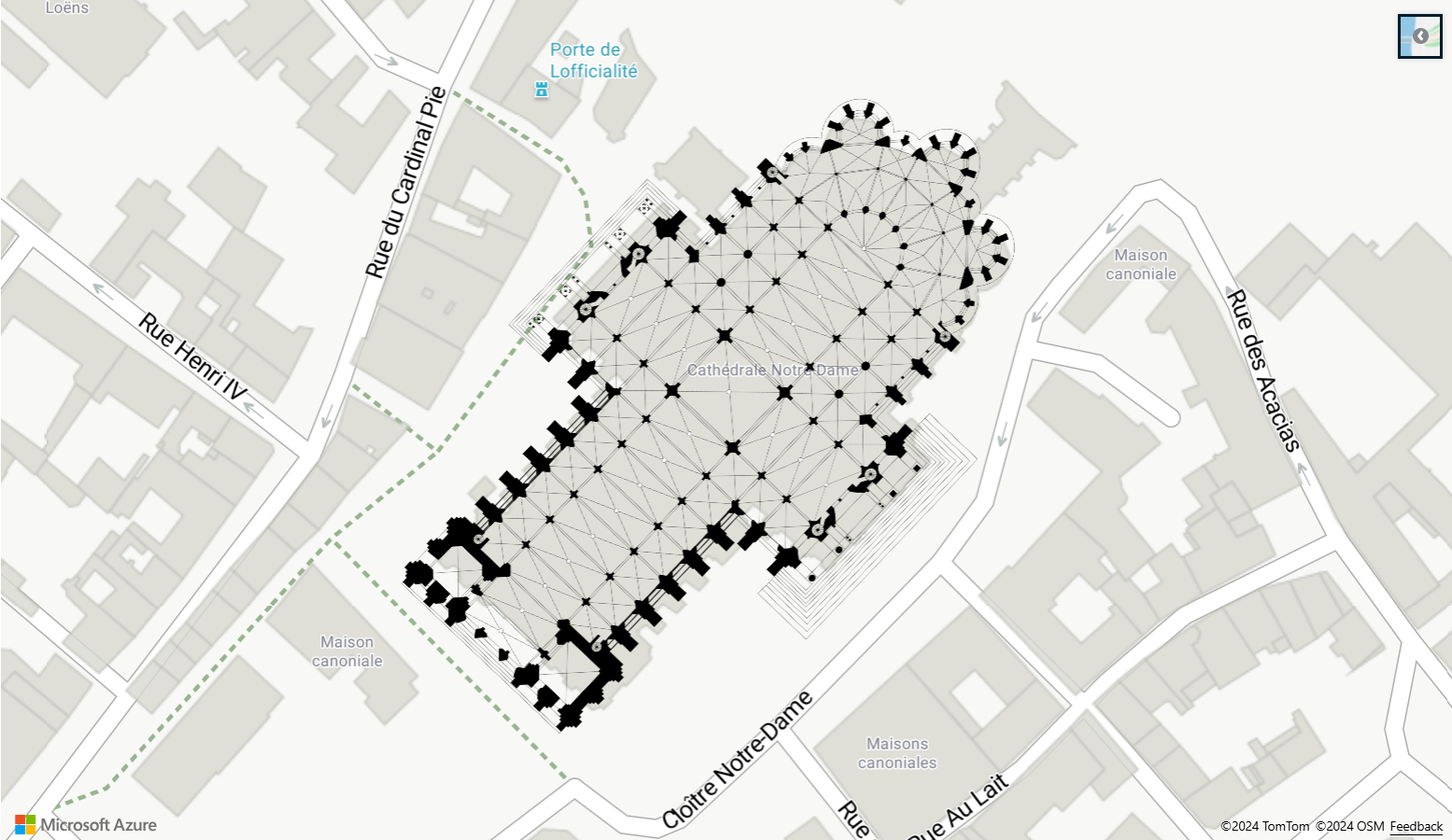
このサンプルからは、KML グラウンド オーバーレイ情報を画像レイヤーとしてマップに追加する方法がわかります。 KML グランド オーバーレイからは、東西南北の座標が反時計回りで与えられます。 しかしながら、画像レイヤーでは、画像の四隅の座標が求められます。 このサンプルの KML グラウンド オーバーレイはシャルトル大聖堂のものであり、その出典は Wikimedia です。
このコードでは、ImageLayer クラスの静的 getCoordinatesFromEdges 関数が使用されています。 KML グラウンド オーバーレイの東西南北と回転の情報が利用され、画像の四隅が計算されます。
KML グラウンド オーバーレイをイメージ レイヤーとして使用する方法を示す、完全に機能するサンプルについては、「Azure Maps Samples」の「KML Ground Overlay as Image Layer」を参照してください。 このサンプルのソース コードは、KML Ground Overlay as Image Layer ソース コードをご覧ください。
ヒント
イメージ レイヤー クラスの getPixels と getPositions の関数を使用して、配置されたイメージ レイヤーの地理的座標とローカル画像のピクセル座標の間で変換を行います。
イメージ レイヤーをカスタマイズする
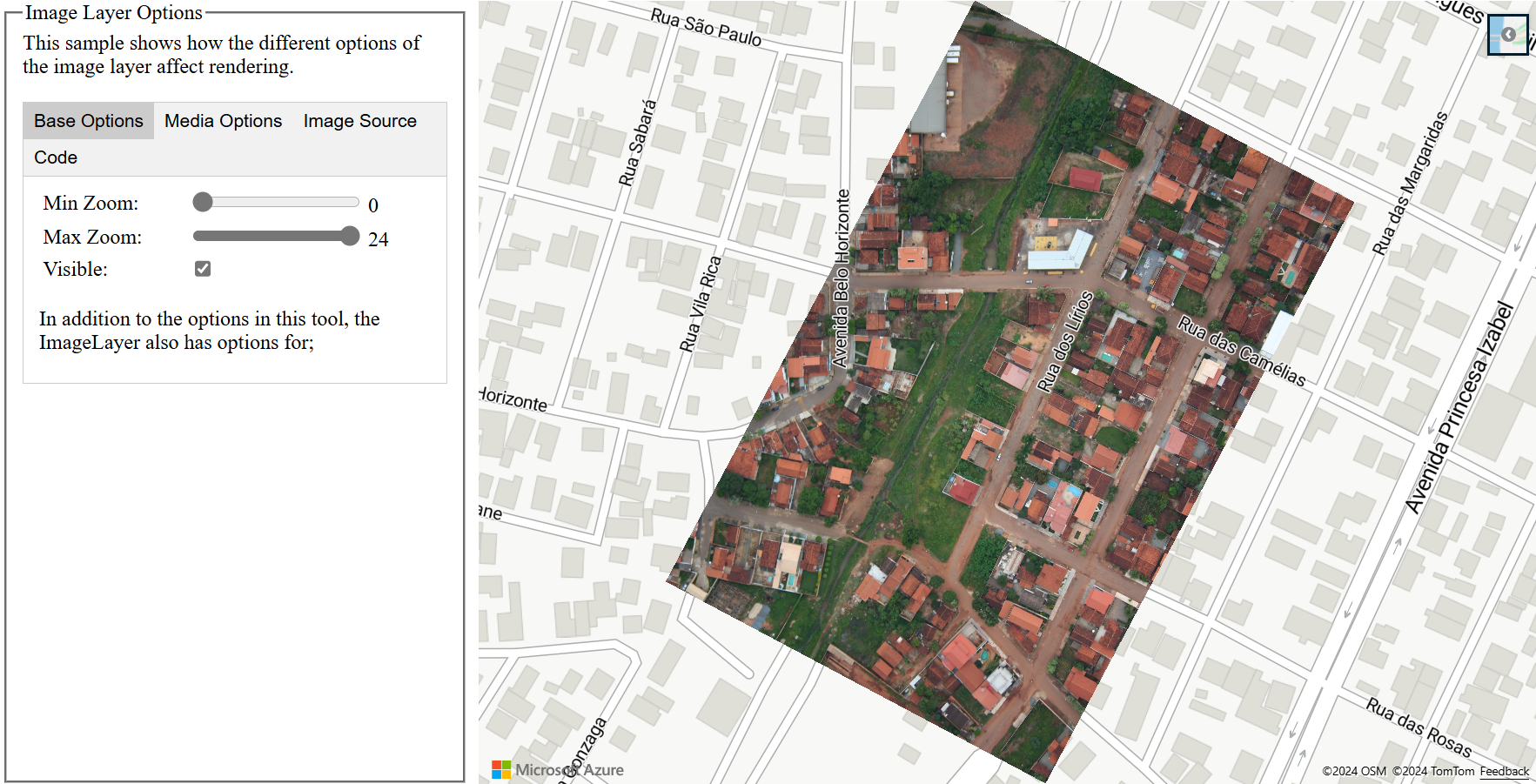
イメージ レイヤーには、さまざまなスタイル設定オプションがあります。 イメージ レイヤーのさまざまなオプションがレンダリングにどのように影響するかを示す、完全に機能するサンプルについては、「Azure Maps Samples」の「Image Layer Options」を参照してください。 このサンプルのソース コードについては、Image Layer Options ソース コードをご覧ください。
次のステップ
この記事で使われているクラスとメソッドの詳細については、次を参照してください。
マップに追加できる他のコード サンプルについては、次の記事をご覧ください。