屋内マップのカスタム スタイルを作成する (プレビュー)
Note
Azure Maps Creator の提供終了
Azure Maps Creator のフロア ガイド サービスは現在非推奨となっており、2025 年 9 月 30 日付けで提供が終了します。 詳細については、Azure Maps Creator のサポート終了のお知らせを参照してください。
Azure Maps Creator を使ってフロア ガイドを作ると、既定のスタイルが適用されます。 このアーティクルでは、これらのスタイル要素をカスタマイズする方法について説明します。
前提条件
Creators ビジュアル エディターを使用してカスタム スタイルを作成する
Creators Rest API を使用してフロア ガイドのスタイルを変更することもできますが、Creator には、コーディングを必要としないカスタム スタイルを作成するためのビジュアル スタイル エディターも用意されています。 この記事では、このスタイル エディターを使用してカスタム スタイルを作成することにのみ重点を置きます。
オープンスタイル
Azure Maps Creator サービスでフロア ガイドが作成されると、既定のスタイルが自動的に作成されます。 フロア ガイドのスタイル要素をカスタマイズするには、その既定のスタイルを開きます。
スタイル エディターを開き、[開く] ツールバー ボタンを選択します。

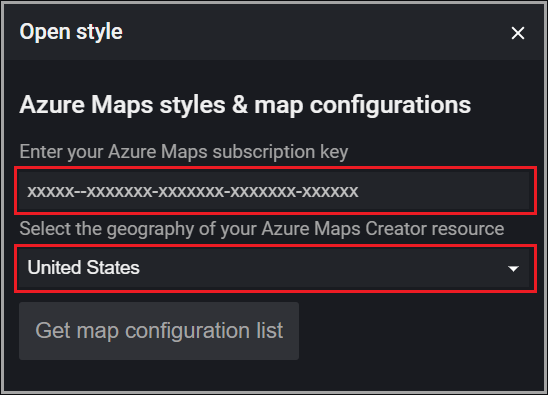
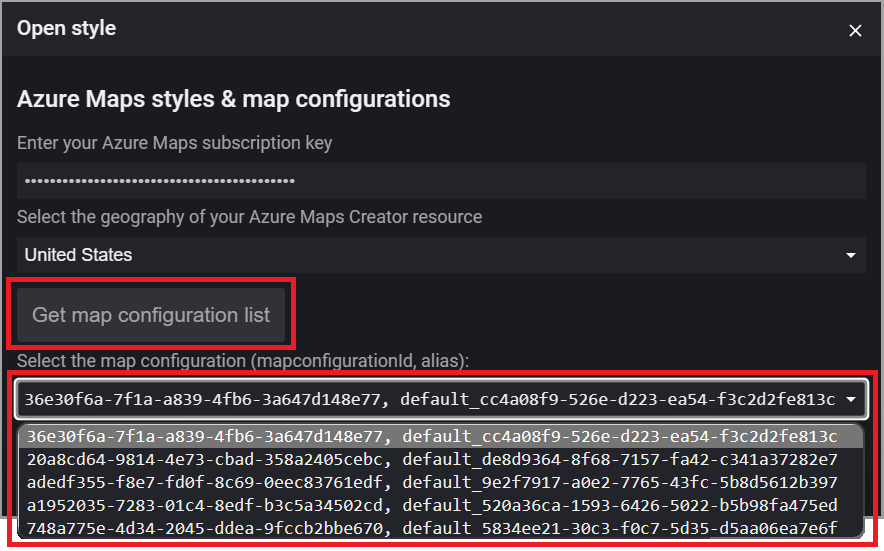
[オープンスタイル]ダイアログ ボックスが開きます。
[ Azure Mapsサブスクリプション キーの入力] フィールドにサブスクリプション キーを入力します。
次に、ドロップダウン リストでサブスクリプション キーに関連付けられているgeographyを選択します。

[ マップ構成リストの取得 ] ボタンを選択して、アクティブな Creator リソースに関連付けられているすべてのマップ構成のリストを取得します。

Note
マップ構成がカスタム スタイルの一部として作成され、ユーザーが指定した別名が含まれている場合は、その別名がマップ構成ドロップダウン リストに表示され、それ以外の場合は mapConfigurationId だけが表示されます。 特定のタイルセットの既定のマップ構成 ID は、tileset get HTTP 要求を使用し、タイルセット ID を渡すことによって確認できます。
https://{geography}.atlas.microsoft.com/tilesets/{tilesetId}?2023-03-01-preview
mapConfigurationId は応答 の本文で返されます。次に例を示します:
"defaultMapConfigurationId": "68d74ad9-4f84-99ce-06bb-19f487e8e692"
任意のマップ構成を選択すると、スタイルのドロップダウン リストが表示されます。
目的のスタイルを選択したら、[ 選択したスタイルを読み込む ] ボタンを選択します。
スタイルを開くダイアログについて
![ビジュアル スタイル エディターの [オープンスタイル] ダイアログ ボックスのスクリーンショット。各編集フィールドに番号が付けられ、各数値は次の表の数値に関連付けられます。](media/creator-indoor-maps/style-editor/about-open-style.png)
| # | 説明 |
|---|---|
| 1 | ご自身のAzure Maps アカウントサブスクリプション キー |
| 2 | Azure Maps アカウントのgeographyを選択します。 |
| 3 | マップ構成の ID と別名のリスト。 |
| 4 | 選択したマップ構成に関連付けられているスタイルのリスト。 |
スタイルの変更
ビジュアル エディターでスタイルを開くと、会議室、オフィス、トイレの背景色の変更など、フロア ガイドのさまざまな要素の変更を開始できます。 また、オフィス番号などのラベルのフォント サイズを変更し、さまざまなズーム レベルで表示される内容を定義することもできます。
背景色の変更
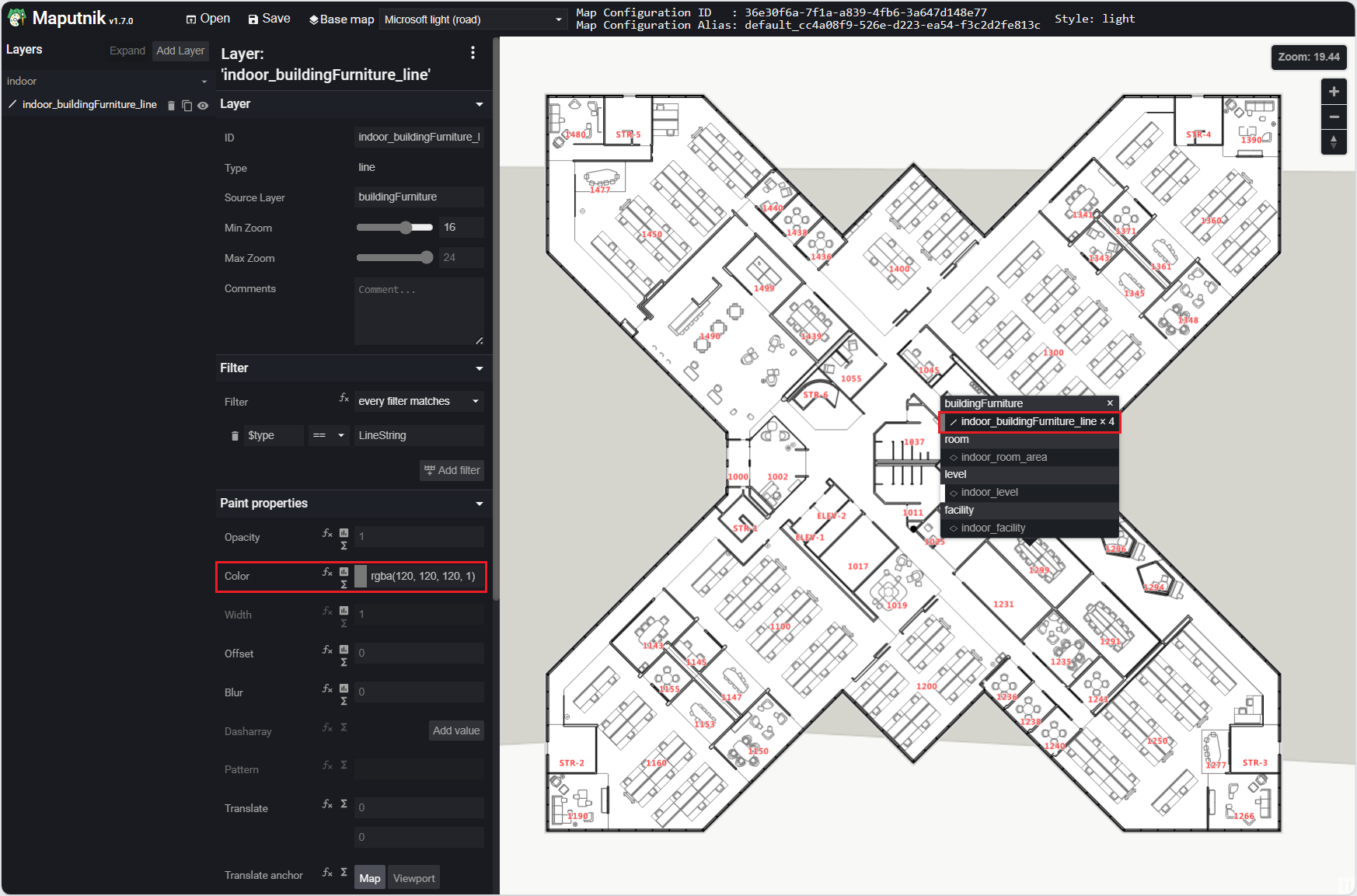
指定したレイヤー内のすべてのユニットの背景色を変更するには、マウス ポインターを目的のユニットの上に置き、マウスの左ボタンを使用して選択します。 ユニットが関連付けられているカテゴリに関連付けられているレイヤーを示すポップアップ メニューが表示されます。 スタイル プロパティを更新するレイヤーを選択すると、そのレイヤーを左側のウィンドウで更新する準備が整います。
カラー パレットを開き、選択したユニットを変更する色を選択します。
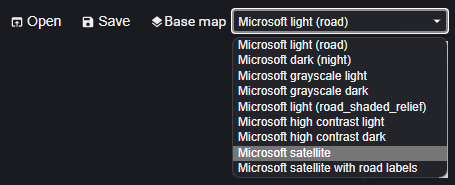
ベースマップ
ビジュアル エディター ツール バーのベース マップ ドロップダウン リストには、フロア ガイドの一部であるベース マップのスタイル属性に影響するベースマップ スタイルのリストが表示されます。 これはフロア ガイドのスタイル要素には影響を与えませんが、さまざまなベース マップでフロア ガイドがどのように表示されるかを確認できるようになります。

カスタム スタイルを保存する
スタイルに必要な変更を行ったら、Creator リソースに変更を保存します。 スタイルを変更で上書きしたり、新しいスタイルを作成することができます。
変更を保存して、ツール バーの [保存] ボタンを選択します。

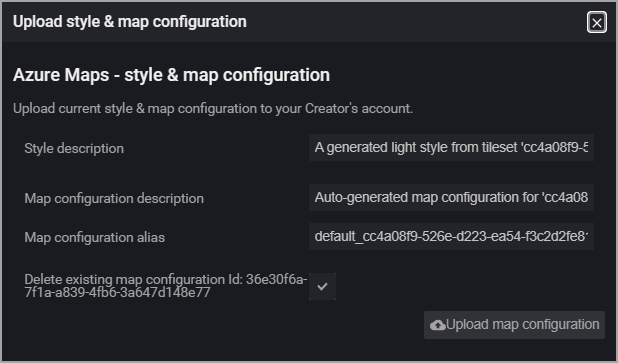
これにより、[スタイルとマップ構成のアップロード] ダイアログ ボックスが表示されます。

次の表では、表示される 4 つのフィールドについて説明します。
| プロパティ | 説明 |
|---|---|
| スタイルの説明 | このスタイルのユーザー定義の説明。 |
| マップ構成の説明 | このマップ構成のユーザー定義の説明。 |
| マップ構成の別名 | このマップ構成を参照するために使用される別名。 プログラムで参照すると、別名が指定されていない場合は、マップ構成がマップ構成 ID で参照されます。 |
別名について理解しておくべきこと:
- 英数字文字 (0 から 9、a から z、A から Z)、ハイフン (-) およびアンダースコア (_) を使用して名前を付けることができます。
- そのオブジェクトの ID の代わりに、基になるマップ構成を参照する目的で使用できます。 マップ構成は更新できないため、これは特に重要です。つまり、何らかの変更が保存されるたびに新しい ID が生成されますが、別名を同じままにできるため、複数回変更された後も参照でエラーが発生しにくくなります。
警告
重複する別名は許可されません。 既存のマップ構成の別名を使用すると、別名が指すマップ構成が上書きされ、既存のマップ構成が削除され、その ID への参照がエラーになります。 詳細については、概念に関する記事の「マップ構成」をご覧ください。
各必須フィールドに値を入力したら、[ マップ構成のアップロード ] ボタンを選択してスタイルを保存し、構成データを Creator リソースにマップします。
カスタム スタイルが正常にアップロードされると、[アップロード完了] ダイアログが表示され、スタイル ID、マップ構成 ID、マップ構成別名の値を確認できます。 詳細については、「カスタム スタイル」と「マップ構成」を参照してください。
![ビジュアル スタイル エディターの [アップロード完了] ダイアログ ボックスのスクリーンショット。スタイル ID、マップ構成 ID、マップ構成別名の値を確認できます。](media/creator-indoor-maps/style-editor/upload-complete.png)
ヒント
マップ構成別名の値をメモしておきます。これは、Azure Maps でアプリケーションを開発するときに Map オブジェクトの屋内マネージャーのインスタンスを作成するときに必要になります。 また、スタイル ID をメモしておきます。これは他のタイルセットに再利用できます。
カスタム カテゴリ
Azure Maps Creator では、カテゴリの一覧が定義されています。 マニフェストを作成するときは、施設内の各ユニットを unitProperties オブジェクトのこれらのカテゴリのいずれかに関連付けます。
新しいカテゴリを作成する時に時間がかかるかもしれません。 たとえば、聴覚障碍のある人たちのために発信者が何を言っているかを示す画面がある電話を備えた電話室のように、障碍のある方のための特殊な施設を備えたすべての部屋に別のスタイル属性を適用する機能が必要になる場合があります。
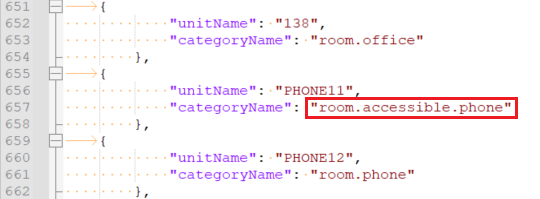
これを行うには、図面パッケージをアップロードする前に、マニフェスト JSON のunitName に必要な categoryNameの必要 な値を入力します。

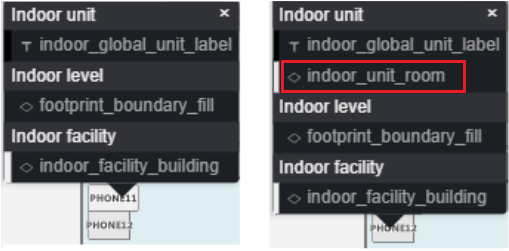
ビジュアル エディターで表示されたとき、カテゴリ名はどのレイヤーにも関連付けられておらず、既定のスタイル設定もありません。 これにスタイル設定を適用するには、新しいレイヤーを作成し、それに新しいカテゴリを追加します。

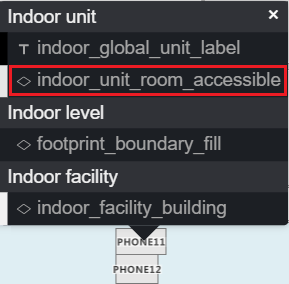
新しいレイヤーを作成するには、既存のレイヤーの複製ボタンを選択します。 これにより、必要に応じて変更できる選択したレイヤーのコピーが作成されます。 次に、ID フィールドに新しい名前を入力して、レイヤーの名前を変更します。 この例では、 indoor_unit_room_accessibleを入力しました。
![ビジュアル エディター ツール バーの [レイヤー] ウィンドウの [複製] ボタンと、最後にダッシュ コピーと一緒の元のレイヤーと同じ新しいレイヤーの名前を示すレイヤー ID のあるスクリーンショット。](media/creator-indoor-maps/style-editor/duplicate.png)
新しいレイヤーを作成したら、新しいカテゴリ名をそれに関連付ける必要があります。 これを行うには、コピーしたレイヤーを編集して既存のカテゴリを削除し、新しいカテゴリを追加します。
たとえば、JSON は次のようになります:
{
"id": "indoor_unit_room_accessible",
"type": "fill",
"filter": [
"all",
["has", "floor0"],
[
"any",
[
"case",
[
"==",
[
"typeof",
["get", "categoryName"]
],
"string"
],
[
"==",
["get", "categoryName"],
"room.accessible.phone"
],
false
]
]
],
"layout": {"visibility": "visible"},
"metadata": {
"microsoft.maps:layerGroup": "unit"
},
"minzoom": 16,
"paint": {
"fill-antialias": true,
"fill-color": [
"string",
["feature-state", "color"],
"rgba(230, 230, 230, 1)"
],
"fill-opacity": 1,
"fill-outline-color": "rgba(120, 120, 120, 1)"
},
"source-layer": "Indoor unit",
"source": "{tilesetId}"
}
フィルターに一致するフィーチャのみがマップに表示されます。 マップに表示しないカテゴリを削除し、新しいカテゴリを追加するには、フィルターを編集する必要があります。
たとえば、フィルター JSON は次のようになります:
[
"all",
["has", "floor0"],
[
"any",
[
"case",
[
"==",
[
"typeof",
["get", "categoryName"]
],
"string"
],
[
"==",
["get", "categoryName"],
"room.accessible.phone"
],
false
]
]
]
マップでそのユニットを選択すると、ポップアップ メニューに新しいレイヤー ID が表示されるようになります。この例に従うと、それは indoor_unit_room_accessible になります。 選択したら、スタイルを編集できます。