Twitter ヘルパーと ASP.NET Web ページ
作成者: Tom FitzMacken
重要
Twitter ヘルパーは廃止されています。 Twitter の最新のウェブサイト向けエンゲージメント ツールについては、「Twitter for Websites の概要」を参照してください。
このトピックとアプリケーションでは、WebMatrix 3 プロジェクトに Twitter ヘルパーを追加する方法について説明します。 Twitter ヘルパーのコードが含まれており、ヘルパー メソッドを呼び出す方法を示します。
Twitter.cshtml ファイルのこのコードは、Microsoft の Tian Pan によって開発されました。
チュートリアルで使用するソフトウェアのバージョン
- ASP.NET Web ページ (Razor) 3
このチュートリアルは、ASP.NET Web ページ 2 にも適用できます。
はじめに
このトピックでは、アプリケーションに Twitter ヘルパーを追加し、Razor 構文を使用してヘルパー メソッドを呼び出す方法について説明します。 Twitter ヘルパーを使用すると、Twitter ボタンとウィジェットをアプリケーションに簡単に組み込むことができます。 ユーザーのタイムラインやハッシュタグの検索結果などの Twitter ウィジェットを使用するには、まず Twitter でウィジェットを作成する必要があります。 ウィジェットを作成すると、ウィジェット ID を受け取ります。ウィジェットを表示するヘルパー メソッドを呼び出すときに、このウィジェット ID をパラメーターとして渡します。
このトピックは、Twitter API バージョン 1.1 用に作成されました。 Twitter ヘルパーのコードをプロジェクトに直接追加することで、Twitter API が変更された場合にヘルパー コードを更新できます。
WebMatrix のインストールの詳細については、「ASP.NET Web Pages 2 の概要 - はじめに」を参照してください。
Twitter ヘルパーをプロジェクトに追加する
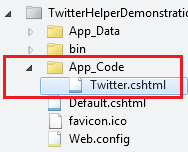
Twitter ヘルパーを追加するには、まず、プロジェクトに App_Code という名前のフォルダーを追加します。 次に、Twitter.cshtml という名前のファイルを作成します。

Twitter.cshtml の既定のコードを次のコードに置き換えます。
@* This Twitter helper is compatible with version 1.1 of the Twitter API. *@
@using System.Globalization
@* For more about the twitter follow button, please visit
https://dev.twitter.com/docs/follow-button *@
@helper FollowButton(
string userName,
bool showCount = false,
bool showUserName = true,
bool largeButton = false,
bool optOutOfTailoring = false,
string language = "",
bool alignLeft = true)
{
var showCountAttribute = new HtmlString(showCount ? "" : "data-show-count=\"false\"");
var showUserNameAttribute = new HtmlString(showUserName ? "" : "data-show-screen-name=\"false\"");
var largeButtonAttribute = new HtmlString(largeButton ? "data-size=\"large\"" : "");
var optOutOfTailoringAttribute = new HtmlString(optOutOfTailoring ? "data-dnt=\"true\"" : "");
var languageAttribute = new HtmlString(!language.IsEmpty() && !language.Equals("en", StringComparison.OrdinalIgnoreCase) ? String.Format(CultureInfo.InvariantCulture, " data-lang=\"" + HttpUtility.HtmlAttributeEncode(language) + "\"") : "");
var alignAttribute = new HtmlString(alignLeft ? "" : "data-align=\"right\"");
<a href="https://twitter.com/@HttpUtility.UrlEncode(userName)" class="twitter-follow-button" @showCountAttribute @showUserNameAttribute @largeButtonAttribute @optOutOfTailoringAttribute @languageAttribute @alignAttribute>Follow @@@userName)</a>
<script>!function (d, s, id) { var js, fjs = d.getElementsByTagName(s)[0], p = /^http:/.test(d.location) ? 'http' : 'https'; if (!d.getElementById(id)) { js = d.createElement(s); js.id = id; js.src = p + '://platform.twitter.com/widgets.js'; fjs.parentNode.insertBefore(js, fjs); } }(document, 'script', 'twitter-wjs');</script>
}
@* For more about the tweet button, please visit https://dev.twitter.com/docs/tweet-button *@
@helper TweetButton(string url = "",
string tweetText = "",
bool showCount = true,
string via = "",
string recommend = "",
string hashtag = "",
bool largeButton = false,
bool optOutOfTailoring = false,
string language = "")
{
var urlAttribute = new HtmlString(url.IsEmpty() ? "" : String.Format(CultureInfo.InvariantCulture, " data-url=\"" + HttpUtility.HtmlAttributeEncode(url) + "\""));
var tweetTextAttribute = new HtmlString(tweetText.IsEmpty() ? "" : "data-text=\"" + HttpUtility.HtmlAttributeEncode(tweetText) + "\"");
var showCountAttribute = new HtmlString(showCount ? "" : "data-show-count=\"false\"");
var viaAttribute = new HtmlString(via.IsEmpty() ? "" : "data-via=\"" + HttpUtility.HtmlAttributeEncode(via) + "\"");
var recommendAttribute = new HtmlString(recommend.IsEmpty() ? "" : "data-related=\"" + HttpUtility.HtmlAttributeEncode(recommend) + "\"");
var hashtagAttribute = new HtmlString(hashtag.IsEmpty() ? "" : "data-hashtags=\"" + HttpUtility.HtmlAttributeEncode(hashtag) + "\"");
var largeButtonAttribute = new HtmlString(largeButton ? "data-size=\"large\"" : "");
var optOutOfTailoringAttribute = new HtmlString(optOutOfTailoring ? "data-dnt=\"true\"" : "");
var languageAttribute = new HtmlString(!language.IsEmpty() && !language.Equals("en", StringComparison.OrdinalIgnoreCase) ? String.Format(CultureInfo.InvariantCulture, " data-lang=\"{0}\"", HttpUtility.HtmlAttributeEncode(language)) : "");
<a href="https://twitter.com/share" class="twitter-share-button" @urlAttribute @tweetTextAttribute @showCountAttribute @viaAttribute @recommendAttribute @hashtagAttribute @largeButtonAttribute @optOutOfTailoringAttribute @languageAttribute>Tweet</a>
<script>!function (d, s, id) { var js, fjs = d.getElementsByTagName(s)[0], p = /^http:/.test(d.location) ? 'http' : 'https'; if (!d.getElementById(id)) { js = d.createElement(s); js.id = id; js.src = p + '://platform.twitter.com/widgets.js'; fjs.parentNode.insertBefore(js, fjs); } }(document, 'script', 'twitter-wjs');</script>
}
@helper TimeLine(string userName,
string widgetId,
string theme = "",
string linkColor = "",
string language = "",
int? tweetLimit = null,
string relatedUsers = "",
string ariaPolite = "",
int? width = null,
int? height = null,
string title = "Tweets")
{
var themeAttribute = new HtmlString(theme.IsEmpty() ? "" : "data-theme=\"" + theme + "\"");
var linkColorAttribute = new HtmlString(linkColor.IsEmpty() ? "" : "data-link-color=\"" + linkColor + "\"");
var languageAttribute = new HtmlString(!language.IsEmpty() && !language.Equals("en", StringComparison.OrdinalIgnoreCase) ? String.Format(CultureInfo.InvariantCulture, " data-lang=\"{0}\"", HttpUtility.HtmlAttributeEncode(language)) : "");
var relatedUsersAttribute = new HtmlString(relatedUsers.IsEmpty() ? "" : "data-related=\"" + relatedUsers + "\"");
var ariaPoliteAttribute = new HtmlString(ariaPolite.IsEmpty() ? "" : "data-aria-polite=\"" + ariaPolite + "\"");
<a class="twitter-timeline" href="https://twitter.com/@userName" width="@width.ToString()" height="@height.ToString()" data-widget-id="@HttpUtility.HtmlEncode(widgetId)" @themeAttribute @linkColorAttribute @languageAttribute data-tweet-limit="@tweetLimit.ToString()" @relatedUsersAttribute @ariaPoliteAttribute>@title</a>
<script>!function (d, s, id) { var js, fjs = d.getElementsByTagName(s)[0], p = /^http:/.test(d.location) ? 'http' : 'https'; if (!d.getElementById(id)) { js = d.createElement(s); js.id = id; js.src = p + "://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore(js, fjs); } }(document, "script", "twitter-wjs");</script>
}
@helper Profile(string userName,
string widgetId,
string theme = "",
string linkColor = "",
string language = "",
int? tweetLimit = null,
string relatedUsers = "",
string ariaPolite = "",
int? width = null,
int? height = null)
{
@Twitter.TimeLine(userName, widgetId, theme, linkColor, language, tweetLimit, relatedUsers, ariaPolite, width, height, "Tweets by @" + HttpUtility.HtmlEncode(userName));
}
@helper Faves(string userName,
string widgetId,
string theme = "",
string linkColor = "",
string language = "",
int? tweetLimit = null,
string relatedUsers = "",
string ariaPolite = "",
int? width = null,
int? height = null)
{
@Twitter.TimeLine(userName + "/favorites", widgetId, theme, linkColor, language, tweetLimit, relatedUsers, ariaPolite, width, height, "Favorite Tweets by @" + HttpUtility.HtmlEncode(userName));
}
@helper List(string userName,
string list,
string widgetId,
string theme = "",
string linkColor = "",
string language = "",
int? tweetLimit = null,
string relatedUsers = "",
string ariaPolite = "",
int? width = null,
int? height = null)
{
@Twitter.TimeLine(userName + "/" + list, widgetId, theme, linkColor, language, tweetLimit, relatedUsers, ariaPolite, width, height, "Tweets from @" + HttpUtility.HtmlEncode(userName) + "/" + HttpUtility.HtmlEncode(list));
}
@helper Search(string query,
string widgetId,
string theme = "",
string linkColor = "",
string language = "",
int? tweetLimit = null,
string relatedUsers = "",
string ariaPolite = "",
int? width = null,
int? height = null)
{
@Twitter.TimeLine("search?q=" + HttpUtility.UrlEncode(query), widgetId, theme, linkColor, language, tweetLimit, relatedUsers, ariaPolite, width, height, "Tweets about \"" + HttpUtility.HtmlEncode(query) + "\"");
}
Web ページから Twitter メソッドを呼び出す
次の例は、プロジェクト内のページから Twitter ヘルパー メソッドを使用する方法を示しています。 プロジェクトでは、パラメーター値をニーズに合った値に置き換える必要があります。 提供されたウィジェット ID を使用してメソッドの動作を調べることができますが、プロジェクト用に独自のウィジェットを生成する必要があります。
以下に示すパラメーターのすべてが必須というわけではありません。 省略可能なパラメーターは、ボタンまたはウィジェットの表示方法をカスタマイズするために使用されます。 たとえば、フォロー ボタンではフォローするユーザー名のみが必要ですが、この例ではフォロワーの数を含める方法と、ボタンのサイズおよび言語を指定する方法も示されています。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Show the Twitter Helper</title>
</head>
<body>
<h1>Twitter Buttons and Widgets</h1>
<h2>1. Follow Button</h2>
<p>@Twitter.FollowButton(userName: "aspnet", showCount: true, largeButton: false, language: "es")</p>
<h2>2. Tweet Button</h2>
<p>@Twitter.TweetButton(url: "http://www.asp.net/mvc", largeButton: true, hashtag: "awesome")</p>
<h2>3. User Timeline (Profile)</h2>
<p>@Twitter.Profile("aspnet", "370310677673422848")</p>
<h2>4. Favorites</h2>
<p>@Twitter.Faves("Microsoft", "372486349795753984")</p>
<h2>5. List</h2>
<p>@Twitter.List("MS_Consumer_Bands", "Microsoft", "372485258974748672")</p>
<h2>6. Search</h2>
<p>@Twitter.Search("#asp.net", "370310477957435392")</p>
</body>
</html>
結果の表示
上記のコードでは、次のボタンとウィジェットが生成されます。 これらのボタンとウィジェットはスクリーンショットではなく、完全に機能します。 言語パラメータが es に設定されているため、フォロー ボタンはスペイン語で表示されます。
フォロー ボタン
Follow @aspnet)<script>!function (d, s, id) { var js, fjs = d.getElementsByTagName(s)[0], p = /^http:/.test(d.location) ? 'http' : 'https'; if (!d.getElementById(id)) { js = d.createElement(s); js.id = id; js.src = p + '://platform.twitter.com/widgets.js'; fjs.parentNode.insertBefore(js, fjs); } }(document, 'script', 'twitter-wjs');</script>
ツイート ボタン
ツイート<script>!function (d, s, id) { var js, fjs = d.getElementsByTagName(s)[0], p = /^http:/.test(d.location) ? 'http' : 'https'; if (!d.getElementById(id)) { js = d.createElement(s); js.id = id; js.src = p + '://platform.twitter.com/widgets.js'; fjs.parentNode.insertBefore(js, fjs); } }(document, 'script', 'twitter-wjs');</script>
ユーザー タイムライン (プロファイル)
Tweets by @aspnet<script>!function (d, s, id) { var js, fjs = d.getElementsByTagName(s)[0], p = /^http:/.test(d.location) ? 'http' : 'https'; if (!d.getElementById(id)) { js = d.createElement(s); js.id = id; js.src = p + "://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore(js, fjs); } }(document, "script", "twitter-wjs");</script>
お気に入り
Favorite Tweets by Microsoft<script>!function (d, s, id) { var js, fjs = d.getElementsByTagName(s)[0], p = /^http:/.test(d.location) ? 'http' : 'https'; if (!d.getElementById(id)) { js = d.createElement(s); js.id = id; js.src = p + "://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore(js, fjs); } }(document, "script", "twitter-wjs");</script>
一覧取得
Tweets from @Microsoft/MS\_Consumer\_Bands<script>!function (d, s, id) { var js, fjs = d.getElementsByTagName(s)[0], p = /^http:/.test(d.location) ? 'http' : 'https'; if (!d.getElementById(id)) { js = d.createElement(s); js.id = id; js.src = p + "://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore(js, fjs); } }(document, "script", "twitter-wjs");</script>
検索する
"#asp.net" に関するツイート<script>!function (d, s, id) { var js, fjs = d.getElementsByTagName(s)[0], p = /^http:/.test(d.location) ? 'http' : 'https'; if (!d.getElementById(id)) { js = d.createElement(s); js.id = id; js.src = p + "://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore(js, fjs); } }(document, "script", "twitter-wjs");</script>