Visual Studio を使用した ASP.NET Web ページ (Razor) のプログラミング
作成者: Tom FitzMacken
この記事では、Visual Studio または Visual Web Developer Express を使用して、ASP.NET Web ページ (Razor) Web サイトをプログラミングする方法について説明します。
学習内容
- Visual Studio のバージョンで ASP.NET Web ページを操作するためにインストールする必要があるもの (ある場合)。
- Visual Web Developer 2010 Express に ASP.NET Web ページのサポートを追加する方法。
- Visual Studio の機能を使用して、IntelliSense やデバッガーなどの ASP.NET Razor ページを操作する方法。
チュートリアルで使用するソフトウェアのバージョン
- ASP.NET Web ページ (Razor) 3
- Visual Studio 2013
- WebMatrix 3
このチュートリアルは、ASP.NET Web ページ 2、Visual Studio 2012、Visual Studio 2010、WebMatrix 2 でも動作します。
WebMatrix やその他の多くのコード エディターを使用して、Razor 構文を用いた ASP.NET Web ページをプログラミングできます。 また、(Web サイトだけでなく) 多くの種類のアプリケーションを作成するための強力なツールセットを提供する、フル機能の統合開発環境 (IDE) である Microsoft Visual Studio を使用することもできます。 ASP.NET Razor ページを操作するには、Visual Studio 2017 を使用できます。
ASP.NET Razor Web ページを使用したプログラミング向けに Visual Studio で提供される特に便利な機能には、次の 2 つがあります。
- IntelliSense。 Visual Studio に組み込まれている IntelliSense 機能は、WebMatrix の IntelliSense よりも包括的な機能です。
- デバッガー。 デバッガーを使用すると、実行中にプログラムを停止し、変数を調べ、コードを 1 行ずつ段階的に実行することで、コードのトラブルシューティングを行うことができます。
異なるバージョンの ASP.NET Web ページでの Visual Studio の使用
Visual Studio 2017 で ASP.NET Web アプリを開発するには、ASP.NET と Web 開発ワークロードをインストールします。
Visual Studio 2012 と Visual Studio 2013 には、ASP.NET Web ページのサポートが含まれています。 (ASP.NET Web ページをサポートするために必要なパッケージは、Visual Studio のインストール時にインストールされます)。
Visual Studio 2010 は、既定では ASP.NET Web ページをサポートしていません。 Visual Studio 2010 で ASP.NET Web ページを使用するには、ASP.NET MVC パッケージをインストールする必要があります。 ASP.NET Web ページ 2 を入手するには、MVC 4 ASP.NET インストールします。
次の表は、さまざまなバージョンの Visual Studio での ASP.NET Web ページのサポートをまとめたものです。
| Visual Studio 2010 | Visual Studio 2012 | Visual Studio 2013 | |
|---|---|---|---|
| ASP.NET Web ページ 2 | ASP.NET MVC 4 をインストールする | (対象) | (対象) |
| ASP.NET Web ページ 3 | NuGet 経由で ASP.NET Web ページ 3 に更新する | (対象) |
Visual Studio 2010 で作業するには、「Visual Studio 2010 での ASP.NET Web ページのサポートのインストール」を参照してください。
WebMatrix からの Visual Studio の起動
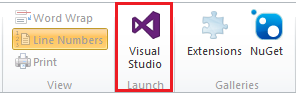
WebMatrix でプロジェクトを開始し、Visual Studio に切り替える場合、WebMatrix には Visual Studio でプロジェクトを簡単に開くボタンが用意されています。 このボタンを有効にするには、コンピューターに Visual Studio がインストールされている必要があります。 次の図は、WebMatrix のボタンを示しています。

ボタンをクリックすると、Visual Studio でプロジェクトが開きます。 WebMatrix と Visual Studio を問題なく切り替えることができます。 他の環境で変更されたファイルがあり、最新の変更を取得するために再読み込みする必要がある場合は、通知が表示されます。
Visual Studio での ASP.NET Razor サイトの作成
Visual Studio で ASP.NET Razor Web サイトを作成するには、次の操作を行います。
Visual Studio を開きます。
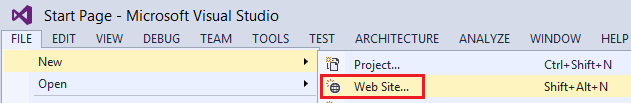
[ファイル] メニューで、[新しい Web サイト] をクリックします。

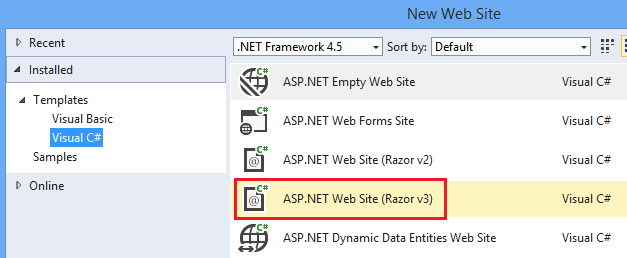
[新しい Web サイト] ダイアログ ボックスで、使用する言語 (Visual C# または Visual Basic) を選択します。
ASP.NET Web サイト (Razor) テンプレートを選びます。

OK をクリックします。
新しいプロジェクトが存在し、作業の開始に役立つ既定の Web ページが表示されます。
IntelliSense の使用
これでサイトを作成したので、Visual Studio での IntelliSense の動作を確認できます。
先ほど作成した Web サイトで、Default.cshtml ページを開きます。
ページ内の
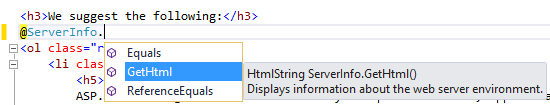
<h3>タグの後に、「@ServerInfo.(ドットを含む)」と入力します。 IntelliSense のドロップダウン リストには、ServerInfoヘルパーの使用可能なメソッドがどのように表示されるかに注目してください。
一覧から
GetHtmlメソッドを選択し、Enter キーを押します。 IntelliSense でメソッドが自動的に入力されます。 (C# の他のメソッドと同様に、メソッドの後に()文字追加する必要があります。)GetHtmlメソッド用に完成したコードは次の例のようになります。@ServerInfo.GetHtml()Ctrl キーを押しながら F5 キーを押して、ページを実行します。 ブラウザーに表示されるページは、次のようになります。

ブラウザーを閉じます。
デバッガーの使用
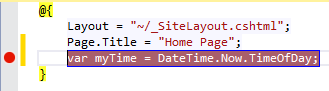
Default.cshtml ページの上部にある、
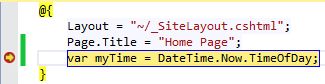
Page.Titleで始まる行の後に、次のコード行を追加します。var myTime = DateTime.Now.TimeOfDay;コードの左側にあるエディターの灰色の余白で、ブレークポイントを追加するためにこの新しい行の横をクリックします。 ブレークポイントは、何が起こっているかを確認できるように、その時点でプログラムの実行を停止するようにデバッガーに指示するマーカーです。

ServerInfo.GetHtmlメソッドへの呼び出しを削除し、その代わりに@myTime変数への呼び出しを追加します。 この呼び出しでは、新しいコード行によって返される現在の時刻値が表示されます。F5 キーを押して、デバッガーでページを実行します。 設定したブレークポイントでページが停止します。 次の図は、ブレークポイント (黄色で表示) を持つエディターのページの外観を示しています。

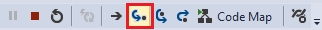
[デバッグ] ツール バーで、[ステップ イン] ボタンをクリック (または F11 キーを押して) して、次のコード行を実行します。 このボタンをクリックするたびに、実行が次のコード行に進みます。

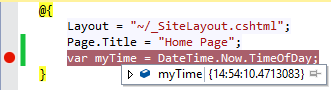
myTime変数の値を調べるには、マウス ポインターを置くか、[ローカル] ウィンドウと [呼び出し履歴] ウィンドウに表示される値を調べます。 Visual Studio に変数の値が表示されます。
変数の確認とコードの段階的な実行が完了したら、F5 キーを押して、各行で停止せずにページの実行を続行します。 すべてのコードの段階的な実行が完了すると、ブラウザーにページが表示されます。
デバッガーに関する詳細と Visual Studio でコードをデバッグする方法の詳細については、「チュートリアル: Visual Web Developer での Web ページのデバッグ」を参照してください。
Visual Studio を使用した ASP.NET MVC プロジェクトでの Razor の使用
Razor 構文は、ASP.NET MVC プロジェクトでも広く使用されています。 MVC は、動的な Web サイトを構築するためのパターンベースの強力な方法です。 ASP.NET Web ページ サイトの管理が困難になった場合は、ASP.NET MVC アプリケーションに変換することを検討してください。 MVC アプリケーションの作成例については、「ASP.NET MVC 5 の概要」を参照してください。
Visual Studio 2010 での ASP.NET Web ページ向けサポートのインストール
このセクションでは、Visual Web Developer Express 2010 と Visual Studio 用 ASP.NET Web ページ ツールをインストールする方法について説明します。
Web Platform Installer をまだお持ちでない場合は、次の URL からダウンロードします。
Web Platform Installer を実行します。
[製品] タブをクリックします。

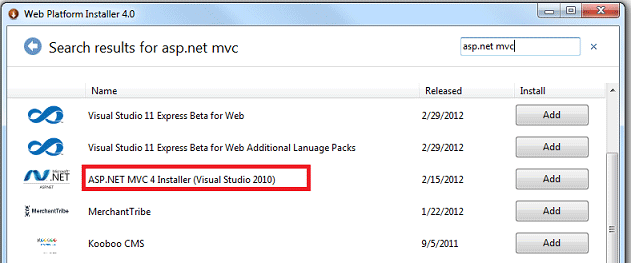
ASP.NET MVC 4 (ASP.NET Web ページ 2 向け) を検索し、[追加] をクリックします。 これらの製品には、ASP.NET Razor Web サイトを構築するための Visual Studio ツールが含まれます。

[インストール] をクリックしてインストールを完了します。