チュートリアル: セキュリティで保護された JavaScript アプリからユーザーとして Microsoft Graph にアクセスする
Azure App Service で実行されている Web アプリから Microsoft Graph にアクセスする方法について説明します。
Web アプリから Microsoft Graph へのアクセスを追加し、サインインしているユーザーとしてなんらかのアクションを実行するとします。 このセクションでは、委任されたアクセス許可を Web アプリに付与し、サインインしているユーザーのプロファイル情報を Microsoft Entra ID から取得する方法について説明します。
このチュートリアルでは、次の作業を行う方法について説明します。
- 委任されたアクセス許可を Web アプリに付与する。
- サインインしているユーザーに代わって Web アプリから Microsoft Graph を呼び出す。
Azure サブスクリプションをお持ちでない場合は、開始する前に Azure 無料アカウントを作成してください。
前提条件
- App Service の認証および承認モジュールが有効になっている Azure App Service で実行されている Web アプリケーション。
Microsoft Graph を呼び出すためのアクセスをフロントエンドに許可する
Web アプリで認証と承認を有効にしたので、その Web アプリは Microsoft ID プラットフォームに登録され、Microsoft Entra アプリケーションでサポートされます。 この手順では、ユーザーに代わって Microsoft Graph にアクセスするためのアクセス許可を Web アプリに付与します (技術的には、ユーザーに代わって Microsoft Graph の Microsoft Entra アプリケーションにアクセスするためのアクセス許可を Web アプリの Microsoft Entra アプリケーションに付与します。)
Microsoft Entra 管理センターで、[アプリケーション] を選びます。
[アプリの登録]>[所有しているアプリケーション]>[View all applications in this directory](このディレクトリのすべてのアプリケーションを表示) の順に選択します。 対象の Web アプリ名を選択し、 [API のアクセス許可] を選択します。
[アクセス許可の追加] を選択し、Microsoft API と Microsoft Graph を選択します。
[委任されたアクセス許可] を選択し、一覧から [User.Read] を選択します。 [アクセス許可の追加] を選択します.
使用可能なアクセス トークンを返すように App Service を構成する
これで、サインインしているユーザーとして Microsoft Graph にアクセスするために必要なアクセス許可が Web アプリに付与されました。 この手順では、Microsoft Graph にアクセスする場合に使用可能なアクセス トークンが提供されるように、App Service の認証および承認を構成します。 この手順では、ダウンストリーム サービス (Microsoft Graph) の User.Read スコープを追加する必要があります: https://graph.microsoft.com/User.Read。
重要
使用可能なアクセス トークンを返すように App Service を構成していない場合、コードで Microsoft Graph API を呼び出したときに CompactToken parsing failed with error code: 80049217 エラーが発生します。
Azure Resource Explorer に移動し、リソース ツリーを使用して対象の Web アプリを見つけます。 リソース URL は、https://resources.azure.com/subscriptions/subscriptionId/resourceGroups/SecureWebApp/providers/Microsoft.Web/sites/SecureWebApp20200915115914 のようになります。
リソース ツリーで対象の Web アプリが選択された状態で、Azure Resource Explorer が開きます。
ページの上部にある [読み取り/書き込み] を選択して、Azure リソースの編集を有効にします。
左側のブラウザーで、config>authsettingsV2 にドリルダウンします。
[authsettingsV2] ビューで、 [編集] を選択します。
identityProviders>azureActiveDirectory の [ログイン] セクションを見つけ、次の loginParameters 設定 (
"loginParameters":[ "response_type=code id_token","scope=openid offline_access profile https://graph.microsoft.com/User.Read" ]) を追加します。"identityProviders": { "azureActiveDirectory": { "enabled": true, "login": { "loginParameters":[ "response_type=code id_token", "scope=openid offline_access profile https://graph.microsoft.com/User.Read" ] } } } },[PUT] を選択して設定を保存します。 この設定が有効になるまでに数分かかる場合があります。 これで、適切なアクセス トークンを使用して Microsoft Graph にアクセスするように Web アプリが構成されました。 これを行わないと、Microsoft Graph から、コンパクトなトークンの形式が正しくないことを示すエラーが返されます。
Microsoft Graph を Node.js から呼び出す
Web アプリに必要なアクセス許可が付与され、さらに Microsoft Graph のクライアント ID がログイン パラメーターに追加されました。
クライアント ライブラリ パッケージをインストールする
@azure/identity と @microsoft/microsoft-graph-client パッケージを npm を使用してプロジェクトにインストールします。
npm install @microsoft/microsoft-graph-client
認証情報を構成する
認証設定を保持するオブジェクトを作成します。
// partial code in app.js
const appSettings = {
appCredentials: {
clientId: process.env.WEBSITE_AUTH_CLIENT_ID, // Enter the client Id here,
tenantId: "common", // Enter the tenant info here,
clientSecret: process.env.MICROSOFT_PROVIDER_AUTHENTICATION_SECRET // Enter the client secret here,
},
authRoutes: {
redirect: "/.auth/login/aad/callback", // Enter the redirect URI here
error: "/error", // enter the relative path to error handling route
unauthorized: "/unauthorized" // enter the relative path to unauthorized route
},
protectedResources: {
graphAPI: {
endpoint: "https://graph.microsoft.com/v1.0/me", // resource endpoint
scopes: ["User.Read"] // resource scopes
},
},
}
ユーザーの代わりに Microsoft Graph を呼び出す
次のコードは、アプリとして Microsoft Graph コントローラーを呼び出し、ユーザー情報を取得する方法を示しています。
// controllers/graphController.js
// get the name of the app service instance from environment variables
const appServiceName = process.env.WEBSITE_SITE_NAME;
const graphHelper = require('../utils/graphHelper');
exports.getProfilePage = async(req, res, next) => {
try {
// get user's access token scoped to Microsoft Graph from session
// use token to create Graph client
const graphClient = graphHelper.getAuthenticatedClient(req.session.protectedResources["graphAPI"].accessToken);
// return user's profile
const profile = await graphClient
.api('/me')
.get();
res.render('profile', { isAuthenticated: req.session.isAuthenticated, profile: profile, appServiceName: appServiceName });
} catch (error) {
next(error);
}
}
前のコードは、Microsoft Graph クライアントを返すための次の getAuthenticatedClient 関数に依存しています。
// utils/graphHelper.js
const graph = require('@microsoft/microsoft-graph-client');
getAuthenticatedClient = (accessToken) => {
// Initialize Graph client
const client = graph.Client.init({
// Use the provided access token to authenticate requests
authProvider: (done) => {
done(null, accessToken);
}
});
return client;
}
リソースをクリーンアップする
この複数のパートで構成されるチュートリアルのすべての手順を完了している場合、App Service、App Service ホスティング プラン、ストレージ アカウントがリソース グループに作成されています。 また、Microsoft Entra ID にアプリの登録も作成されています。 外部構成を選択した場合は、新しい外部テナントが作成されている可能性があります。 これらのリソースとアプリの登録が不要になったら、引き続き料金が発生することのないように、これらを削除します。
このチュートリアルでは、以下の内容を学習します。
- チュートリアルに従って、作成した Azure リソースを削除する。
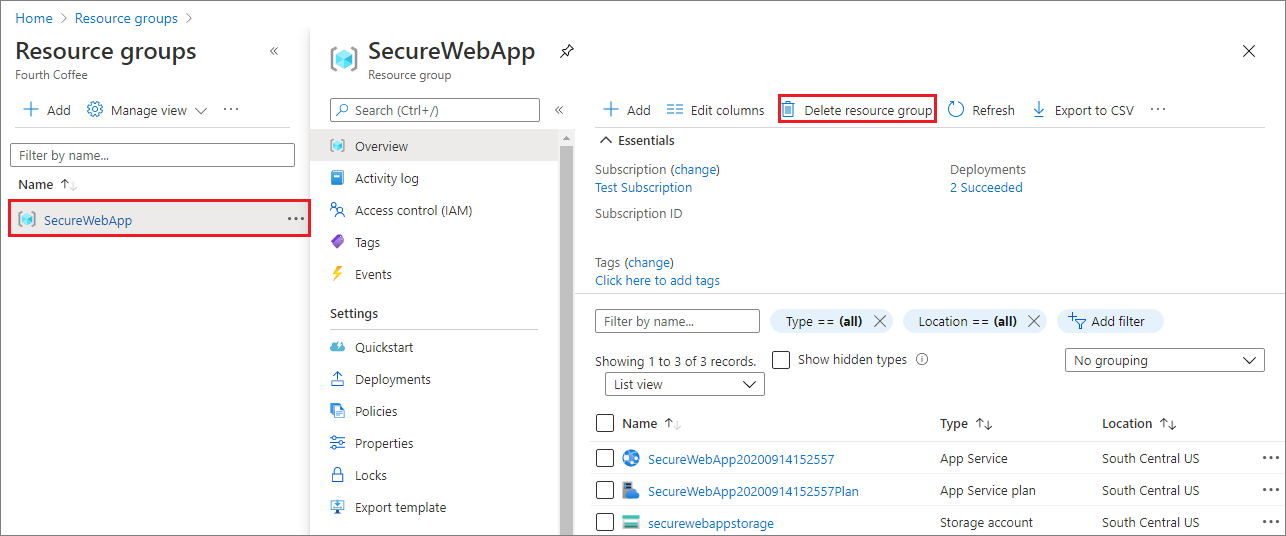
リソース グループを削除します
Azure portal で、ポータル メニューから [リソース グループ] を選択し、対象の App Service と App Service プランが含まれているリソース グループを選択します。
[リソース グループの削除] を選択して、リソース グループとすべてのリソースを削除します。

このコマンドの実行には数分かかることがあります。
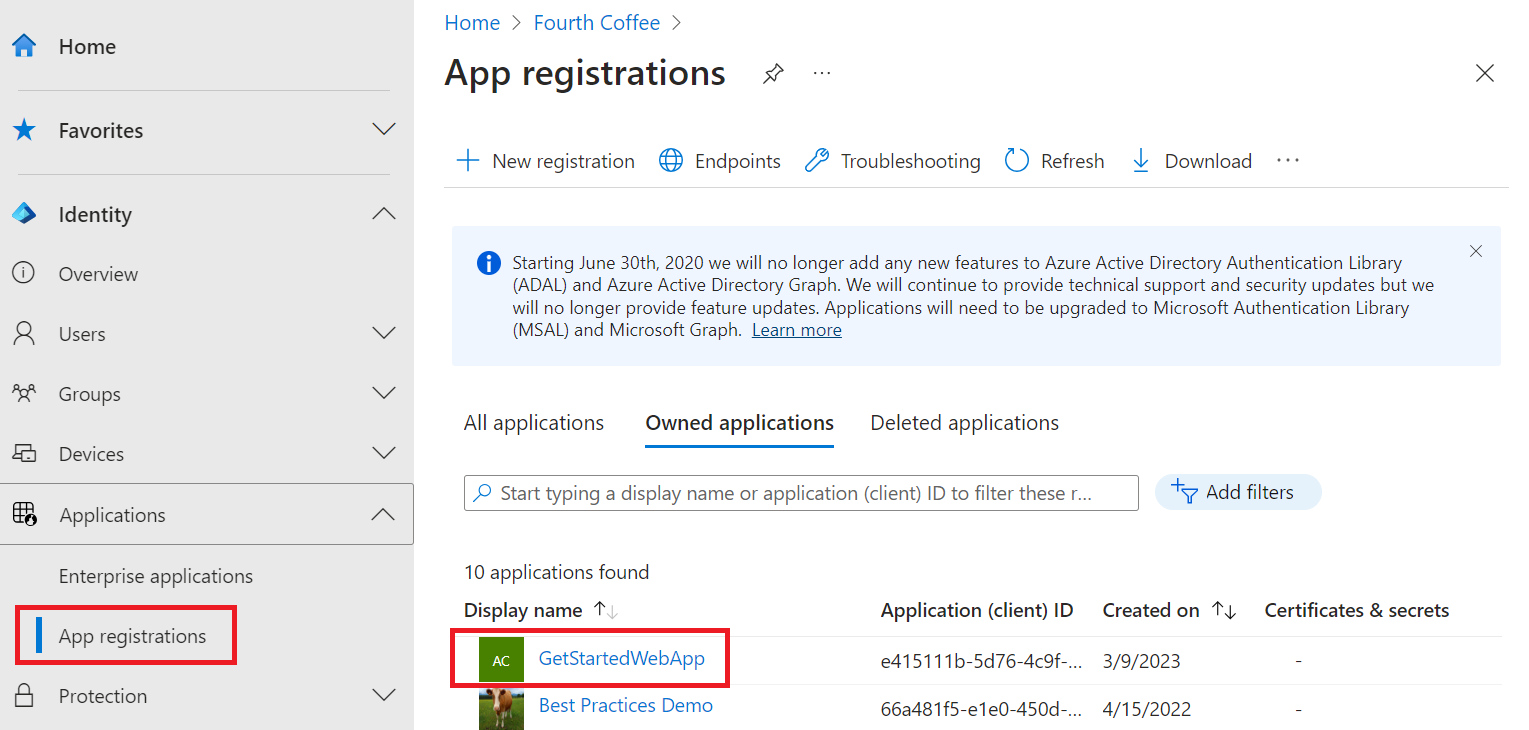
アプリの登録を削除する
Microsoft Entra 管理センターで、[アプリケーション]>[アプリの登録] を選びます。 次に、作成したアプリケーションを選択します。

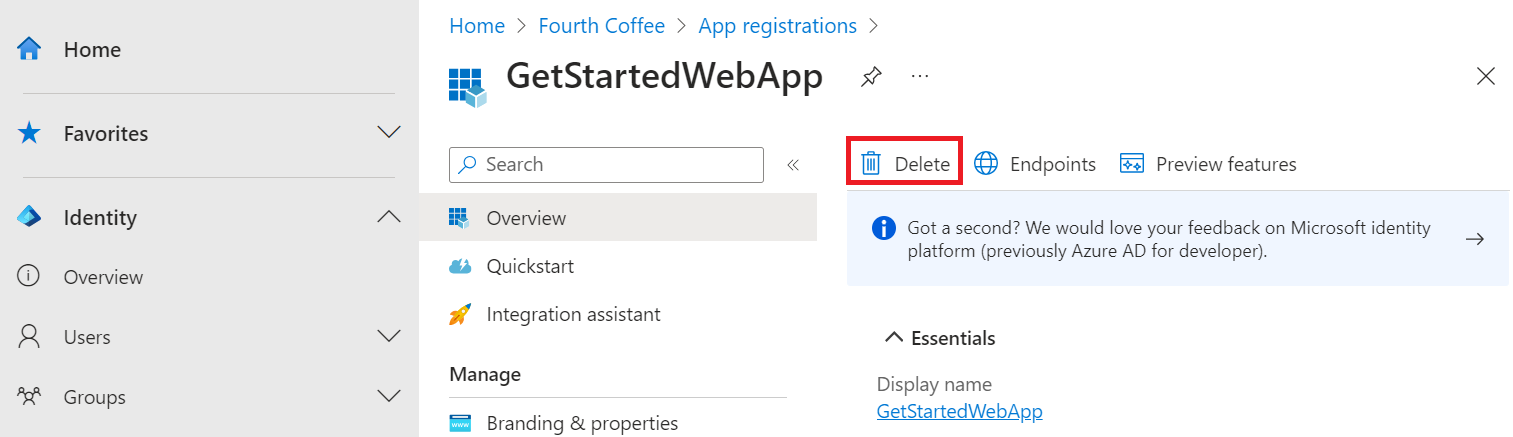
アプリの登録の概要で、 [削除] を選択します。

外部テナントを削除する
新しい外部テナントを作成した場合は、削除できます。 Microsoft Entra 管理センターで、[ID]>[概要]>[テナントの管理]の順に参照します。
削除するテナントを選択してから、[削除] を選択します。
テナントを削除する前に、必要なアクションを完了することが必要な場合があります。 たとえば、テナント内のすべてのユーザー フローとアプリの登録を削除する必要がある場合があります。
テナントを削除する準備ができたら、[削除] を選択します。
次のステップ
このチュートリアルでは、以下の内容を学習しました。
- 委任されたアクセス許可を Web アプリに付与する。
- サインインしているユーザーに代わって Web アプリから Microsoft Graph を呼び出す。