クイックスタート: ASP.NET Web アプリで Azure Redis を使用する
このクイック スタートでは、Visual Studio 2019 を使用して、Azure Cache for Redis に接続してキャッシュからデータを格納および取得する ASP.NET Web アプリケーションを作成します。 次に、アプリを Azure App Service にデプロイします。
GitHub のコードにスキップする
GitHub でリポジトリ https://github.com/Azure-Samples/azure-cache-redis-samples/tree/main/quickstart/aspnet をクローンします。
前提条件
- Azure サブスクリプション - 無料アカウントを作成する
- ASP.NET と Web 開発ワークロードおよび Azure の開発ワークロードを含む、Visual Studio 2019。
- StackExchange.Redis クライアントには .NET Framework 4 以上が必要です。
Azure Managed Redis (プレビュー) インスタンスを作成する
Azure Managed Redis (プレビュー) インスタンスを作成するには、Azure portal にサインインし、[リソースの作成] を選択します。
[新規] ページで、検索ボックスに「Azure Cache for Redis」と入力します。
[新規 Redis Cache] ページで、新しいキャッシュの設定を構成します。
設定 値を選択する 説明 サブスクリプション ドロップダウンで、ご自身のサブスクリプションを選択します。 この新しい Azure Managed Redis インスタンスが作成されるサブスクリプション。 リソース グループ ドロップ ダウンでリソース グループを選択するか、 [新規作成] を選択し、新しいリソース グループの名前を入力します。 その中にキャッシュやその他のリソースを作成するリソース グループの名前。 すべてのアプリ リソースを 1 つのリソース グループに配置することで、それらをまとめて簡単に管理または削除できます。 DNS 名 リージョンで一意の名前を入力します。 キャッシュ名は、"キャッシュのリージョン名と組み合わせた" ときに 1 から 63 文字の文字列で、数字、英字、ハイフンのみを使用する必要があります。 (キャッシュ名の長さが 45 文字未満の場合、現在使用できるすべてのリージョンで機能するはずです)。名前の先頭と末尾には数字または文字を使用する必要があり、連続するハイフンを含めることはできません。 キャッシュ インスタンスの "ホスト名" は \<DNS name\>.\<Azure region\>.redis.azure.netです。場所 ドロップ ダウンで場所を選択します。 Azure Managed Redis は、選択した Azure リージョンで使用できます。 キャッシュの種類 ドロップダウン メニューから、パフォーマンス レベルとキャッシュ サイズを選択します。 Redis インスタンスのパフォーマンスはレベルによって決まり、データの格納に使用できるメモリはキャッシュ サイズによって決まります。 適切なパフォーマンス レベルの選択に関するガイダンスについては、「最適なサービス レベルを選択する」を参照してください ![Azure Managed Redis の [基本] タブを示すスクリーンショット。](includes/media/managed-redis-create/managed-redis-new-cache-basics.png)
[次へ: ネットワーク] を選択し、パブリックまたはプライベート エンドポイントのいずれかを選択します。
[次: 詳細] を選択します。
インスタンスに追加する Redis モジュールを構成します。
新しいマネージド キャッシュの場合、既定で次のように設定されています:
- Microsoft Entra ID は有効になっています。
- [アクセス キー認証] は、セキュリティ上の理由から無効になっています。
重要
最適なセキュリティのため、可能であれば、キャッシュに対する要求を認可するのに Microsoft Entra ID とマネージド ID を使うことをお勧めします。 Microsoft Entra ID とマネージド ID を使う認可は、共有アクセス キーの認可より、セキュリティと使いやすさの点で優れています。 キャッシュでのマネージド ID の使用について詳しくは、キャッシュ認証への Microsoft Entra ID の使用に関する記事をご覧ください。
クラスター化されていないキャッシュの [Clustering policy] (クラスタリング ポリシー) を [Enterprise] に設定するか、クラスター化されたキャッシュの場合は [OSS] に設定します。 [クラスタリング ポリシー] の選択方法の詳細については、「クラスタリング ポリシー」を参照してください。
![Azure Managed Redis の [詳細] タブを示すスクリーンショット。](includes/media/managed-redis-create/managed-redis-advanced-settings.png)
アクティブ geo レプリケーションを使用する場合は、作成時にそれを構成する必要があります。 詳細については、「Azure Managed Redis インスタンスのアクティブ geo レプリケーションを構成する」を参照してください。
重要
Azure Managed Redis (プレビュー) インスタンスのクラスタリング ポリシーは、作成後に変更することはできません。 RediSearch を使用している場合、Enterprise クラスター ポリシーは必須であり、サポートされている唯一の削除ポリシーは
NoEvictionです。重要
geo レプリケーション グループでこのキャッシュ インスタンスを使用している場合、インスタンスの作成後に削除ポリシーを変更することはできません。 キャッシュを作成する前に、プライマリ ノードの削除ポリシーを確認してください。 アクティブ geo レプリケーションの詳細については、「アクティブ geo レプリケーションの前提条件」を参照してください。
重要
キャッシュ インスタンスを作成した後でモジュールを変更することはできません。 モジュールは、Azure Cache for Redis インスタンスを作成するときに有効になっている必要があります。 キャッシュの作成後にモジュールの構成を有効にするオプションはありません。
タグ を選択してスキップします。
確認と作成 をクリックします。
設定を確認し、 [作成] を選択します。
Redis インスタンスの作成には数分かかります。 Azure Managed Redis の [概要] ページで進行状況を監視できます。 [状態] に "実行中" と表示されている場合は、キャッシュを使用する準備ができています。
Azure Cache for Redis インスタンスを作成する
キャッシュを作成するには、Azure portal にサインインします。 ポータルのメニューで、[リソースの作成] を選びます。
![Azure portal の左側のナビゲーション ウィンドウの [リソースの作成] オプションが強調して示されているスクリーンショット。](../reusable-content/ce-skilling/azure/media/azure-cache-for-redis/create-resource.png)
[作業の開始] ペインの検索バーに「Azure Cache for Redis」と入力します。 検索結果で Azure Cache for Redis を見つけて、[作成] を選びます。
![検索ボックスに Azure Cache for Redis が入力され、[作成] ボタンが強調されている Azure Marketplace を示すスクリーンショット。](../reusable-content/ce-skilling/azure/media/azure-cache-for-redis/select-cache.png)
[新しい Redis Cache] ペインの [基本] タブで、以下のキャッシュの設定を構成します。
設定 アクション 説明 サブスクリプション Azure サブスクリプションを選択します。 Azure Cache for Redis の新しいインスタンスの作成に使うサブスクリプション。 リソース グループ リソース グループを選択するか、 [新規作成] を選択し、新しいリソース グループの名前を入力します。 キャッシュや他のリソースを作成するリソース グループの名前。 すべてのアプリ リソースを 1 つのリソース グループに配置することで、それらをまとめて簡単に管理または削除できます。 DNS 名 一意の名前を入力します。 キャッシュ名は、数字、英字、ハイフンのみを含む 1 から 63 文字の文字列とする必要があります。 名前の先頭と末尾には数字または文字を使用する必要があり、連続するハイフンを含めることはできません。 キャッシュ インスタンスの "ホスト名" は \<DNS name>.redis.cache.windows.netです。場所 場所を選択します。 キャッシュを使う他のサービスに近い Azure リージョン。 キャッシュ SKU SKU を選びます。 SKU によって、キャッシュに利用できるサイズ、パフォーマンス、機能のパラメーターが決まります。 詳細については、Azure Cache for Redis の概要に関するページを参照してください。 キャッシュ サイズ キャッシュ サイズを選びます。 詳細については、Azure Cache for Redis の概要に関するページを参照してください。 [ネットワーク] タブを選ぶか、[次へ: ネットワーク] を選びます。
[ネットワーク] タブで、キャッシュに使う接続方法を選びます。
[詳細] タブを選ぶか、[次へ: 詳細] を選びます。
[詳細] ペインで、以下の情報に基づいて認証方法を確認または選択します。
![[詳細] ペインと選択できるオプションを示すスクリーンショット。](../reusable-content/ce-skilling/azure/media/azure-cache-for-redis/cache-redis-version.png)
- 既定では、新しい Basic、Standard、または Premium キャッシュでは、Microsoft Entra 認証が有効になり、アクセス キー認証が無効になります。
- Basic または Standard キャッシュの場合は、非 TLS ポートを選択できます。
- Standard および Premium キャッシュの場合は、可用性ゾーンを有効にすることを選択できます。 キャッシュの作成後に可用性ゾーンを無効にすることはできません。
- Premium キャッシュを利用する場合は、非 TLS ポート、クラスタリング、マネージド ID、データ永続化の設定を構成します。
重要
最適なセキュリティのため、可能であれば、キャッシュに対する要求を認可するのに Microsoft Entra ID とマネージド ID を使うことをお勧めします。 Microsoft Entra ID とマネージド ID を使う認可は、共有アクセス キーの認可より、セキュリティと使いやすさの点で優れています。 キャッシュでのマネージド ID の使用について詳しくは、キャッシュ認証への Microsoft Entra ID の使用に関する記事をご覧ください。
(省略可能) [タグ] タブを選ぶか、[次へ: タグ] を選びます。
(省略可能) キャッシュ リソースを分類する場合は、[タグ] タブでタグの名前と値を入力します。
[確認および作成] ボタンを選択します。
[確認と作成] タブでは、Azure によって構成が自動的に検証されます。
緑色の検証に成功のメッセージが表示された後、 [作成] を選択します。
新しいキャッシュのデプロイは数分で完了します。 デプロイの進行状況は、Azure Cache for Redis の [概要] ペインで監視できます。 [状態] に [実行中] と表示されたら、キャッシュを使用できます。
Microsoft Entra ID 認証 (推奨)
キャッシュ上で Microsoft Entra ID 認証を使用する
Azure Redis キャッシュでは、Enterprise および Enterprise Flash レベルを除き、既定で Microsoft Entra 認証が有効になっています。 アクセス キーは既定で無効になっています。
重要
Microsoft では、最も安全な認証エクスペリエンスのために、パスワードやアクセス キーの使用ではなく Microsoft Entra ID 認証の使用をお勧めしています。 本セクションで説明する認証ではアクセス キーを使用します。これにはアプリケーションの信頼性が極めて高いことが必要で、Microsoft Entra ID を使用する場合には存在しないリスクを伴います。 このドキュメントで紹介する手法は、Microsoft Entra ID 認証を実行できない場合にのみ使用してください。
Azure portal 内で、Microsoft Entra のトークン ベース認証を使用するキャッシュを選択します。
リソース メニューで [認証] を選択します。
[メンバーの選択] を選択し、有効なユーザーの名前を入力します。 [保存] を選択した場合は、既定で入力したユーザーに [データ所有者アクセス ポリシー] が自動的に割り当てられます。 マネージド ID またはサービス プリンシパルを入力して、キャッシュ インスタンスに接続することもできます。
![リソース メニューで [認証] が選択され、[Microsoft Entra 認証を有効にする] がオンになっているスクリーンショット。](includes/media/cache-entra-access/cache-enable-microsoft-entra.png)
Azure CLI で Microsoft Entra ID を使用する方法については、ID に関するリファレンス ページを参照してください。
Microsoft Entra ID 認証を使用するためのライブラリをインストールする
Azure.StackExchange.Redis ライブラリには、Microsoft Entra ID を使用して Azure Redis サービスに接続するための、Microsoft Entra ID 認証方法が含まれています。 これは、すべての Azure Cache for Redis、Azure Cache for Redis Enterprise、Azure Managed Redis (プレビュー) に適用されます。
Visual Studio でプロジェクトを開きます。
プロジェクトを右クリックし、[NuGet パッケージの管理...] を選択します
Microsoft.Azure.StackExchangeRedisを検索します[インストール] ボタンをクリックしてインストールします
プロンプトで表示されたすべての内容を承諾して、インストールを完了します
Microsoft Entra ID を使用してキャッシュに接続する
ライブラリをコードの中に含めます
using Azure.Identity; using StackExchange.Redis既定の Azure 資格情報を使用してクライアント接続を認証します。 これにより、コードがローカルで実行されている場合はサインインしたユーザーの資格情報を使用し、Azure 内で実行されている場合は (コードの変更なしで) Azure マネージド ID を使用できるようになります。
var configurationOptions = await ConfigurationOptions.Parse($"{_redisHostName}").ConfigureForAzureWithTokenCredentialAsync(new DefaultAzureCredential());
ConnectionMultiplexer _newConnection = await ConnectionMultiplexer.ConnectAsync(configurationOptions);
IDatabase Database = _newConnection.GetDatabase();
Web.config ファイルを編集するには
次の内容を追加することで Web.config ファイルを編集します。
<appSettings> <add key="RedisHostName" value="<cache-hostname-with-portnumber>"/> </appSettings>Azure portal 内の [リソース] メニュー上の [概要] 内に表示されるキャッシュ ホスト名で
<cache-hostname>を置き換えてください。たとえば、Azure Managed Redis または Enterprise レベルの場合は、my-redis.eastus.azure.net:10000 になります
ファイルを保存します。
詳細については、StackExchange.Redis と、GitHub リポジトリのコードを参照してください。
Web.config ファイルを編集するには
次の内容を追加することで Web.config ファイルを編集します。
<appSettings> <add key="RedisHostName" value="<cache-hostname-with-portnumber>"/> </appSettings>Azure portal 内の [リソース] メニュー上の [概要] 内に表示されるキャッシュ ホスト名で
<cache-hostname>を置き換えてください。たとえば、Azure Cache for Redis の場合は、my-redis.eastus.azure.net:6380 になります
ファイルを保存します。
詳細については、StackExchange.Redis と、GitHub リポジトリのコードを参照してください。
アプリをローカルで実行する
既定では、プロジェクトはテストとデバッグのためにアプリを IIS Express にローカルにホストするように構成されます。
アプリをローカルで実行するには
Visual Studio で [デバッグ]>[デバッグの開始] の順に選択してアプリをビルドし、テストとデバッグのためにアプリをローカルで起動します。
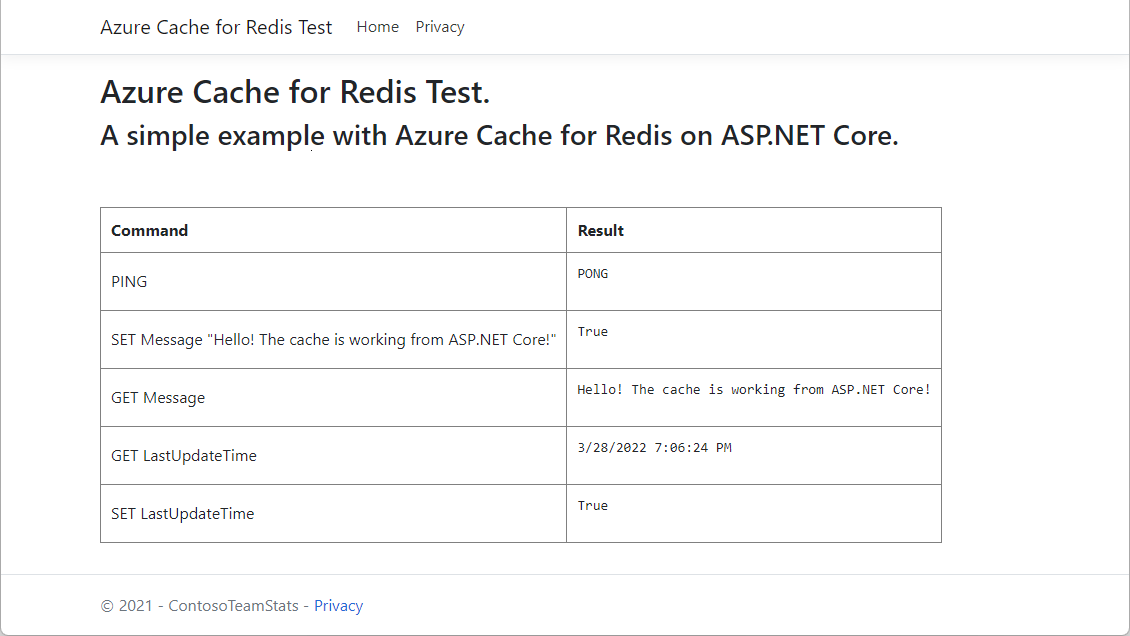
ブラウザーで、ナビゲーション バーの [Azure Cache for Redis Test] を選択します。
次の例では、以前に
Messageキーにキャッシュされた値がありました。この値は、ポータルの Azure Cache for Redis コンソールを使用して設定されています。 アプリは、そのキャッシュ値を更新しました。 また、アプリはPINGおよびCLIENT LISTコマンドも実行しました。
Azure に発行して実行する
アプリのローカル テストが正常に終了したら、アプリを Azure にデプロイして、クラウドで実行します。
アプリを Azure に発行するには
Visual Studio で、ソリューション エクスプローラーのプロジェクト ノードを右クリックします。 [発行] を選択します。

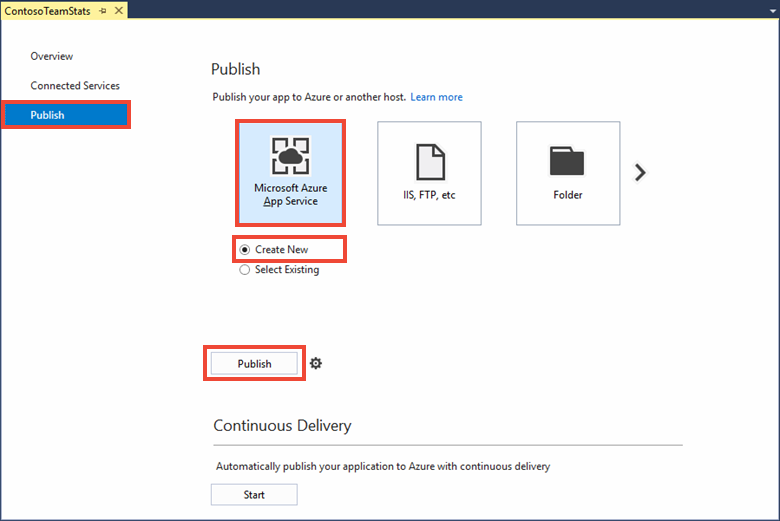
[Microsoft Azure App Service]、[新規作成]、[発行] の順に選択します。

[App Service の作成] ダイアログ ボックスで、次のように変更します。
設定 推奨値 説明 アプリ名 既定値を使用します。 このアプリ名は、Azure へデプロイされる際にアプリのホスト名になります。 必要に応じて、名前を一意にするためにタイムスタンプのサフィックスが追加される場合があります。 [サブスクリプション]: 。 Azure サブスクリプションを選択します。 関連するホスティング料金は、このサブスクリプションに請求されます。 複数の Azure サブスクリプションがある場合は、適切なサブスクリプションを選択したことを確認します。 リソース グループ キャッシュを作成したものと同じリソース グループを使います (TestResourceGroup など)。 リソース グループは、すべてのリソースをグループとして管理するときに便利です。 後でアプリを削除する必要があるときは、グループを削除するだけで済みます。 App Service プラン [新規] を選択し、TestingPlan という名前で新しい App Service プランを作成します。
キャッシュを作成するときに使ったものと同じ [場所] を使います。
サイズでは [Free] を選びます。App Service プランでは、Web アプリを実行するための一連のコンピューティング リソースを定義します。 ![[App Service] ダイアログ ボックスを示すスクリーンショット。](media/cache-web-app-howto/cache-create-app-service-dialog.png)
App Service のホスティング設定を構成したら、[作成] を選択します。
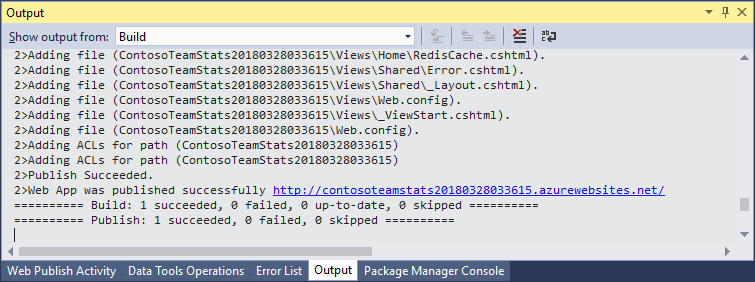
Visual Studio の [出力] ウィンドウを監視して、発行の状態を確認します。 このアプリが発行されると、アプリの URL がログに記録されます。

キャッシュ用のアプリの設定を追加する
新しいアプリが発行されたら、新しいアプリの設定を追加します。 この設定は、キャッシュの接続情報を格納するために使われます。
アプリの設定を追加するには
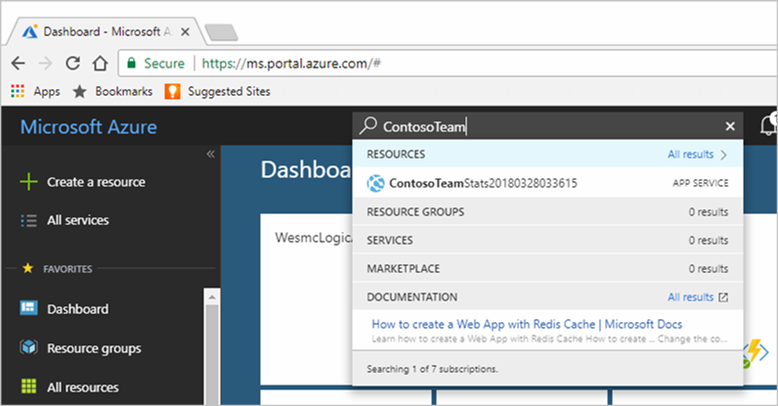
作成した新しいアプリを検索するには、Azure portal の上部にある検索バーの中にアプリ名を入力します。

キャッシュへの接続に使用する CacheConnection という名前の新しいアプリ設定をアプリに追加します。 web.config ファイルで
RedisHostName用に構成したものと同じ値を使います。
Azure でアプリを実行する
ブラウザーで、アプリの URL にアクセスします。 URL は、Visual Studio 出力ウィンドウの発行操作の結果に表示されます。 URL は、Azure portal 内の、作成したアプリの [概要] ページ上にも表示されます。
ローカル バージョンで行ったように、ナビゲーション バーの [Azure Cache for Redis テスト] を選択してキャッシュ アクセスをテストします。
リソースをクリーンアップする
この記事で作成したリソースを引き続き使用する場合は、リソース グループを保持します。
それ以外の場合、リソースを使い終わったら、課金されないように、作成した Azure リソース グループを削除できます。
重要
リソース グループを削除すると、元に戻すことができません。 リソース グループを削除すると、そのリソース グループ内のすべてのリソースは完全に削除されます。 間違ったリソース グループやリソースをうっかり削除しないようにしてください。 リソースを既存のリソース グループ内に作成し、そのリソース グループ内に保持したいリソースが含まれている場合は、リソース グループを削除するのではなく、各リソースを個別に削除できます。
リソース グループを削除するには
Azure portal にサインインし、 [リソース グループ] を選択します。
削除するリソース グループを選択します。
多数のリソース グループがある場合は、[任意のフィールドのフィルター...] ボックスを使用し、この記事用に作成したリソース グループの名前を入力します。 結果リストでリソース グループを選びます。

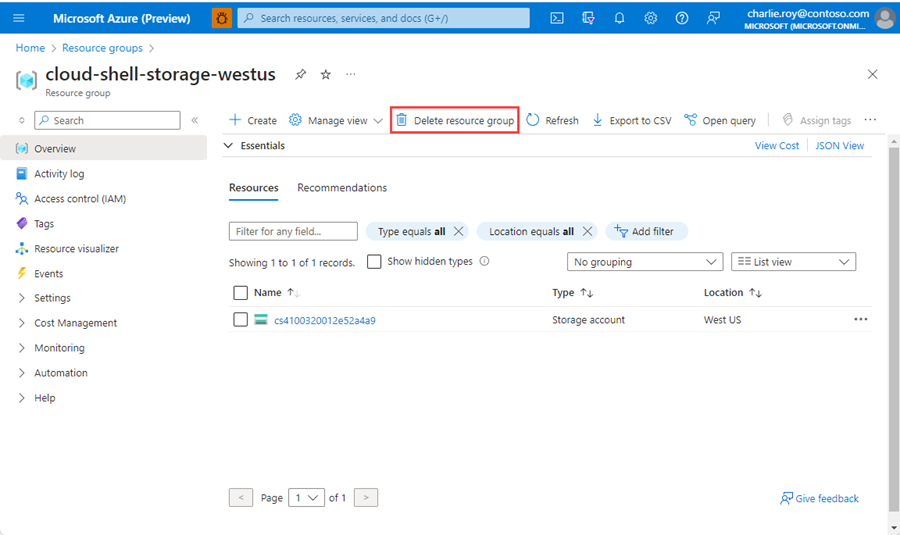
[リソース グループの削除] を選択します。
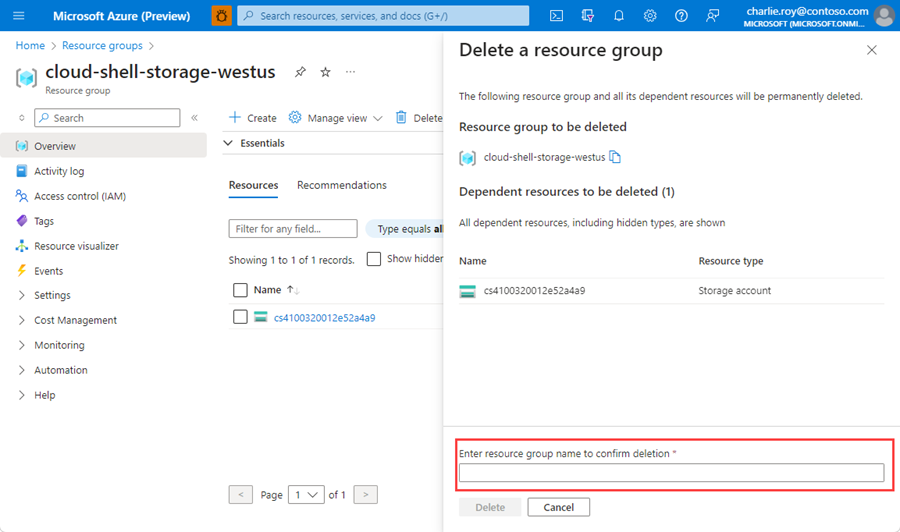
リソース グループの削除の確認を求めるメッセージが表示されます。 確認のためにリソース グループの名前を入力し、[削除] を選択します。

しばらくすると、リソース グループとそのリソースのすべてが削除されます。