イマーシブ リーダーの起動方法
概要では、Immersive Reader とそのしくみ (どのようにして言語学習者、新しい読者、および学習方法の異なる学生が読解力向上のために実証済みの手法を実装するか) について学習しました。 この記事では、JavaScript、Python、Android、または iOS を使用して Immersive Reader を起動する方法について説明します。
前提条件
- Azure サブスクリプション。 無料で作成できます。
- Microsoft Entra 認証用に構成された Immersive Reader リソース。 設定するには、これらの手順に従ってください。 環境のプロパティを構成できるように、セッションの出力をテキスト ファイルに保存します。
- Node.js と Yarn。
- Visual Studio Code などの IDE。
Express を使用して Node.js Web アプリを作成する
express-generator ツールを使用して Node.js Web アプリを作成します。
npm install express-generator -g
express --view=pug myapp
cd myapp
Yarn の依存関係をインストールし、依存関係 request と dotenv を追加します。これは、チュートリアルの後半で使用します。
yarn
yarn add request
yarn add dotenv
次のコマンドを使用して、axios および qs ライブラリをインストールします。
npm install axios qs
認証の設定
次に、Microsoft Entra 認証トークンを取得するバックエンド API を記述します。
この部分については、Microsoft Entra 認証構成の前提条件の手順からいくつかの値が必要です。 そのセッションで保存したテキスト ファイルを参照してください。
TenantId => Azure subscription TenantId
ClientId => Microsoft Entra ApplicationId
ClientSecret => Microsoft Entra Application Service Principal password
Subdomain => Immersive Reader resource subdomain (resource 'Name' if the resource was created in the Azure portal, or 'CustomSubDomain' option if the resource was created with Azure CLI PowerShell. Check the Azure portal for the subdomain on the Endpoint in the resource Overview page, for example, 'https://[SUBDOMAIN].cognitiveservices.azure.com/')
プロジェクトのルートに、 .env という名前の新しいファイルを作成します。 そこに次のコードを貼り付けて、イマーシブ リーダー リソースを作成したときに取得した値を指定します。 引用符や { および } 文字は含めないでください。
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
このファイルは、公開するべきでない機密情報を含んでいるため、ソース管理にはコミットしないでください。
次に、app.js を開いて、ファイルの先頭に次を追加します。 これにより、.env ファイル内に定義したプロパティが環境変数として Node に読み込まれます。
require('dotenv').config();
routes\index.js ファイルを開いて、その内容を次のコードに置き換えます。
このコードでは、サービス プリンシパルのパスワードを使用して Microsoft Entra 認証トークンを取得する API エンドポイントが作成されます。 さらに、サブドメインも取得します。 その後、そのトークンとサブドメインを含んだオブジェクトを返します。
var request = require('request');
var express = require('express');
var router = express.Router();
router.get('/getimmersivereaderlaunchparams', function(req, res) {
request.post ({
headers: {
'content-type': 'application/x-www-form-urlencoded'
},
url: `https://login.windows.net/${process.env.TENANT_ID}/oauth2/token`,
form: {
grant_type: 'client_credentials',
client_id: process.env.CLIENT_ID,
client_secret: process.env.CLIENT_SECRET,
resource: 'https://cognitiveservices.azure.com/'
}
},
function(err, resp, tokenResponse) {
if (err) {
return res.status(500).send('CogSvcs IssueToken error');
}
const token = JSON.parse(tokenResponse).access_token;
const subdomain = process.env.SUBDOMAIN;
return res.send({token: token, subdomain: subdomain});
}
);
});
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;
getimmersivereaderlaunchparams API エンドポイントはなんらかの形式の認証 (OAuth など) の背後で保護して、未承認のユーザーがトークンを取得し、ご使用のイマーシブ リーダー サービスと請求に対して使用できないようにする必要があります。この作業は、このチュートリアルの範囲を超えています。
イマーシブ リーダーを起動してサンプル コンテンツを表示する
views\layout.pug を開いて、
headタグとbodyタグの間に次のコードを追加します。 これらのscriptタグによって、Immersive Reader SDK と jQuery が読み込まれます。script(src='https://ircdname.azureedge.net/immersivereadersdk/immersive-reader-sdk.1.2.0.js') script(src='https://code.jquery.com/jquery-3.3.1.min.js')views\index.pug を開いて、その内容を次のコードに置き換えます。 このコードによって、ページにサンプル コンテンツが表示され、イマーシブ リーダーを起動するボタンが追加されます。
extends layout block content h2(id='title') Geography p(id='content') The study of Earth's landforms is called physical geography. Landforms can be mountains and valleys. They can also be glaciers, lakes or rivers. div(class='immersive-reader-button' data-button-style='iconAndText' data-locale='en-US' onclick='launchImmersiveReader()') script. function getImmersiveReaderLaunchParamsAsync() { return new Promise((resolve, reject) => { $.ajax({ url: '/getimmersivereaderlaunchparams', type: 'GET', success: data => { resolve(data); }, error: err => { console.log('Error in getting token and subdomain!', err); reject(err); } }); }); } async function launchImmersiveReader() { const content = { title: document.getElementById('title').innerText, chunks: [{ content: document.getElementById('content').innerText + '\n\n', lang: 'en' }] }; const launchParams = await getImmersiveReaderLaunchParamsAsync(); const token = launchParams.token; const subdomain = launchParams.subdomain; ImmersiveReader.launchAsync(token, subdomain, content); }これで Web アプリの準備が整いました。 次を実行してアプリを起動します。
npm startブラウザーを開き、
http://localhost:3000に移動します。 ページに上記のコンテンツが表示されます。 [イマーシブ リーダー] ボタンをクリックすると、コンテンツと共にイマーシブ リーダーが起動します。
コンテンツの言語を指定する
イマーシブ リーダーでは、さまざまな言語がサポートされています。 次の手順に従って、コンテンツの言語を指定できます。
views\index.pug を開き、前の手順で追加した
p(id=content)タグの下に次のコードを追加します。 このコードによって、ページにスペイン語のコンテンツが追加されます。p(id='content-spanish') El estudio de las formas terrestres de la Tierra se llama geografía física. Los accidentes geográficos pueden ser montañas y valles. También pueden ser glaciares, lagos o ríos.views\index.pug で、
ImmersiveReader.launchAsyncへの呼び出しの上に次のコードを追加します。 このコードによって、スペイン語のコンテンツがイマーシブ リーダーに渡されます。content.chunks.push({ content: document.getElementById('content-spanish').innerText + '\n\n', lang: 'es' });再度
http://localhost:3000に移動します。 ページにスペイン語のテキストが表示されます。[Immersive Reader] を選ぶと、その Immersive Reader にもそれが表示されます。
イマーシブ リーダーのインターフェイスの言語を指定する
既定では、イマーシブ リーダーのインターフェイスの言語は、ブラウザーの言語設定と一致します。 次のコードを使用して、イマーシブ リーダーのインターフェイスの言語を指定することもできます。
views\index.pug で、
ImmersiveReader.launchAsync(token, subdomain, content)への呼び出しを次のコードに置き換えます。const options = { uiLang: 'fr', } ImmersiveReader.launchAsync(token, subdomain, content, options);http://localhost:3000に移動します。 Immersive Reader を起動すると、インターフェイスがフランス語で表示されます。
イマーシブ リーダーを起動して数学コンテンツを表示する
MathML を使用して、イマーシブ リーダーに数学コンテンツを含めることができます。
views\index.pug を編集し、
ImmersiveReader.launchAsyncへの呼び出しの前に次のコードを含めます。const mathML = '<math xmlns="https://www.w3.org/1998/Math/MathML" display="block"> \ <munderover> \ <mo>∫</mo> \ <mn>0</mn> \ <mn>1</mn> \ </munderover> \ <mrow> \ <msup> \ <mi>x</mi> \ <mn>2</mn> \ </msup> \ <mo>ⅆ</mo> \ <mi>x</mi> \ </mrow> \ </math>'; content.chunks.push({ content: mathML, mimeType: 'application/mathml+xml' });http://localhost:3000に移動します。 イマーシブ リーダーを起動して一番下までスクロールすると、数式を確認できます。
次のステップ
前提条件
- Azure サブスクリプション。 無料で作成できます。
- Microsoft Entra 認証用に構成された Immersive Reader リソース。 設定するには、これらの手順に従ってください。 環境のプロパティを構成できるように、セッションの出力をテキスト ファイルに保存します。
- Visual Studio Code などの IDE。
- Git.
- GitHub から Immersive Reader SDK をクローンします。
このガイドの手順の一部として、次のツールをインストールできます。
- Python と pip。 Python 3.4 以降では、pip は Python バイナリ インストーラーに既定で含まれています。
- Flask
- Jinja
- virtualenv と Windows 用 virtualenvwrapper-win または OSX 用 virtualenvwrapper
- requests モジュール
認証資格情報の構成
プロジェクトのルート ディレクトリに、.env という名前の新しいファイルを作成します。 次の名前と値をそれに貼り付けます。 イマーシブ リーダー リソースを作成したときに取得した値を指定します。
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
このファイルには公開してはならないシークレットが含まれているため、ソース管理にコミットしないでください。
getimmersivereadertoken API エンドポイントを、OAuth などの何らかの形式の認証で保護します。 認証を使用すると、未承認のユーザーが、お使いのイマーシブ リーダー サービスと請求に対して使用するトークンを取得することを防ぐことができます。 この作業は、このチュートリアルの範囲を超えています。
Windows で Python Web アプリを作成する
Python をインストールします。
[PATH に Python を追加する] チェック ボックスをオンにして、[カスタム インストール] を選びます。
![[Add Python to Path]\(パスに Python を追加する\) チェック ボックスが表示された Python のインストール手順 1 のスクリーンショット。](media/python-install-1.png)
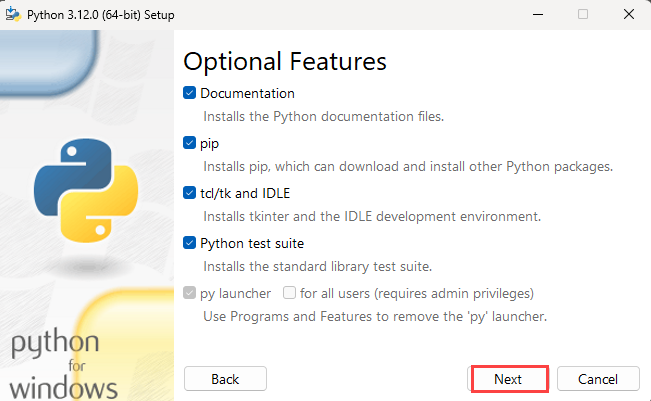
チェック ボックスをオンにして [Optional Features]\(オプション機能\) を追加し、 [Next]\(次へ\) を選択します。

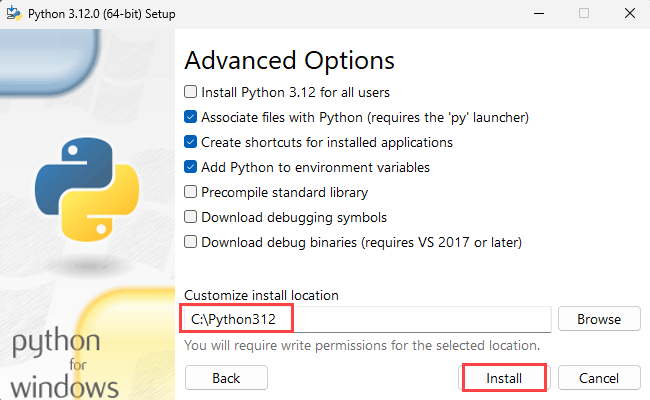
[詳細オプション] で、インストール パスをルート フォルダーとして設定します (例: C:\Python312)。 その後、 [インストール] を選択します。
ヒント
カスタム インストール パスを設定しても、PATH 変数が引き続き既定のインストール パスをす場合があります。 PATH がカスタム フォルダーを指していることを確認します。

Python のインストールが完了したら、コマンド プロンプトを開き、cd を使用して Python Scripts フォルダーに移動します。
cd C:\Python312\Scripts
Flask をインストールします。
pip install flask
Jinja2 をインストールします。 これは Python 用の完全な機能を備えたテンプレート エンジンです。
pip install jinja2
virtualenv をインストールします。 このツールは分離された Python 環境を作成します。
pip install virtualenv
virtualenvwrapper-win をインストールします。 virtualenvwrapper の背後にある考え方は、virtualenv の使用を容易にすることです。
pip install virtualenvwrapper-win
requests モジュールをインストールします。 requests は、Python で書かれた Apache2 ライセンスの HTTP ライブラリです。
pip install requests
python-dotenv モジュールをインストールします。 このモジュールは、.env ファイルからキーと値のペアを読み取り、それらを環境変数に追加します。
pip install python-dotenv
仮想環境を作成します。
mkvirtualenv.bat quickstart-python
cd を使用してサンプル プロジェクトのルート フォルダーに移動します。
cd C:\immersive-reader-sdk\js\samples\quickstart-python
サンプル プロジェクトをこの環境に接続します。 このアクションにより、新しく作成された仮想環境がサンプル プロジェクトのルート フォルダーにマップされます。
setprojectdir .
仮想環境をアクティブにします。
activate
これでプロジェクトがアクティブになり、コマンド プロンプトに (quickstart-python) C:\immersive-reader-sdk\js\samples\quickstart-python> のように表示されます。
環境を非アクティブ化します。
deactivate
この環境が非アクティブ化されたため、(quickstart-python) プレフィックスは削除されます。
この環境を再アクティブ化するには、サンプル プロジェクトのルート フォルダーから workon quickstart-python を実行します。
workon quickstart-python
イマーシブ リーダーを起動してサンプル コンテンツを表示する
この環境がアクティブになったら、サンプル プロジェクトのルート フォルダーから flask run を入力してサンプル プロジェクトを実行します。
flask run
ブラウザーを開き、http://localhost:5000 に移動します。
OSX 上で Python Web アプリを作成する
Python をインストールします。
Python ルート フォルダー (たとえば、Python312) が、Applications フォルダーに存在するはずです。 ターミナルを開き、cd を使用して Python フォルダーに移動します。
cd Python312
pip をインストールします。
curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py
以下のコードを実行して、アクセス許可の問題を回避するために、現在サインインしているユーザー用に pip をインストールします。
python get-pip.py --user
sudo nano /etc/paths
- パスワードを求められたら、入力します。
- pip インストールのパスを PATH 変数に追加します。
- ファイルの末尾に移動し、リストの最後の項目として追加するパスを入力します (たとえば、
PATH=$PATH:/usr/local/bin)。 - CTRL + X キーを押して終了します。
- 「Y」と入力して、変更されたバッファーを保存します。
これで完了です。 これをテストするには、新しいターミナル ウィンドウで、次のように入力します: echo $PATH。
Flask をインストールします。
pip install flask --user
Jinja2 をインストールします。 これは Python 用の完全な機能を備えたテンプレート エンジンです。
pip install Jinja2 --user
virtualenv をインストールします。 このツールは分離された Python 環境を作成します。
pip install virtualenv --user
virtualenvwrapper をインストールします。 virtualenvwrapper の背後にある考え方は、virtualenv の使用を容易にすることです。
pip install virtualenvwrapper --user
requests モジュールをインストールします。 requests は、Python で書かれた Apache2 ライセンスの HTTP ライブラリです。
pip install requests --user
python-dotenv モジュールをインストールします。 このモジュールは、.env ファイルからキーと値のペアを読み取り、それらを環境変数に追加します。
pip install python-dotenv --user
仮想環境を保持するフォルダーを選択し、次のコマンドを実行します。
mkdir ~/.virtualenvs
cd を使用して、イマーシブ リーダー SDK の Python サンプル アプリケーション フォルダーに移動します。
cd immersive-reader-sdk/js/samples/quickstart-python
仮想環境を作成します。
mkvirtualenv -p /usr/local/bin/python3 quickstart-python
サンプル プロジェクトをこの環境に接続します。 このアクションにより、新しく作成された仮想環境がサンプル プロジェクトのルート フォルダーにマップされます。
setprojectdir .
仮想環境をアクティブにします。
activate
これでプロジェクトがアクティブになり、コマンド プロンプトに (quickstart-python) /immersive-reader-sdk/js/samples/quickstart-python> のように表示されます。
環境を非アクティブ化します。
deactivate
この環境が非アクティブ化されたため、(quickstart-python) プレフィックスは削除されます。
この環境を再アクティブ化するには、サンプル プロジェクトのルート フォルダーから workon quickstart-python を実行します。
workon quickstart-python
イマーシブ リーダーを起動してサンプル コンテンツを表示する
この環境がアクティブになったら、サンプル プロジェクトのルート フォルダーから flask run を入力してサンプル プロジェクトを実行します。
flask run
ブラウザーを開き、http://localhost:5000 に移動します。
次のステップ
前提条件
- Azure サブスクリプション。 無料で作成できます。
- Microsoft Entra 認証用に構成された Immersive Reader リソース。 設定するには、これらの手順に従ってください。 環境のプロパティを構成できるように、セッションの出力をテキスト ファイルに保存します。
- Git.
- GitHub から Immersive Reader SDK をクローンします。
- Android Studio。
認証資格情報の構成
Android Studio を起動して、immersive-reader-sdk/js/samples/quickstart-java-android ディレクトリ (Java) または immersive-reader-sdk/js/samples/quickstart-kotlin ディレクトリ (Kotlin) から Immersive Reader SDK プロジェクトを開きます。
ヒント
システムで Gradle プラグインをバージョン 8 以降に更新する必要がある場合があります。
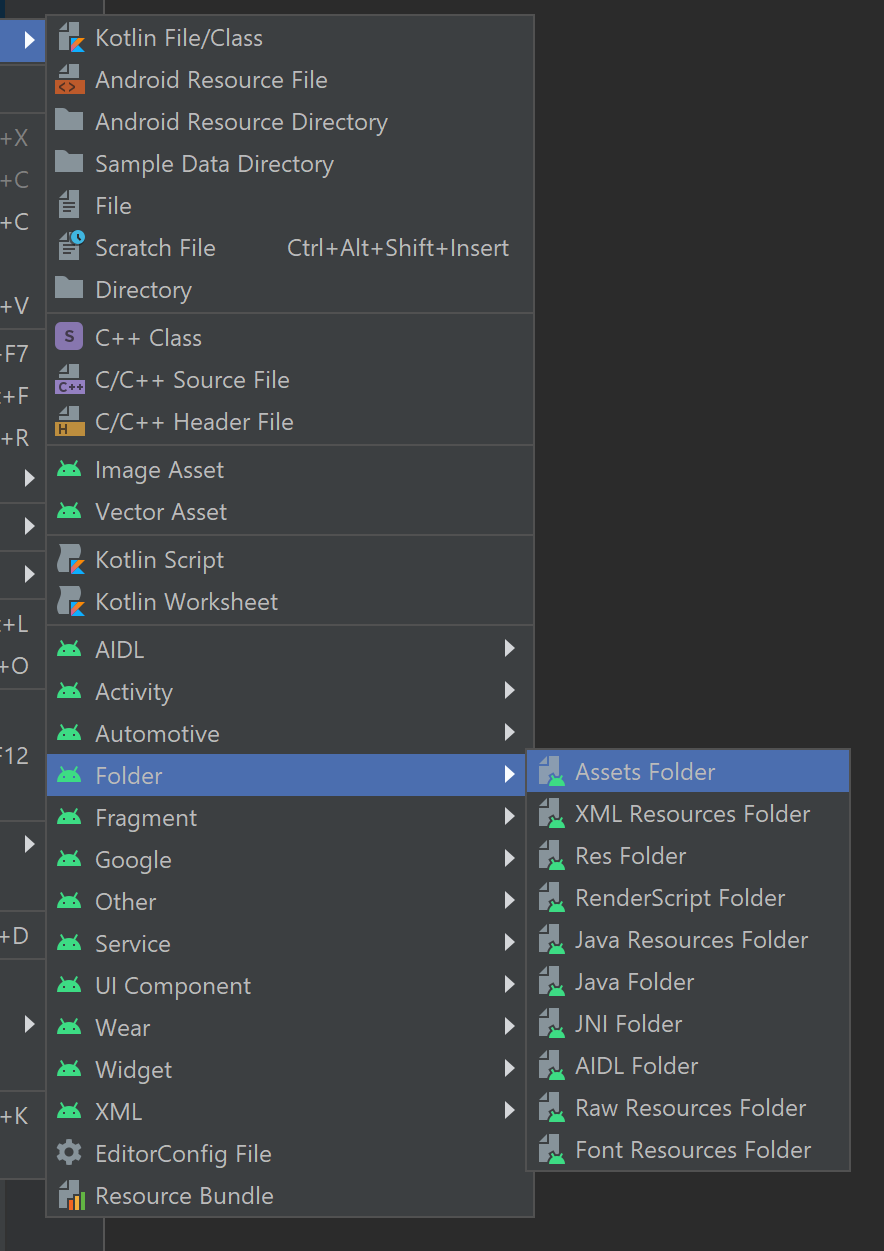
新しい assets フォルダーを作成するには、app を右クリックし、ドロップダウンから [フォルダー] ->[Assets フォルダー] を選びます。

assets を右クリックし、[新規] ->[ファイル] を選びます。 ファイルに env という名前を付けます。

次の名前と値を追加し、適切な値を指定します。 このファイルには公開してはならないシークレットが含まれているため、ソース管理にコミットしないでください。
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET=<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
イマーシブ リーダーを起動してサンプル コンテンツを表示する
AVD マネージャーからデバイス エミュレーターを選択して、プロジェクトを実行します。
次のステップ
前提条件
- Azure サブスクリプション。 無料で作成できます。
- Microsoft Entra 認証用に構成された Immersive Reader リソース。 設定するには、これらの手順に従ってください。 環境のプロパティを構成できるように、セッションの出力をテキスト ファイルに保存します。
- macOS と Xcode。
- Git.
- GitHub から Immersive Reader SDK をクローンします。
認証資格情報の構成
Xcode で、[既存のプロジェクトを開く] を選びます。 ファイル immersive-reader-sdk/js/samples/ios/quickstart-swift.xcodeproj を開きます。
上部のメニューで、 [Product]\(製品\)>[Scheme]\(スキーム\)>[Edit Scheme]\(スキームの編集\) の順に選択します。
[Run]\(実行\) ビューで、 [Arguments]\(引数\) タブを選択します。
[Environment Variables]\(環境変数\) セクションで、次の名前と値を追加します。 イマーシブ リーダー リソースを作成したときに取得した値を指定します。
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
この変更には公開してはいけないシークレットが含まれているので、ソース管理にコミットしないでください。
イマーシブ リーダーを起動してサンプル コンテンツを表示する
Xcode でデバイス シミュレーターを選び、コントロールからプロジェクトを実行するか、Ctrl + R キーを押します。