チュートリアル: Azure App Service で高可用性のマルチリージョン アプリを作成する
高可用性とフォールト トレランスは、適切に設計されたソリューションの重要なコンポーネントです。 障害が発生したときにダウンタイムを短縮してシステムを自動的に稼働させ続けることができる緊急計画を立てることで、予期しない事態に備えるのが最善です。
アプリケーションをクラウドにデプロイするときは、アプリケーションのインフラストラクチャの基になるリージョンをそのクラウド内で選びます。 お使いのアプリケーションが 1 つのリージョンにデプロイされている場合、リージョンが使用できなくなると、アプリケーションも使用できなくなります。 このように可用性が失われることは、アプリケーションの SLA の条件の下では許容できない場合があります。 そのような場合は、アプリケーションとそのサービスを複数のリージョンにデプロイするのがよい解決策です。
このチュートリアルでは、高可用性のマルチリージョン Web アプリをデプロイする方法について説明します。 このシナリオは、アプリケーション コンポーネントを Web アプリと Azure Front Door のみに制限することでシンプルに保たれますが、概念を拡張して他のインフラストラクチャ パターンに適用できます。 たとえば、アプリケーションが Azure のデータベース オファリングまたはストレージ アカウントに接続する場合は、SQL データベースのアクティブ geo レプリケーションとストレージ アカウントの冗長性オプションに関する記事をご覧ください。 さらに詳細なシナリオの参照アーキテクチャについては、「可用性の高い複数リージョンの Web アプリケーション」をご覧ください。
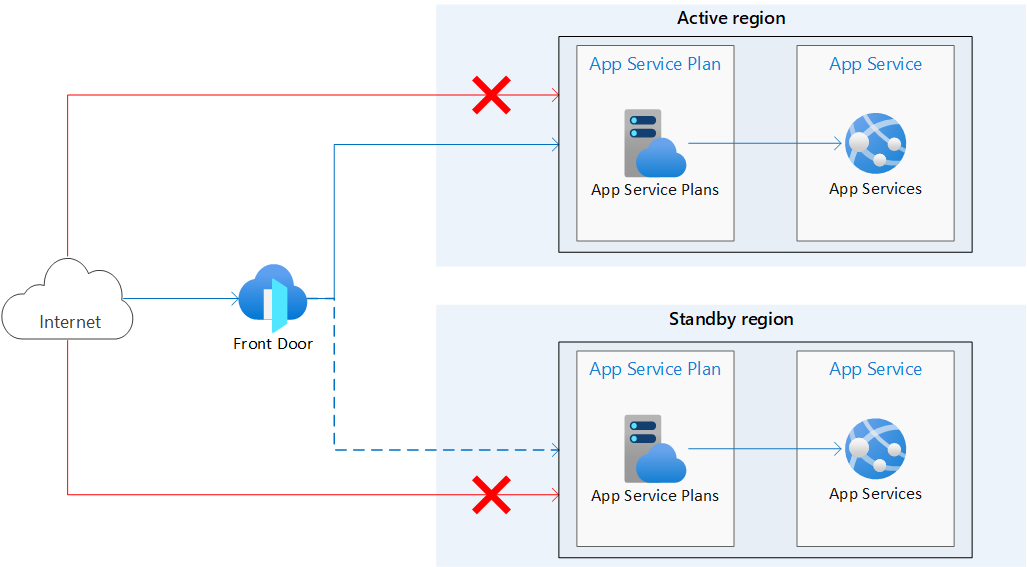
次のアーキテクチャ図は、このチュートリアルで作成するインフラストラクチャを示しています。 これは、異なるリージョンに存在する 2 つの同一の App Services で構成され、1 つはアクティブまたはプライマリ リージョンで、もう 1 つはスタンバイまたはセカンダリ リージョンです。 Azure Front Door は App Services にトラフィックをルーティングするために使われ、インターネットからアプリへの直接アクセスをブロックするようにアクセス制限が構成されます。 点線は、アクティブなリージョンがダウンした場合にのみ、トラフィックがスタンバイ リージョンに送信されることを示します。
Azure には、負荷分散とトラフィック ルーティングのためのさまざまなオプションが用意されています。 このユース ケースで Azure Front Door が選ばれたのは、複数のリージョンにデプロイされた Azure App Service でホストされている、インターネットに接続された Web アプリが含まれるためです。 このチュートリアルと異なるユース ケースで使うものを決める場合は、「Azure での負荷分散のデシジョン ツリー」をご覧ください。

このアーキテクチャでは、次のことが行われます。
- 同じ App Service アプリが、2 つの異なるリージョンにデプロイされます。
- App Service アプリに直接の送られるパブリック トラフィックはブロックされます。
- プライマリのアクティブ リージョンにトラフィックをルーティングするには、Azure Front Door が使われます。 セカンダリ リージョンには、稼働していて、必要に応じてトラフィックに対応できる状態の App Service があります。
ここでは、次の内容について学習します。
- 別のリージョンに同じ App Services を作成します。
- App Services へのパブリック アクセスをブロックするアクセス制限を備えた Azure Front Door を作成します。
前提条件
Azure サブスクリプションをお持ちでない場合は、開始する前に Azure 無料アカウントを作成してください。
このチュートリアルを完了するには、以下が必要です。
Azure Cloud Shell で Bash 環境を使用します。 詳細については、「Azure Cloud Shell の Bash のクイックスタート」を参照してください。
CLI リファレンス コマンドをローカルで実行する場合、Azure CLI をインストールします。 Windows または macOS で実行している場合は、Docker コンテナーで Azure CLI を実行することを検討してください。 詳細については、「Docker コンテナーで Azure CLI を実行する方法」を参照してください。
ローカル インストールを使用する場合は、az login コマンドを使用して Azure CLI にサインインします。 認証プロセスを完了するには、ターミナルに表示される手順に従います。 その他のサインイン オプションについては、Azure CLI でのサインインに関するページを参照してください。
初回使用時にインストールを求められたら、Azure CLI 拡張機能をインストールします。 拡張機能の詳細については、Azure CLI で拡張機能を使用する方法に関するページを参照してください。
az version を実行し、インストールされているバージョンおよび依存ライブラリを検索します。 最新バージョンにアップグレードするには、az upgrade を実行します。
Web アプリの 2 つのインスタンスを作成する
このチュートリアルには、異なる Azure リージョンで実行される、Web アプリの 2 つのインスタンスが必要です。 米国東部と米国西部のリージョン ペアを 2 つのリージョンとして使って、2 つの空の Web アプリを作成します。 必要に応じて、独自のリージョンを自由に選んでください。
管理とクリーンアップを簡単にするため、このチュートリアルのすべてのリソースに対して 1 つのリソース グループを使います。 ディザスター リカバリーの状況でリソースをさらに分離するには、リージョンやリソースごとに個別のリソース グループを使うことを検討します。
次のコマンドを実行して、リソース グループを作成します。
az group create --name myresourcegroup --location eastus
App Service プランを作成する
次のコマンドを実行して、App Service プランを作成します。
<app-service-plan-east-us> と <app-service-plan-west-us> のプレースホルダーは、それらが含まれるリージョンを簡単に識別できる 2 つの一意の名前に置き換えます。
az appservice plan create --name <app-service-plan-east-us> --resource-group myresourcegroup --is-linux --location eastus
az appservice plan create --name <app-service-plan-west-us> --resource-group myresourcegroup --is-linux --location westus
Web アプリを作成する
App Service プランが作成されたら、次のコマンドを実行して Web アプリを作成します。
<web-app-east-us> と <web-app-west-us> のプレースホルダーは、2 つのグローバルに一意の名前 (有効な文字は、a-z、0-9、-) に置き換えます。各プラン (したがって各リージョン) に 1 つのアプリが配置されるよう、--plan パラメーターに注意してください。
<runtime> パラメーターは、アプリの言語バージョンに置き換えます。 使用できるランタイムの一覧を確認するには、az webapp list-runtimes を実行します。 このチュートリアルの以降のセクションで説明するサンプル Node.js アプリを使う場合は、ランタイムとして NODE:18-lts を使用します。
az webapp create --name <web-app-east-us> --resource-group myresourcegroup --plan <app-service-plan-east-us> --runtime <runtime>
az webapp create --name <web-app-west-us> --resource-group myresourcegroup --plan <app-service-plan-west-us> --runtime <runtime>
次のステップで Front Door をデプロイするときにバックエンド アドレスを定義できるように、各 Web アプリの既定のホスト名を記録しておきます。
<web-app-name>.azurewebsites.net 形式にする必要があります。 これらのホスト名は、次のコマンドを実行するか、Azure portal でアプリの [概要] ページに移動することで、確認できます。
az webapp show --name <web-app-name> --resource-group myresourcegroup --query "hostNames"
Azure Front Door を作成する
マルチリージョンのデプロイでは、アクティブ/アクティブまたはアクティブ/パッシブの構成を使用できます。 アクティブ/アクティブ構成では、要求は複数のアクティブなリージョンに分散されます。 アクティブ/パッシブ構成では、セカンダリ リージョンのインスタンスは実行されていますが、プライマリ リージョンで障害が発生しない限り、そこにトラフィックが送信されることはありません。 Azure Front Door に組み込まれてる機能を使って、これらの構成を有効にできます。 高可用性とフォールト トレランスのためのアプリの設計について詳しくは、「回復性と可用性に対応するように Azure アプリケーションを設計する」をご覧ください。
Azure Front Door プロファイルを作成する
次に、トラフィックをアプリにルーティングするための Azure Front Door Premium を作成します。
az afd profile create を実行して Azure Front Door プロファイルを作成します。
Note
Premium の代わりに Azure Front Door Standard をデプロイする場合は、--sku パラメーターの値を Standard_AzureFrontDoor に置き換えます。 Standard レベルを選択した場合、WAF ポリシーを使用してマネージド ルールを展開することはできません。 価格レベルの比較について詳しくは、「Azure Front Door レベルの比較」を参照してください。
az afd profile create --profile-name myfrontdoorprofile --resource-group myresourcegroup --sku Premium_AzureFrontDoor
| パラメーター | 価値 | 説明 |
|---|---|---|
profile-name |
myfrontdoorprofile |
リソース グループ内で一意である Azure Front Door プロファイルの名前。 |
resource-group |
myresourcegroup |
このチュートリアルのリソースが含まれるリソース グループ。 |
sku |
Premium_AzureFrontDoor |
Azure Front Door プロファイルの価格レベル。 |
エンドポイントの追加
az afd endpoint create を実行して、プロファイルにエンドポイントを作成します。 作成エクスペリエンスを終了したら、プロファイルに複数のエンドポイントを作成できます。
az afd endpoint create --resource-group myresourcegroup --endpoint-name myendpoint --profile-name myfrontdoorprofile --enabled-state Enabled
| パラメーター | 価値 | 説明 |
|---|---|---|
endpoint-name |
myendpoint |
プロファイルの下にあるエンドポイントの、グローバルに一意の名前。 |
enabled-state |
Enabled |
このエンドポイントを有効にするかどうか。 |
配信元グループを作成する
az afd origin-group create を実行して、あなたの 2 つの Web アプリを含むオリジン グループを作成します。
az afd origin-group create --resource-group myresourcegroup --origin-group-name myorigingroup --profile-name myfrontdoorprofile --probe-request-type GET --probe-protocol Http --probe-interval-in-seconds 60 --probe-path / --sample-size 4 --successful-samples-required 3 --additional-latency-in-milliseconds 50
| パラメーター | 価値 | 説明 |
|---|---|---|
origin-group-name |
myorigingroup |
配信元グループの名前。 |
probe-request-type |
GET |
行われた正常性プローブの要求の種類。 |
probe-protocol |
Http |
正常性プローブに使用するプロトコル。 |
probe-interval-in-seconds |
60 |
正常性プローブ間の秒数。 |
probe-path |
/ |
配信元の正常性を判断するために使われる、配信元を基準とするパス。 |
sample-size |
4 |
負荷分散決定で考慮するサンプルの数。 |
successful-samples-required |
3 |
サンプル期間内に成功する必要があるサンプルの数。 |
additional-latency-in-milliseconds |
50 |
プローブが最短待機時間バケットに分類される余分な待機時間 (ミリ秒単位)。 |
配信元グループを追加する
az afd origin create を実行して、オリジン グループにオリジンを追加します。
--host-name パラメーターでは、<web-app-east-us> プレースホルダーをそのリージョンでのアプリ名に置き換えます。
--priority パラメーターが 1 に設定されていることに注意してください。これは、すべてのトラフィックがプライマリ アプリに送信されることを示します。
az afd origin create --resource-group myresourcegroup --host-name <web-app-east-us>.azurewebsites.net --profile-name myfrontdoorprofile --origin-group-name myorigingroup --origin-name primaryapp --origin-host-header <web-app-east-us>.azurewebsites.net --priority 1 --weight 1000 --enabled-state Enabled --http-port 80 --https-port 443
| パラメーター | 価値 | 説明 |
|---|---|---|
host-name |
<web-app-east-us>.azurewebsites.net |
プライマリ Web アプリのホスト名。 |
origin-name |
primaryapp |
配信元の名前。 |
origin-host-header |
<web-app-east-us>.azurewebsites.net |
この配信元に要求を送信するためのホスト ヘッダー。 これを空白のままにすると、要求のホスト名によってこの値が決定されます。 Web Apps、Blob Storage、Cloud Services などの Azure CDN 配信元の場合、このホスト ヘッダーの値が既定で配信元のホスト名と一致する必要があります。 |
priority |
1 |
このパラメーターを 1 に設定すると、すべてのトラフィックがプライマリ Web アプリに転送されます。 |
weight |
1000 |
負荷分散のための、特定の配信元グループ内での配信元の重み。 1 から 1000 の間である必要があります。 |
enabled-state |
Enabled |
この配信元を有効にするかどうか。 |
http-port |
80 |
配信元への HTTP 要求に使われるポート。 |
https-port |
443 |
配信元への HTTPS 要求に使われるポート。 |
このステップを繰り返して、2 つ目の配信元を追加します。
--priority パラメーターに注意してください。 このオリジンの場合は、2 に設定されます。 この優先度の設定は、プライマリがダウンしない限り、すべてのトラフィックをプライマリ配信元に転送するよう Azure Front Door に指示します。 この配信元の優先度を 1 に設定すると、Azure Front Door は両方のオリジンをアクティブとして扱い、両方のリージョンにトラフィックを転送します。 プレースホルダー <web-app-west-us> の両方のインスタンスを、その Web アプリの名前に必ず置き換えてください。
az afd origin create --resource-group myresourcegroup --host-name <web-app-west-us>.azurewebsites.net --profile-name myfrontdoorprofile --origin-group-name myorigingroup --origin-name secondaryapp --origin-host-header <web-app-west-us>.azurewebsites.net --priority 2 --weight 1000 --enabled-state Enabled --http-port 80 --https-port 443
ルートを追加する
az afd route create を実行して、エンドポイントをオリジン グループにマップします。 このルートでは、エンドポイントからの要求を配信元グループに転送します。
az afd route create --resource-group myresourcegroup --profile-name myfrontdoorprofile --endpoint-name myendpoint --forwarding-protocol MatchRequest --route-name route --https-redirect Enabled --origin-group myorigingroup --supported-protocols Http Https --link-to-default-domain Enabled
| パラメーター | 価値 | 説明 |
|---|---|---|
endpoint-name |
myendpoint |
エンドポイントの名前。 |
| forwarding-protocol | MatchRequest | バックエンドにトラフィックを転送するときに、このルールが使用するプロトコル。 |
route-name |
route |
ルートの名前。 |
| https-redirect | Enabled |
HTTP トラフィックを HTTPS トラフィックに自動的にリダイレクトするかどうか。 |
supported-protocols |
Http Https |
このルートでサポートされているプロトコルのリスト。 |
link-to-default-domain |
Enabled |
このルートを既定のエンドポイント ドメインにリンクするかどうか。 |
この変更がグローバルに反映されるまでに時間がかかるため、このステップを終えるまで約 15 分かかります。 この時間経過後、Azure Front Door は完全に機能するようになります。
Web アプリへのアクセスを Azure Front Door インスタンスに制限する
この時点でも、URL を使用してアプリに直接アクセスできます。 トラフィックが Azure Front Door 経由でのみアプリに到達できるようにするには、各アプリにアクセス制限を設定します。 Front Door の機能は、トラフィックが Front Door のみを経由する場合に最適です。 Front Door 経由でまだ送信されていないトラフィックをブロックするように、オリジンを構成する必要があります。 そうしないと、トラフィックで Front Door の Web アプリケーション ファイアウォール、DDoS 保護、およびその他のセキュリティ機能のバイパスが発生する可能性があります。 Azure Front Door からアプリケーションへのトラフィックは、AzureFrontDoor.Backend サービス タグに定義されている既知の IP 範囲セットがオリジンです。 サービス タグ制限規則を使うことで、トラフィックを Azure Front Door からの発信のみに制限できます。
App Service のアクセス制限を設定する前に、次のコマンドを実行することで Front Door ID を記録しておきます。 この ID は、トラフィックが特定の Front Door インスタンスからのみ送信されるようにするのに必要です。 アクセス制限により、Azure Front Door が送信する一意の HTTP ヘッダーに基づいて、着信した要求がさらにフィルター処理されます。
az afd profile show --resource-group myresourcegroup --profile-name myfrontdoorprofile --query "frontDoorId"
Web アプリでアクセス制限を設定するには、次のコマンドを実行します。 プレースホルダー <front-door-id> は、前のコマンドの結果に置き換えます。 プレースホルダーをアプリの名前に置き換えます。
az webapp config access-restriction add --resource-group myresourcegroup -n <web-app-east-us> --priority 100 --service-tag AzureFrontDoor.Backend --http-header x-azure-fdid=<front-door-id>
az webapp config access-restriction add --resource-group myresourcegroup -n <web-app-west-us> --priority 100 --service-tag AzureFrontDoor.Backend --http-header x-azure-fdid=<front-door-id>
Front Door をテストする
Azure Front Door Standard/Premium プロファイルを作成する際、グローバルに構成がデプロイされるまでに数分かかります。 完了したら、作成したフロントエンド ホストにアクセスできます。
az afd endpoint show を実行して、Front Door エンドポイントのホスト名を取得します。
az afd endpoint show --resource-group myresourcegroup --profile-name myfrontdoorprofile --endpoint-name myendpoint --query "hostName"
ブラウザーで、前のコマンドから返されたエンドポイント ホスト名に移動します: <myendpoint>-<hash>.z01.azurefd.net。 要求は米国東部のプライマリ アプリに自動的にルーティングされます。
インスタントのグローバル フェールオーバーをテストするには:
ブラウザーを開き、次のエンドポイント ホスト名にアクセスします:
<myendpoint>-<hash>.z01.azurefd.net。az webapp stop を実行して、プライマリ アプリを停止します。
az webapp stop --name <web-app-east-us> --resource-group myresourcegroupブラウザーを更新します。 トラフィックが米国西部で実行されているアプリに転送されるようになったため、同じ情報ページが表示されるはずです。
ヒント
フェールオーバーが完了するには、ページの更新が数回必要になる場合があります。
次に、セカンダリ アプリを停止します。
az webapp stop --name <web-app-west-us> --resource-group myresourcegroupブラウザーを更新します。 今回はエラー メッセージが表示されます。

az webapp start を再起動して、Web Apps の 1 つを停止する ブラウザーを更新すると、アプリが再び表示されます。
az webapp start --name <web-app-east-us> --resource-group myresourcegroup
これで、Azure Front Door を介してアプリにアクセスできることと、そのフェールオーバーが意図したとおりに機能することを検証しました。 フェールオーバー テストが完了した場合は、他のアプリを再起動します。
アクセス制限をテストし、Azure Front Door 経由でのみアプリにアクセスできることを確認するには、ブラウザーを開き、各アプリの URL にアクセスします。 URL を見つけるには、次のコマンドを実行します。
az webapp show --name <web-app-east-us> --resource-group myresourcegroup --query "hostNames"
az webapp show --name <web-app-west-us> --resource-group myresourcegroup --query "hostNames"
アプリにアクセスできないことを示すエラー ページが表示されるはずです。
リソースをクリーンアップする
前の手順では、リソース グループ内に Azure リソースを作成しました。 これらのリソースが将来必要になると想定していない場合、Cloud Shell で次のコマンドを実行して、リソース グループを削除します。
az group delete --name myresourcegroup
このコマンドの実行には数分かかることがあります。
ARM/Bicep からデプロイする
このチュートリアルで作成したリソースは、ARM/Bicep テンプレートを使ってデプロイできます。 高可用性のマルチリージョン Web アプリの Bicep テンプレートを使うと、Azure Front Door の内側にある異なるリージョンの 2 つの Web アプリを使って、セキュリティで保護された高可用性でマルチリージョンのエンド ツー エンド ソリューションを作成できます。
ARM/Bicep テンプレートをデプロイする方法については、「Bicep と Azure CLI を使用してリソースをデプロイする方法」をご覧ください。
よく寄せられる質問
このチュートリアルでは、これまで、マルチリージョン Web アプリを有効にするためのベースライン インフラストラクチャをデプロイしました。 App Service で提供されている機能は、セキュリティのベスト プラクティスと推奨事項に従ってアプリケーションを実行していることを確認するのに役立ちます。
このセクションでは、アプリのセキュリティ保護を強化し、ベスト プラクティスを使ってリソースをデプロイおよび管理するのに役立つ、よく寄せられる質問を示します。
アプリケーション インフラストラクチャと Azure リソースの管理とデプロイに推奨される方法は何ですか?
このチュートリアルでは、Azure CLI を使ってインフラストラクチャ リソースをデプロイしました。 継続的デプロイ メカニズムを構成してアプリケーション インフラストラクチャを管理することを検討してください。 異なるリージョンにリソースをデプロイしているため、リージョン間でそれらのリソースを個別に管理する必要があります。 各リージョンのリソースを同一にするには、Azure Resource Manager テンプレートや Terraform などのコードとしてのインフラストラクチャ (IaC) を、Azure Pipelines や GitHub Actions などのデプロイ パイプラインで使う必要があります。 この方法を適切に構成すれば、リソースに対する変更により、デプロイ先のすべてのリージョンで更新がトリガーされます。 詳しくは、「Azure App Service への継続的デプロイ」をご覧ください。
ステージング スロットを使って運用環境への安全なデプロイを行うにはどうすればよいですか?
アプリケーション コードを運用アプリやスロットに直接デプロイすることはお勧めしません。 これは、運用環境にプッシュする前に、アプリをテストして変更を検証するための安全な場所が必要であるためです。 ステージング スロットとスロット スワップの組み合わせを使って、テスト環境から運用環境にコードを移動します。
このシナリオのためのベースライン インフラストラクチャは既に作成しました。 次に、アプリのインスタンスごとにデプロイ スロットを作成し、GitHub Actions を使ってこれらのステージング スロットへの継続的デプロイを構成します。 インフラストラクチャの管理と同様に、アプリケーションのソース コードについても、リージョン間で変更が確実に同期されるように、継続的デプロイを構成することをお勧めします。継続的デプロイを構成しない場合は、コードを変更するたびに、各リージョンの各アプリを手動で更新する必要があります。
このチュートリアルの残りの手順では、アプリを App Services にデプロイできる状態にする必要があります。 サンプル アプリが必要な場合は、Node.js Hello World サンプル アプリを使用できます。 そのリポジトリをフォークして独自のコピーを使用します。
アプリ用に App Service スタック設定を必ず設定してください。 スタック設定では、アプリに使われる言語またはランタイムを参照します。 この設定は、Azure CLI の az webapp config set コマンドを使って、またはポータルで次の手順により構成できます。 Node.js サンプルを使用する場合は、スタック設定を Node 18 LTS に設定します。
- アプリに移動し、左側の目次で [構成] を選びます。
- [全般設定] タブを選択します。
- [スタックの設定] で、アプリに適した値を選びます。
- [保存] を選んでから、[続行] を選んで更新を確認します。
- 他のアプリについて、これらの手順を繰り返します。
次のコマンドを実行して、各アプリ用に "stage" というステージング スロットを作成します。 プレースホルダー <web-app-east-us> と <web-app-west-us> を、アプリの名前に置き換えます。
az webapp deployment slot create --resource-group myresourcegroup --name <web-app-east-us> --slot stage --configuration-source <web-app-east-us>
az webapp deployment slot create --resource-group myresourcegroup --name <web-app-west-us> --slot stage --configuration-source <web-app-west-us>
継続的デプロイを設定するには、Azure portal を使う必要があります。 GitHub Actions などのプロバイダーで継続的デプロイを構成する方法の詳しいガイダンスについては、「Azure App Service への継続的デプロイ」をご覧ください。
GitHub Actions で継続的デプロイを構成するには、各ステージング スロットについて次の手順を最後まで行います。
Azure portal で、App Service アプリ スロットの 1 つの管理ページに移動します。
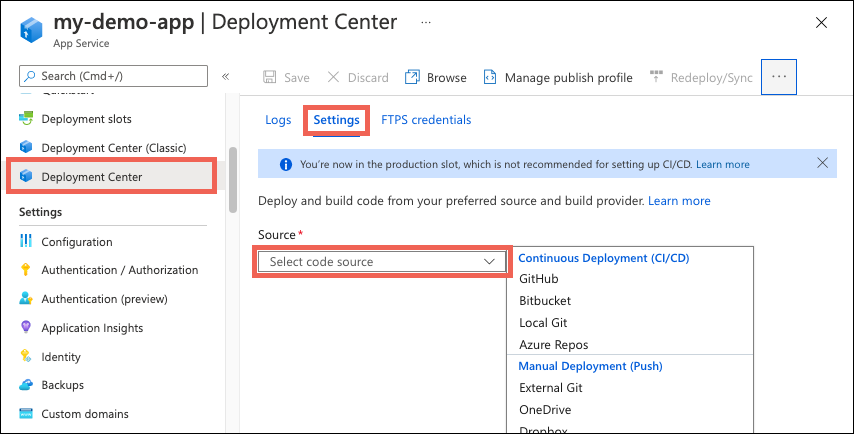
左側のウィンドウで、 [デプロイ センター] を選択します。 次に、 [設定] を選択します。
[ソース] ボックスで、CI/CD オプションから [GitHub] を選びます。

初めて GitHub からデプロイする場合は、 [承認] を選択し、承認のプロンプトに従います。 別のユーザーのリポジトリからデプロイする場合は、 [アカウントの変更] を選択します。
GitHub で Azure アカウントを承認したら、 [組織] 、 [リポジトリ] 、 [ブランチ] の順に選択して CI/CD を構成します。 組織またはリポジトリが見つからない場合は、GitHub でさらにアクセス許可を有効にしなければならないことがあります。 詳細については、「Organization のリポジトリに対するアクセスを管理する」を参照してください。
Node.js サンプル アプリを使っている場合は、次の設定を使います。
設定 値 Organization <your-GitHub-organization>リポジトリ nodejs-docs-hello-world [Branch]\(ブランチ) メイン
[保存] を選択します。
選んだリポジトリとブランチでの新しいコミットが、App Service アプリ スロットに継続的にデプロイされるようになりました。 コミットとデプロイは、 [ログ] タブで追跡できます。
発行プロファイルを使って App Service への認証を行う既定のワークフロー ファイルが、GitHub リポジトリに追加されます。 このファイルは、<repo-name>/.github/workflows/ ディレクトリに移動して見ることができます。
App Service で基本認証を無効にする操作方法
基本認証を無効にして、FTP と SCM エンドポイントへのアクセスを、Microsoft Entra ID によってサポートされているユーザーに制限することを検討してください。 継続的デプロイ ツールを使ってアプリケーションのソース コードをデプロイしている場合、基本認証を無効にすると、継続的デプロイを構成するための追加手順が必要になります。 たとえば、公開プロファイルは Microsoft Entra 資格情報を使用しないため、使用できません。 代わりに、サービス プリンシパルまたは OpenID Connect を使う必要があります。
App Service に対する基本認証を無効にするには、次のコマンドのプレースホルダー <web-app-east-us> と <web-app-west-us> を実際のアプリの名前に置き換えて、アプリとスロットごとに実行します。 最初のコマンド セットによって、運用サイトとステージング スロットに対する FTP アクセスが無効になり、2 番目のコマンド セットによって、運用サイトとステージング スロットの WebDeploy ポートと SCM サイトに対する基本認証アクセスが無効になります。
az resource update --resource-group myresourcegroup --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-east-us> --set properties.allow=false
az resource update --resource-group myresourcegroup --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-east-us>/slots/stage --set properties.allow=false
az resource update --resource-group myresourcegroup --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-west-us> --set properties.allow=false
az resource update --resource-group myresourcegroup --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-west-us>/slots/stage --set properties.allow=false
az resource update --resource-group myresourcegroup --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-east-us> --set properties.allow=false
az resource update --resource-group myresourcegroup --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-east-us>/slots/stage --set properties.allow=false
az resource update --resource-group myresourcegroup --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-west-us> --set properties.allow=false
az resource update --resource-group myresourcegroup --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-west-us>/slots/stage --set properties.allow=false
サインインをテストおよび監視する方法など、基本認証の無効化の詳細については、「App Service デプロイでの基本認証の無効化」を参照してください。
基本認証を無効にした場合、継続的デプロイを使ってコードをデプロイするにはどうすればよいですか?
App Service アプリで基本認証を許可した場合は、ステージング スロットに関するセクションで構成した、App Service で使用可能な任意のデプロイ方法 (発行プロファイルの使用など) を使用できます。
App Services で基本認証を無効にした場合は、継続的デプロイでの認証にサービス プリンシパルまたは OpenID Connect が必要です。 コード リポジトリとして GitHub Actions を使う場合は、GitHub Actions を使って App Service にデプロイするためのサービス プリンシパルまたは OpenID Connect の使用に関するステップバイステップのチュートリアルを参照するか、次のセクションの手順のようにします。
サービス プリンシパルを作成し、GitHub Actions で資格情報を構成する
GitHub Actions とサービス プリンシパルを使って継続的デプロイを構成するには、次の手順のようにします。
次のコマンドを実行して、サービス プリンシパルを作成します。 プレースホルダーは、実際の
<subscription-id>とアプリ名に置き換えます。 出力は、その App Service アプリへのアクセスを提供するロール割り当て資格情報を含む JSON オブジェクトです。 次のステップのため、この JSON オブジェクトをコピーしておきます。 これには、この時点でのみ表示されるクライアント シークレットが含まれています。 常に最小限のアクセス権を付与することをお勧めします。 この例のスコープは、リソース グループ全体ではなく、アプリだけに限定されます。az ad sp create-for-rbac --name "myApp" --role contributor --scopes /subscriptions/<subscription-id>/resourceGroups/myresourcegroup/providers/Microsoft.Web/sites/<web-app-east-us> /subscriptions/<subscription-id>/resourceGroups/myresourcegroup/providers/Microsoft.Web/sites/<web-app-west-us> --sdk-auth使用する GitHub Actions ワークフローの一部として、サービス プリンシパルの資格情報を Azure/ログイン アクションに提供する必要があります。 これらの値は、ワークフロー内で直接指定するか、GitHub シークレットに格納してワークフローで参照できます。 GitHub シークレットとして値を保存する方がより安全なオプションです。
GitHub リポジトリを開き、[設定]>[セキュリティ]>[Secrets and variables] (シークレットと変数)>[アクション] に移動します
[New repository secret] (新しいリポジトリ シークレット) を選んで、次の値ごとにシークレットを作成します。 値は、前にコピーした JSON 出力で確認できます。
Name 値 AZURE_APP_ID <application/client-id>AZURE_PASSWORD <client-secret>AZURE_TENANT_ID <tenant-id>AZURE_SUBSCRIPTION_ID <subscription-id>
GitHub Actions ワークフローを作成する
App Service アプリにアクセスできるサービス プリンシパルができたので、継続的デプロイを構成したときにアプリ用に作成された既定のワークフローを編集します。 認証は、発行プロファイルではなくサービス プリンシパルを使って行う必要があります。 サンプル ワークフローについては、「GitHub リポジトリにワークフロー ファイルを追加する」の [サービス プリンシパル] タブを参照してください。 提供された Node.js サンプル アプリには、次のサンプル ワークフローを使用できます。
アプリの GitHub リポジトリを開き、
<repo-name>/.github/workflows/ディレクトリに移動します。 自動生成されたワークフローが表示されます。ワークフロー ファイルごとに、右上にある "鉛筆" ボタンを選んでファイルを編集します。 内容を次のテキストに置き換えます。ここでは、資格情報用の GitHub シークレットを前に作成してあることが想定されています。 "env" セクションにあるプレースホルダー
<web-app-name>を更新し、main ブランチに直接コミットします。 このコミットにより、GitHub アクションが再度実行されて、コードがデプロイされます。今度は、サービス プリンシパルを使って認証が行われます。name: Build and deploy Node.js app to Azure Web App on: push: branches: - main workflow_dispatch: env: AZURE_WEBAPP_NAME: <web-app-name> # set this to your application's name NODE_VERSION: '18.x' # set this to the node version to use AZURE_WEBAPP_PACKAGE_PATH: '.' # set this to the path to your web app project, defaults to the repository root AZURE_WEBAPP_SLOT_NAME: stage # set this to your application's slot name jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - name: Set up Node.js version uses: actions/setup-node@v1 with: node-version: ${{ env.NODE_VERSION }} - name: npm install, build run: | npm install npm run build --if-present - name: Upload artifact for deployment job uses: actions/upload-artifact@v2 with: name: node-app path: . deploy: runs-on: ubuntu-latest needs: build environment: name: 'stage' url: ${{ steps.deploy-to-webapp.outputs.webapp-url }} steps: - name: Download artifact from build job uses: actions/download-artifact@v2 with: name: node-app - uses: azure/login@v1 with: creds: | { "clientId": "${{ secrets.AZURE_APP_ID }}", "clientSecret": "${{ secrets.AZURE_PASSWORD }}", "subscriptionId": "${{ secrets.AZURE_SUBSCRIPTION_ID }}", "tenantId": "${{ secrets.AZURE_TENANT_ID }}" } - name: 'Deploy to Azure Web App' id: deploy-to-webapp uses: azure/webapps-deploy@v2 with: app-name: ${{ env.AZURE_WEBAPP_NAME }} slot-name: ${{ env.AZURE_WEBAPP_SLOT_NAME }} package: ${{ env.AZURE_WEBAPP_PACKAGE_PATH }} - name: logout run: | az logout
アプリに対して行った更新を、スロット トラフィック ルーティングを使ってテストするにはどうすればよいですか?
スロットによるトラフィック ルーティングを使うと、ユーザー トラフィックの事前定義された部分を各スロットに転送できます。 最初は、トラフィックの 100% が運用サイトに送信されます。 ただし、トラフィックのたとえば 10% を、ステージング スロットに送信することができます。 この方法でスロット トラフィック ルーティングを構成した場合、Front Door インスタンスを変更しなくても、ユーザーがアプリにアクセスしようとすると、その 10% はステージング スロットに自動的にルーティングされます。 App Service でのスロット スワップとステージング環境について詳しくは、「Azure App Service でステージング環境を設定する」をご覧ください。
ステージング スロットから運用スロットにコードを移動するにはどうすればよいですか?
ステージング スロットでのテストと検証が完了したら、ステージング スロットから運用サイトへのスロット スワップを実行できます。 このスワップは、リージョンごとにアプリのすべてのインスタンスについて行う必要があります。 スロット スワップの間、App Service プラットフォームによって、ターゲット スロットにダウンタイムが発生しないことが保証さます。
スワップを行うには、アプリごとに次のコマンドを実行します。 プレースホルダー <web-app-name> を置き換えます。
az webapp deployment slot swap --resource-group MyResourceGroup -name <web-app-name> --slot stage --target-slot production
数分したら、Front Door のエンドポイントに移動して、スロット スワップが成功したことを検証できます。
この時点で、アプリは稼働しており、アプリケーションのソース コードに対して行った変更によって、両方のステージング スロットへの更新が自動的にトリガーされます。 その後、そのコードを運用環境に移動する準備ができたら、スロット スワップ プロセスを繰り返すことができます。
Azure Front Door はマルチリージョンのデプロイで他にどのように使用できますか?
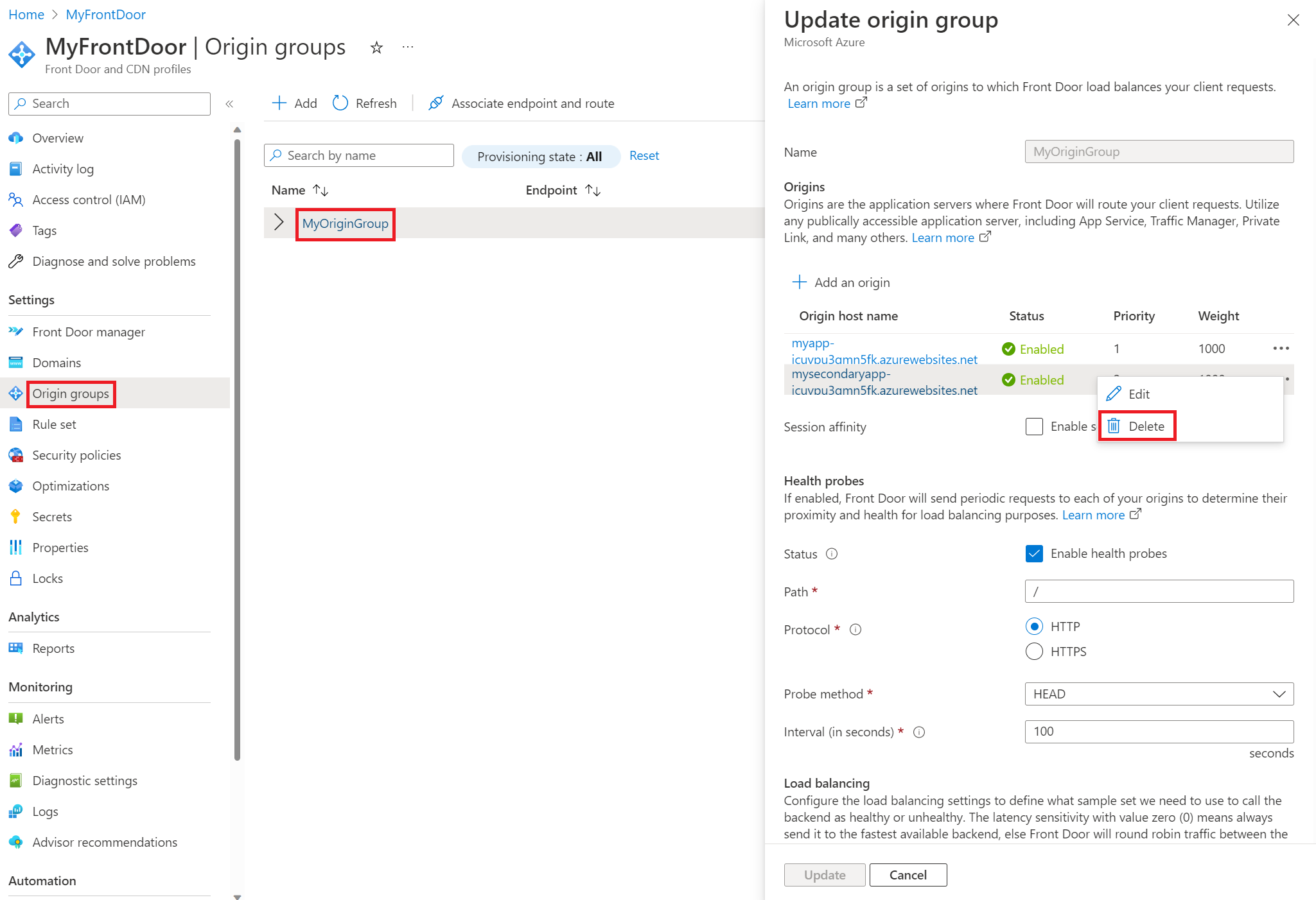
リージョン間の継続性での中断や問題の可能性について心配がある場合 (ユーザーによって表示されるアプリのバージョンが異なるような場合)、またはアプリに大幅な変更を行う場合は、スロット スワップが発生しているサイトを Front Door の配信元グループから一時的に削除できます。 その後、すべてのトラフィックがもう一方のオリジンに送信されます。 [Update origin group] (配信元グループの更新) ペインに移動し、変更が行われている配信元を削除します。 すべての変更が済み、そこでトラフィックを再び処理できるようになったら、同じペインに戻り、[+ Add an origin] (+ 配信元の追加) を選んで配信元をもう一度追加できます。

配信元を削除してから追加し直すのが好ましくない場合は、Front Door インスタンス用に追加の配信元グループを作成できます。 その後、目的の配信元を指す配信元グループにルートを関連付けることができます。 たとえば、プライマリ リージョン用とセカンダリ リージョン用の 2 つの新しい配信元グループを作成できます。 プライマリ リージョンで変更が行われているときは、セカンダリ リージョンにルートを関連付け、セカンダリ リージョンで変更が行われているときは、その逆にします。 すべての変更が終わったら、両方のリージョンを含む元の配信元グループにルートを関連付けることができます。 この方法が機能するのは、ルートは一度に 1 つの配信元グループにのみ関連付けることができるためです。
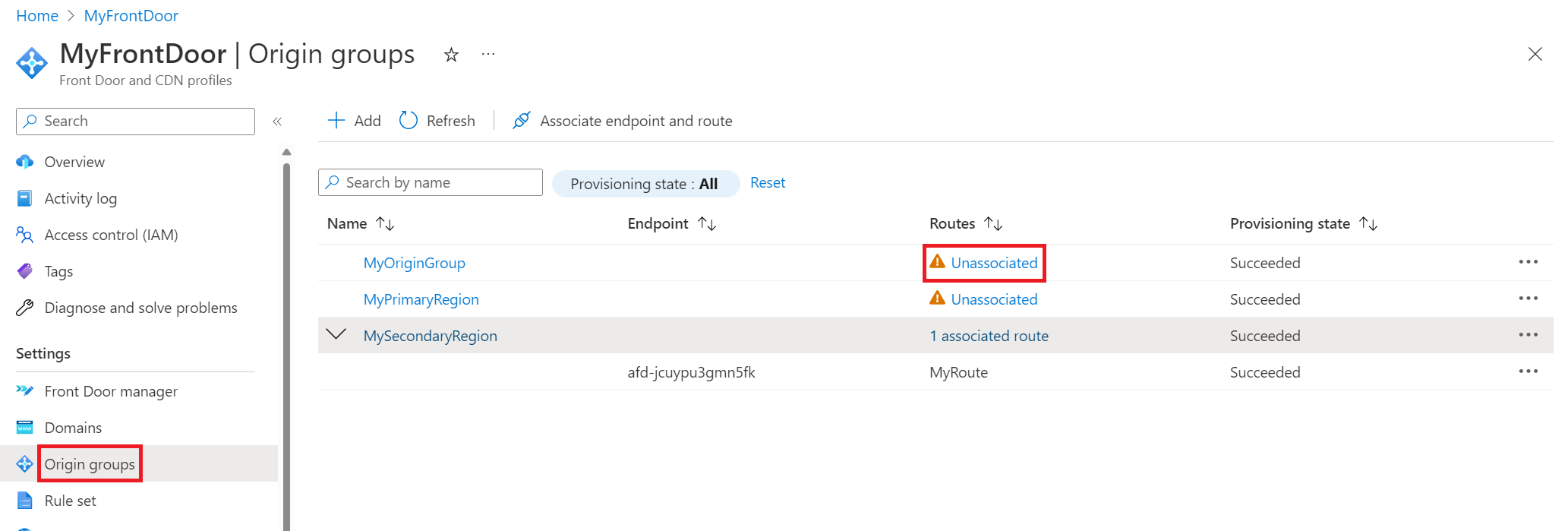
複数の配信元の操作を示す次のスクリーンショットには、3 つの配信元グループがあります。 "MyOriginGroup" は両方の Web アプリで構成され、他の 2 つの配信元グループはそれぞれのリージョンの Web アプリで構成されます。 この例では、プライマリ リージョンのアプリが変更されています。 その変更を始める前に、ルートを "MySecondaryRegion" に関連付けたので、変更を行っている間は、すべてのトラフィックがセカンダリ リージョンのアプリに送信されます。 [関連付けなし] を選ぶことで、ルートを更新できます。これにより、[ルートの関連付け] ウィンドウが表示されます。

高度なツールのサイトへのアクセスを制限するにはどうすればよいですか?
Azure アプリ サービスでは、アプリを管理し、アプリケーションのソース コードをデプロイするために、SCM と高度なツールのサイトを使います。 Front Door 経由でのこのサイトへのアクセスが必要になることはほとんどないため、SCM /高度なツールのサイトをロックダウンすることを検討してください。 たとえば、選択したツールを使って自分がテストを実施して継続的デプロイを有効にすることのみを許可するアクセス制限を設定できます。 デプロイ スロットを使っている場合、テストと検証はステージング スロットで行われるので、特に運用スロットでは、SCM サイトへのほぼすべてのアクセスを拒否できます。
