チュートリアル: Azure Active Directory B2C と Arkose Labs プラットフォームを構成する
このチュートリアルでは、Azure Active Directory B2C (Azure AD B2C) 認証と Arkose Labs の Arkose Protect Platform を統合する方法について説明します。 Arkose Labs 製品では、組織がボット攻撃、アカウント乗っ取り攻撃、および不正なアカウント開設を防ぐのを支援します。
前提条件
作業を開始するには、以下が必要です。
- Azure サブスクリプション
- お持ちでない場合は、Azure 無料アカウントを取得できます
- お使いの Azure サブスクリプションにリンクされている Azure AD B2C テナント
- Arkose Labs アカウント
- arkoselabs.com にアクセスしてデモをリクエストします
シナリオの説明
Arkose Labs 製品の統合には、次のコンポーネントが含まれています。
- Arkose Protect Platform - ボットやその他の自動化された不正使用から保護するサービスです
-
Azure AD B2C のサインアップ ユーザー フロー - Arkose Labs プラットフォームを使用するサインアップ エクスペリエンスです
- カスタム HTML、JavaScript、API コネクタを Arkose プラットフォームと統合します
-
Azure Functions - API コネクタ機能を使用して動作する、ユーザーがホストする API エンドポイントです
- この API では、サーバー側の Arkose Labs のセッション トークンを検証します
- 詳細については、Azure Functions の概要に関する記事を参照してください
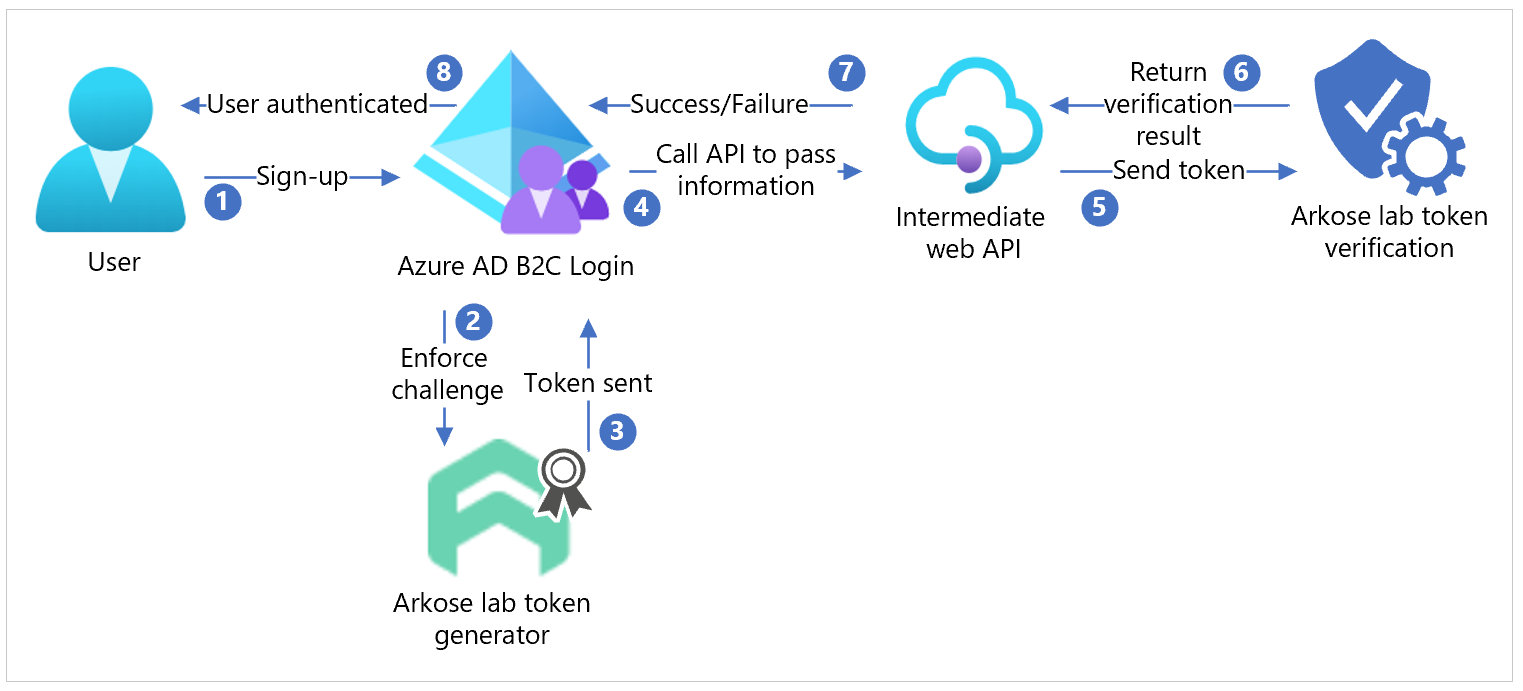
次の図は、Arkose Labs プラットフォームを Azure AD B2C と統合する方法を示しています。

- ユーザーがサインアップし、アカウントを作成します。 ユーザーが [送信] を選択すると、Arkose Labs 適用チャレンジが表示されます。
- ユーザーがチャレンジを完了します。 Azure AD B2C によってその状態が Arkose Labs に送信され、トークンが生成されます。
- Arkose Labs によってトークンが Azure AD B2C に送信されます。
- Azure AD B2C によって中間 Web API が呼び出され、サインアップ フォームが渡されます。
- サインアップ フォームが、トークンの検証のために Arkose Labs に移動します。
- Arkose Labs によって、検証結果が中間 Web API に送信されます。
- API によって、成功または失敗の結果が Azure AD B2C に送信されます。
- チャレンジが成功すると、サインアップ フォームが Azure AD B2C に移動し、認証が完了します。
Arkose Labs からデモをリクエストする
- arkoselabs.com にアクセスしてデモを予約します。
- アカウントを作成します。
- Arkose Portal のサインイン ページにアクセスします。
- ダッシュボードで、サイトの設定に移動します。
- 公開キーと秘密キーを見つけます。 この情報は後で使用します。
Note
公開キーと秘密キーの値は ARKOSE_PUBLIC_KEY と ARKOSE_PRIVATE_KEY です。
「Azure-Samples/active-directory-b2c-node-sign-up-user-flow-arkose」を参照してください。
Azure AD B2C との統合
ArkoseSessionToken カスタム属性を作成する
カスタム属性を作成するには、次の手順を実行します。
- Azure portal にサインインして、[Azure AD B2C] に移動します。
- [ユーザー属性] を選択します。
- [追加] を選択します。
- 属性名に「ArkoseSesessionToken」と入力します。
- [作成] を選択します
詳細情報: Azure Active Directory B2C でカスタム属性を定義する
ユーザー フローを作成する
ユーザー フローは、サインアップとサインイン用またはサインアップ用です。 Arkose Labs のユーザー フローは、サインアップ中に表示されます。
Azure Active Directory B2C でユーザー フローとカスタム ポリシーを作成します。 ユーザー フローを使用する場合は、[推奨] を使用します。
ユーザー フローの設定で、[ユーザー属性] に移動します。
ArkoseSessionToken 要求を選択します。
![[ユーザー属性] の [Arkose セッション トークン] のスクリーンショット。](media/partner-arkose-labs/select-custom-attribute.png)
カスタム HTML、JavaScript、ページ レイアウトを構成する
- Azure-Samples/active-directory-b2c-node-sign-up-user-flow-arkose にアクセスします。
- JavaScript の
<script>タグを含む HTML テンプレートを見つけます。 これらは次の 3 つのことを行います。
Arkose Labs スクリプトを読み込みます。これにより、ウィジェットがレンダリングされ、クライアント側の Arkose Labs の検証が行われます。
ArkoseSessionTokenカスタム属性に対応するextension_ArkoseSessionToken入力要素とラベルを非表示にします。ユーザーが Arkose Labs チャレンジを完了すると、ユーザーの応答が検証され、トークンが生成されます。 カスタム JavaScript のコールバック
arkoseCallbackによって、extension_ArkoseSessionTokenの値が生成されたトークン値に設定されます。 この値は API エンドポイントに送信されます。Note
クライアント側の手順については、developer.arkoselabs.com にアクセスしてください。 ユーザー フローにカスタム HTML と JavaScript を使用するには、記載されている手順に従ってください。
Azure-Samples で、selfAsserted.html ファイルを変更して、
<ARKOSE_PUBLIC_KEY>がクライアント側の検証用に生成した値と一致するようにします。クロスオリジン リソース共有 (CORS) が有効になっている Web エンドポイントで HTML ページをホストします。
Azure Storage に対する CORS のサポート。
Note
カスタム HTML がある場合は、
<script>要素をコピーしてご自分の HTML ページに貼り付けます。Azure portal で、[Azure AD B2C] に移動します。
[ユーザー フロー] に移動します。
ユーザー フローを選択します。
[Page layouts](ページ レイアウト) を選択します。
[ローカル アカウントのサインアップ ページ レイアウト] を選択します。
[カスタム ページ コンテンツを使用する] で、[はい] を選択します。
[カスタム ページ コンテンツを使用する] に、カスタム HTML URI を貼り付けます。
(省略可能) ソーシャル ID プロバイダーを使用する場合は、[ソーシャル アカウントのサインアップ ページ] について手順を繰り返します。
![[ページ レイアウト] の [レイアウト名] のオプションと [ソーシャル アカウントのサインアップ ページ] のオプションのスクリーンショット。](media/partner-arkose-labs/page-layouts.png)
ユーザー フローから、[プロパティ] に移動します。
[JavaScript を有効にする] を選択します。
詳細情報: Azure Active Directory B2C における JavaScript とページ レイアウトのバージョンの有効化
API を作成してデプロイする
このセクションでは、Visual Studio Code を使用して Azure Functions をデプロイすることを前提としています。 デプロイには、Azure portal、ターミナル、またはコマンド プロンプトを使用できます。
Visual Studio Marketplace にアクセスして、Azure Functions for Visual Studio Code をインストールします。
API をローカルで実行する
- Visual Studio Code の左側のナビゲーションで、Azure 拡張機能に移動します。
- ローカルの Azure 関数用の [ローカル プロジェクト] フォルダーを選択します。
- F5 キーを押すか、[デバッグ]>[デバッグ開始] を選択します。 このコマンドでは、Azure 関数によって作成されたデバッグ設定が使用されます。
- Azure 関数によって、ローカル開発用のファイルが生成され、必要に応じて依存関係と Function Core ツールがインストールされます。
- Visual Studio Code の [ターミナル] パネルに、Functions Core ツールからの出力が表示されます。
- ホストが起動したら、出力内のローカル URL を Alt キーを押しながらクリックします。
- ブラウザーが開き、関数が実行されます。
- Azure Functions エクスプローラーで、関数を右クリックして、ローカルにホストされている関数の URL を表示します。
環境変数を追加する
このセクションのサンプルでは、HTTP 基本認証を使用する場合に Web API エンドポイントを保護します。 詳細については、インターネット エンジニアリング タスク フォースの「RFC 7617: 基本認証」のページを参照してください。
ユーザー名とパスワードは、リポジトリの一部としてではなく、環境変数として格納されます。 詳細については、「Azure Functions をローカルでコーディングしてテストする」の「ローカル設定ファイル」を参照してください。
- ルート フォルダー内に local.settings.json ファイルを作成します。
- 次のコードをコピーし、そのファイルに貼り付けます。
{
"IsEncrypted": false,
"Values": {
"AzureWebJobsStorage": "",
"FUNCTIONS_WORKER_RUNTIME": "node",
"BASIC_AUTH_USERNAME": "<USERNAME>",
"BASIC_AUTH_PASSWORD": "<PASSWORD>",
"ARKOSE_PRIVATE_KEY": "<ARKOSE_PRIVATE_KEY>",
"B2C_EXTENSIONS_APP_ID": "<B2C_EXTENSIONS_APP_ID>"
}
}
- BASIC_AUTH_USERNAME と BASIC_AUTH_PASSWORD は、Azure 関数に対する API 呼び出しを認証するための資格情報です。 値を選択します。
-
<ARKOSE_PRIVATE_KEY> は、Arkose Labs プラットフォームで生成したサーバー側のシークレットです。
- これは、Arkose Labs サーバー側の検証 API を呼び出して、フロントエンドによって生成された
ArkoseSessionTokenの値を検証します。 - 「サーバー側の手順」を参照してください。
- これは、Arkose Labs サーバー側の検証 API を呼び出して、フロントエンドによって生成された
- <B2C_EXTENSIONS_APP_ID> は、ディレクトリにカスタム属性を格納するために Azure AD B2C によって使用されるアプリケーション ID です。
[アプリの登録] に移動します。
b2c-extensions-app を探します。
[概要] ペインから [アプリケーション (クライアント) ID] をコピーします。
-文字を削除します。![[アプリの登録] の表示名、アプリケーション ID、作成日のスクリーンショット。](media/partner-arkose-labs/search-app-id.png)
アプリケーションを Web にデプロイする
Azure 関数をクラウドにデプロイします。 詳細については、Azure Functions のドキュメントを参照してください。
Azure 関数のエンドポイント Web URL をコピーします。
デプロイしたら、[設定のアップロード] オプションを選択します。
環境変数が App Service のアプリケーション設定にアップロードされます。 詳細については、「Azure のアプリケーション設定」を参照してください。
Note
お使いの関数アプリを管理できます。 Visual Studio Code での Azure Functions の開発については、「プロジェクト ファイルのデプロイ」も参照してください。
API コネクタを構成して有効にする
API コネクタを作成します。 「API コネクタをサインアップ ユーザー フローに追加する」を参照してください。
ユーザー フローに対してそれを有効にします。
![[API コネクタの構成] の [表示名]、[エンドポイント URL]、[ユーザー名]、[パスワード] のスクリーンショット。](media/partner-arkose-labs/configure-api-connector.png)
- エンドポイント URL - Azure 関数をデプロイしたときにコピーした関数の URL
- ユーザー名 - 定義したユーザー名
- パスワード - 定義したパスワード
ユーザー フローの [API コネクタ] の設定で、[ユーザーを作成する前] に呼び出される API コネクタを選択します。
API によって
ArkoseSessionToken値が検証されます。![[API コネクタ] の [ユーザーを作成する前に] のエントリのスクリーンショット。](media/partner-arkose-labs/enable-api-connector.png)
ユーザー フローをテストする
- Azure AD B2C テナントを開きます。
- [ポリシー] で [ユーザー フロー] を選択します。
- 作成したユーザー フローを選択します。
- [ユーザー フローを実行します] を選択します。
- [アプリケーション] で、登録済みのアプリを選択します (JWT など)。
- [応答 URL] で、リダイレクト URL を選択します。
- [ユーザー フローを実行します] を選択します。
- サインアップ フローを実行します。
- アカウントを作成します。
- サインアウトします。
- サインイン フローを実行します。
- [続行] をクリックします。
- Arkose Labs のパズルが表示されます。