Visual Studio Code を使用して Azure Functions を Azure SQL Database に接続する
Azure Functions を使用すると、独自の統合コードを記述しなくても、Azure サービスやその他のリソースを関数に接続できます。 これらのバインドは、入力と出力の両方を表し、関数定義内で宣言されます。 バインドからのデータは、パラメーターとして関数に提供されます。 "トリガー" は、特殊な種類の入力バインドです。 関数はトリガーを 1 つしか持てませんが、複数の入力および出力バインドを持つことができます。 詳細については、「Azure Functions でのトリガーとバインドの概念」を参照してください。
この記事では、Visual Studio Code を使用して、前のクイックスタート記事で作成した関数に Azure SQL Database を接続する方法について説明します。 この関数に追加する出力バインドは、HTTP 要求のデータを Azure SQL Database 内のテーブルに書き込みます。
開始する前に、「クイックスタート: Visual Studio Code を使用して Azure に C# 関数を作成する」を済ませておく必要があります。 その記事の最後でリソースをクリーンアップした場合は、もう一度手順に従って Azure で関数アプリと関連リソースを再作成してください。
開始する前に、「クイックスタート: Visual Studio Code を使用して Azure に JavaScript 関数を作成する」を済ませておく必要があります。 その記事の最後でリソースをクリーンアップした場合は、もう一度手順に従って Azure で関数アプリと関連リソースを再作成してください。
開始する前に、「クイックスタート: Visual Studio Code を使用して Azure に Python 関数を作成する」を完了しておく必要があります。 その記事の最後でリソースをクリーンアップした場合は、もう一度手順に従って Azure で関数アプリと関連リソースを再作成してください。
Azure Functions の Azure SQL バインドとトリガーの設定の詳細については、Azure Functions ドキュメントを参照してください。
Azure SQL Database を作成する
「クイックスタート: 単一データベースを作成する - Azure SQL Database」に従って、サーバーレス Azure SQL Database を作成します。 データベースは空にすることも、サンプル データセット AdventureWorksLT から作成することもできます。
プロンプトで、次の情報を入力します。
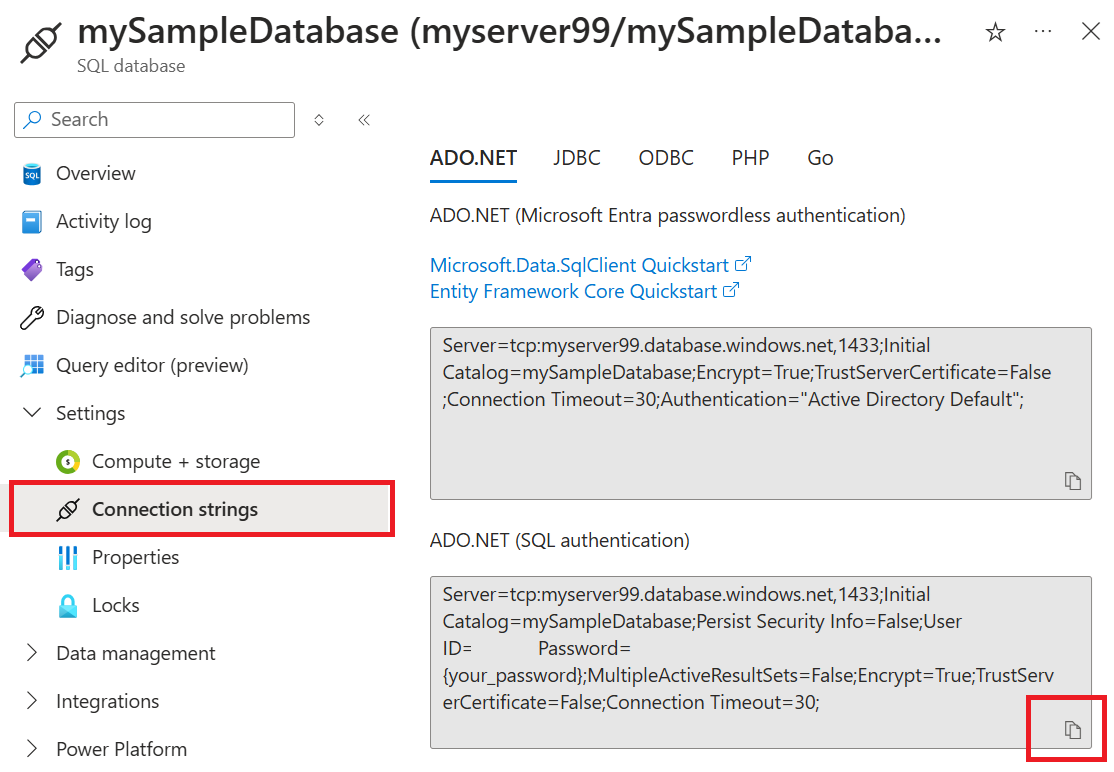
Prompt 選択 リソース グループ 前の記事で関数アプリを作成したリソース グループを選択します。 データベース名 「 mySampleDatabase」と入力します。サーバー名 サーバーの一意の名前を入力します。 サーバー名は、サブスクリプション内で一意ではなく、Azure のすべてのサーバーに対してグローバルに一意である必要があるため、正確なサーバー名をここに示すことはできません。 認証方法 [SQL Server 認証] をクリックします。 サーバー管理者ログイン 「 azureuser」と入力します。パスワード 複雑さの要件を満たしたパスワードを入力します。 Azure のサービスとリソースにこのサーバーへのアクセスを許可する [はい] を選択します。 作成が完了したら、Azure portal のデータベース ブレードに移動し、[設定] の [接続文字列] を選択します。 SQL 認証用の ADO.NET 接続文字列をコピーします。 後で使用するために、接続文字列を一時ドキュメントに貼り付けます。

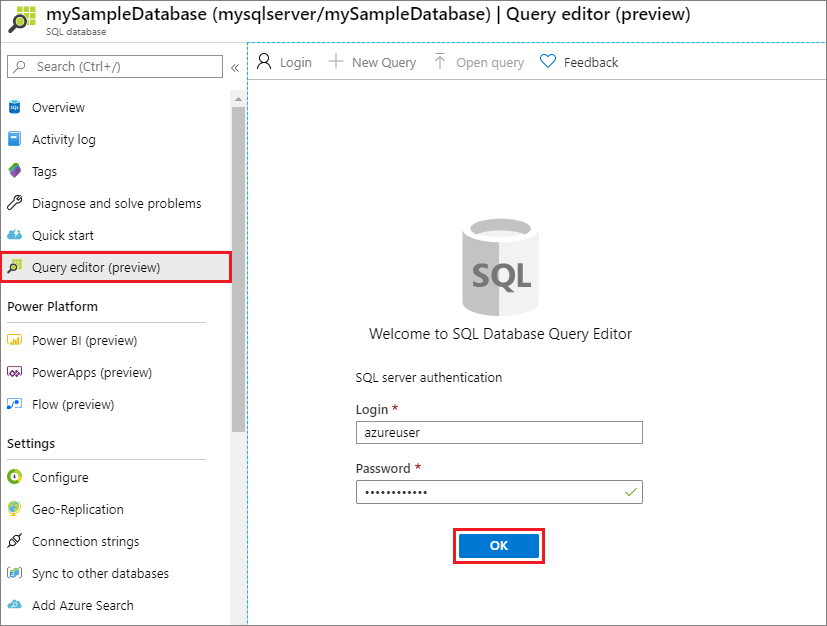
HTTP 要求からのデータを格納するテーブルを作成します。 Azure portal で、データベース ブレードに移動し、[クエリ エディター] を選択します。 次のクエリを入力して、
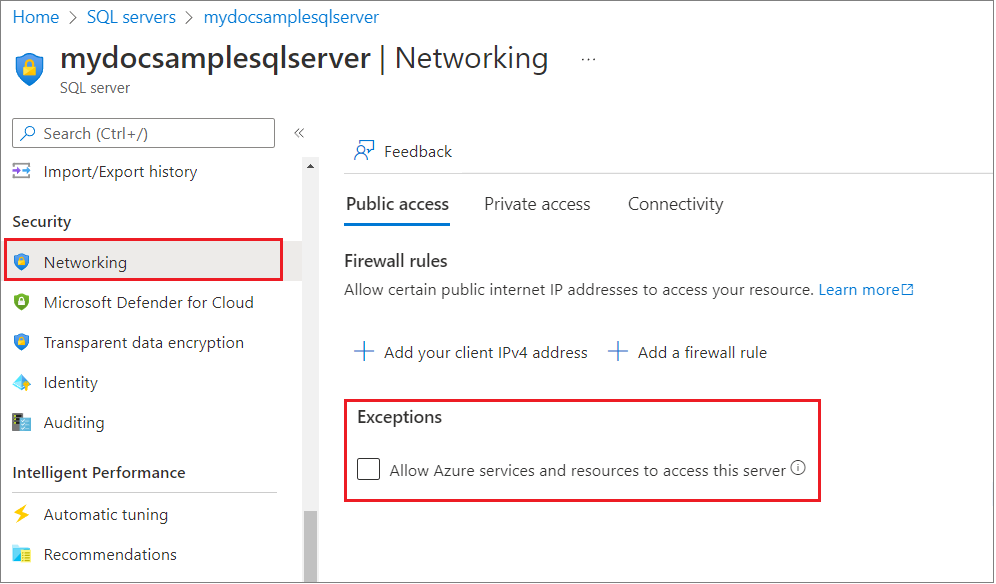
dbo.ToDoという名前のテーブルを作成します。CREATE TABLE dbo.ToDo ( [Id] UNIQUEIDENTIFIER PRIMARY KEY, [order] INT NULL, [title] NVARCHAR(200) NOT NULL, [url] NVARCHAR(200) NOT NULL, [completed] BIT NOT NULL );サーバーのファイアウォール設定を確認して、Azure 関数で Azure SQL Database にアクセスできることを確認します。 Azure portal のサーバー ブレードに移動し、[セキュリティ] で [ネットワーク] を選択します。 [Azure サービスとリソースにこのサーバーへのアクセスを許可する] の例外を確認する必要があります。

関数アプリの設定を更新する
前のクイック スタートの記事では、Azure で関数アプリを作成しました。 この記事では、作成した Azure SQL Database にデータを書き込むようにアプリを更新します。 Azure SQL Database に接続するには、その接続文字列をアプリの設定に追加する必要があります。 その後に、新しい設定を local.settings.json ファイルにダウンロードして、ローカルで実行する際に Azure SQL Database に接続できるようにします。
前に作成した一時ドキュメントの接続文字列を編集します。
Passwordの値を、Azure SQL Database の作成時に使用したパスワードに置き換えます。 更新した接続文字列をコピーします。Ctrl または Cmd + Shift + P キーを押してコマンド パレットを開き、コマンド
Azure Functions: Add New Setting...を検索して実行します。前の記事で作成した関数アプリを選択します。 プロンプトで、次の情報を入力します。
Prompt [選択] 新しいアプリ設定名を入力する 「 SqlConnectionString」と入力し、"SqlConnectionString" の値を入力する コピーした Azure SQL Database の接続文字列を貼り付けます。 これにより、Azure の関数アプリ内に "接続
SqlConnectionString" という名前のアプリケーション設定が作成されます。 これで、この設定をローカルの設定の json ファイルにダウンロードできます。Ctrl または Cmd + Shift + P キーをもう一度押してコマンド パレットを開き、コマンド
Azure Functions: Download Remote Settings...を検索して実行します。前の記事で作成した関数アプリを選択します。 [すべてはい] を選択して既存のローカル設定を上書きします。
これにより、新しい接続文字列の設定を含む、すべての設定が Azure からローカルプロジェクトにダウンロードされます。 ダウンロードした設定のほとんどは、ローカルでの実行時には使用されません。
バインディング拡張機能を登録する
Azure SQL の出力バインドを使用しているため、このプロジェクトを実行する前に対応するバインド拡張機能をインストールしておく必要があります。
HTTP トリガーとタイマー トリガーを除き、バインドは拡張機能パッケージとして実装されます。 ターミナル ウィンドウで次の dotnet add package コマンドを実行して、Azure SQL 拡張機能パッケージをプロジェクトに追加します。
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Sql
プロジェクトは、拡張機能バンドルを使用するように構成されています。これにより、事前定義された一連の拡張機能パッケージが自動的にインストールされます。
拡張機能バンドルの使用は、プロジェクトのルートにある host.json ファイルで次のように有効になっています。
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[4.*, 5.0.0)"
},
"concurrency": {
"dynamicConcurrencyEnabled": true,
"snapshotPersistenceEnabled": true
}
}
:::
これで、Azure SQL の出力バインドをプロジェクトに追加できるようになります。
出力バインディングを追加する
Functions では、各種のバインドで、direction、type、および固有の name が function.json ファイル内で定義される必要があります。 これらの属性を定義する方法は、関数アプリの言語によって異なります。
HttpExample.cs プロジェクト ファイルを開き、次の ToDoItem クラスを追加します。このクラスにより、データベースに書き込まれるオブジェクトが定義されます。
namespace AzureSQL.ToDo
{
public class ToDoItem
{
public Guid Id { get; set; }
public int? order { get; set; }
public string title { get; set; }
public string url { get; set; }
public bool? completed { get; set; }
}
}
C# クラス ライブラリ プロジェクトでは、バインドは関数メソッドのバインド属性として定義されます。 その後、Functions に必要な function.json ファイルが、これらの属性に基づいて自動的に生成されます。
HttpExample.cs プロジェクト ファイルを開き、次の出力型クラスを追加します。これにより、HTTP 応答と SQL 出力の両方について関数から出力される結合オブジェクトが定義されます。
public static class OutputType
{
[SqlOutput("dbo.ToDo", connectionStringSetting: "SqlConnectionString")]
public ToDoItem ToDoItem { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
using ステートメントをファイルの先頭の Microsoft.Azure.Functions.Worker.Extensions.Sql ライブラリに追加します。
using Microsoft.Azure.Functions.Worker.Extensions.Sql;
バインド属性は、コード内で直接定義されます。 Azure SQL の出力構成では、Azure SQL 出力バインドに必要なフィールドについて説明します。
この MultiResponse シナリオでは、extraOutputs 出力バインドを関数に追加する必要があります。
app.http('HttpExample', {
methods: ['GET', 'POST'],
extraOutputs: [sendToSql],
handler: async (request, context) => {
バインド構成に次のプロパティを追加します:
const sendToSql = output.sql({
commandText: 'dbo.ToDo',
connectionStringSetting: 'SqlConnectionString',
});
バインドの属性は、function_app.py ファイルで直接定義されています。 generic_output_binding デコレーターを使用して、Azure SQL 出力バインドを追加します。
@app.generic_output_binding(arg_name="toDoItems", type="sql", CommandText="dbo.ToDo", ConnectionStringSetting="SqlConnectionString"
data_type=DataType.STRING)
このコードでは、arg_name はコードで参照されるバインディング パラメーターを識別し、type は出力バインドが SQL 出力バインドであることを示し、CommandText はバインドの書き込み先のテーブルであり、ConnectionStringSetting は Azure SQL 接続文字列を含むアプリケーション設定の名前になります。 接続文字列は、local.settings.json ファイルの SqlConnectionString 設定にあります。
出力バインディングを使用するコードを追加する
既存の実行メソッドを次のコードに置き換えます。
[Function("HttpExample")]
public static OutputType Run([HttpTrigger(AuthorizationLevel.Anonymous, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and Azure SQL output binding.
return new OutputType()
{
ToDoItem = new ToDoItem
{
id = System.Guid.NewGuid().ToString(),
title = message,
completed = false,
url = ""
},
HttpResponse = response
};
}
context の extraInputs 出力バインド オブジェクトを使用して、名前付き出力バインド関数 sendToSql に JSON ドキュメントを送信するコードを追加します。 このコードを return ステートメントの前に追加します。
const data = JSON.stringify([
{
// create a random ID
Id: crypto.randomUUID(),
title: name,
completed: false,
url: '',
},
]);
// Output to Database
context.extraOutputs.set(sendToSql, data);
crypto モジュールを利用するには、ファイルの先頭に次の行を追加します。
const crypto = require("crypto");
この時点で、関数は次のようになります。
const { app, output } = require('@azure/functions');
const crypto = require('crypto');
const sendToSql = output.sql({
commandText: 'dbo.ToDo',
connectionStringSetting: 'SqlConnectionString',
});
app.http('HttpExample', {
methods: ['GET', 'POST'],
extraOutputs: [sendToSql],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
if (!name) {
return { status: 404, body: 'Missing required data' };
}
// Stringified array of objects to be inserted into the database
const data = JSON.stringify([
{
// create a random ID
Id: crypto.randomUUID(),
title: name,
completed: false,
url: '',
},
]);
// Output to Database
context.extraOutputs.set(sendToSql, data);
const responseMessage = name
? 'Hello, ' +
name +
'. This HTTP triggered function executed successfully.'
: 'This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.';
// Return to HTTP client
return { body: responseMessage };
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
次のコードに一致するように HttpExample\function_app.py を更新します。 関数の定義に toDoItems パラメーターを追加し、if name: ステートメントの下に toDoItems.set() を追加します。
import azure.functions as func
import logging
from azure.functions.decorators.core import DataType
import uuid
app = func.FunctionApp()
@app.function_name(name="HttpTrigger1")
@app.route(route="hello", auth_level=func.AuthLevel.ANONYMOUS)
@app.generic_output_binding(arg_name="toDoItems", type="sql", CommandText="dbo.ToDo", ConnectionStringSetting="SqlConnectionString",data_type=DataType.STRING)
def test_function(req: func.HttpRequest, toDoItems: func.Out[func.SqlRow]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
name = req.get_json().get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
toDoItems.set(func.SqlRow({"Id": str(uuid.uuid4()), "title": name, "completed": False, "url": ""}))
return func.HttpResponse(f"Hello {name}!")
else:
return func.HttpResponse(
"Please pass a name on the query string or in the request body",
status_code=400
)
関数をローカルで実行する
Visual Studio Code を Azure Functions Core Tools と統合することで、このプロジェクトをローカルの開発用コンピューター上で実行してから、Azure に発行することができます。 Core Tools をローカルにまだインストールしていない場合は、プロジェクトを初めて実行するときにインストールするように求められます。
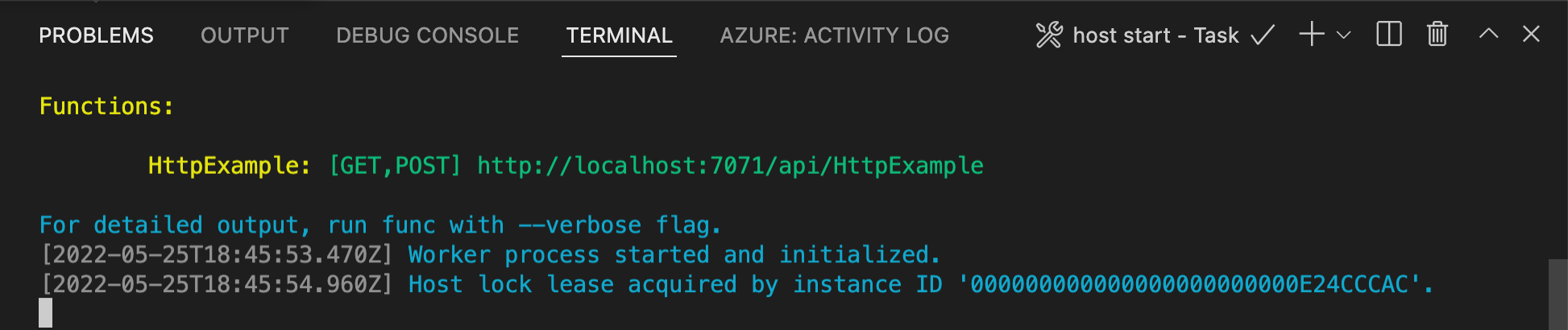
関数を呼び出すには、F5 キーを押して関数アプリ プロジェクトを起動します。 ターミナル パネルに、Core Tools からの出力が表示されます。 アプリがターミナル パネルで起動します。 HTTP によってトリガーされる関数の URL エンドポイントがローカルで実行されていることを確認できます。

Core Tools をまだインストールしていない場合は、インストールを求められたら [インストール] を選択して、Core Tools をインストールします。
Windows での実行に問題がある場合、Visual Studio Code の既定のターミナルが WSL Bash に設定されていないことをご確認ください。Core Tools を実行したまま、[Azure: Functions] 領域に移動します。 [Functions] の [ローカル プロジェクト]>[Functions] を展開します。
HttpExample関数を右クリック (Windows) または Ctrl キーを押しながらクリック (macOS) して、[Execute Function Now]\(今すぐ関数を実行\) を選択します。![Visual Studio Code の [今すぐ関数を実行] のスクリーンショット。](../includes/media/functions-run-function-test-local-vs-code/execute-function-now.png)
[要求本文を入力してください] で、Enter キーを押して要求メッセージを関数に送信します。
ローカルで関数を実行し、応答が返されると、Visual Studio Code で通知が発生します。 関数の実行に関する情報は、ターミナル パネルに表示されます。
Ctrl + C キーを押して Core Tools を停止し、デバッガーの接続を解除します。
関数をローカルで実行する
前の記事と同様、F5 キーを押して関数アプリ プロジェクトと Core Tools を起動します。
Core Tools を実行したまま、Azure: Functions 領域に移動します。 [Functions] の [ローカル プロジェクト]>[Functions] を展開します。
HttpExample関数を右クリック (Mac では Ctrl キーを押しながらクリック) し、 [Execute Function Now](今すぐ関数を実行) を選択します。![Visual Studio Code の [関数を今すぐ実行する] メニュー項目のスクリーンショット。](../includes/media/functions-run-function-test-local-vs-code/execute-function-now.png)
[Enter request body]\(要求本文を入力してください\) に、要求メッセージ本文の値として
{ "name": "Azure" }が表示されます。 Enter キーを押して、この要求メッセージを関数に送信します。応答が返されたら、Ctrl + C キーを押して Core Tools を停止します。
情報がデータベースに書き込まれたことを確認する
Azure portal で、Azure SQL Database に戻り、[クエリ エディター] を選択します。

データベースに接続し、左側のオブジェクト エクスプローラーで [テーブル] ノードを展開します。
dbo.ToDoテーブルを右クリックし、[上位 1000 行を選択] をクリックします。新しい情報が出力バインドによってデータベースに書き込まれたことを確認します。
更新したアプリを再デプロイして検証する
Visual Studio Code で、F1 キーを押してコマンド パレットを開きます。 コマンド パレットで、
Azure Functions: Deploy to function app...を検索して選択します。最初の記事で作成した関数アプリを選択します。 同じアプリにプロジェクトを再デプロイしているため、 [デプロイ] を選択して、ファイルの上書きに関する警告を無視します。
デプロイの完了後、もう一度 [Execute Function Now](今すぐ関数を実行) 機能を使用して Azure で関数をトリガーできます。
この場合も Azure SQL Database に書き込まれてデータを確認し、出力バインドによって再び新しい JSON ドキュメントが生成されていることを確認します。
リソースをクリーンアップする
Azure では、"リソース" とは、関数アプリ、関数、ストレージ アカウントなどのことを指します。 これらは "リソース グループ" に分類されており、グループを削除することでグループ内のすべてのものを削除できます。
これらのクイックスタートを完了するためにリソースを作成しました。 これらのリソースには、アカウントの状態とサービスの価格に応じて課金される場合があります。 リソースの必要がなくなった場合にそれらを削除する方法を、次に示します。
Visual Studio Code で、F1 キーを押してコマンド パレットを開きます。 コマンド パレットで、
Azure: Open in portalを検索して選択します。関数アプリを選択し、Enter キーを押します。 その関数アプリのページが Azure portal で開きます。
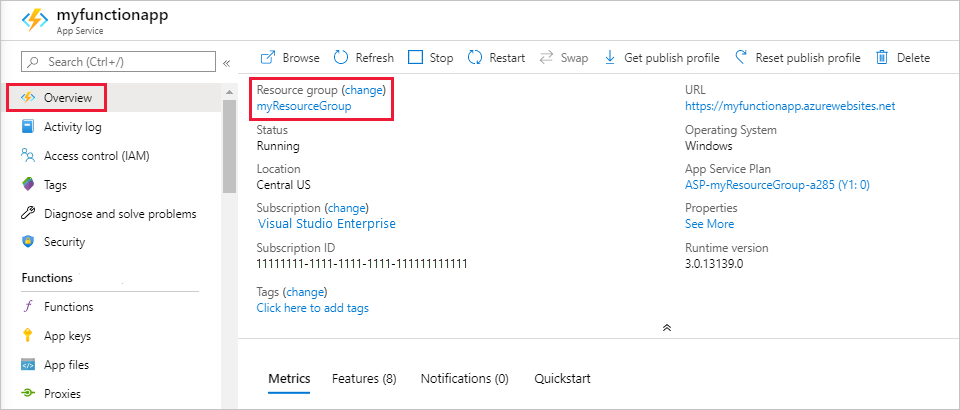
[概要] タブで、 [リソース グループ] の横にある名前付きリンクを選択します。

[リソース グループ] ページで、含まれているリソースの一覧を確認し、削除するものであることを確認します。
[リソース グループの削除] を選択し、指示に従います。
削除には数分かかることがあります。 実行されると、通知が数秒間表示されます。 ページの上部にあるベルのアイコンを選択して、通知を表示することもできます。
次のステップ
HTTP によってトリガーされる関数を、Azure SQL Database にデータを書き込むように更新しました。 この後は、Visual Studio Code を使用した Functions の開発について理解を深めましょう。