Azure Data Studio の拡張性
重要
Azure Data Studio は、2026 年 2 月 28 日に廃止されます。 Visual Studio Codeを使用することをお勧めします。 Visual Studio Code への移行の詳細については、「Azure Data Studio の概要」を参照してください。
Azure Data Studio には、ユーザー エクスペリエンスをカスタマイズし、それらのカスタマイズ結果をユーザー コミュニティ全体で利用できるようにするいくつかの拡張性メカニズムがあります。 Azure Data Studio のコア プラットフォームは Visual Studio Code 上に構築されているため、Visual Studio Code の拡張 API のほとんどが利用できます。 さらに、データ管理固有のアクティビティに関するその他の機能拡張ポイントも提供しました。
主要な拡張性のポイントを次に示します。
- Visual Studio Code の拡張 API
- Azure Data Studio 拡張機能作成ツール
- [ダッシュボード] タブ パネルのコントリビューションを管理する
- アクション エクスペリエンスを使用した分析情報
- Azure Data Studio 拡張 API
- カスタム データ プロバイダー API
Visual Studio Code の拡張 API
Azure Data Studio のコア プラットフォームは Visual Studio Code に基づいて構築されているため、Visual Studio Code 拡張 API の詳細については、Visual Studio Code の Web サイトにある拡張機能の作成と拡張 API に関するドキュメントを参照してください。
注意
Azure Data Studio のリリースは、最新の VS Code バージョンに合わせて調整されています。 ただし、付属の VS Code エンジンは、現在の VS Code リリースではない可能性があります。 たとえば、2020 年 11 月、Azure Data Studio の VS Code エンジンは 1.48 で、現在の VS Code バージョンは 1.51 です。 拡張機能のインストール時に、"拡張機能をインストールできません'<名前>' は VS Code <バージョン>と互換性がありません。" というエラーメッセージが表示されるのは、パッケージ マニフェスト (package.json) でより新しい VS Code エンジンのバージョンが定義されている拡張機能が原因です。 Azure Data Studio で VS Code エンジンのバージョンを確認するには、 [バージョン情報] の [ヘルプ] メニューを使用します。
[ダッシュボード] タブ パネルのコントリビューションを管理する
詳細については、「貢献ポイント」と「コンテキスト変数」を参照してください。
Azure Data Studio 拡張 API
詳細については、拡張 API に関するページを参照してください。
コントリビューション ポイント
このセクションでは、package.json 拡張機能マニフェストで定義されているさまざまなコントリビューション ポイントについて説明します。
IntelliSense は、azuredatastudio 内でサポートされています。
ダッシュボードのコントリビューション ポイント
タブ、コンテナー、分析情報ウィジェットをダッシュボードに投稿します。
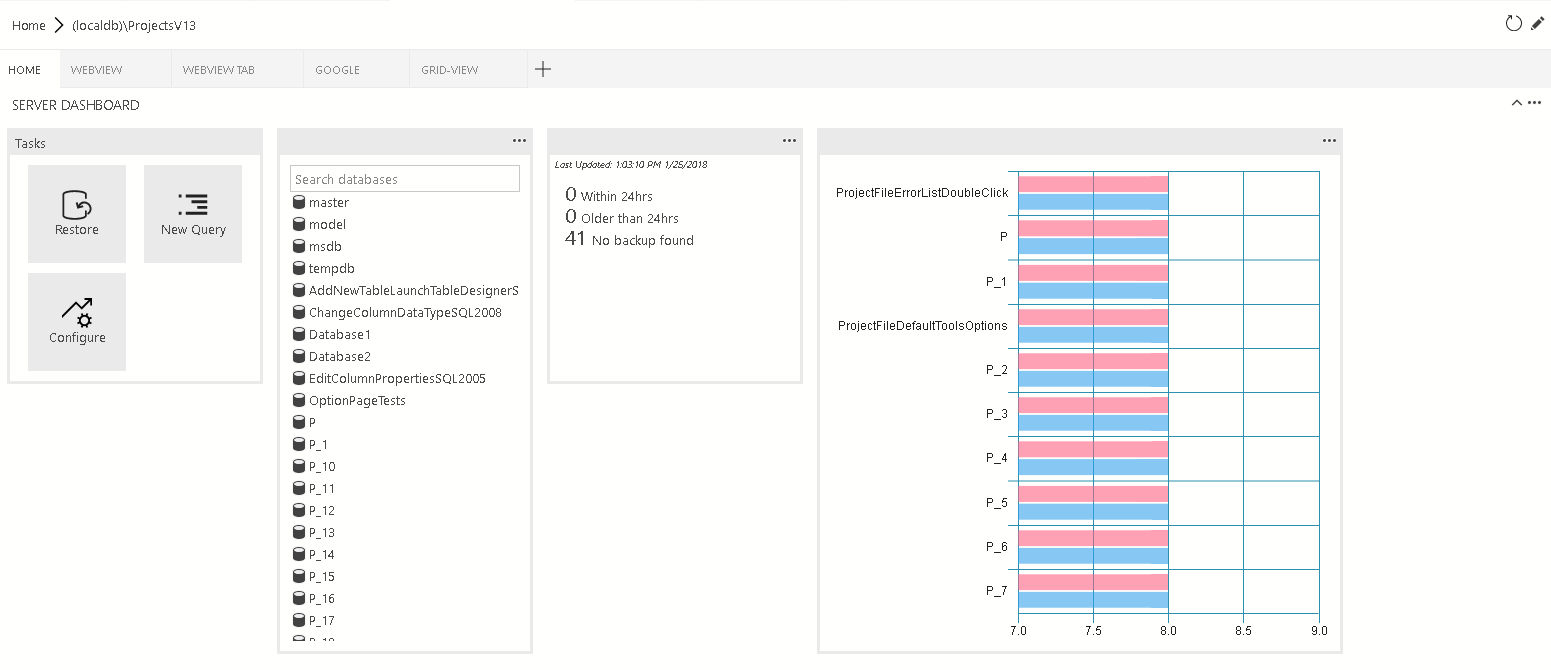
ダッシュボード・タブス
Dashboard.tabs では、ダッシュボード ページ内にタブ セクションが作成されます。 これには、オブジェクトまたはオブジェクトの配列が必要です。
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
...
}
}
]
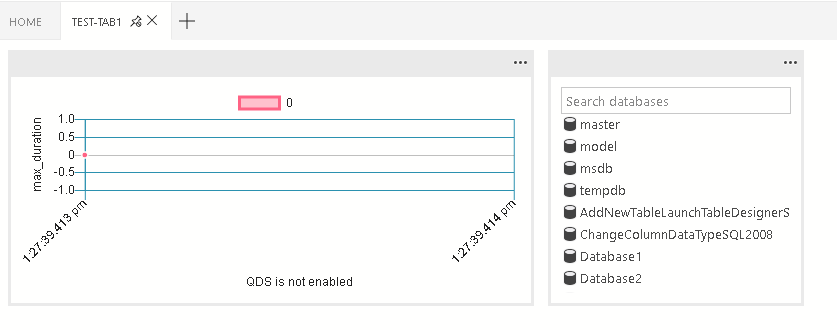
dashboard.containers
ダッシュボード コンテナーをインラインで (ダッシュボード タブ内で) 指定する代わりに、dashboard.containers を使用してコンテナーを登録できます。 オブジェクトまたはオブジェクトの配列を受け入れます。
"dashboard.containers": [
{
"id": "innerTab1",
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
},
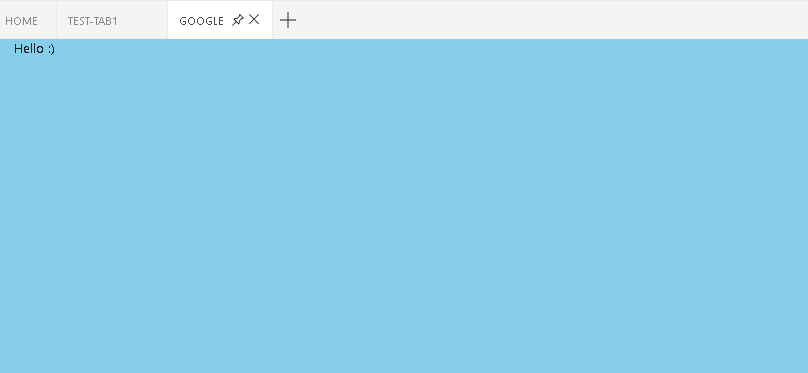
{
"id": "innerTab2",
"webview-container": {}
},
{
"id": "innerTab3",
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
登録済みコンテナーを参照するには、コンテナーの ID を指定します。
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
"id": "innerTab1"
}
}
]
dashboard.insights
dashboard.insights を使用すれば、分析情報を登録できます。 これは、チュートリアル: カスタム分析情報ウィジェットを作成するに似ています。 オブジェクトまたはオブジェクトの配列を受け入れます。
"dashboard.insights": {
"id": "my-widget",
"type": {
"count": {
"dataDirection": "vertical",
"dataType": "number",
"legendPosition": "none",
"labelFirstColumn": false,
"columnsAsLabels": false
}
},
"queryFile": "{your file folder}/activeSession.sql"
}
ダッシュボード コンテナーの種類
現在、次の 4 種類のコンテナーがサポートされています。
ウィジェットコンテナ
コンテナーに表示されるウィジェットの一覧は、この一覧を受け入れるフロー レイアウトです。
"container": {
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
}
Webビューコンテナ
Web ビューはコンテナー全体に表示されます。 Web ビュー ID はタブ ID と同じである必要があります。
"container": {
"webview-container": {}
}
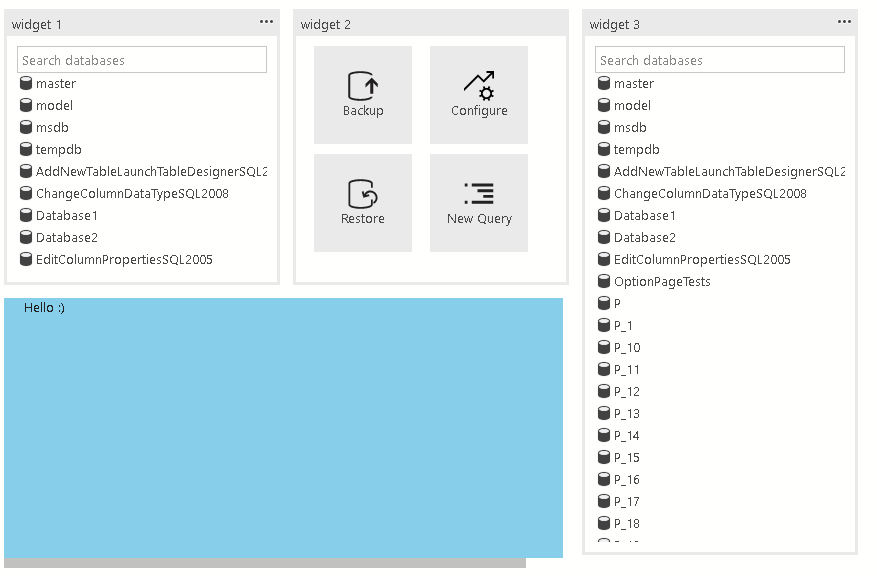
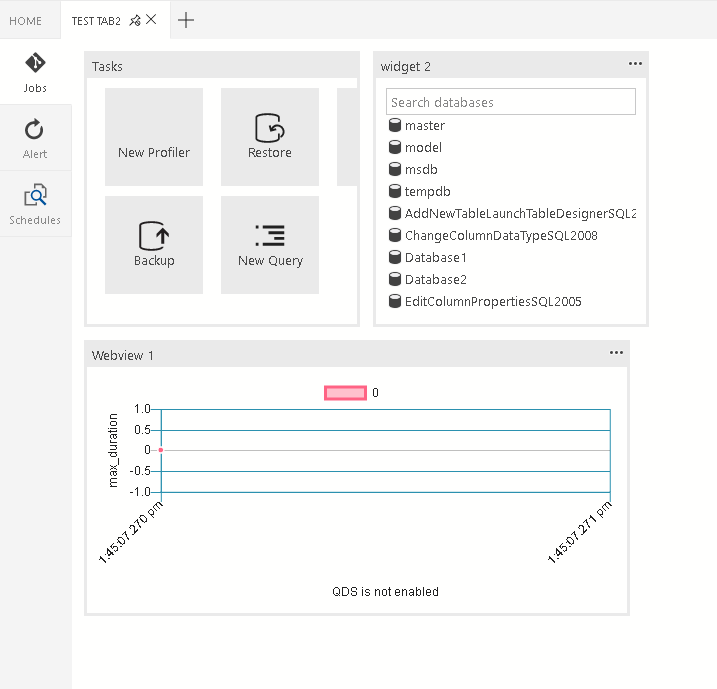
grid-container
グリッド レイアウトに表示されるウィジェットまたは Web ビューの一覧。 グリッド レイアウトは、このリストを受け入れる 2x2 グリッド レイアウトです。
"container": {
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 3,
"rowspan": 2
}
]
}
nav-section
[Nav] セクション画面の 
ナビゲーション セクションがコンテナーに表示されます。 オブジェクトの配列が必要です。
"container": {
"nav-section": [
{
"id": "innerTab1",
"title": "inner-tab1",
"icon": {
"light": "./icons/tab1Icon.svg",
"dark": "./icons/tab1Icon_dark.svg"
},
"container": {
...
}
},
{
"id": "innerTab2",
"title": "inner-tab2",
"icon": {
"light": "./icons/tab2Icon.svg",
"dark": "./icons/tab2Icon_dark.svg"
},
"container": {
...
}
}
]
}
コンテキスト変数
Visual Studio Code 以降の Azure Data Studio のコンテキストに関する一般的な情報については、「機能拡張」を参照してください。
Azure Data Studio には、拡張機能で使用できるデータベース接続に関する特定のコンテキストがあります。
ダッシュボード
ダッシュボードには、次のコンテキスト変数が用意されています。
| コンテキスト変数 | 説明 |
|---|---|
connectionProvider |
現在の接続のプロバイダーの識別子の文字列。 例: connectionProvider == 'MSSQL'= |
serverName |
現在の接続のサーバー名の文字列。 例: serverName == 'localhost'= |
databaseName |
現在の接続のデータベース名の文字列。 例: databaseName == 'master'= |
connection |
現在の接続の完全な接続プロファイル オブジェクト (IConnectionProfile) |
dashboardContext |
現在オンになっているダッシュボードのページのコンテキストの文字列。 'database' または 'server' のいずれかです。 例: dashboardContext == 'database' |