ユーザーを Face サービスに追加するための React Native アプリを作成する
このガイドでは、サンプルの顔登録アプリケーションの使用を始める方法について説明します。 このアプリでは、ユーザーを顔認識サービスに追加し、高品質の顔のデータを取得することを目的として、意味のある同意を得るためのベスト プラクティスを示します。 統合されたシステムでは、このようなアプリを使用して、顔データに基づくタッチレス アクセス制御、本人確認、出社追跡、または個人用設定キオスクを提供できます。
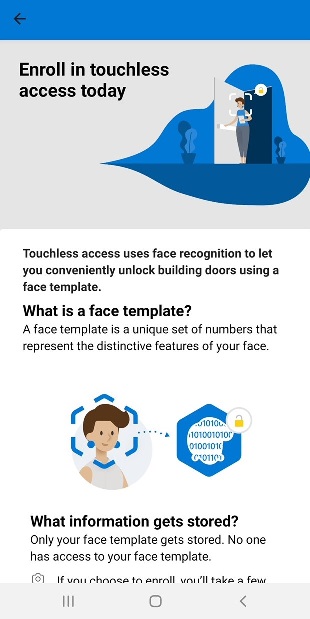
ユーザーがアプリを起動すると、詳細な同意画面が表示されます。 ユーザーが同意すると、アプリによってユーザー名とパスワードを入力するよう要求され、デバイスのカメラを使用して高品質の顔の画像がキャプチャされます。
サンプル アプリは、JavaScript と React Native フレームワークを使用して記述されています。 Android および iOS デバイスにデプロイできます。
前提条件
- Azure サブスクリプション。無料で作成できます。
- Azure サブスクリプションを入手したら、Azure portal で Face リソースを作成し、キーとエンドポイントを取得します。 デプロイされたら、 [リソースに移動] を選択します。
- アプリケーションを Face API に接続するには、作成したリソースのキーとエンドポイントが必要です。
重要
セキュリティに関する考慮事項
- ローカル開発および最初の制限付きテストでは、API キーとエンドポイントを保持するために環境変数を使用することは可能です (ただし、ベスト プラクティスではありません)。 パイロットおよび最終的なデプロイでは、API キーを安全に保存する必要があります。これには、通常、中間サービスを使用して、ログイン時に生成されたユーザー トークンを検証することが含まれます。
- API キーまたはエンドポイントをコードに格納することも、それらをバージョン管理システム (Git など) にコミットすることも行わないでください。 それが誤って行われた場合は、すぐに新しい API キーまたはエンドポイントを生成し、以前のものを取り消す必要があります。
- ベスト プラクティスとして、開発および運用のために個別の API キーを用意することを検討してください。
開発環境を設定する
サンプル アプリの Git リポジトリをクローンします。
開発環境をセットアップするには、React Native のドキュメントに従います。 [React Native CLI Quickstart](React Native CLI クイックスタート) を選択します。 開発 OS と Android をターゲット OS として選択します。 依存関係のインストールとAndroid 開発環境に関するセクションを完了します。
Visual Studio Code など、好みのテキスト エディターをダウンロードします。
Azure portal で、ご利用のリソースの [概要] タブの下にある FaceAPI エンドポイントおよびキーを取得します。 Face API キーをリモート リポジトリにチェックインしないでください。
警告
ローカルの開発とテストの場合に限り、API キーとエンドポイントを環境変数として入力できます。 最終的なデプロイでは、API キーを安全な場所に格納し、コードまたは環境変数には決して格納しないでください。 サービスを認証するその他の方法については、「Azure AI サービスの認証ガイド」を参照してください。
Android Studio から Android 仮想デバイス エミュレーターを使用して、または独自の Android デバイスを使用して、アプリを実行します。 物理デバイスでアプリをテストするには、関連する React Native のドキュメントに従ってください。
ビジネスに合わせてアプリケーションをカスタマイズする
サンプル アプリの設定が完了したので、独自のニーズに合わせてカスタマイズできます。
たとえば、状況に応じた情報を同意ページに追加することができます:

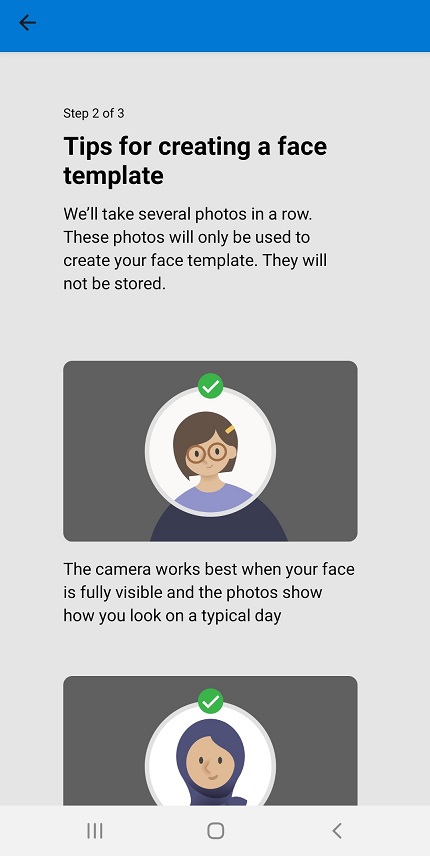
検証の精度を向上させるための手順をさらに追加します。
顔認識の問題の多くは、低品質の参照画像が原因で発生します。 モデルのパフォーマンスを低下させる要因として、次のようなものがあります。
- 顔のサイズ (カメラから離れている顔)
- 顔の向き (カメラに対して横を向いたり斜めになったりしている顔)
- 露光が少ない画像やノイズが多すぎる画像など、よくない照明状態 (光量不足や逆光)
- 帽子や縁の太い眼鏡のようなアクセサリなどのオクルージョン (部分的に隠れた顔や妨げられている顔)
- ぼかし (写真撮影時に顔を急に動かした場合など)。
このサービスには、その画像が上記の要因に基づいて、顧客を追加したり、顔認識を試みたりするのに十分な品質であるかどうかの選択を行うために役立つ画像品質チェックが用意されています。 このアプリは、デバイスのカメラからフレームにアクセスして品質を検出し、ユーザーがより高品質の画像をキャプチャするために役立つユーザー インターフェイス メッセージを表示し、最高品質のフレームを選択して、検出された顔を Face API サービスに追加する方法を示します。

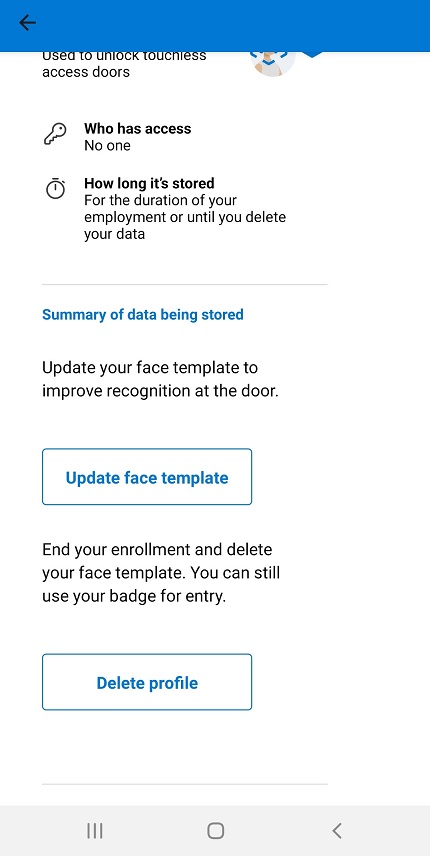
サンプル アプリには、ユーザーの情報を削除するための機能と、再追加のオプションも用意されています。 ビジネス要件に基づいて、これらの操作を有効または無効にすることができます。

完全なエクスペリエンスに対応するようにアプリの機能を拡張するには、概要に関するページで、実装する他の機能とベスト プラクティスについて参照してください。
各ユーザーをそれぞれの ID にマップするようにデータベースを構成します
データベースを使用して、顔の画像とユーザー メタデータを保存する必要があります。 社会保障番号またはその他の一意の人物識別子は、顔 ID を検索するためのキーとして使用できます。
サブスクリプション キーとエンドポイントを Face サービスに渡す安全な方法については、「Azure AI サービスのセキュリティ」ガイドを参照してください。
アプリケーションのデプロイ
最初に、アプリが運用環境に展開できる状態であることを確認します。アプリのコードからキーまたはシークレットを削除し、セキュリティのベスト プラクティスに従っていることを確認します。
アプリを運用環境にリリースする準備ができたら、リリース対応の APK ファイルを生成します。これは、Android アプリのパッケージ ファイル形式です。 この APK ファイルに、秘密キーで署名する必要があります。 このリリース ビルドを使用して、デバイスへのアプリの直接的な配布を始めることができます。
秘密キーを生成し、アプリケーションに署名して、リリース APK を生成する方法については、「リリースの準備」のドキュメントを参照してください。
署名された APK を作成した後は、「アプリの公開」のドキュメントでアプリをリリースする方法の詳細を参照してください。
次のステップ
このガイドでは、開発環境を設定し、サンプル アプリを使い始める方法について説明しました。 React Native を初めて使用する場合は、入門ドキュメントに関するページで詳細な背景情報を確認できます。 また、Face API について理解しておくことも役に立つ場合があります。 開発を始める前に、ユーザーの追加に関する他のセクションを参照してください。