カスタム ウィジェットを使用して開発者ポータルを拡張する
適用対象: Developer | Basic | Standard | Premium
API Management 開発者ポータルには、ビジュアル エディターと組み込みウィジェットが備わっており、ポータルの外観をカスタマイズしたりスタイル設定できます。 それでも、カスタム機能を使用して開発者ポータルをさらにカスタマイズする必要がある場合があります。 たとえば、開発者ポータルを、カスタム インターフェイスの追加を行うサポート システムと統合できます。 この記事では、カスタム ウィジェットなどのカスタム機能を API Management 開発者ポータルに追加する方法について説明します。
次の表は、2 つのオプションを詳細へのリンクと共にまとめたものです。
| Method | 説明 |
|---|---|
| カスタム HTML コード ウィジェット | - API の公開元が基本的なユース ケース用のカスタム ロジックを追加するための軽量ソリューション - カスタム HTML コードをコピーしてフォームに貼り付け、開発者ポータルで iframe に表示します |
| カスタム ウィジェットを作成してアップロードする | - より高度なウィジェットのユース ケース向けの開発者ソリューション - React、Vue、またはプレーン TypeScript でのローカル実装が必要です - 開発者がウィジェットを作成して開発者ポータルにアップロードするのに役立つウィジェット スキャフォールディングとツール - ウィジェットの作成、テスト、デプロイは、オープンソースの React Component Toolkit を通してスクリプト化できます - ソース管理、バージョン管理、コードの再利用のためのワークフローがサポートされます |
Note
開発者ポータルの自己ホストは、ポータル コア全体のソース コードをカスタマイズする必要があるお客様向けの拡張オプションです。 ポータル エクスペリエンスをカスタマイズするための完全な柔軟性が提供されますが、高度な構成が必要です。 - 自己ホストでは、コード ベースのフォーク、開発、デプロイ、ホスト、パッチ、アップグレードといった、完全なコード ライフサイクルの管理を担当する責任は、お客様が負います。
ヒント
開発者ポータルをカスタマイズするもう 1 つの選択肢は、オープンソースの WordPress 用開発者ポータル プラグインを使用することです。 WordPress のサイト機能を利用すると、開発者ポータルでコンテンツのローカライズ、メニューのカスタマイズ、カスタム スタイルシートの適用などを行うことができます。
カスタム HTML コード ウィジェットを使用する
マネージド開発者ポータルには、小規模なポータルのカスタマイズ用に HTML コードを挿入できるようにするカスタム HTML コード ウィジェットが含まれています。 たとえば、カスタム HTML を使用してビデオを埋め込んだり、フォームを追加したりします。 ポータルでは、カスタム ウィジェットがインライン フレーム (iframe) でレンダリングされます。
開発者ポータルの管理インターフェイスで、ウィジェットを挿入するページまたはセクションに移動します。
ページの上にポインターを置いたときに表示される灰色の "プラス" (+) アイコンを選択します。
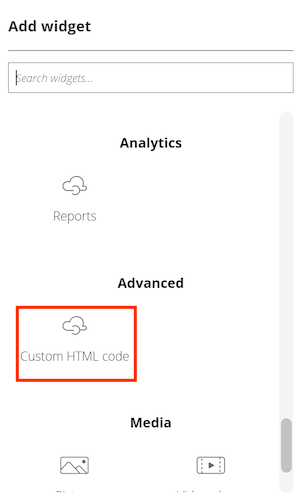
[ウィジェットの追加] ウィンドウで、[Custom HTML code] (カスタム HTML コード) を選択します。

"鉛筆" アイコンを選択してウィジェットをカスタマイズします。
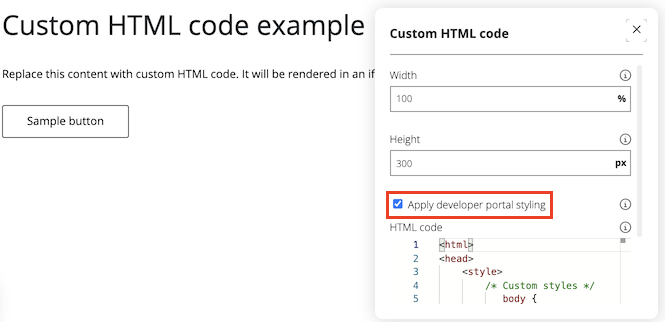
ウィジェットの [幅] と [高さ] (ピクセル単位) を入力します。
開発者ポータルからスタイルを継承するには (推奨)、[Apply developer portal styling] (開発者ポータルのスタイルを適用する) を選択します。
注意
この設定が選択されていない場合、埋め込み要素は、開発者ポータルのスタイルを使用せずに、プレーンの HTML コントロールになります。

サンプルの HTML コード をカスタム コンテンツに置き換えます。
構成が完了したら、ウィンドウを閉じます。
変更を保存して、ポータルを再発行します。
注意
Microsoft では、カスタム HTML コード ウィジェットにユーザーが追加した HTML コードをサポートしません。
カスタム ウィジェットを作成してアップロードする
より高度なユース ケースでは、カスタム ウィジェットを作成して開発者ポータルにアップロードできます。 API Management には、開発者が React、Vue、またはプレーンな TypeScript でカスタム ウィジェットを作成するためのコード スキャフォールディングが用意されています。 スキャフォールディングには、ウィジェットを開発して開発者ポータルにデプロイするのに役立つツールが含まれています。
前提条件
- Node.js ランタイムをローカルにインストールする
- プログラミングと Web 開発の基本的な知識
ウィジェットを作成する
警告
カスタム ウィジェット コードは、API Management インスタンスに関連付けられているパブリック Azure Blob Storage に格納されます。 開発者ポータルにカスタム ウィジェットを追加すると、認証されたユーザーのみが開発者ポータル、またはカスタム ウィジェットを含むページにアクセスできる場合でも、認証を必要としないエンドポイントを介してこのストレージからコードが読み取られます。 カスタム ウィジェット コードに機密情報やシークレットを含めないでください。
開発者ポータルの管理インターフェイスで、[Custom widgets] (カスタム ウィジェット)>[Create new custom widget] (新しいカスタム ウィジェットの作成) の順に選択します。
ウィジェット名を入力し、[Technology] (テクノロジ) を選択します。 詳細については、この記事で後述する「ウィジェット テンプレート」を参照してください。
[Create widget](ウィジェットの作成) を選択します。
ターミナルを開き、ウィジェット コードを保存する場所に移動し、次のコマンドを実行してコード スキャフォールディングをダウンロードします。
npx @azure/api-management-custom-widgets-scaffolderウィジェットのコード スキャフォールディングを含む、新しく作成されたフォルダーに移動します。
cd <name-of-widget>VS Code など、任意のコード エディターでフォルダーを開きます。
依存関係をインストールし、プロジェクトを開始します。
npm install npm startブラウザーで新しいタブが開き、開発者ポータルが開発モードでウィジェットに接続されます。
Note
タブが開かない場合は、次の操作を行います。
- 開発サーバーが起動されていることを確認します。 これを行うには、前の手順でサーバーを起動したコンソールの出力を確認します。 サーバーが実行されているポート (
http://127.0.0.1:3001など) が表示されているはずです。 - Azure portal で API Management サービスに移動し、管理インターフェイスを使用して開発者ポータルを開きます。
- URL に
/?MS_APIM_CW_localhost_port=3001を付加します。 サーバーが別のポートで実行されている場合は、ポート番号を変更します。
- 開発サーバーが起動されていることを確認します。 これを行うには、前の手順でサーバーを起動したコンソールの出力を確認します。 サーバーが実行されているポート (
ウィジェットのコードを実装し、ローカルでテストします。 ウィジェットのコードは、
srcフォルダー内の、次のサブフォルダーにあります。-
app: 公開された開発者ポータルの閲覧者が表示および操作するウィジェット コンポーネントのコード -
editor: 開発者ポータルの管理インターフェイスでウィジェット設定を編集するために使用するウィジェット コンポーネントのコード
values.tsファイルには、編集で有効にできるウィジェットのカスタム プロパティの既定値と種類が含まれています。
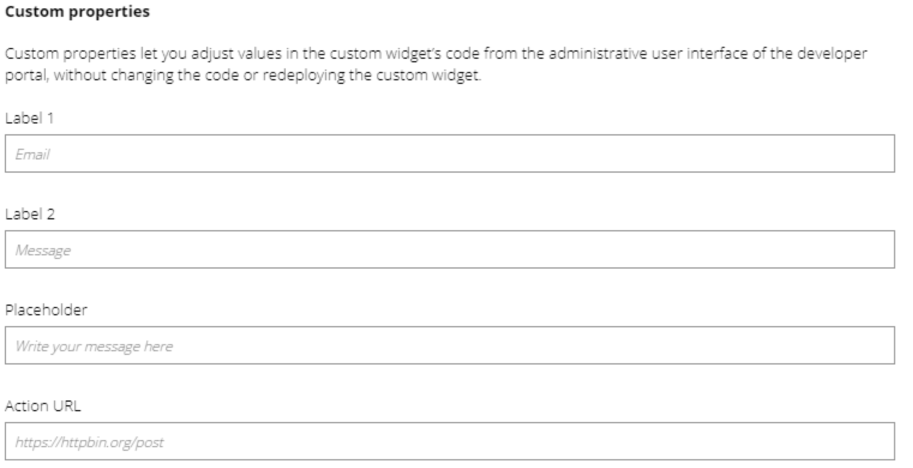
カスタム プロパティを使用すると、コードを変更したりカスタム ウィジェットを再デプロイしたりすることなく、開発者ポータルの管理ユーザー インターフェイスからカスタム ウィジェットのインスタンスの値を調整できます。 このオブジェクトは、いくつかのウィジェットのヘルパー関数に渡す必要があります。
-
カスタム ウィジェットを開発者ポータルにデプロイする
プロジェクトのルートにある
deploy.jsファイルに次の値を指定します。resourceId: API Management サービスのリソース ID。subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>の形式で使用します。managementApiEndpoint: Azure Management API エンドポイント (環境によって異なりますが、通常はmanagement.azure.com)apiVersion: 省略可能。既定の管理 API バージョンをオーバーライドするために使用します
次のコマンドを実行します。
npm run deployメッセージに従って Azure アカウントにサインインします。
Note
サインインを求められたら、API Management サービスが存在する Azure サブスクリプションに関連付けられている Microsoft Entra ID テナントのメンバー アカウントを使用する必要があります。 このアカウントは、ゲスト アカウントやフェデレーション アカウントであってはならず、ポータルの管理インターフェイスにアクセスするための適切なアクセス許可を持っている必要があります。
これで、カスタム ウィジェットが開発者ポータルにデプロイされました。 ポータルの管理インターフェイスを使用して、それを開発者ポータルのページに追加し、ウィジェットで構成されているカスタム プロパティの値を設定できます。
開発者ポータルを発行する
管理インターフェイスでウィジェットを構成したら、ポータルを再発行して、運用環境でウィジェットを使用できるようにします。
Note
- 更新されたウィジェット コードを後日デプロイする場合、運用環境で使用されるウィジェットは、開発者ポータルを再発行するまで更新されません。
- ウィジェットのコンパイル済みコードは、特定のポータルのリビジョンに関連付けられています。 以前のポータルのリビジョンを最新にした場合、そのリビジョンに関連付けられているカスタム ウィジェットが使用されます。
ウィジェット テンプレート
ウィジェットに使用できる次のテクノロジのテンプレートが用意されています。
- TypeScript (フレームワークのない純粋な実装)
- React
- Vue
すべてのテンプレートは、TypeScript プログラミング言語に基づいています。
React テンプレートには、hooks.ts ファイル内に準備されたカスタム フックと、専用の useSecrets、useValues、useEditorValues フックでコンポーネント ツリーを介してコンテキストを共有するための確立されたプロバイダーが含まれています。
@azure/api-management-custom-widgets-tools パッケージを使用する
この npm パッケージには、カスタム ウィジェットの開発に役立つ次の機能が含まれており、開発者ポータルとウィジェット間の通信を含む機能が提供されます。
| 機能 | 説明 |
|---|---|
| getValues | ウィジェット エディターで設定された値と既定値を組み合わせた値を含む JSON オブジェクトを返します |
| getEditorValues | ウィジェット エディターで設定された値のみを含む JSON オブジェクトを返します |
| buildOnChange | TypeScript 型を受け入れ、ウィジェット値を更新する関数を返します。 返される関数は、更新された値を持つ JSON オブジェクトをパラメーターとして受け取り、何も返しません。 ウィジェット エディターで内部的に使用されます |
| askForSecrets | JavaScript の Promise を返します。解決後、バックエンドとの通信に必要なデータの JSON オブジェクトが返されます |
| deployNodeJs | ウィジェットを BLOB ストレージにデプロイします |
| getWidgetData | 開発者ポータルからカスタム ウィジェットに渡されたすべてのデータを返します テンプレートで内部的に使用されます |
@azure/api-management-custom-widgets-tools/getValues
ウィジェット エディターで設定した値と、引数として渡した既定値を組み合わせた値を含む JSON オブジェクトを返す関数。
Import {getValues} from "@azure/api-management-custom-widgets-tools/getValues"
import {valuesDefault} from "./values"
const values = getValues(valuesDefault)
ウィジェットのランタイム (app) 部分で使用することを目的としています。
@azure/api-management-custom-widgets-tools/getEditorValues
getValues と同じように動作する関数ですが、エディターで設定した値のみを返します。
ウィジェットのエディターで使用することを目的としていますが、ランタイムでも機能します。
@azure/api-management-custom-widgets-tools/buildOnChange
Note
この関数は、ウィジェット エディターでのみ使用することを目的としています。
TypeScript 型を受け入れ、ウィジェット値を更新する関数を返します。 返される関数は、更新された値を持つ JSON オブジェクトをパラメーターとして受け取り、何も返しません。
import {Values} from "./values"
const onChange = buildOnChange<Values>()
onChange({fieldKey: 'newValue'})
@azure/api-management-custom-widgets-tools/askForSecrets
この関数は、JavaScript の Promise を返します。解決後、バックエンドとの通信に必要なデータの JSON オブジェクトが返されます。
token は認証に必要です。
userId は、ユーザー固有のリソースに対してクエリを実行するために必要です。 ポータルが匿名ユーザーによって表示される場合、これらの値は定義されていない可能性があります。 また、Secrets オブジェクトには、ポータルのバックエンドの URL である managementApiUrl と、開発者ポータルで現在使用されている apiVersion である apiVersion も含まれています。
注意事項
トークンは慎重に管理して使用してください。 トークンを所有するユーザーは誰でも、API Management サービスのデータにアクセスできます。
@azure/api-management-custom-widgets-tools/deployNodeJs
この関数は、ウィジェットを BLOB ストレージにデプロイします。 すべてのテンプレートで、deploy.js ファイル内で事前構成されています。
既定では、次の 3 つの引数を受け入れます。
serviceInformation: Azure サービスに関する情報:resourceId: API Management サービスのリソース ID。subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>の形式で使用します。managementApiEndpoint: Azure Management API エンドポイント (環境によって異なりますが、通常はmanagement.azure.com)
ウィジェットの ID: "PC 対応" 形式のウィジェットの名前 (小文字の英数字とダッシュ。
Contoso widgetはcontoso-widgetになります)。package.jsonのnameキーの下にあります。fallbackConfigPath: ローカルconfig.msapim.jsonファイルのパス (例:./static/config.msapim.json)
@azure/api-management-custom-widgets-tools/getWidgetData
Note
この関数は、テンプレートで内部的に使用されます。 ほとんどの実装では、それ以外で必要になることはありません。
この関数は、開発者ポータルからカスタム ウィジェットに渡されたすべてのデータを返します。 これには、デバッグやより高度なシナリオで役立つ可能性のあるその他のデータが含まれています。 この API は、破壊的変更が発生する場合に変更されることが予想されます。 次のキーを含む JSON オブジェクトが返されます。
-
values: エディターで設定したすべての値 (getEditorDataで返されるオブジェクトと同じ)
-
instanceId: ウィジェットのこのインスタンスの ID
カスタム プロパティを追加または削除する
カスタム プロパティを使用すると、コードを変更したりカスタム ウィジェットを再デプロイしたりすることなく、開発者ポータルの管理ユーザー インターフェイスからカスタム ウィジェットのコードの値を調整できます。 既定では、4 つのカスタム プロパティの入力フィールドが定義されます。 必要に応じて、他のカスタム プロパティを追加したり削除できます。
警告
シークレットまたは機密性の高い値はカスタム プロパティに保存しないでください。
カスタム プロパティを追加するには、次の操作を行います。
-
src/values.tsファイルで、Values型に、プロパティの名前と保存するデータ型を追加します。 - 同じファイルで、既定値を追加します。
-
editor.htmlまたはeditor/indexファイル (正確な場所は、選択したフレームワークによって異なります) に移動し、既存の入力を複製するか、自分で追加します。 - 入力フィールドで、変更された値が
onChange関数に報告されていることを確認します。これはbuildOnChangeから取得できます。
(省略可能) 別のフレームワークを使用する
別の JavaScript UI フレームワークとライブラリを使用してウィジェットを実装するには、次のガイドラインを使用してプロジェクトを自分で設定する必要があります。
- ほとんどの場合、TypeScript テンプレートから開始することをお勧めします。
- 他の npm プロジェクトと同様に依存関係をインストールします。
- 選択したフレームワークに Vite ビルド ツールとの互換性がない場合は、コンパイルされたファイルを
./distフォルダーに出力するように構成します。 必要に応じて、deployNodeJs関数の 4 番目の引数として相対パスを指定して、コンパイル済みファイルが配置されている場所を再定義します。 - ローカル開発では、サーバーの実行中に URL
localhost:<port>/config.msapim.jsonでconfig.msapim.jsonファイルにアクセスできる必要があります。
オープンソースの React Component Toolkit を使用してカスタム ウィジェットを作成する
オープンソースの React Component Toolkit には、React アプリケーションをカスタム ウィジェット フレームワークに変換し、テストし、カスタム ウィジェットを開発者ポータルにデプロイするのに役立つ npm パッケージ スクリプトのスイートが用意されています。 Azure OpenAI サービスにアクセスできる場合、このツールキットは指定したテキストによる説明からウィジェットを作成することもできます。
現時点では、以下の 2 つの方法でツールキットを使用してカスタム ウィジェットをデプロイできます。
- 手動で、ツールキットをインストールし、npm パッケージ スクリプトをローカルで実行します。 React コンポーネントを作成、テストし、カスタム ウィジェットとして開発者ポータルにデプロイするためのスクリプトを順番に実行します。
- エンドツーエンドのデプロイのために Azure Developer CLI (azd) テンプレートを使用します。 この
azdテンプレートは、Azure API Management インスタンスと Azure OpenAI インスタンスをデプロイします。 リソースのプロビジョニング後には、指定した説明からカスタム ウィジェットを作成、テストし、開発者ポータルにデプロイすることを対話型スクリプトが支援します。
Note
React Component Toolkit と Azure Developer CLI サンプル テンプレートは、オープンソース プロジェクトです。 サポートは、それぞれのリポジトリの GitHub issue を通じてのみ提供されます。
関連するコンテンツ
開発者ポータルの詳細については、次を参照してください。