Azure AD B2C を使用してサンプルのシングルページ アプリケーションで認証を構成する
この記事では、サンプルの JavaScript シングルページ アプリケーション (SPA) を使用して、Azure Active Directory B2C (Azure AD B2C) 認証を SPA に追加する方法について説明します。
概要
OpenID Connect (OIDC) は、OAuth 2.0 を基盤にした認証プロトコルです。 これを使用して、ユーザーはアプリケーションに安全にサインインできます。 この SPA のサンプルでは、MSAL.js と OIDC PKCE フローを使用します。 Microsoft が提供する MSAL.js ライブラリを使用すると、認証と認可のサポートを SPA アプリに簡単に追加できます。
サインイン フロー
サインイン フローでは、次の手順が実行されます。
- ユーザーが Web アプリにアクセスして [サインイン] を選択します。
- アプリによって認証要求が開始され、ユーザーが Azure AD B2C にリダイレクトされます。
- ユーザーがサインアップまたはサインインし、パスワードをリセットします。 ソーシャル アカウントを使用してサインインすることもできます。
- ユーザーがサインインすると、Azure AD B2C からアプリに認可コードが返されます。
- シングルページ アプリケーションで、ID トークンが検証され、要求が読み取られ、保護されたリソースと API をユーザーが呼び出すことが許可されます。
アプリ登録の概要
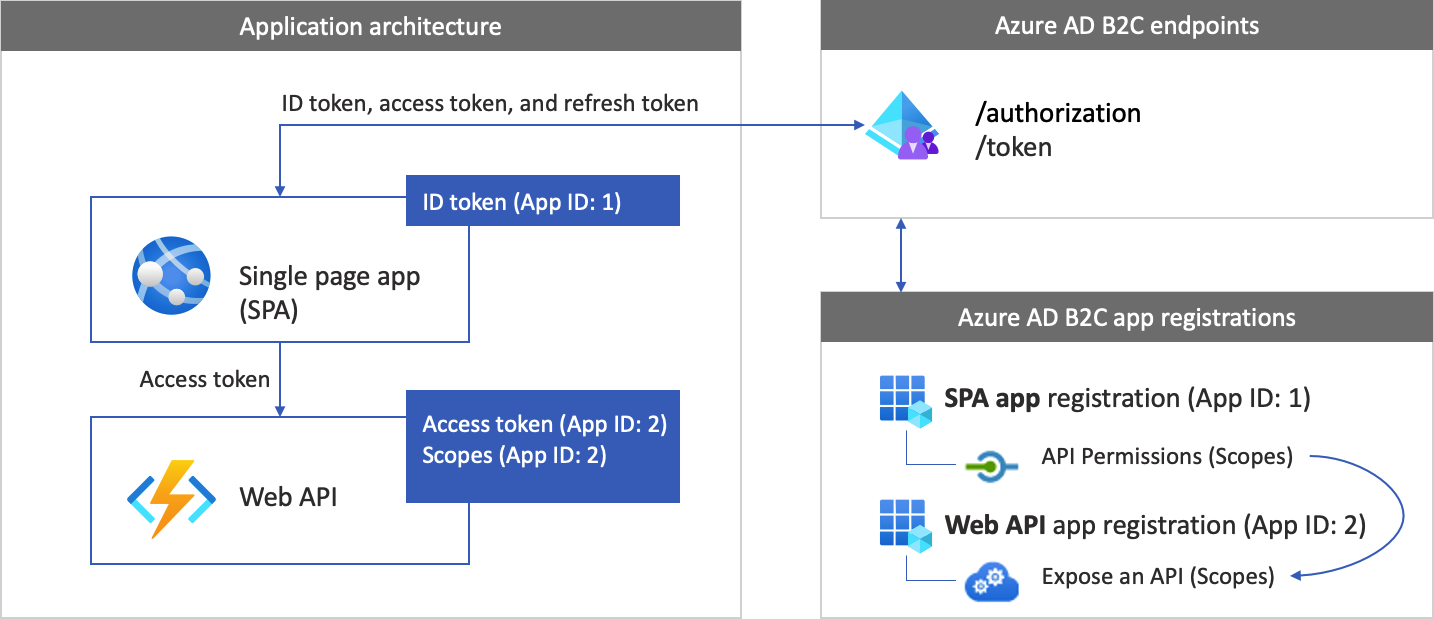
アプリで Azure AD B2C を使用してサインインし、Web API を呼び出せるようにするには、Azure AD B2C ディレクトリに 2 つのアプリケーションを登録します。
Web アプリケーションの登録により、アプリでは Azure AD B2C を使用してサインインできるようになります。 登録時に、"リダイレクト URI" を指定します。 リダイレクト URI は、Azure AD B2C での認証が完了した後にユーザーが Azure AD B2C によってリダイレクトされるエンドポイントです。 アプリの登録プロセスによって、アプリを一意に識別する "アプリケーション ID" ("クライアント ID" とも呼ばれます) が生成されます。
Web API の登録により、アプリではセキュリティで保護された Web API を呼び出すことができます。 登録には、Web API の "スコープ" が含まれます。 スコープを使用することで、Web API などの保護されたリソースへのアクセス許可を管理できます。 Web アプリケーションのアクセス許可を Web API のスコープに付与します。 アクセス トークンが要求されたら、アプリで必要なアクセス許可を要求の scope パラメーターに指定します。
アプリのアーキテクチャと登録について、次の図に示します。

Web API の呼び出し
認証が完了した後、ユーザーがアプリと対話すると、保護された Web API が呼び出されます。 その Web API では、ベアラー トークン認証が使用されます。 ベアラー トークンは、アプリによって Azure AD B2C から取得されたアクセス トークンです。 アプリでは、HTTPS 要求の Authorization ヘッダーでトークンを渡します。
Authorization: Bearer <access token>
アクセス トークンのスコープが Web API のスコープと一致しない場合、認証ライブラリでは正しいスコープの新しいアクセス トークンが取得されます。
サインアウト フロー
サインアウト フローには、次の手順が含まれます。
- アプリから、ユーザーがサインアウトします。
- アプリによってそのセッション オブジェクトがクリアされ、認証ライブラリによってそのトークン キャッシュがクリアされます。
- アプリによってユーザーが Azure AD B2C サインアウト エンドポイントに移動し、Azure AD B2C セッションが終了されます。
- ユーザーが再びアプリにリダイレクトされます。
前提条件
次が実行されているコンピューター:
- Visual Studio Code、または別のコード エディター
- Node.js ランタイム
手順 1: ユーザー フローを構成する
ユーザーがアプリにサインインしようとすると、ユーザー フローを介した承認エンドポイントへの認証要求がアプリによって開始されます。 ユーザー フローによって、ユーザーのエクスペリエンスが定義および制御されます。 ユーザーがユーザー フローを完了すると、Azure AD B2C によってトークンが生成され、ユーザーはアプリケーションにリダイレクトされます。
ユーザー フローまたはカスタム ポリシーの作成をまだ行っていない場合は、作成します。 手順を繰り返して、次のように 3 つの個別のユーザー フローを作成します。
-
サインインと サインアップを結合したユーザー フロー (例:)
susi。 このユーザー フローでは、パスワードを忘れた 場合のエクスペリエンスもサポート されています。 -
プロファイル編集 ユーザー フロー (例:
edit_profile) 。 -
パスワードのリセット ユーザー フロー (例:
reset_password)。
Azure AD B2C は、 B2C_1_ ユーザー フロー名の前に付加されます。 たとえば、susi が B2C_1_susi になります。
手順 2: SPA と API を登録する
この手順では、SPA と Web API アプリケーションの登録を作成し、Web API のスコープを指定します。
手順 2.1: Web API アプリケーションを登録する
Web API アプリの登録 (App ID: 2) を作成するには、次の手順に従います。
Azure portal にサインインします。
ご自分の Azure AD B2C テナントが含まれるディレクトリを必ず使用してください。 ポータル ツールバーの [Directories + subscriptions](ディレクトリ + サブスクリプション) アイコンを選択します。
[ポータルの設定] | [Directories + subscriptions](ディレクトリ + サブスクリプション) ページの [ディレクトリ名] の一覧で自分の Azure AD B2C ディレクトリを見つけて、 [切り替え] を選択します。
Azure portal で、 [Azure AD B2C] を検索して選択します。
[アプリの登録] を選択し、 [新規登録] を選択します。
アプリケーションの名前を入力します (my-api1 など)。 [リダイレクト URI] と [サポートされているアカウントの種類] を既定値のままにします。
[登録] を選択します。
アプリ登録が完了したら、 [概要] を選択します。
アプリケーション (クライアント) ID の値を記録しておきます。これは、後で Web アプリケーションを構成するときに使用します。

手順 2.2: スコープを構成する
作成した my-api1 アプリケーション (App ID: 2) を選択して、その [概要] ページを開きます。
[管理] の [API の公開] を選択します。
[アプリケーション ID URI] の横にある [設定] リンクを選択します。 既定値 (GUID) を一意の名前 (例: tasks-api) に置き換え、[保存] を選択します。
Web アプリケーションで Web API のアクセス トークンを要求するときに、API に対して定義する各スコープのプレフィックスとしてこの URI を追加する必要があります。
[この API で定義されるスコープ] で、 [スコープの追加] を選択します。
API への読み取りアクセスを定義するスコープを作成するには:
- [スコープ名] に tasks.read を入力します。
- [管理者の同意の表示名] で、「Read access to tasks API」を入力します。
- [管理者の同意の説明] で、「Allows read access to the tasks API」を入力します。
[スコープの追加] を選択します。
[Add a scope (スコープの追加)] を選択し、API への書き込みアクセスを定義するスコープを追加します。
- [スコープ名] に「tasks.write」を入力します。
- [管理者の同意の表示名] に、「Write access to tasks API」を入力します。
- [管理者の同意の説明] に、「Allows write access to the tasks API」を入力します。
[スコープの追加] を選択します。
手順 2.3: SPA を登録する
SPA の登録を作成するには、次の手順のようにします。
- Azure portal にサインインします。
- 複数のテナントにアクセスできる場合、上部のメニューの [設定] アイコンを選択し、[ディレクトリとサブスクリプション] メニューからお使いの Azure AD B2C テナントに切り替えます。
- Azure AD B2C を検索して選択します。
- [アプリの登録] を選択し、 [新規登録] を選択します。
- アプリケーションの [名前] を入力します (MyApp など)。
- [サポートされているアカウントの種類] で、 [Accounts in any identity provider or organizational directory (for authenticating users with user flows)]((ユーザー フローを使用してユーザーを認証するための) 任意の ID プロバイダーまたは組織のディレクトリのアカウント) を選択します。
-
[リダイレクト URI] で、 [Single-page application (SPA)](シングルページ アプリケーション (SPA)) を選択し、URL ボックスに「
http://localhost:6420」と入力します。 - [アクセス許可] で、 [Grant admin consent to openid and offline access permissions](OpenID とオフラインのアクセス許可に管理者の同意を与える) チェック ボックスをオンにします。
- [登録] を選択します。
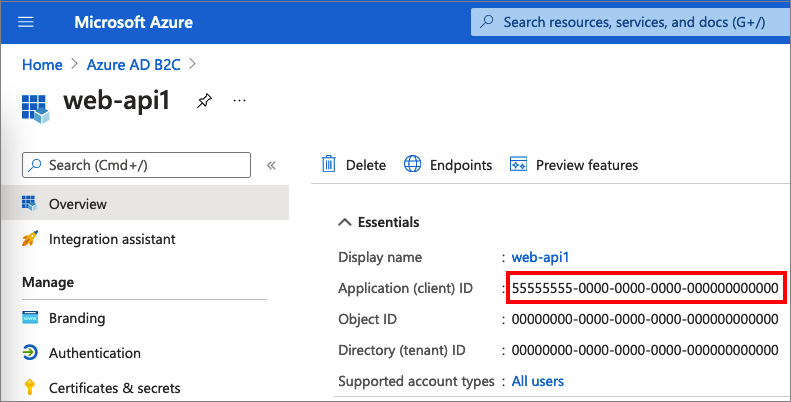
アプリケーション (クライアント) ID を記録しておきます。これは、後で Web アプリケーションを構成するときに使用します。
![Web アプリケーション ID を記録するための Web アプリの [概要] ページのスクリーンショット。](media/configure-authentication-sample-web-app/get-azure-ad-b2c-app-id.png)
手順 2.4: 暗黙的な許可のフローを有効にする
暗黙的な許可フローは、MSAL.jsバージョン 1.3 以前のバージョンを使用している場合、またはアプリ登録を使用してテスト目的でユーザー フローを テストする場合の 2 つの理由で有効にすることができます。
アプリの暗黙的な許可フローを有効にするには、次の手順を使用します。
作成したアプリの登録を選びます。
[管理] で、 [認証] を選択します。
[暗黙的な許可およびハイブリッド フロー] で、[アクセス トークン (暗黙的なフローに使用)] と [ID トークン (暗黙的およびハイブリッド フローに使用)] の両方のチェック ボックスをオンにします。
[保存] を選択します。
Note
アプリで MSAL.js 2.0 以降を使用している場合は、MSAL.js 2.0 以降で OAuth 2.0 Authorization コード フロー (PKCE) がサポートされるため、暗黙的な許可フローを有効にしないでください。 暗黙的な許可を有効にしてユーザー フローをテストする場合は、アプリを運用環境にデプロイする前に、暗黙的な許可フロー設定を無効にしてください。
手順 2.5: アクセス許可を付与する
アプリ (アプリ ID: 1) にアクセス許可を付与するには、次の手順をおこないます。
[アプリの登録] を選択し、作成したアプリを選択します (アプリ ID: 1)。
[管理] の下にある [API のアクセス許可] を選択します。
[構成されたアクセス許可] の下で [アクセス許可の追加] を選択します。
[自分の API] タブを選択します。
Web アプリケーションへのアクセス許可が必要な API を選択します (アプリ ID: 2)。 たとえば、「my-api1」と入力します。
[アクセス許可] で、 [タスク] を展開し、前に定義したスコープを選択します(たとえば、tasks.read と tasks.write)。
[アクセス許可の追加] を選択します.
[<テナント名> に管理者の同意を与えます] を選択します。
[はい] を選択します。
[最新の情報に更新] を選択し、両方のスコープの [状態] に、Granted for ...(... に付与されました) と表示されていることを確認します。
[Configured permissions (構成済みのアクセス許可)] の一覧からスコープを選択し、スコープの完全な名前をコピーします。
![読み取りアクセス許可が付与されたことを示す、[Configured permissions (構成済みのアクセス許可)] ペインのスクリーンショット。](../includes/media/active-directory-b2c-app-integration-grant-permissions/get-azure-ad-b2c-app-permissions.png)
手順 3: SPA のサンプル コードを取得する
このサンプルでは、シングルページ アプリケーションでユーザーのサインアップとサインインに Azure AD B2C を使用する方法を示します。 その後、アプリではアクセス トークンを取得して、保護された Web API を呼び出します。
SPA サンプル コードは、次のいずれかの方法で入手できます。
次のコマンドを実行して、GitHub からサンプルを複製します。
git clone https://github.com/Azure-Samples/ms-identity-b2c-javascript-spa.git
手順 3.1: SPA のサンプルを更新する
SPA サンプルを入手したら、Azure AD B2C と Web API の値でコードを更新します。 サンプル フォルダー内の App フォルダーにある、次の表の JavaScript ファイルを開き、それぞれの対応する値で更新します。
| ファイル | Key | 値 |
|---|---|---|
| authConfig.js | clientId | 手順 2.3 の SPA ID。 |
| policies.js | names | ユーザー フロー、または手順 1 で作成したカスタム ポリシー。 |
| policies.js | authorities | B2C Azure ADフローまたは カスタム ポリシー機関 ( https://<your-tenant-name>.b2clogin.com/<your-tenant-name>.onmicrosoft.com/<your-sign-in-sign-up-policy> など) 。
your-sign-in-sign-up-policyを手順 1 で作成したユーザー フローまたはカスタム ポリシーに置き換えます |
| policies.js | authorityDomain | お使いの Azure AD B2C 機関ドメイン(<your-tenant-name>.b2clogin.comなど)です。 |
| apiConfig.js | b2cScopes |
手順 2.2 で作成した Web API スコープ (例: b2cScopes: ["https://<your-tenant-name>.onmicrosoft.com/tasks-api/tasks.read"])。 |
| apiConfig.js | webApi | Web API の URL (http://localhost:5000/hello)。 |
結果のコードは次のサンプルのようになります。
authConfig.js:
const msalConfig = {
auth: {
clientId: "<your-MyApp-application-ID>", // This is the ONLY mandatory field; everything else is optional.
authority: b2cPolicies.authorities.signUpSignIn.authority, // Choose sign-up/sign-in user-flow as your default.
knownAuthorities: [b2cPolicies.authorityDomain], // You must identify your tenant's domain as a known authority.
redirectUri: "http://localhost:6420", // You must register this URI on Azure Portal/App Registration. Defaults to "window.location.href".
},
cache: {
cacheLocation: "sessionStorage",
storeAuthStateInCookie: false,
},
system: {
loggerOptions: {
loggerCallback: (level, message, containsPii) => {
if (containsPii) {
return;
}
switch (level) {
case msal.LogLevel.Error:
console.error(message);
return;
case msal.LogLevel.Info:
console.info(message);
return;
case msal.LogLevel.Verbose:
console.debug(message);
return;
case msal.LogLevel.Warning:
console.warn(message);
return;
}
}
}
}
};
};
const loginRequest = {
scopes: ["openid", ...apiConfig.b2cScopes],
};
const tokenRequest = {
scopes: [...apiConfig.b2cScopes], // e.g. ["https://fabrikamb2c.onmicrosoft.com/helloapi/demo.read"]
forceRefresh: false // Set this to "true" to skip a cached token and go to the server to get a new token
};
policies.js:
const b2cPolicies = {
names: {
signUpSignIn: "b2c_1_susi",
forgotPassword: "b2c_1_reset",
editProfile: "b2c_1_edit_profile"
},
authorities: {
signUpSignIn: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_susi",
},
forgotPassword: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_reset",
},
editProfile: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_edit_profile"
}
},
authorityDomain: "your-tenant-name.b2clogin.com"
}
apiConfig.js:
const apiConfig = {
b2cScopes: ["https://your-tenant-name.onmicrosoft.com/tasks-api/tasks.read"],
webApi: "http://localhost:5000/hello"
};
手順 4: Web API のサンプル コードを取得する
Web API を登録し、そのスコープを定義したので、Azure AD B2C テナントで動作するように Web API コードを構成します。
Web API のサンプル コードは、次のいずれかの方法で入手できます。
次のコマンドを実行して、GitHub からサンプル Web API プロジェクトを複製します。
git clone https://github.com/Azure-Samples/active-directory-b2c-javascript-nodejs-webapi.gitまた、GitHub で Azure-Samples/active-directory-b2c-javascript-nodejs-webapi プロジェクトに直接アクセスすることもできます。
手順 4.1: Web API を更新する
コード エディターで config.json ファイルを開きます。
前に作成したアプリケーション登録で変数の値を変更します。 前提条件の一部として作成したユーザー フローを使用して、
policyNameを更新します (例: b2c_1_susi)。"credentials": { "tenantName": "<your-tenant-name>", "clientID": "<your-webapi-application-ID>" }, "policies": { "policyName": "b2c_1_susi" }, "resource": { "scope": ["tasks.read"] },
手順 4.2: CORS を有効にする
シングルページ アプリケーションに Node.js Web API の呼び出しを許可するには、Web API で クロスオリジン リソース共有 (CORS) を有効にする必要があります。 運用アプリケーションでは、どのドメインによって要求が行われているかに注意してください。 この例では、どのドメインからの要求も許可します。
CORS を有効にするには、次のミドルウェアを使用します。 ダウンロードした Node.js の Web API コード サンプルでは、index.js ファイルに既に追加されています。
app.use((req, res, next) => {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "Authorization, Origin, X-Requested-With, Content-Type, Accept");
next();
});
手順 5: SPA と Web API を実行する
これで、シングルページ アプリケーションの API へのスコープ付きアクセスをテストする準備ができました。 ローカル マシンで Node.js Web API とサンプル JavaScript シングルページ アプリケーションの両方を実行します。 次に、シングルページ アプリケーションにサインインし、 [Call API](API の呼び出し) ボタンを選択して、保護されている API に対する要求を開始します。
Node.js Web API を実行する
コンソール ウィンドウを開き、Node.js Web API サンプルが含まれるディレクトリに移動します。 次に例を示します。
cd active-directory-b2c-javascript-nodejs-webapi次のコマンドを実行します。
npm install && npm update node index.jsコンソール ウィンドウには、アプリケーションがホストされている場所のポート番号が表示されます。
Listening on port 5000...
シングルページ アプリを実行する
別のコンソール ウィンドウを開き、JavaScript SPA サンプルが含まれるディレクトリに移動します。 次に例を示します。
cd ms-identity-b2c-javascript-spa次のコマンドを実行します。
npm install && npm update npm startコンソール ウィンドウには、アプリケーションがホストされている場所のポート番号が表示されます。
Listening on port 6420...アプリケーションを表示するには、ブラウザーで
http://localhost:6420にアクセスします。
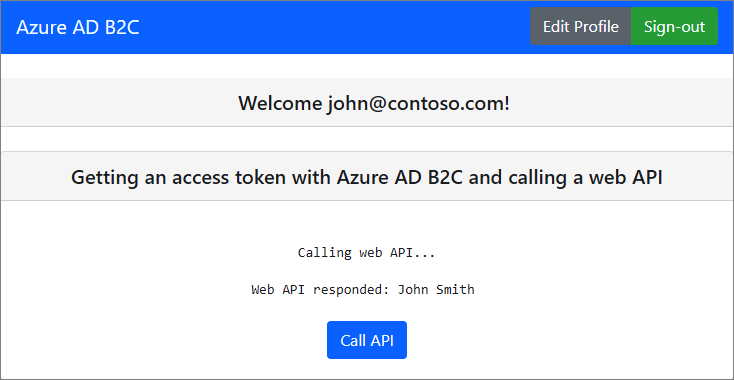
サインインアップまたはサインイン プロセスを完了します。 正常にログインすると、"User <ユーザー名> logged in" というメッセージが表示されます。
[Call API] ボタンを選択します。 SPA では、要求内のアクセス トークンを保護された Web API に送信します。それによって、ログインしているユーザーの表示名が返されます。

アプリケーションをデプロイする
運用アプリケーションでは、アプリ登録のリダイレクト URI は通常、アプリが実行されているパブリックにアクセス可能なエンドポイント (https://contoso.com/signin-oidc など) です。
お使いの登録済みアプリケーションでは、いつでもリダイレクト URI を追加したり、変更したりすることができます。 リダイレクト URI には、次の制限があります。
- 応答 URL は、スキーム
httpsで始まる必要があります。 - 応答 URL では大文字と小文字が区別されます。 大文字と小文字の区別は、実行中のアプリケーションの URL パスの場合と一致している必要があります。
次のステップ
この記事で説明した概念の詳細については、以下を参照してください。