要求の検証 - スクリプト攻撃の防止
この記事では、サーバーに送信されたエンコードされていない HTML コンテンツをアプリケーションが処理するのを既定で防止する ASP.NET の要求検証機能について説明します。 この要求検証機能は、HTML データを安全に処理するようにアプリケーションが設計されている場合は無効にすることができます。
ASP.NET 1.1 および ASP.NET 2.0 に適用されます。
リクエストの検証、バージョン1.1以降の ASP.NET の機能により、サーバーはエンコードされていないHTMLを含むコンテンツを受け入れなくなりました。 この機能は、スクリプト インジェクション攻撃、つまり、クライアント スクリプト コードや HTML が知らないうちにサーバーに送信され、格納された後、他のユーザーに提供されるのを防ぐことを目的としています。 すべての入力データを検証し、必要に応じて HTML エンコードすることを推奨します。
たとえば、ユーザーのメール アドレスを要求し、そのメール アドレスをデータベースに保存する Web ページを作成するとします。 ユーザーが、有効なメール アドレスではなく <SCRIPT>alert("hello from script")</SCRIPT> と入力した場合、コンテンツが適切にエンコードされていないと、そのデータが表示されるときに、このスクリプトが実行される可能性があります。 ASP.NET の要求検証機能は、この問題が発生することを防ぎます。
この機能が役に立つ理由
多くのサイトは、自身が単純なスクリプト インジェクション攻撃に対してオープンであることを認識していません。 これらの攻撃の目的が HTML を表示することでサイトを汚すことであれ、ユーザーをハッカーのサイトにリダイレクトするためのクライアント スクリプトを実行することであれ、スクリプト インジェクション攻撃は Web 開発者が対処する必要がある問題です。
スクリプト インジェクション攻撃は、ASP.NET、ASP、その他の Web 開発テクノロジのどれを使用しているかに関係なく、すべての Web 開発者の懸念事項です。
ASP.NET 要求検証機能は、開発者がそのコンテンツを許可することを決定しない限り、エンコードされていない HTML コンテンツがサーバーによって処理されることを禁止することで、これらの攻撃を積極的に防止します。
想定されるもの: エラー ページ
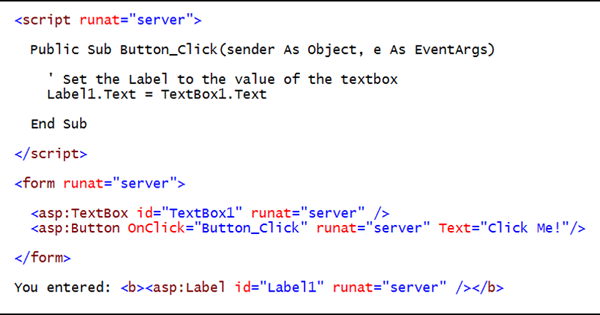
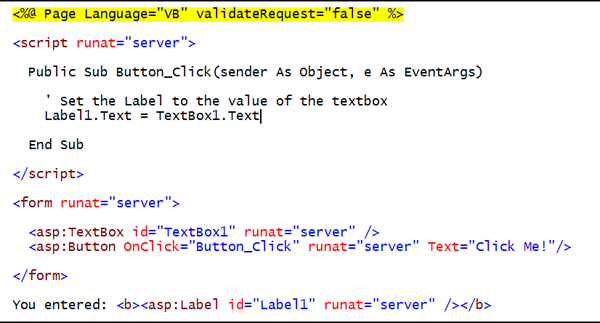
以下のスクリーンショットは、いくつかのサンプル ASP.NET コードを示しています。

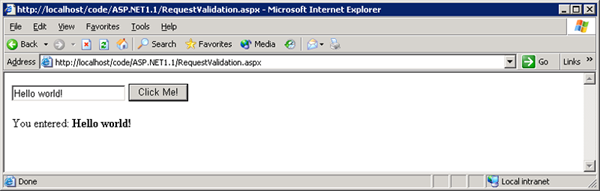
このコードを実行すると、以下のようなテキストボックスにテキストを入力し、ボタンをクリックし、ラベル コントロール内にテキストを表示できる単純なページが表示されます。

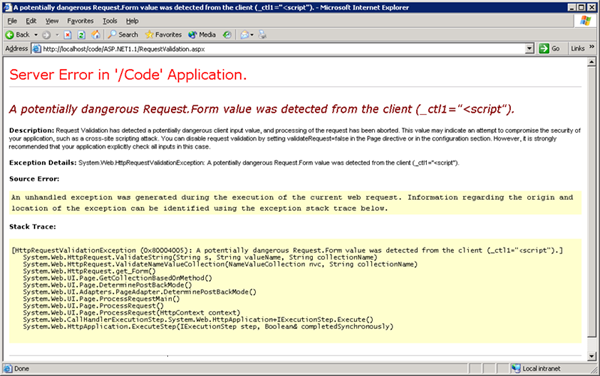
しかし、<script>alert("hello!")</script> のような JavaScript が入力され送信されると次のような例外が発生することになります。

このエラー メッセージは '潜在的に危険な Request.Form 値が検出されました' と述べた上で、正確には何が起こったのかと動作の変更方法に関するさらなる詳細を提供しています。 次に例を示します。
要求検証によって、潜在的に危険なクライアント入力値が検出され、要求の処理が中止されました。 この値は、クロスサイト スクリプティング攻撃など、アプリケーションのセキュリティを侵害しようという試みを意味している可能性があります。 Page ディレクティブまたは構成セクション内で validateRequest=false を設定することで、要求検証を無効にできます。 ただし、この場合は、アプリケーションですべての入力を明示的にチェックすることが強く推奨されます。
ページ上での要求検証の無効化
ページ上で要求検証を無効にするには、以下のように Page ディレクティブの validateRequest 属性を false に設定する必要があります。
<%@ Page validateRequest="false" %>
注意
要求検証を無効にすると、コンテンツをページに送信できます。コンテンツが適切にエンコードまたは処理されていることを確認するのはページ開発者の責任です。
アプリケーションの要求検証の無効化
アプリケーションの要求検証を無効にするには、アプリケーションの Web.config ファイルを変更するか作成し、以下のように <pages /> セクションの validateRequest 属性を false に設定する必要があります。
<configuration>
<system.web>
<pages validateRequest="false" />
</system.web>
</configuration>
サーバー上のすべてのアプリケーションで要求検証を無効にしたい場合は、Machine.config ファイルにこの変更を加えます。
注意
要求検証が無効になっている場合は、コンテンツをアプリケーションに送信できます。コンテンツが適切にエンコードまたは処理されていることを確認するのはアプリケーション開発者の責任です。
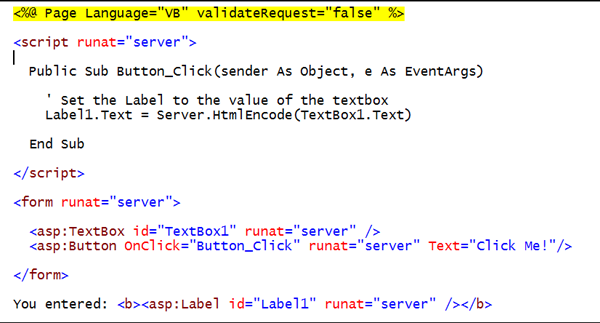
以下のコードは、要求検証をオフにするように変更されています。

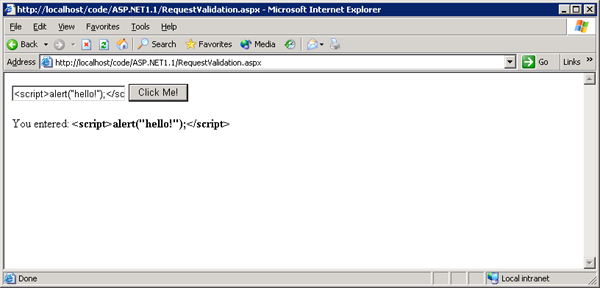
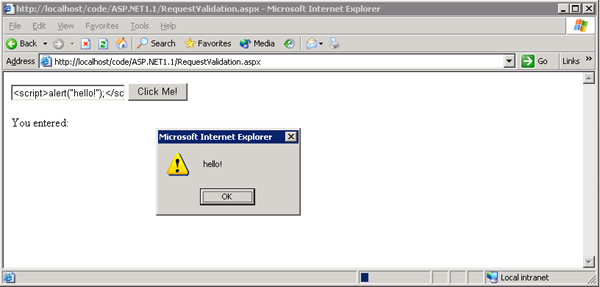
この状態で JavaScript <script>alert("hello!")</script> がテキスト ボックスに入力された場合、結果は次のようになります。

要求検証がオフの状態で、この問題が発生しないようにするには、コンテンツを HTML エンコードする必要があります。
コンテンツを HTML エンコードする方法
要求検証を無効にした場合は、今後使用するために保存されるコンテンツを HTML エンコードすることをお勧めします。 HTML エンコードによって、‘<' や ‘>' はすべて (他のいくつかのシンボルと共に) 対応する HTML エンコード表現に自動的に置き換えられます。 たとえば、‘<' は ‘<' に、‘>' は ‘>' に置き換えられます。 ブラウザーは、これらの特別なコードを使用して、‘<' や ‘>' をブラウザーに表示します。
コンテンツは、Server.HtmlEncode(string) API を使用してサーバー上で簡単に HTML エンコードできます。 コンテンツは簡単に HTML デコードできます。つまり、Server.HtmlDecode(string) メソッドを使用して標準 HTML に戻すことができます。

結果: