アクセス可能なアプリケーションをビルド
インターネット ユーザーの 20% 以上が、アクセス可能な Web アプリケーションを必要としています。 そのため、どのユーザーでも簡単に使用できるようにアプリケーションが設計されていることが重要です。 アクセシビリティは、実行するタスク群としてとらえるのではなく、ユーザー エクスペリエンス全体のうちの一部分として考えてください。 アプリケーションへのアクセスが容易であるほど、より多くの人々がそれを使用できます。
マップのような内容豊富な対話型コンテンツの場合の、アクセシビリティに関する一般的な考慮事項を以下に示します。
- Web アプリケーションを見ることが困難なユーザー向けのスクリーン リーダーをサポートしている。
- マウス、タッチ、キーボードなど、Web アプリケーションとの対話や Web アプリケーション内を移動する方法が複数存在する。
- 色が混ざり合うことなく、色同士が識別しにくくならないような色のコントラストになっている。
Azure Maps Web SDK には、次のようなユーザー補助機能があらかじめ組み込まれています。
- マップが移動されたとき、およびユーザーがコントロールやポップアップにフォーカスしたときの、スクリーン リーダーによる説明。
- マウス、タッチ、およびキーボードのサポート。
- 道路地図のスタイルでのアクセス可能な色のコントラストのサポート。
- ハイ コントラストのサポート。
すべての Microsoft 製品のアクセシビリティへの準拠の詳細については、「アクセシビリティへの準拠レポート」を参照してください。 "Azure Maps Web" を検索して、Azure Maps Web SDK 専用のドキュメントを見つけてください。
マップ内を移動する
マップをズーム、パン、回転、およびピッチ調整する方法は複数存在します。 以下では、マップ内を移動するときのさまざまな方法をすべて詳しく説明します。
マップをズームする
- マウスを使用してマップをダブルクリックし、1 レベル分拡大します。
- マウスを使用してホイールをスクロールし、マップを拡大縮小します。
- タッチスクリーンを使用して 2 本の指でマップをタッチし、指でつまむようにすると縮小し、指を広げると拡大します。
- タッチスクリーンを使用してマップをダブルタップし、1 レベル分拡大します。
- マップにフォーカスがある状態でプラス記号 (
+) または等号 (=) を使用して、1 レベル分拡大します。 - マップにフォーカスがある状態でマイナス記号、ハイフン (
-)、またはアンダースコア (_) を使用して、1 レベル分縮小します。 - マウス、タッチ、またはキーボードの Tab キーか Enter キーでズーム コントロールを使用します。
- マップ上で、
Shiftボタンを押したままマウスの左ボタンを押しながらドラッグし、マップを拡大する領域を描きます。 - 一部のマルチタッチ パッドを使用して、2 本の指を上にドラッグしてズームアウトするか、下にドラッグしてズームインします。
マップをパンする
- マウスを使用して、マップ上でマウスの左ボタンを押しながら任意の方向にドラッグします。
- タッチ スクリーンを使用してマップをタッチし、任意の方向にドラッグします。
- マップにフォーカスがある状態で方向キーを使用して、マップを移動します。
マップを回転する
- マウスを使用してマップ上でマウスの右ボタンを押しながら、左または右にドラッグします。
- タッチスクリーンを使用して 2 本の指でマップをタッチし、回転します。
- マップにフォーカスがある状態で、Shift キーと左または右の方向キーを使用します。
- マウス、タッチ、またはキーボードの Tab キーか Enter キーで回転コントロールを使用します。
マップのピッチを調整する
- マウスを使用してマップ上でマウスの右ボタンを押しながら、上または下にドラッグします。
- タッチスクリーンを使用して 2 本の指でマップをタッチして、上または下にドラッグします。
- マップにフォーカスがある状態で、Shift キーと上または下の方向キーを使用します。
- マウス、タッチ、またはキーボードの Tab キーか Enter キーでピッチ コントロールを使用します。
マップ スタイルを変更する
すべての開発者が、可能なすべてのマップ スタイルを自分のアプリケーションで使用できることを望んでいるわけではありません。 開発者がマップのスタイル ピッカー コントロールを画面に表示すれば、ユーザーは、マウスを使用するか、タッチするか、キーボードの Tab または Enter キーを押すことでマップ スタイルを変更できます。 開発者は、マップ スタイルのピッカー コントロールで選択可能にするマップ スタイルを指定できます。 また、プログラムを使用してマップ スタイルの設定や変更を行うこともできます。
ハイ コントラストを使用する
- マップ コントロールが読み込まれると、ハイ コントラストが有効になっているかどうかと、ブラウザーでそれがサポートされているかどうかが確認されます。
- マップ コントロールは、デバイスのハイ コントラスト モードを監視しません。 デバイス モードが変わっても、マップは変わりません。 そのため、ユーザーはページを更新して、マップを再度読み込む必要があります。
- ハイ コントラストが検出されると、マップ スタイルは自動的にハイ コントラストに切り替わり、すべての組み込みコントロールでハイ コントラスト スタイルが使用されます。 たとえば、ZoomControl、PitchControl、CompassControl、StyleControl、およびその他の組み込みコントロールでハイ コントラスト スタイルが使用されます。
- 2 種類のハイ コントラスト (淡色、濃色) があります。 マップ コントロールによってハイ コントラストの種類が検出できる場合は、それに応じてマップの動作が調整されます。 淡色の場合、grayscale_light マップ スタイルが読み込まれます。 種類が検出できないか、濃色である場合は、high_contrast_dark スタイルが読み込まれます。
- カスタム コントロールを作成する場合は、組み込みコントロールがハイ コントラスト スタイルを使用しているかどうかを把握しておくと便利です。 開発者は、マップ コンテナーの div に css クラスを追加して確認できます。 追加する css クラスは
high-contrast-darkおよびhigh-contrast-lightです。 JavaScript を使って確認するには、次を使用します。
map.getMapContainer().classList.contains("high-contrast-dark")
または、次を使用します。
map.getMapContainer().classList.contains("high-contrast-light")
キーボード ショートカット
マップには、マップを簡単に使用できるように、いくつかのキーボード ショートカットが組み込まれています。 これらのキーボードショートカットは、マップにフォーカスがある場合に機能します。
| Key | アクション |
|---|---|
Tab |
マップ内のコントロールとポップアップの間を移動します。 |
ESC |
マップ内のいずれかの要素から最上位のマップ要素にフォーカスを移動します。 |
Ctrl + Shift + D |
スクリーン リーダーの詳細レベルを切り替えます。 |
| 左方向キー | マップを 100 ピクセル左にパンします |
| 右方向キー | マップを 100 ピクセル右にパンします |
| 下方向キー | マップを 100 ピクセル下にパンします |
| 上方向キー | マップを 100 ピクセル上にパンします |
Shift + 上方向キー |
マップのピッチを 10 度増やします |
Shift + 下方向キー |
マップのピッチを 10 度減らします |
Shift + 右方向キー |
マップを時計回りに 15 度回転します |
Shift + 左方向キー |
マップを反時計回りに 15 度回転します |
正符号 (+) または *等号 (=) |
拡大します |
負符号、ハイフン (-)、または *アンダースコア (_) |
縮小します |
Shift + マップ上でマウスをドラッグして領域を描画 |
領域を拡大します |
* 通常これらのキー ショートカットでは、キーボードの同じキーが共有されます。 これらのショートカットは、ユーザー エクスペリエンスを向上させるために追加されました。 また、ユーザーは、これらのショートカット用の Shift キーを使用してもしなくてもかまいません。
スクリーン リーダーのサポート
ユーザーはキーボードを使用して、マップ内を移動できます。 スクリーン リーダーが実行されている場合、マップの状態の変化がユーザーに通知されます。 たとえば、マップがパンまたはズームされると、マップの変化がユーザーに通知されます。 既定では、マップには、マップの中心のズーム レベルと座標を除外する簡潔な説明が表示されます。 ユーザーは、キーボード ショートカット Ctrl + Shift + D を使用して、これらの説明の詳細レベルを切り替えることができます。
基本マップ上に配置される追加情報には、スクリーン リーダー ユーザーの対応するテキスト情報が含まれています。 必ず、Accessible Rich Internet Applications (ARIA) 属性、ALT 属性、および TITLE 属性を必要に応じて追加してください。
ポップアップ キーボードをアクセス可能にする
多くの場合、マップ上の場所を表すためにマーカーまたはシンボルが使用されます。 通常、場所に関する追加情報は、ユーザーがマーカーに触れるとポップアップの中に表示されます。 ほとんどのアプリケーションでは、ユーザーがマーカーを選択すると、ポップアップが表示されます。 ただし、クリックを使用するにはマウスが、タップを使用するにはタッチ画面がそれぞれ必要になります。 キーボードを使用する場合に、ポップアップをアクセス可能にすることをお勧めします。 この機能は、データ ポイントごとにポップアップを作成し、それをマップに追加することで実現できます。
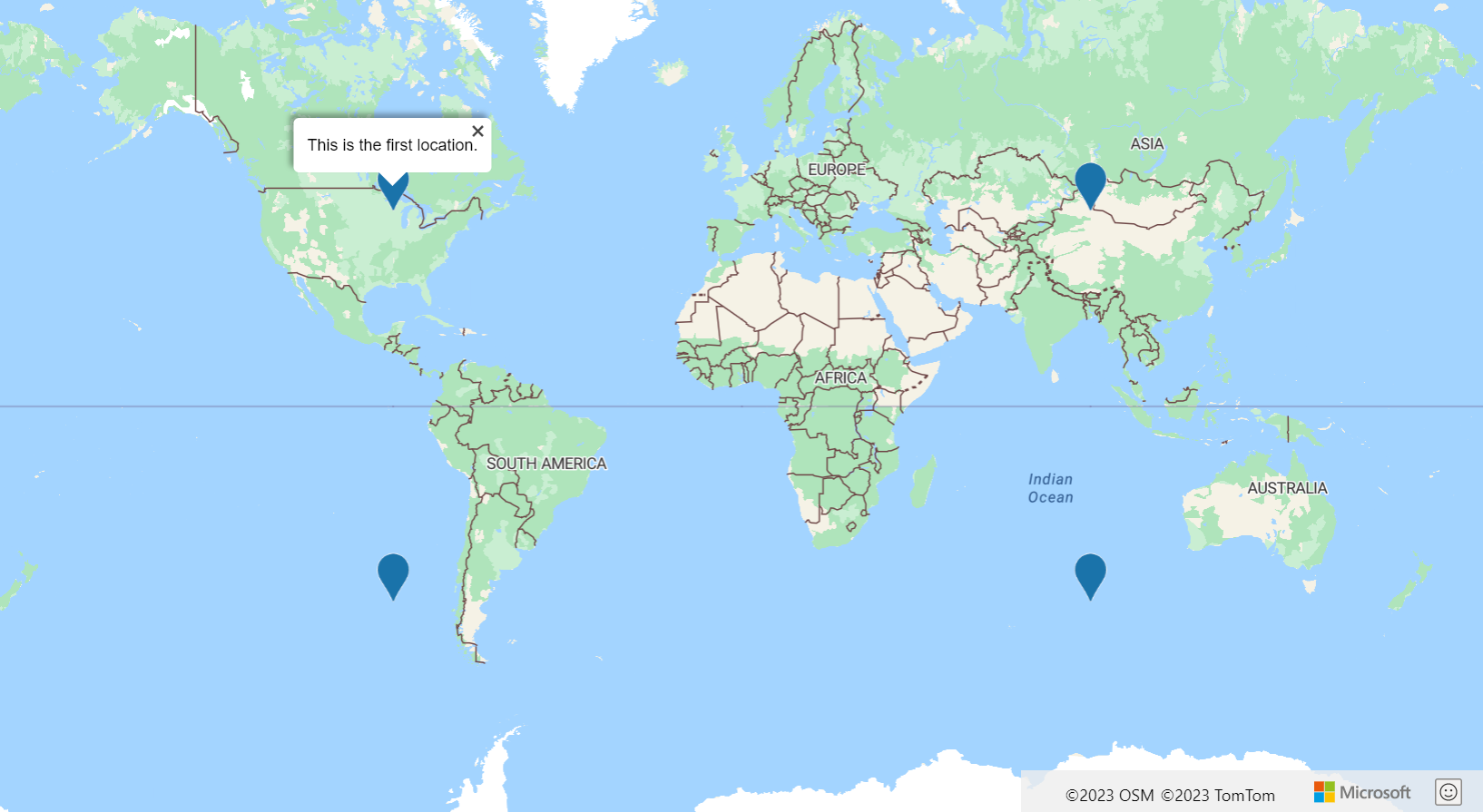
このアクセス可能ポップアップの例は、シンボル レイヤーを使用してマップに目的地を読み込み、各目的地のポップアップをマップに追加します。 各ポップアップへの参照は、各データ ポイントのプロパティに格納されます。 マーカーが選択されたときなどに、マーカー用に取得することもできます。 マップにフォーカスがあるときに Tab キーを押すと、ユーザーがマップ上の各ポップアップを順にたどることができます。 このサンプルのソース コードについては、アクセス可能ポップアップのソース コードを参照してください。

その他のアクセシビリティに関するヒント
Web マッピング アプリケーションをさらにアクセスしやすくするためのヒントをさらに次にいくつか示します。
- マップ上に多くのインタラクティブ ポイント データを表示する場合は、不要な内容を削除し、クラスタリングを使用することを検討してください。
- テキスト/シンボルと背景色の間の色のコントラストの比率は、4.5:1 以上にしてください。
- スクリーン リーダー (ARIA 属性、ALT 属性、および TITLE 属性) のメッセージを短く、わかりやすい意味のある内容にします。 不要な用語や頭字語を避けてください。
- スクリーン リーダーに送信されるメッセージを最適化し、ユーザーが把握しやすい簡潔で意味のある情報を提供します。 たとえば、マップを移動するときなど、頻繁にスクリーン リーダーを更新する場合は、次の点を検討してください。
- マップの移動が完了して、スクリーン リーダーが更新されるまで待ちます。
- 更新が数秒ごとに 1 回になるよう調整します。
- メッセージを論理的な方法で結合します。
- 色を唯一の情報伝達手段として使用するのを避けてください。 テキスト、アイコン、またはパターンを使用して、色を補ったり、色の代わりとしてください。 いくつかの考慮事項があります。
- バブル レイヤーを使用してデータ ポイント間の相対値を表示する場合、各バブルの半径を拡大縮小すること、バブルに色を付けること、あるいはその両方を行うことを検討してください。
- 異なるメトリック カテゴリに対し、三角形、星形、四角形など、異なるアイコンを使用したシンボル レイヤーの利用を検討してください。 シンボル レイヤーでは、アイコンのサイズの拡大縮小もサポートされます。 テキスト ラベルも表示できます。
- 線データを表示する場合は、幅を利用して重さまたはサイズを表すことができます。 ダッシュ配列パターンを使用すると、線のさまざまなカテゴリを表すことができます。 シンボル レイヤーを線と組み合わせて使用することで、線に沿ってアイコンを重ねることができます。 矢印アイコンを使用すると、線のフローまたは方向を示す場合に便利です。
- ポリゴン データを表示する場合は、縞模様などのパターンを色の代わりに使用できます。
- 視覚障碍のあるユーザーは、ヒートマップ、タイル レイヤー、イメージ レイヤーなどの一部の視覚エフェクトにアクセスできません。 いくつかの考慮事項があります。
- マップに追加された際に、どのようなレイヤーが表示されているかをスクリーン リーダーによって説明します。 たとえば、気象レーダーのタイル レイヤーが表示されている場合、スクリーン リーダーが "気象レーダーのデータがマップに重なっています" と読み上げるようにします。
- マウス ホバーが必要な機能の数を制限します。 キーボードやタッチ デバイスを使用してアプリケーションと対話するユーザーは、これらの機能にアクセスできません。 ただし、クリック可能なアイコン、リンク、ボタンなどの対話型コンテンツでは、やはりホバー スタイルが有用です。
- キーボードを使用してアプリケーション内を移動してみてください。 タブの順序が適切であることを確認してください。
- キーボード ショートカットを作成する場合は、キーを 2 つ以下に制限することを心がけてください。
次のステップ
Web SDK モジュールのアクセシビリティについて学習します。
アクセス可能なアプリの開発について学習します。
以下のような有用なアクセシビリティ ツールを確認します。