ASP.NET Web ページ (Razor) サイトでヘルパーを作成して使用する
作成者: Tom FitzMacken
この記事では、ASP.NET Web ページ (Razor) サイトでヘルパーを作成する方法について説明します。 "ヘルパー" は、面倒な、または複雑になると考えられるタスクを実行するためのコードとマークアップを含む再利用可能なコンポーネントです。
学習内容:
- 単純なヘルパーを作成して使用する方法。
この記事で紹介する ASP.NET 機能は次のとおりです。
@helper構文。チュートリアルで使用するソフトウェアのバージョン
- ASP.NET Web ページ (Razor) 3
このチュートリアルは、ASP.NET Web ページ 2 にも適用できます。
ヘルパーの概要
サイト内のさまざまなページで同じタスクを実行する必要がある場合に、ヘルパーを使用できます。 ASP.NET Web ページには多数のヘルパーが組み込まれており、さらに多くのヘルパーをダウンロードしてインストールすることもできます。 (ASP.NET Web ページの組み込みヘルパーの一覧は、「ASP.NET API クイック リファレンス」に記載されています)。自身のニーズに合う既存のヘルパーがない場合には、独自のヘルパーを作成することができます。
ヘルパーを用いることで、複数のページで共通のコード ブロックを使用できます。 ページには通常の段落とは別に、注釈項目を作成することが多いのではないでしょうか。 おそらく、注釈は枠線の付いたボックスとしてスタイル設定された <div> 要素として作成するでしょう。 毎回、注釈表示のたびに、同じマークアップをページに追加するのではなく、マークアップをヘルパーとしてパッケージ化できます。 そうすれば、どこでも必要な場所に 1 行のコードで注釈を挿入できます。
このようにヘルパーを使用することで、各ページのコードが単純化され、読みやすくなります。 さらに、注釈の外観を変更する必要がある場合に、マークアップを 1 か所で変更できるため、サイトの維持も容易になります。
ヘルパーの作成
この手順では、前述した注釈を作成するヘルパーの作成方法を説明します。 これは簡単な例ですが、このカスタム ヘルパーには、必要なあらゆるマークアップと ASP.NET コードを含めることができます。
Web サイトのルート フォルダーに、App_Code という名前のフォルダーを作成します。 これは、ヘルパーなどのコンポーネントのコードを配置できる ASP.NET の予約済みフォルダー名です。
App_Code フォルダーに新しい .cshtml ファイルを作成し、MyHelpers.cshtml という名前を付けます。
既存のコンテンツを次に置き換えます。
@helper MakeNote(string content) { <div class="note" style="border: 1px solid black; width: 90%; padding: 5px; margin-left: 15px;"> <p> <strong>Note</strong> @content </p> </div> }このコードでは、
@helper構文を使用して、MakeNoteという名前の新しいヘルパーを宣言しています。 この特定のヘルパーでは、テキストとマークアップの組み合わせを含むことのできるcontentという名前のパラメーターを渡せます。 このヘルパーは、@content変数を使用して注釈本文に文字列を挿入します。ファイルの名前は MyHelpers.cshtml であるのに、ヘルパーの名前は
MakeNoteであることに注目してください。 複数のカスタム ヘルパーを 1 つのファイルに配置することができます。ファイルを保存して閉じます。
ページでのヘルパーの使用
ルート フォルダーに、TestHelper.cshtml という名前の新しい空のファイルを作成します。
次のコードをファイルに追加します。
<!DOCTYPE html> <head> <title>Test Helpers Page</title> </head> <body> <p>This is some opening paragraph text.</p> <!-- Insert the call to your note helper here. --> @MyHelpers.MakeNote("My test note content.") <p>This is some following text.</p> </body> </html>作成したヘルパーを呼び出すには、
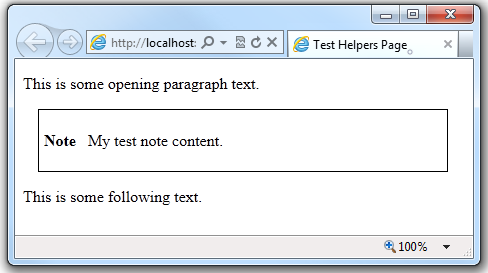
@の後にヘルパーのあるファイル名、ドット、ヘルパー名という記述を使用します。 (App_Code フォルダーに複数のフォルダーがある場合は、@FolderName.FileName.HelperName構文を使用して、入れ子になった任意のフォルダー レベル内のヘルパーを呼び出すことができます)。 かっこ内に引用符で囲んで追加するテキストは、ヘルパーが Web ページで注釈の一部として表示するテキストです。ページを保存し、ブラウザーで実行します。 ヘルパーは、ちょうどヘルパーが呼び出された場所 (2 つの段落の間) に注釈項目を生成します。

その他のリソース
Razor ヘルパーとしての水平メニュー。 この Mike Pope 氏のブログ エントリでは、マークアップ、CSS、コードを使用して、ヘルパーとしての水平メニューを作成する方法を説明しています。
WebMatrix および ASP.NET MVC3 の ASP.NET Web ページのヘルパーで HTML5 を活用する。 この Sam Abraham 氏のブログ エントリでは、HTML5 の Canvas 要素をレンダリングするヘルパーを取り上げています。
The Difference Between @Helpers and @Functions in WebMatrix。 この Mike Brind 氏のブログ エントリでは、@helper 構文と @function 構文、およびそれぞれを使用する機会について説明しています。