Azure で Node.js Web アプリをデプロイする
Note
2024 年 6 月 1 日以降に新しく作成される App Service アプリでは、名前付け規則 <app-name>-<random-hash>.<region>.azurewebsites.net を使用する一意の既定のホスト名を生成できます。 既存のアプリ名は変更されません。 次に例を示します。
myapp-ds27dh7271aah175.westus-01.azurewebsites.net
詳しくは、App Service リソースの一意の既定のホスト名に関するページをご覧ください。
このクイックスタートでは、初めての Node.js (Express) Web アプリを作成し、Azure App Service にデプロイする方法について説明します。 App Service では、Linux と Windows の両方でさまざまなバージョンの Node.js がサポートされます。
このクイックスタートでは、Free レベルで App Service アプリを構成するため、Azure サブスクリプションのコストは発生しません。
このビデオでは、Azure に Node.js Web アプリをデプロイする方法を説明します。
ビデオの手順については、次のセクションでも説明します。
初期環境を設定する
- アクティブなサブスクリプションが含まれる Azure アカウントを用意します。 無料でアカウントを作成できます。
- Node.js LTS をインストールします。
node --versionコマンドを実行して、Node.js がインストールされていることを確認します。 - Visual Studio Code をインストールします。
- Visual Studio Code 用の Azure App Service 拡張機能をインストールします。
- アクティブなサブスクリプションが含まれる Azure アカウントを用意します。 無料でアカウントを作成できます。
- Node.js LTS をインストールします。
node --versionコマンドを実行して、Node.js がインストールされていることを確認します。 - Azure CLI をインストールします。これをシェルで使用してコマンドを実行し、Azure リソースの作成と構成を行います。
- アクティブなサブスクリプションが含まれる Azure アカウントを用意します。 無料でアカウントを作成できます。
- Node.js LTS をインストールします。
node --versionコマンドを実行して、Node.js がインストールされていることを確認します。 - ご自分のアプリに接続するには、FTP クライアント (FileZilla など) を用意します。
Node.js アプリケーションの作成
このステップでは、Node.js の基本アプリケーションを作成し、お使いのコンピューターで実行できることを確認します。
ヒント
Node.js チュートリアルを既に完了している場合は、「Azure へのデプロイ」に進んでかまいません。
Node.js と npm と共に既定でインストールされる Express Generator を使って、Node.js アプリケーションを作成します。
npx express-generator myExpressApp --view ejsジェネレーターを初めてインストールした場合は、npx からインストールに同意するように求められます。
アプリケーションのディレクトリに変更し、npm パッケージをインストールします。
cd myExpressApp && npm install依存関係を最も安全なバージョンに更新します。
npm audit fix --forceデバッグ情報を使用して開発サーバーを起動します。
DEBUG=myexpressapp:* npm startブラウザーで、
http://localhost:3000に移動します。 次のような結果が表示されます。
Deploy to Azure (Azure へのデプロイ)
続行する前に、すべての前提条件がインストールされ、構成されていることを確認してください。
Note
Node.js アプリケーションを Azure で実行するには、PORT 環境変数で提供されるポートをリッスンする必要があります。 生成された Express アプリでは、この環境変数はスタートアップ スクリプト bin/www で既に使用されています。 (process.env.PORT を検索します。)
Azure へのサインイン
ターミナルで、myExpressApp ディレクトリにいることを確認し、その後次のコマンドを使用して Visual Studio Code を開始します。
code .Visual Studio Code の アクティビティ バーで、Azure のロゴを選択します。
App Service エクスプローラーで、[Azure にサインイン] を選択し、指示に従います。
Visual Studio Code では、ステータス バーにお使いの Azure メール アドレスが表示され、App Service エクスプローラーにお使いのサブスクリプションが表示されます。
![[Azure にサインイン] オプションのスクリーンショット。](media/quickstart-nodejs/sign-in.png)
App Service アプリを構成するとコードをデプロイする
- myExpressApp フォルダーを選びます。
App Services を右クリックし、[新しい Web アプリの作成] を選択します。 既定では、Linux コンテナーが使用されます。
ご自分の Web アプリ用にグローバルに一意な名前を入力し、Enter キーを押します。 名前は Azure 全体で一意である必要があり、英数字 ("A-Z"、"a-z"、"0-9") およびハイフン ("-") のみを使用する必要があります。 この記事の冒頭にある注意事項を参照してください。
[ランタイム スタックを選択してください] で、目的の Node.js バージョンを選択します。 LTS バージョンが推奨されます。
[価格レベルを選択してください] で、[Free (F1)] を選び、Azure でリソースが作成されるのを待ちます。
ポップアップ [Always deploy the workspace "myExpressApp" to <app-name>"] (ワークスペース "myExpressApp" を常に app-name にデプロイする)で、[はい] を選択します。 これにより、同じワークスペース内にいる限り、Visual Studio Code を使用すると毎回同じ App Service アプリにデプロイされるようになります。
Visual Studio Code では、Azure リソースを作成してコードをデプロイしている間、進捗状況通知が表示されます。
デプロイが完了したら、通知ポップアップで [Web サイトの参照] を選択します。 ブラウザーに Express の既定のページが表示されます。
ターミナルで、myExpressApp ディレクトリにいることを確認し、az webapp up コマンドを使用して、ローカル フォルダー (myExpressApp) にコードをデプロイします。
az webapp up --sku F1 --name <app-name>
azコマンドが認識されない場合は、「初期環境を設定する」の説明に従って Azure CLI をインストールしたことを確認してください。<app_name>を Azure 全体で一意の名前に置き換えます。 (有効な文字は、a-z、0-9、-です。)この記事の冒頭にある注意事項を参照してください。 会社名とアプリ識別子を組み合わせて使用すると、適切なパターンになります。--sku F1引数を使用すると、コストが発生しない Free 価格レベルで Web アプリが作成されます。- 必要に応じて、引数
--location <location-name>を含めることができます。ここで、<location_name>は利用可能な Azure リージョンです。az account list-locationsコマンドを実行すると、お使いの Azure アカウントで使用可能なリージョンの一覧を取得できます。 - このコマンドにより、既定で Node.js の Linux アプリが作成されます。 代わりに Windows アプリを作成するには、
--os-type引数を使用します。 - "Could not auto-detect the runtime stack of your app" (アプリのランタイム スタックを自動検出できませんでした) というエラーが表示される場合は、myExpressApp ディレクトリでコマンドを実行していることを確認します (az webapp up の自動検出に関する問題のトラブルシューティングに関するページを参照してください)。
コマンドの完了には、数分かかることがあります。 実行中、リソース グループ、App Service プラン、アプリ リソースの作成、ログの構成、Zip のデプロイの実行に関するメッセージが表示されます。 次に、"http://<app-name>.azurewebsites.net でアプリを起動することができます" という内容のメッセージが表示されます。これは、Azure 上のアプリの URL です。 (この記事の冒頭にある注意事項を参照してください。)
The webapp '<app-name>' doesn't exist
Creating Resource group '<group-name>' ...
Resource group creation complete
Creating AppServicePlan '<app-service-plan-name>' ...
Creating webapp '<app-name>' ...
Configuring default logging for the app, if not already enabled
Creating zip with contents of dir /home/cephas/myExpressApp ...
Getting scm site credentials for zip deployment
Starting zip deployment. This operation can take a while to complete ...
Deployment endpoint responded with status code 202
You can launch the app at http://<app-name>.azurewebsites.net
{
"URL": "http://<app-name>.azurewebsites.net",
"appserviceplan": "<app-service-plan-name>",
"location": "centralus",
"name": "<app-name>",
"os": "<os-type>",
"resourcegroup": "<group-name>",
"runtime_version": "node|10.14",
"runtime_version_detected": "0.0",
"sku": "FREE",
"src_path": "//home//cephas//myExpressApp"
}
Note
az webapp up コマンドは、次の処理を実行します。
既定の リソース グループを作成する。
既定の App Service プランを作成する。
指定された名前でアプリを作成 する。
ビルド自動化を有効にして、現在の作業ディレクトリからすべてのファイルを ZIP デプロイします。
後で
az webapp upまたはプロジェクト フォルダー内の他のaz webappコマンドを使用してデプロイするときに再指定する必要がないように、パラメーターを .azure/config ファイルにローカルにキャッシュします。 キャッシュされた値は、既定で自動的に使用されます。
Azure Portal にサインインする
Azure portal にサインインします。
Azure リソースを作成する
Node.js アプリの作成を開始するには、https://portal.azure.com/#create/Microsoft.WebSite を参照します。
[基本] タブの [プロジェクトの詳細] で正しいサブスクリプションが選択されていることを確認した後、[新規作成] を選択してリソース グループを作成します。 名前として「myResourceGroup」と入力します。
![Azure サブスクリプションと Web アプリのリソース グループを選択する場所を示す [プロジェクトの詳細] セクションのスクリーンショット。](media/quickstart-nodejs/project-details.png)
[インスタンスの詳細]で、ご自分の Web アプリにグローバルに一意の名前を入力し、[コード]を選択します。 (この記事の冒頭にある注意事項を参照してください。)[ランタイム スタック] で Node 18 LTS を選択し、[オペレーティング システム] を選び、アプリを提供する [リージョン] を選びます。
![[インスタンスの詳細] セクションのスクリーンショット。](media/quickstart-nodejs/instance-details.png)
[App Service プラン] で、[新規作成] を選択して App Service プランを作成します。 名前に「myAppServicePlan」と入力します。 Free レベルに変更するには、[サイズの変更] を選び、[Dev/Test] タブから [F1] を選び、ページの下部にある [適用] ボタンを選びます。
![[App Service プラン] セクションのスクリーンショット。](media/quickstart-nodejs/app-service-plan-details.png)
ページの下部にある [確認と作成] ボタンを選択します。
![ページの下部にある [確認と作成] ボタンを示すスクリーンショット。](media/quickstart-nodejs/review-create.png)
検証の実行後、ページの下部にある [作成] ボタンを選択します。
デプロイが完了したら、 [リソースに移動] を選択します。
![[リソースに移動] ボタンを示すスクリーンショット。](media/quickstart-nodejs/next-steps.png)
FTPS 資格情報を取得する
Azure App Service では、FTP/S のデプロイに 2 種類の資格情報がサポートされています。 これらの資格情報は Azure サブスクリプションの資格情報とは異なります。 このセクションでは、FileZilla で使用する "アプリケーション スコープの資格情報" を取得します。
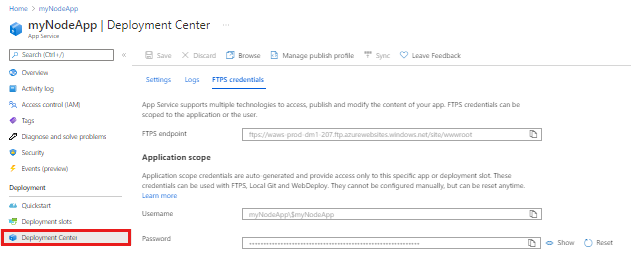
App Service アプリのページで左側のメニューの [デプロイ センター] を選び、その後 [FTPS 資格情報] タブを選びます。

FileZilla を開き、新しいサイトを作成します。
[FTPS 資格情報] タブから、FTPS エンドポイント、ユーザー名、パスワードを FileZilla にコピーします。

FileZilla で [Connect](接続) を選びます。
FTPS を使用してファイルをデプロイする
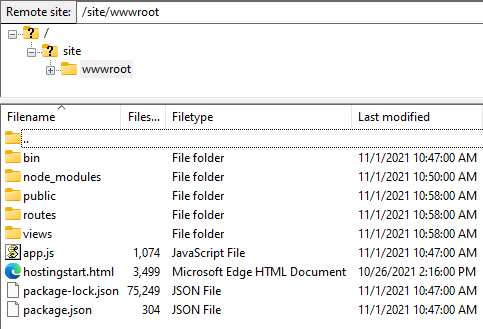
すべてのファイルとディレクトリ ファイルを Azure の /site/wwwroot directory ディレクトリにコピーします。

アプリの URL を参照して、アプリが正しく動作していることを確認します。
更新の再デプロイ
このアプリに変更をデプロイするには、Visual Studio Code で編集を行い、ファイルを保存してから、Azure アプリに再デプロイします。 次に例を示します。
サンプル プロジェクトから views/index.ejs を開き、次のように変更します
<p>Welcome to <%= title %></p>to
<p>Welcome to Azure</p>
App Service エクスプローラーで [Web アプリにデプロイ] アイコンを再度選択し、[デプロイ] を再度選択して確認します。
デプロイが完了するまで待ち、通知ポップアップで [Web サイトの参照] を選択します。
Welcome to ExpressメッセージがWelcome to Azureに変更されたことがわかります。
変更を保存した後、Linux では引数を指定せずに az webapp up コマンドを再度使ってアプリを再デプロイします。 Windows の場合は、
--os-type Windowsを追加します。az webapp upこのコマンドでは、 .azure/config ファイルにローカルでキャッシュされている値 (アプリ名、リソース グループ、App Service プランなど) を使用します。
デプロイが完了したら、Web ページ
http://<app-name>.azurewebsites.netを最新の情報に更新します。 (この記事の冒頭にある注意事項を参照してください。)Welcome to ExpressメッセージがWelcome to Azureに変更されたことがわかります。
変更を保存し、FTP クライアントを使用してアプリを再デプロイします。
デプロイが完了したら、Web ページ
http://<app-name>.azurewebsites.netを最新の情報に更新します。 (この記事の冒頭にある注意事項を参照してください。)Welcome to ExpressメッセージがWelcome to Azureに変更されたことがわかります。
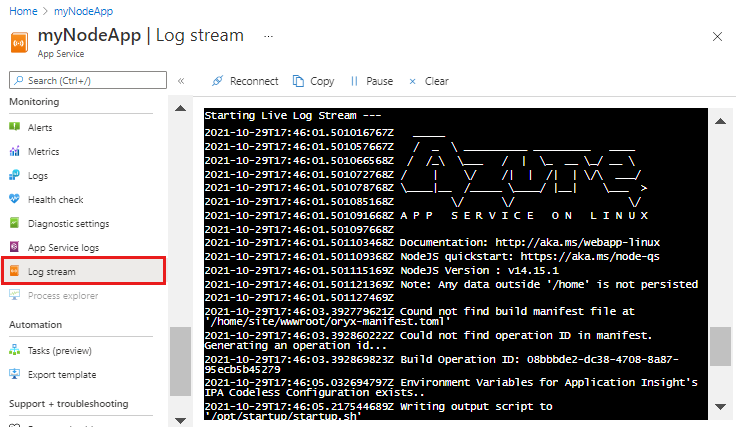
ログのストリーミング
Azure アプリからのログ出力 (console.log() の呼び出し) を Visual Studio Code の出力ウィンドウで直接ストリーミングできます。
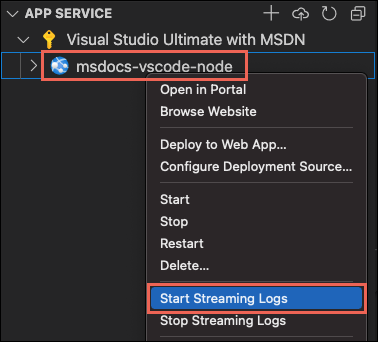
App Service エクスプローラーで、アプリ ノードを右クリックし、[Start Streaming Logs](ログのストリーム配信を開始する) を選びます。

アプリの再起動を求められたら、[はい] を選びます。 アプリが再起動すると、ログ ストリームへの接続と共に Visual Studio Code の出力ウィンドウが開きます。
数秒後、ログストリーミング サービスに接続されていることを示すメッセージが出力ウィンドウに表示されます。 ブラウザーでページを更新することにより、より多くの出力アクティビティを生成できます。
Connecting to log stream... 2020-03-04T19:29:44 Welcome, you are now connected to log-streaming service. The default timeout is 2 hours. Change the timeout with the App Setting SCM_LOGSTREAM_TIMEOUT (in seconds).
アプリ、およびそれを実行するコンテナー内から生成されたコンソール ログに、アクセスすることができます。 ログには、console.log()の呼び出しによって生成された出力が含まれます。
ログをストリーミングするには、az webapp log tail コマンドを実行します。
az webapp log tail
このコマンドでは、 .azure/config ファイルにキャッシュされたリソース グループ名が使用されます。
また、az webapp up コマンドで --logs パラメーターを指定して、デプロイ時にログ ストリームを自動的に開くこともできます。
ブラウザーでアプリを最新の情報に更新して、コンソール ログを生成します。これには、アプリに対する HTTP 要求に関するメッセージが含まれています。 すぐに出力が表示されない場合は、30 秒後に再試行してください。
ログ ストリーミングを任意のタイミングで停止するには、ターミナルで Ctrl+C キーを押します。
アプリ、およびそれを実行するコンテナー内から生成されたコンソール ログに、アクセスすることができます。 Node.js アプリからのログ出力 (console.log() への呼び出し) は、Azure portal から直接ストリーミングできます。
アプリの同じ [App Service] ページの左側のメニューで [監視] セクションまでスクロールし、[ログ ストリーム] を選びます。

数秒後、ログストリーミング サービスに接続されていることを示すメッセージが出力ウィンドウに表示されます。 ブラウザーでページを更新することにより、より多くの出力アクティビティを生成できます。
Connecting... 2021-10-26T21:04:14 Welcome, you are now connected to log-streaming service. Starting Log Tail -n 10 of existing logs ---- /appsvctmp/volatile/logs/runtime/81b1b83b27ea1c3d598a1cdec28c71c4074ce66c735d0be57f15a8d07cb3178e.log 2021-10-26T21:04:08.614384810Z: [INFO] 2021-10-26T21:04:08.614393710Z: [INFO] # Enter the source directory to make sure the script runs where the user expects 2021-10-26T21:04:08.614399010Z: [INFO] cd "/home/site/wwwroot" 2021-10-26T21:04:08.614403210Z: [INFO] 2021-10-26T21:04:08.614407110Z: [INFO] export NODE_PATH=/usr/local/lib/node_modules:$NODE_PATH 2021-10-26T21:04:08.614411210Z: [INFO] if [ -z "$PORT" ]; then 2021-10-26T21:04:08.614415310Z: [INFO] export PORT=8080 2021-10-26T21:04:08.614419610Z: [INFO] fi 2021-10-26T21:04:08.614423411Z: [INFO] 2021-10-26T21:04:08.614427211Z: [INFO] node /opt/startup/default-static-site.js Ending Log Tail of existing logs ---
リソースをクリーンアップする
前の手順では、リソース グループ内に Azure リソースを作成しました。 このクイックスタートの手順を実行すると、すべてのリソースがこのリソース グループに格納されます。 クリーンアップするには、リソース グループを削除する必要があります。
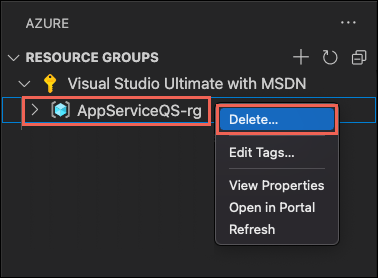
Visual Studio の Azure 拡張機能で、リソース グループ エクスプローラーを展開します。
サブスクリプションを展開し、前に作成したリソース グループを右クリックして、 [削除] を選択します。

メッセージが表示されたら、削除するリソース グループの名前を入力して、削除を確認します。 確認すると、リソース グループが削除され、完了すると、通知が表示されます。
前の手順では、リソース グループ内に Azure リソースを作成しました。 リソース グループには、お客様の場所に応じて "appsvc_rg_Linux_CentralUS" のような名前が付いています。
今後これらのリソースが不要である場合は、次のコマンドを実行してリソース グループを削除します。
az group delete --no-wait
このコマンドでは、 azure/config ファイルにキャッシュされているリソース グループ名を使用します。
--no-wait 引数を使用すると、操作が完了する前にコマンドから戻ることができます。
必要がなくなったら、リソース グループ、App Service、およびすべての関連リソースを削除できます。
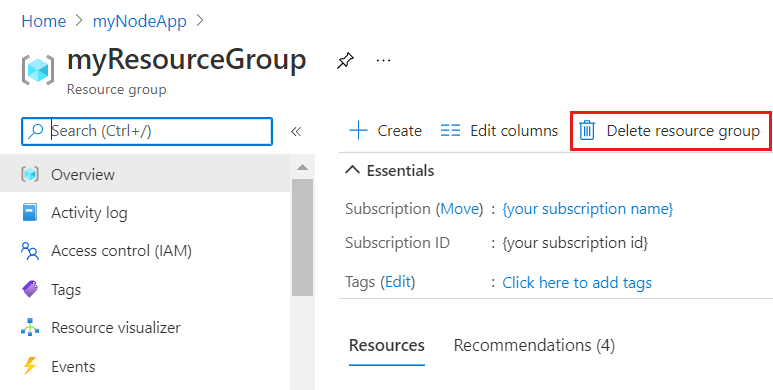
App Service の[概要] ページで、「Azure リソースを作成する」ステップで作成した "リソース グループ" を選びします。
![App Service の [概要] ページのリソース グループ](media/quickstart-nodejs/resource-group.png)
[リソース グループ] ページで、[リソース グループの削除] を選択します。 リソース グループの名前を確認してリソースの削除を終了します。

次のステップ
おめでとうございます。このクイックスタートを正常に完了できました。
他の Azure 拡張機能もチェックしてみましょう。
または、Node Pack for Azure 拡張機能パックをインストールして、これらすべてを入手しましょう。
![[新しい設定の追加] コマンドのスクリーンショット。](media/quickstart-nodejs/add-setting.png)